В программе Adobe Photoshop можно не только редактировать уже готовые изображения, но и рисовать собственные картинки и создавать удивительные проекты с нуля. К созданию собственных изображений также относится и процесс раскраски картинки по ее контурам. Это как раскраски для детей, только в цифровом формате и инструментами Фотошопа.
Эта статья посвящена именно раскрашиванию в Photoshop. Вы узнаете о нужных для этого настройках в программе и познакомитесь с инструментами, которые для этого понадобятся. Также мы покажем весь процесс на практическом примере.
Содержание
Место, где ты можешь улучшить свои навыки в работе с фотошопом и открыть для себя мир творчества и редактирования изображений.
Раскрашивание картинки в программе Adobe Photoshop
Вам потребуется в первую очередь, конечно же, стремление освоить новые знания. А все остальное вы узнаете, прочитав эту статью. Для раскрашивания картинки нужно будет настроить специальную рабочую среду и научиться пользоваться некоторыми инструментами программы. Обо всем этом мы поговорим ниже.
Что такое рабочая среда и как ее настроить
По-другому рабочую среду многие пользователи нередко именуют «Рабочим пространством».
Это специальный набор окон и инструментов программы, который требуется для решения поставленной перед пользователем задачи. Например, для редактирования изображения понадобится один тип набора инструментов, а для работы с анимацией совершенно другой.
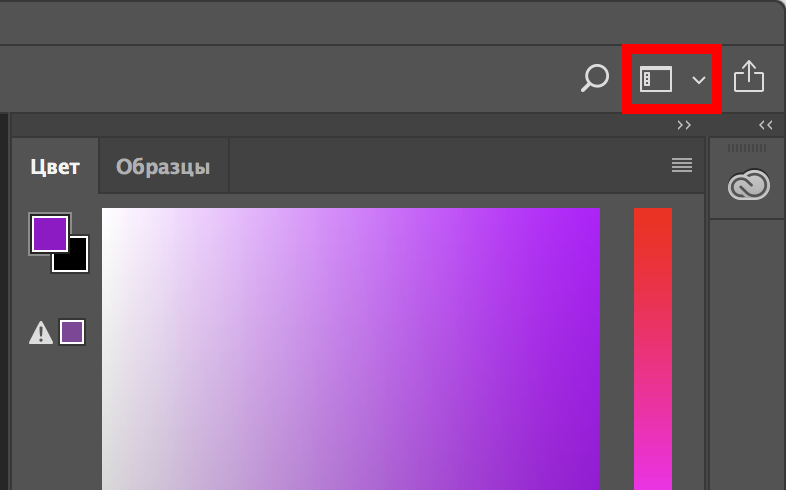
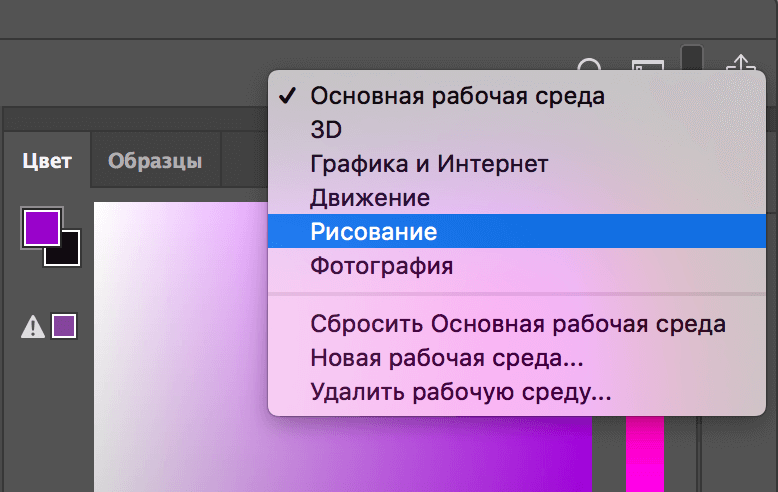
В приложении Adobe Photoshop имеется несколько готовых наборов инструментов, для различных задач. Можно выбрать одну из рабочих сред имеющихся в программе по умолчанию. Это делается в верхнем правом углу окна программы. Для раскрашивания картинки подойдет рабочая среда «Рисование».


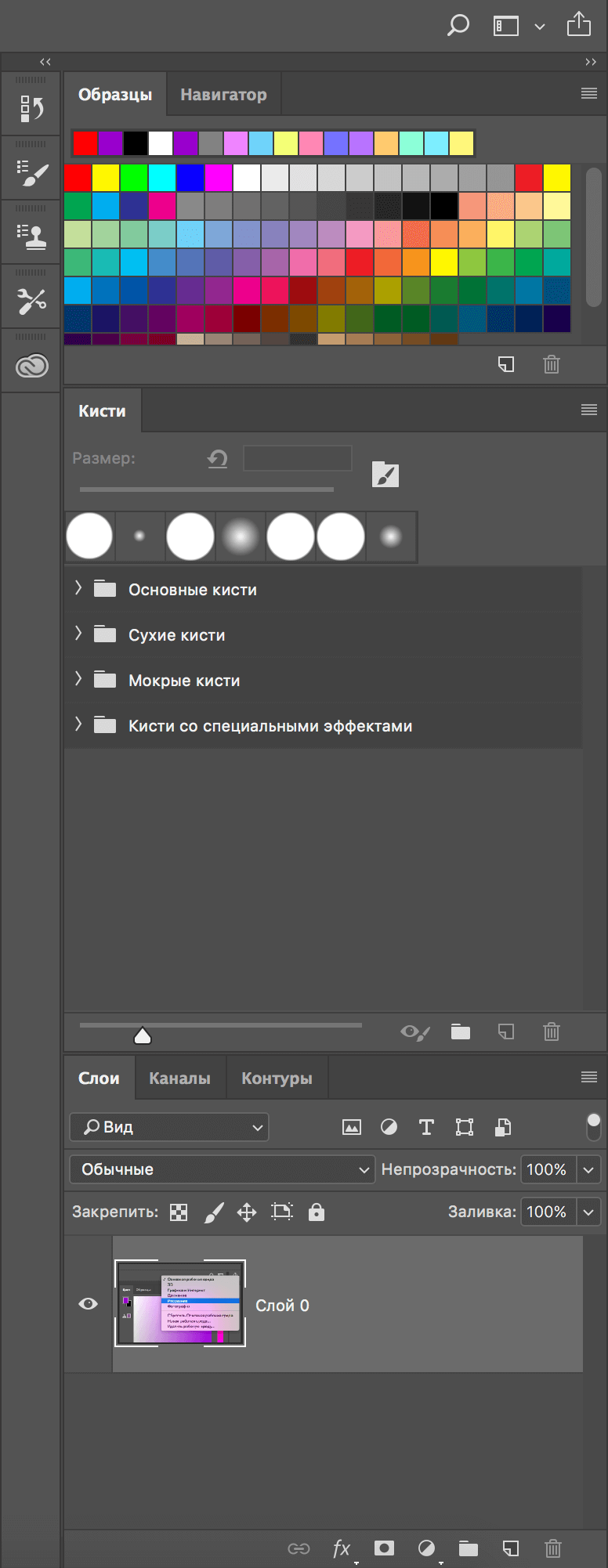
Набор «Из коробки» имеет такой вид

и следующие свойства:
- Все вкладки окон можно передвигать в любое место, которое для вас будет удобным.

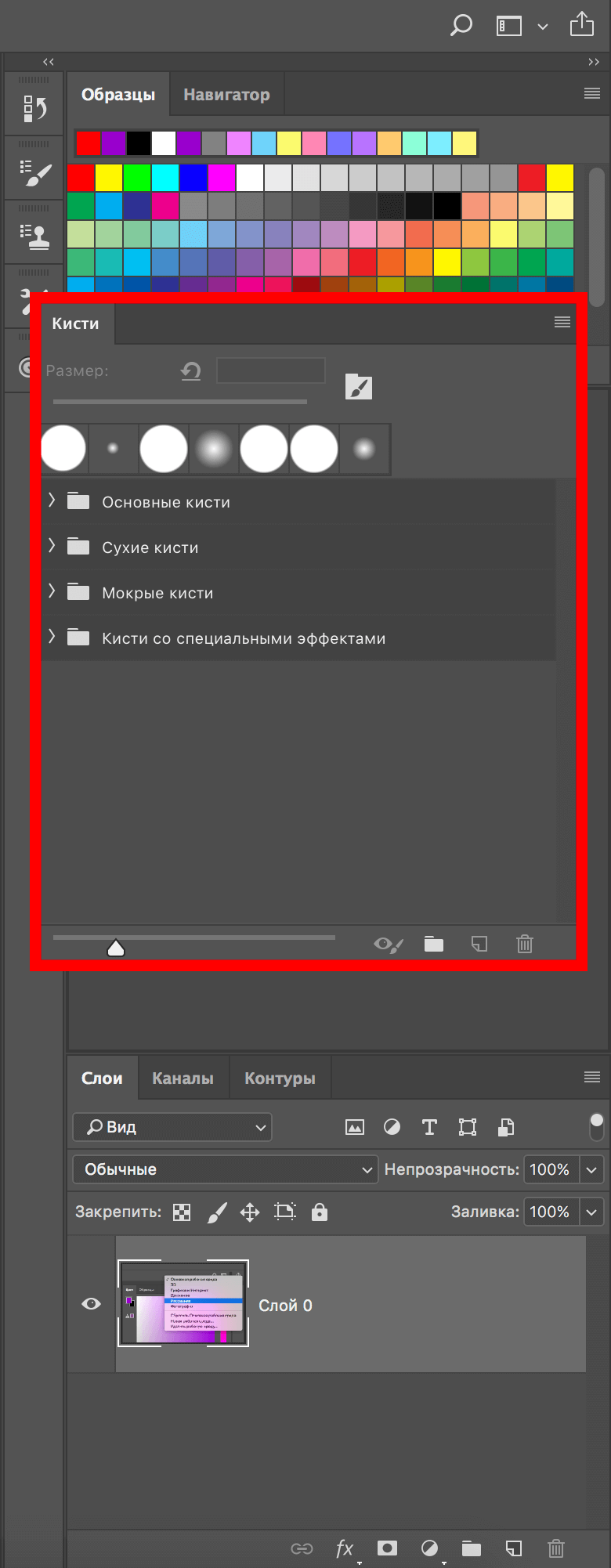
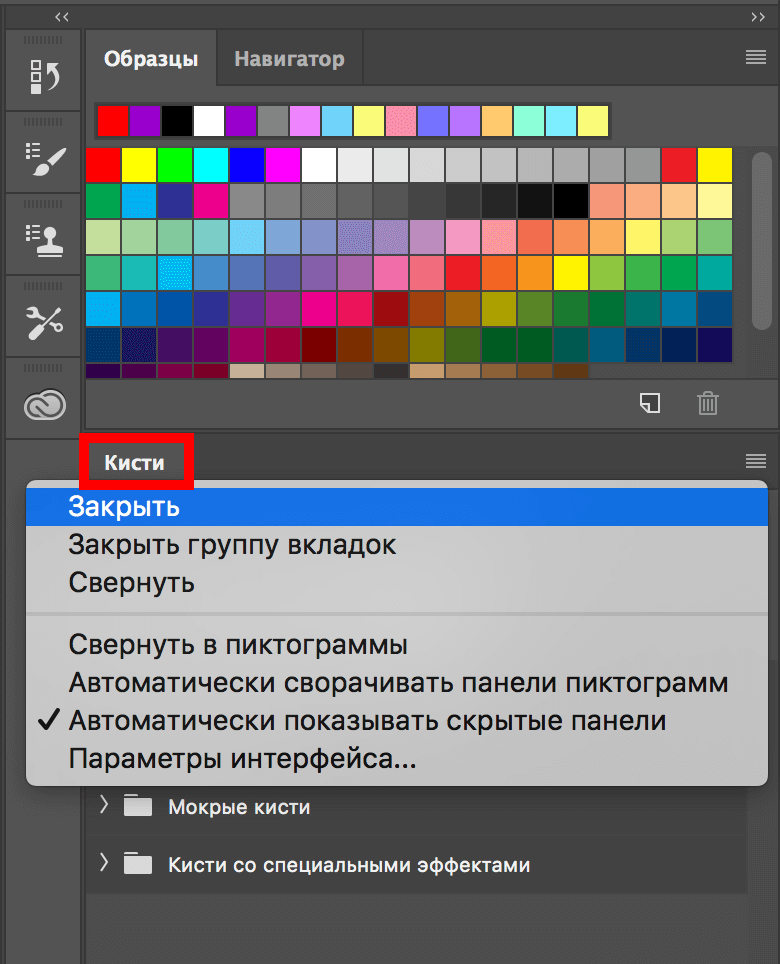
- Можно убрать ненужные панели. Для этого нужно щелкнуть мышью по требуемой панели (правой кнопкой) и в появившемся списке команд нажать на «Закрыть».

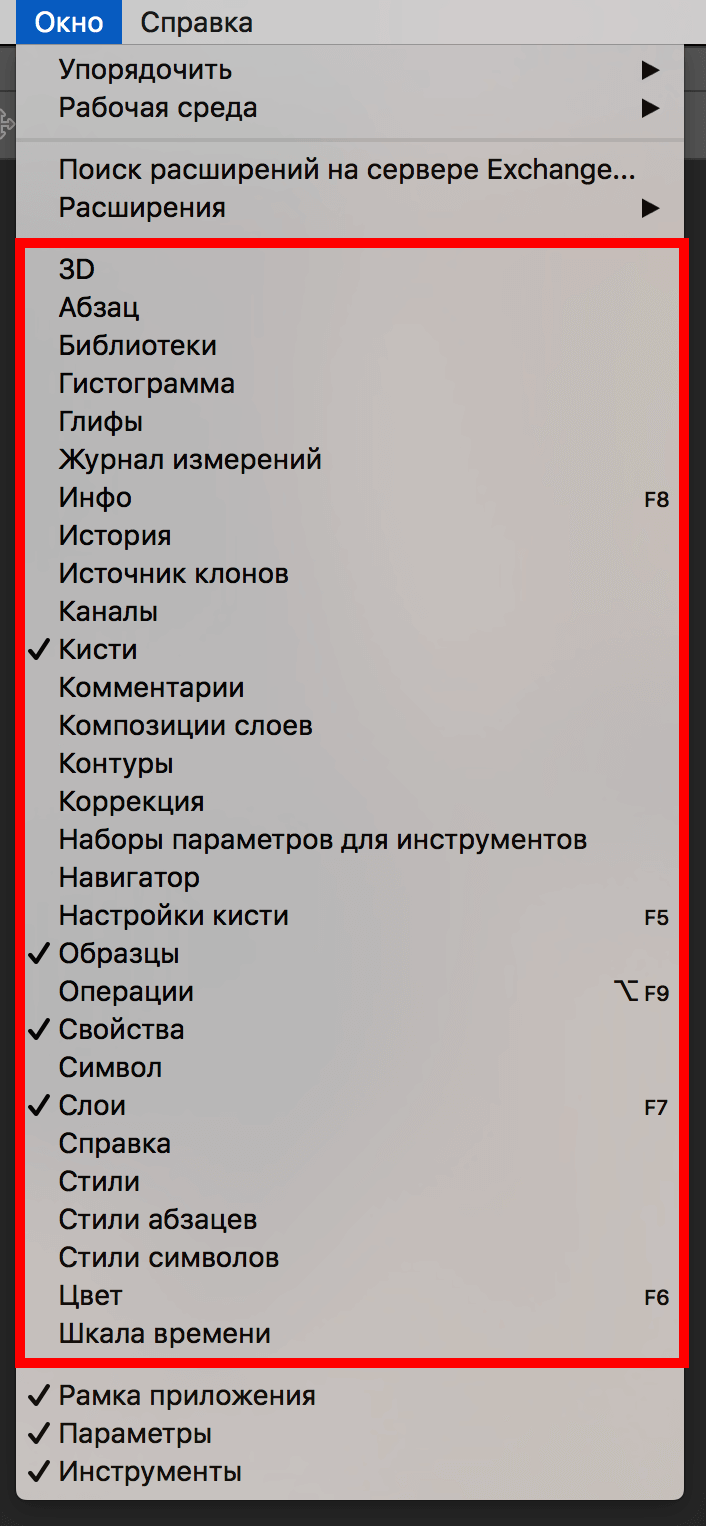
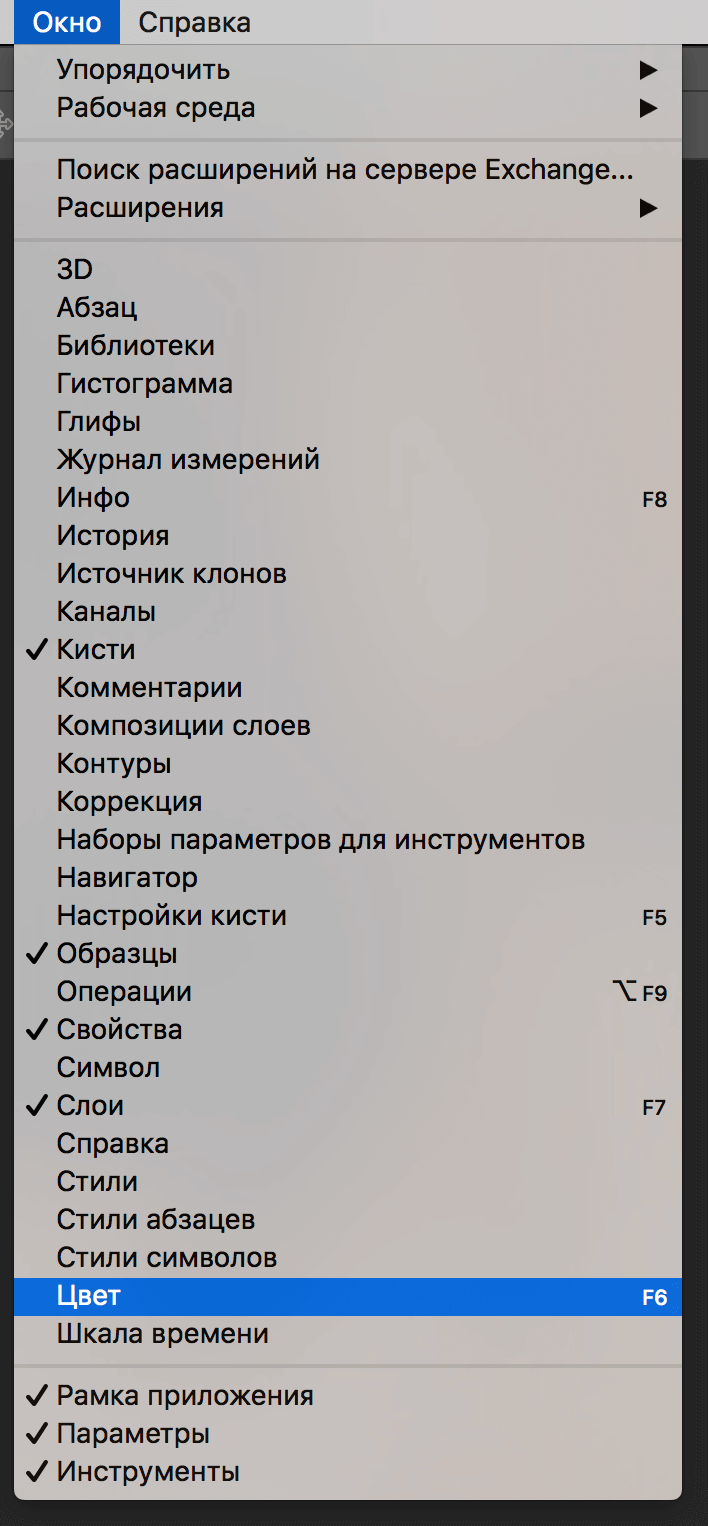
- Также имеется возможность добавления дополнительных панелей. Сделать это можно, выбрав соответствующие пункты во вкладке «Окно» в главном меню.

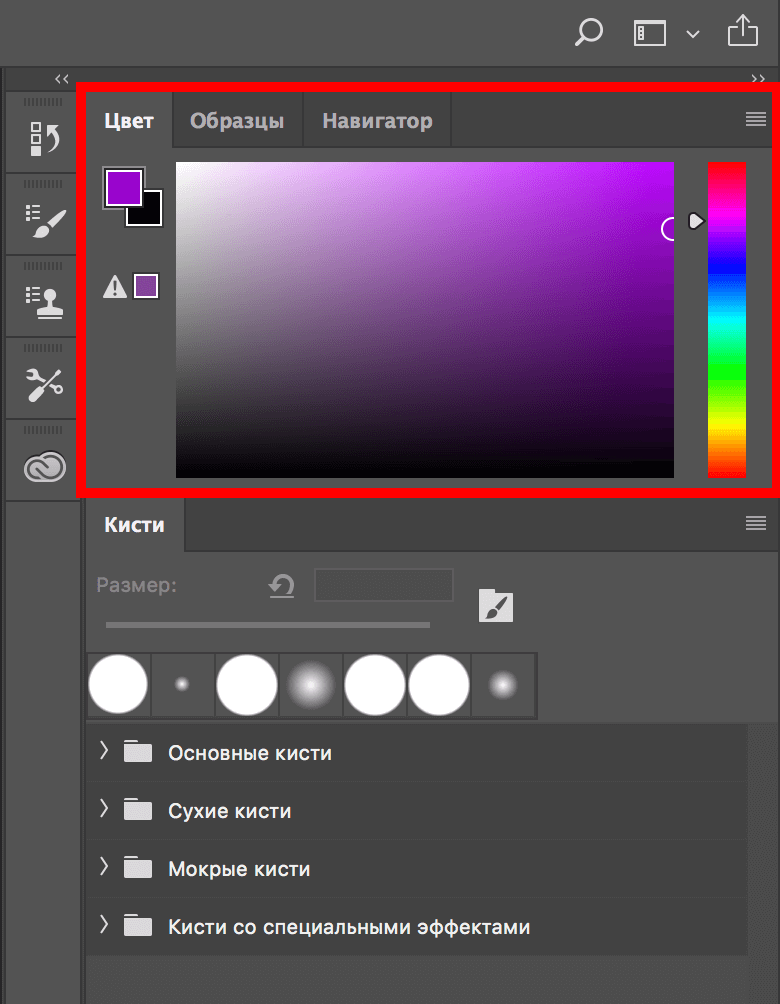
Добавить можно любую нужную панель, которой нет в наборе по умолчанию. Также имеется возможность разместить добавленную панель в любом удобном для вас месте окна Фотошоп. Для работы над раскрашиванием картинки не лишним будет добавить к стандартному набору панель настройки цветов.

Так как в процессе работы нам ни раз потребуется обращаться к этому инструменту. Добавьте эту панель и разместите в удобном для вас месте.

Вот собственно и все, создание и настройка требуемой рабочей среды для раскрашивания картинки завершено. Теперь давайте познакомимся с инструментами, которые будем применять в ходе работы.
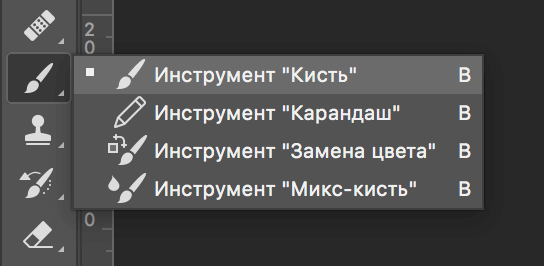
Ластик, карандаш и кисть
Эти три инструмента являются основными при работе над раскрашиванием картинки в программе Adobe Photoshop.
- Кисти.
 С помощью этого инструмента выполняется закрашивание некоторых областей на картинке, создание теней и бликов, а также создаются прямые линии.
С помощью этого инструмента выполняется закрашивание некоторых областей на картинке, создание теней и бликов, а также создаются прямые линии. - Карандаш.
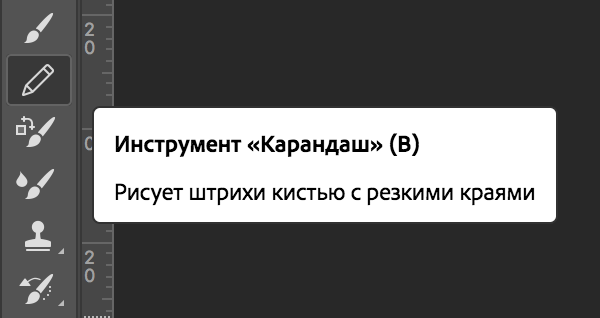
 Этот инструмент в основном применяется для создания контуров объекта и их обводки.
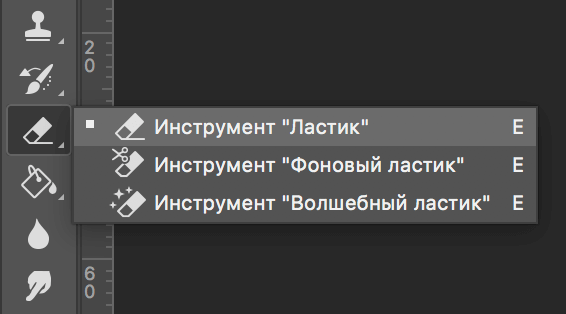
Этот инструмент в основном применяется для создания контуров объекта и их обводки. - Ластик.
 С этим инструментом наверняка все понятно и без пояснений. Его назначение, конечно же, — стирание лишнего на изображении.
С этим инструментом наверняка все понятно и без пояснений. Его назначение, конечно же, — стирание лишнего на изображении.
Микс-кисть и палец
Эти два инструмента программы фотошоп применяются для растушевки различных деталей картинки.
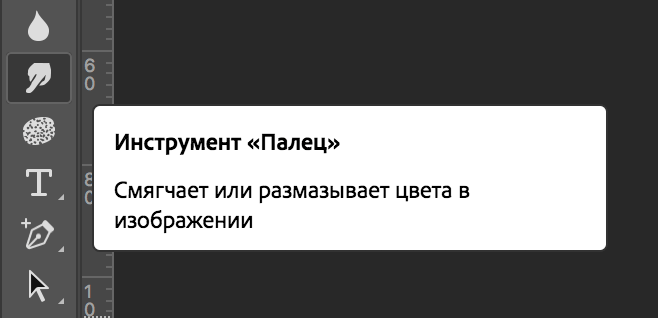
- Палец.

Данный инструмент применяется для «растягивания» нарисованных при помощи других инструментов элементов. Примечательно что эффект от применения этого инструмента одинаково хорошо как на фоне с заливкой цветом, так и на прозрачном. - Микс-кисть.
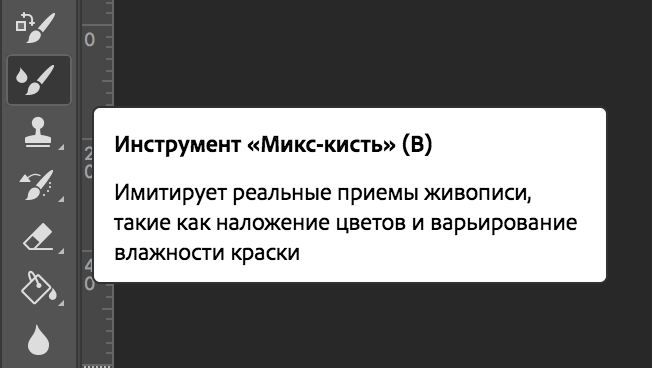
 Это особенная кисть, назначение которой смешивание граничащих рядом цветов. Примечательно, что эти объекты могут находиться даже на разных слоях, граничащие рядом цвета при этом все равно будут смешаны. Данный инструмент применяется для быстрой растушевки слишком четких границ объектов. Однако этот инструмент не очень подходит для работы с чистыми цветами.
Это особенная кисть, назначение которой смешивание граничащих рядом цветов. Примечательно, что эти объекты могут находиться даже на разных слоях, граничащие рядом цвета при этом все равно будут смешаны. Данный инструмент применяется для быстрой растушевки слишком четких границ объектов. Однако этот инструмент не очень подходит для работы с чистыми цветами.
Инструменты выделения и перо
Эти два инструмента применяются для создания ограничивающих областей, которые в дальнейшем требуется залить каким либо цветом. Не стоит пренебрегать использованием этих инструментов, так как они помогают аккуратнее закрашивать области на рисунке.
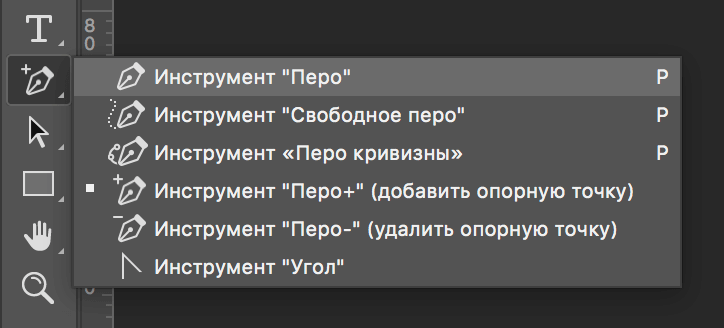
- Перо.
 Это универсальный инструмент, предназначенный для обводки (прорисовки) элементов картинки. Перо отличается высокой точностью и четкостью прорисованного контура. После создания контура объекта его можно залить цветом, результат при этом будет практически идеальным.
Это универсальный инструмент, предназначенный для обводки (прорисовки) элементов картинки. Перо отличается высокой точностью и четкостью прорисованного контура. После создания контура объекта его можно залить цветом, результат при этом будет практически идеальным. - Инструменты выделения.
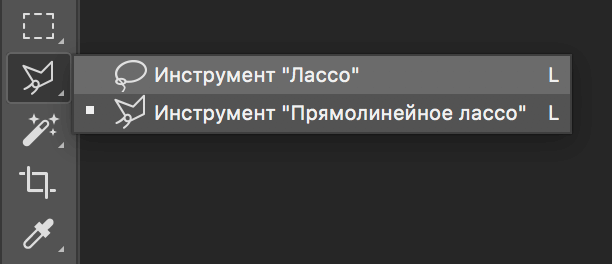
- Лассо.
 Инструменты этой группы предназначены для обводки контура объекта произвольной формы.
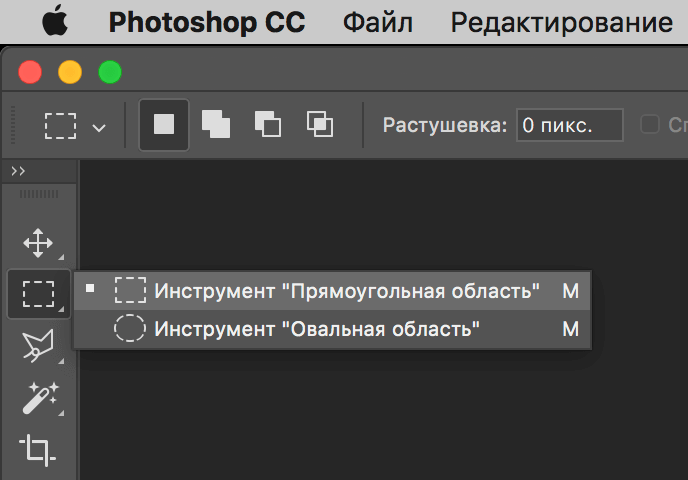
Инструменты этой группы предназначены для обводки контура объекта произвольной формы. - Группа инструментов «Выделение».
 Находящиеся в этой группе инструменты подходят для создания выделения контура областей четкой формы (прямоугольной, круглой, овальной и т.п.). После создания выделения, можно произвести заливку цветом полученного контура объекта.
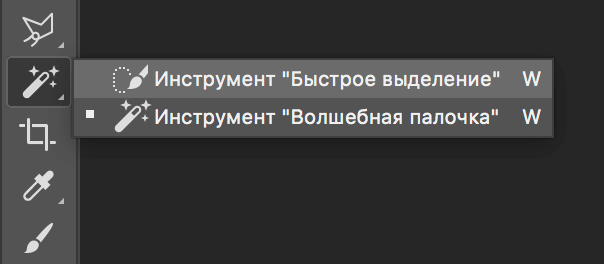
Находящиеся в этой группе инструменты подходят для создания выделения контура областей четкой формы (прямоугольной, круглой, овальной и т.п.). После создания выделения, можно произвести заливку цветом полученного контура объекта. - Быстрое выделение и волшебная палочка.
 С помощью этих двух инструментов можно быстро выделить область рисунка. При условии, что выделяемый объект ограничен от других одним цветом или контуром.
С помощью этих двух инструментов можно быстро выделить область рисунка. При условии, что выделяемый объект ограничен от других одним цветом или контуром.
- Лассо.
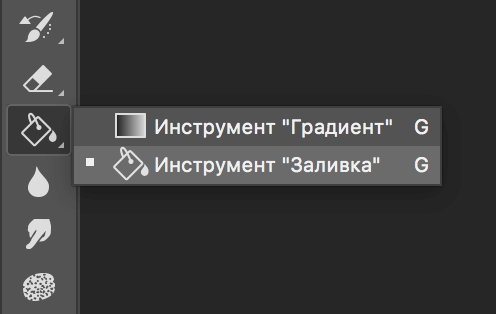
Градиент и заливка
- Инструмент заливка.
 При помощи данного инструмента выполняется закрашивание выбранным цветом больших объемов картинки всего в один клик мыши.
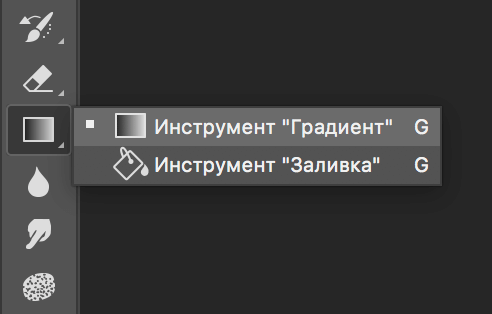
При помощи данного инструмента выполняется закрашивание выбранным цветом больших объемов картинки всего в один клик мыши. - Градиент.
 Этот инструмент по своему принципу схож с инструментом заливка и выполняет те же функции в один клик мыши. Его отличие от заливки в том, что он закрашивает выделенную область не сплошным цветом, а создает плавный цветовой переход.
Этот инструмент по своему принципу схож с инструментом заливка и выполняет те же функции в один клик мыши. Его отличие от заливки в том, что он закрашивает выделенную область не сплошным цветом, а создает плавный цветовой переход.
Образцы и цвета
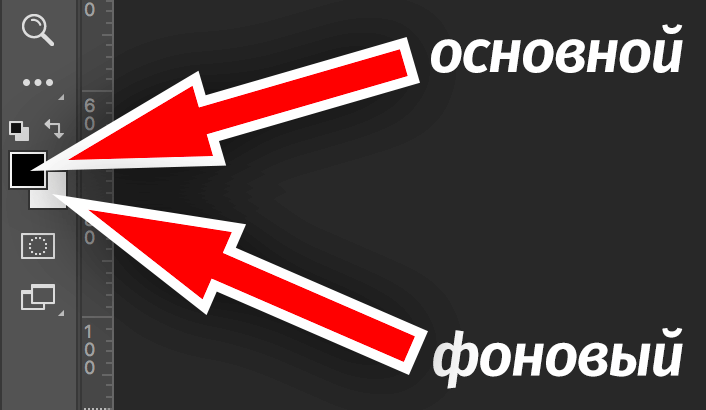
Фоновый цвет – значение этого параметра иногда очень важно при использовании ряда фильтров. Значение конечной точки градиента так же равно значению фонового цвета.
Основной цвет – при использовании инструментов «Карандаш», «Заливка» и «Кисть» они рисуют именно цветом который указан как основной. При создании градиента его первой контрольной точке также присваиваться значение цвета, указанного как основной.

Дефолтные цвета – цвета по умолчанию, присваиваемые фоновому и основному цвету программой автоматически. Их значения это – белый и черный. Сбросить указанные пользователем настройки цвета на дефолтные можно клавишей D, а для того чтобы поменять местами значения фонового и основного цвета требуется нажать на клавишу X.
Смена основного цвета и фонового цвета осуществляется двумя путями:
- Через палитру цветов.
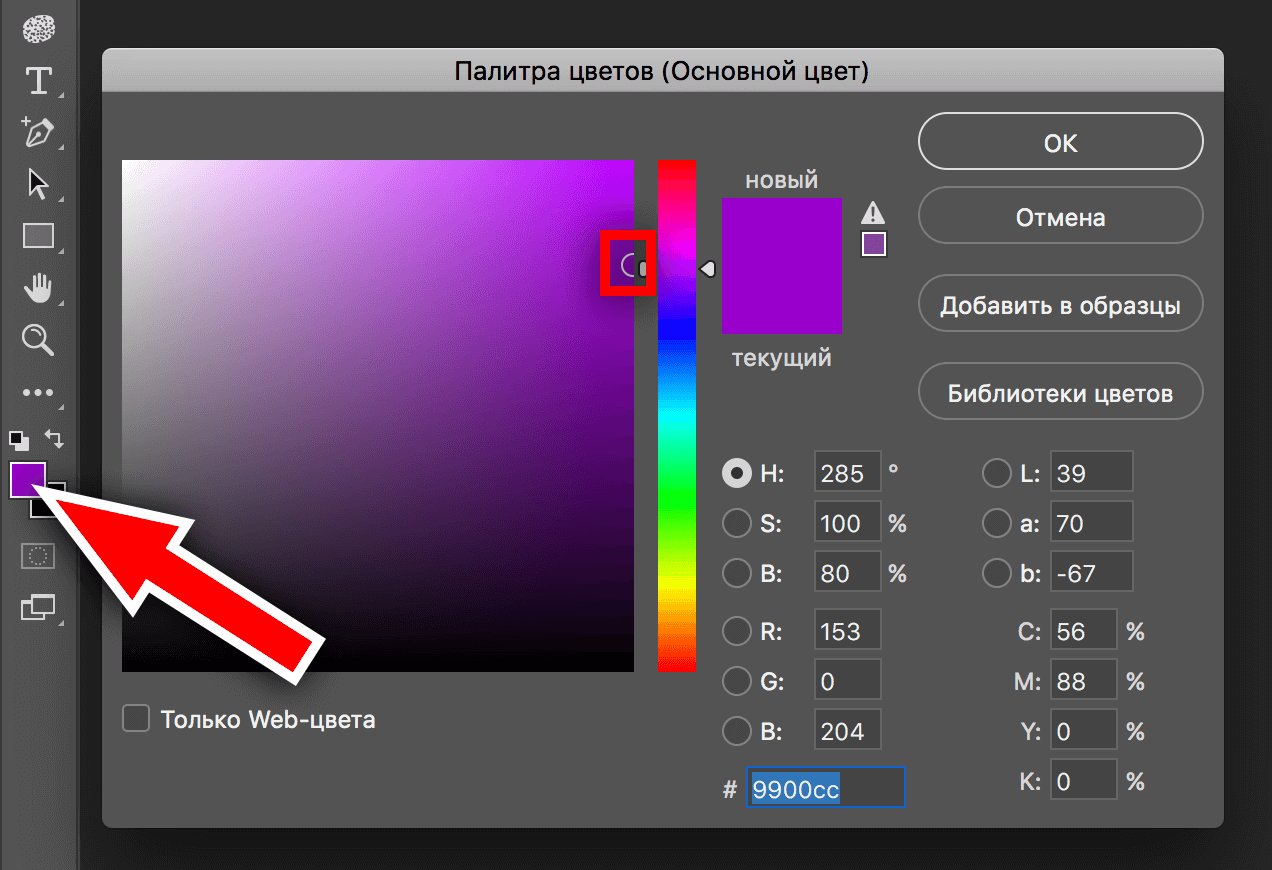
Щелкните мышью по окошку основного цвета на панели инструментов и в открывшейся вкладке «Палитра цветов» кликните по требуемому цвету.
 После чего подтвердите действие, кликнув на ОК.
После чего подтвердите действие, кликнув на ОК.
Смена фонового цвета осуществляется аналогично. - Через образцы.
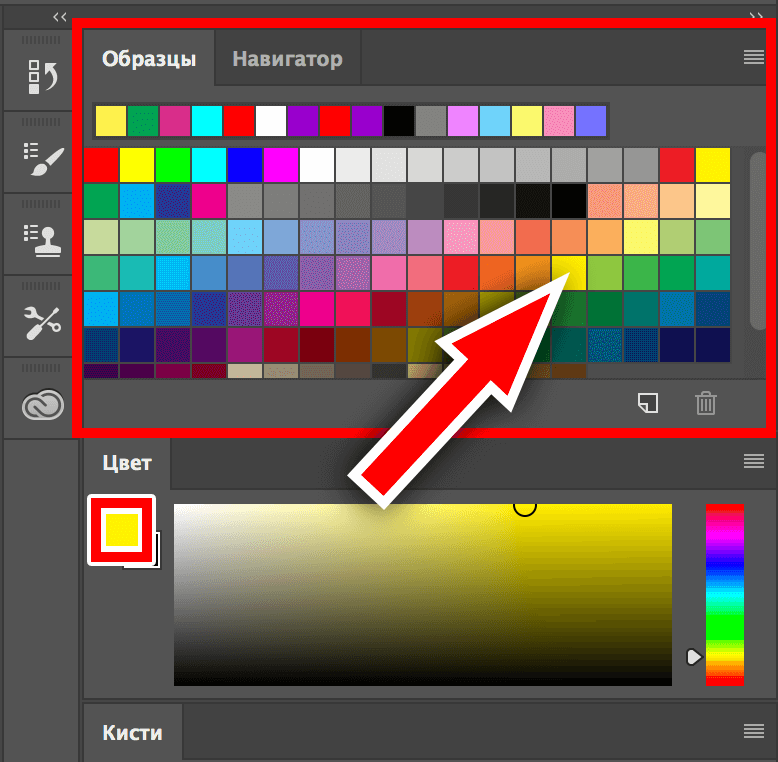
Как вы помните, в начале урока мы настраивали рабочую среду для раскрашивания картинки. В нее входит и панель образов цветов, включающая 122 цветовых оттенка.
Для смены основного цвета требуется один раз кликнуть по нужному образцу цвета.
 Для замены фонового – щелкаем мыши по требуемому цвету с зажатой кнопкой CTRL.
Для замены фонового – щелкаем мыши по требуемому цвету с зажатой кнопкой CTRL.
Применение стилей
Применение стилей к элементам картинки позволяются добиться различных эффектов (тень, обводка, градиент, свечение и многое другое).
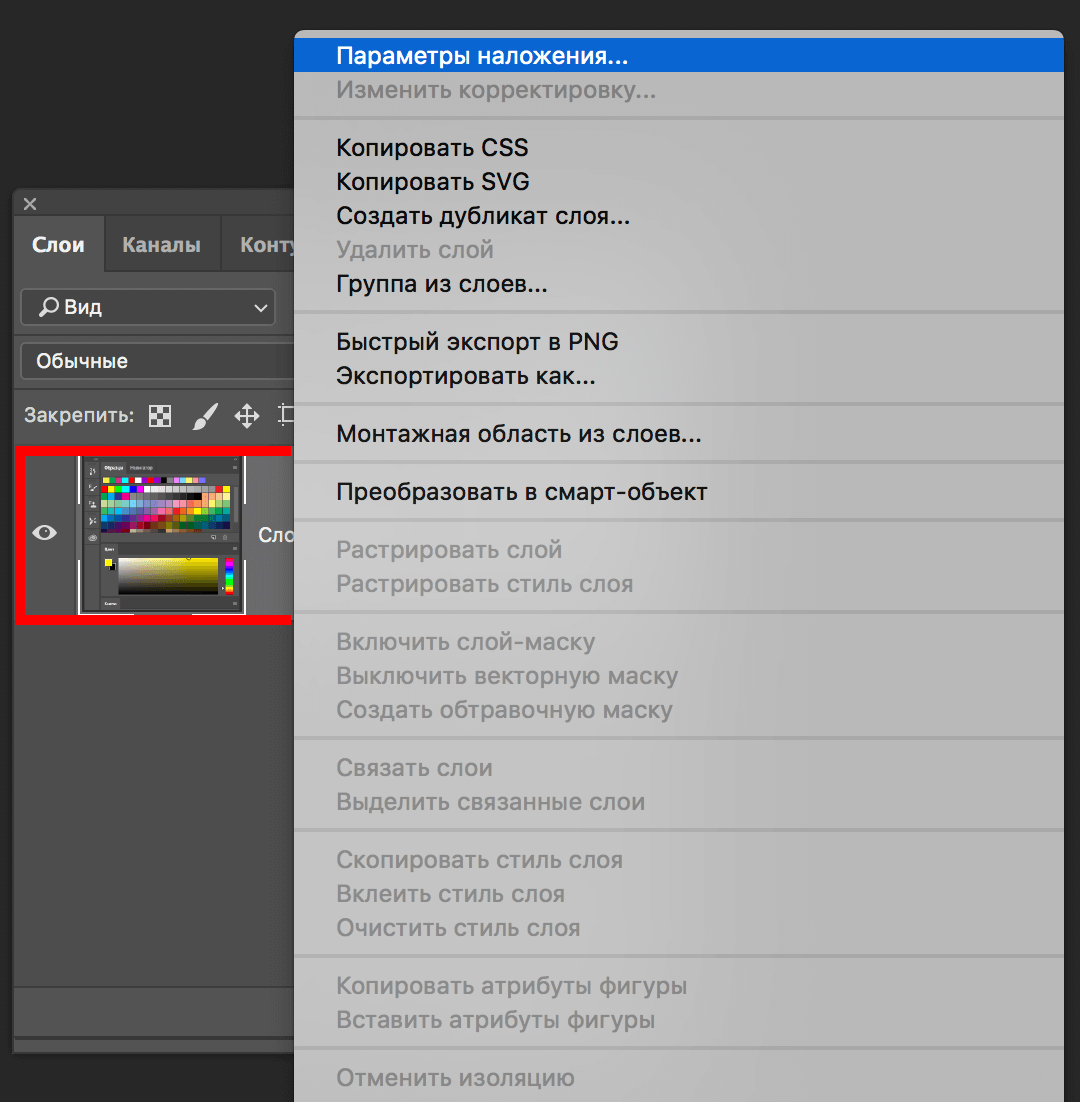
Для вызова вкладки с настройками стилей дважды щелкните мышью по нужному слою. Или кликните на слой правой кнопкой мыши и выберите «Параметры наложения».

Работа со слоями
Все элементы рисунка, которые будут раскрашиваться, требуется размещать на отдельном слое (контур в том числе). Это нужно для удобства обработки рисунка.
Практический пример
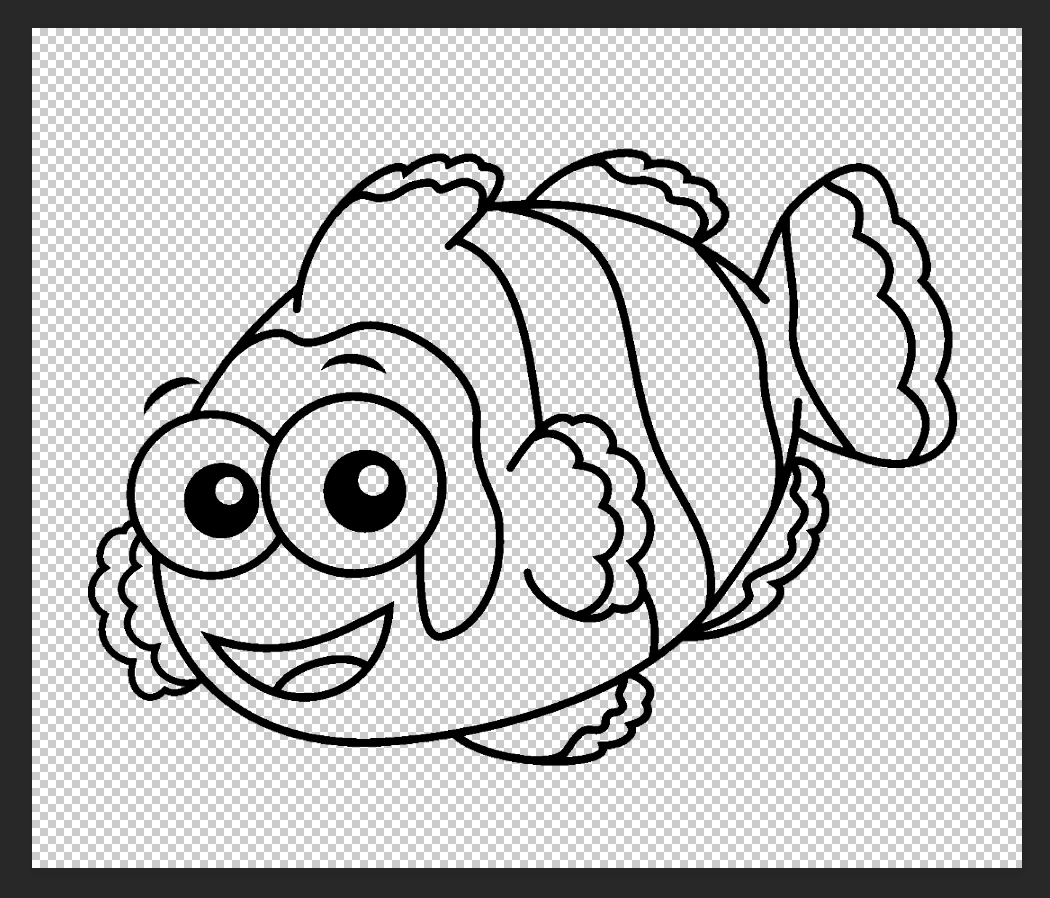
Для практического примера по раскрашиванию картинки в фотошоп нам потребуется контур рисунка.
Мы подобрали подходящую черно-белую картинку — рыбку. Исходное изображение имело белый фон, который мы удалили.

На рисунке присутствует несколько областей (основная часть тела), которые требуется закрасить одним цветом. Как видите некоторые области нужно закрасить одним цветом.
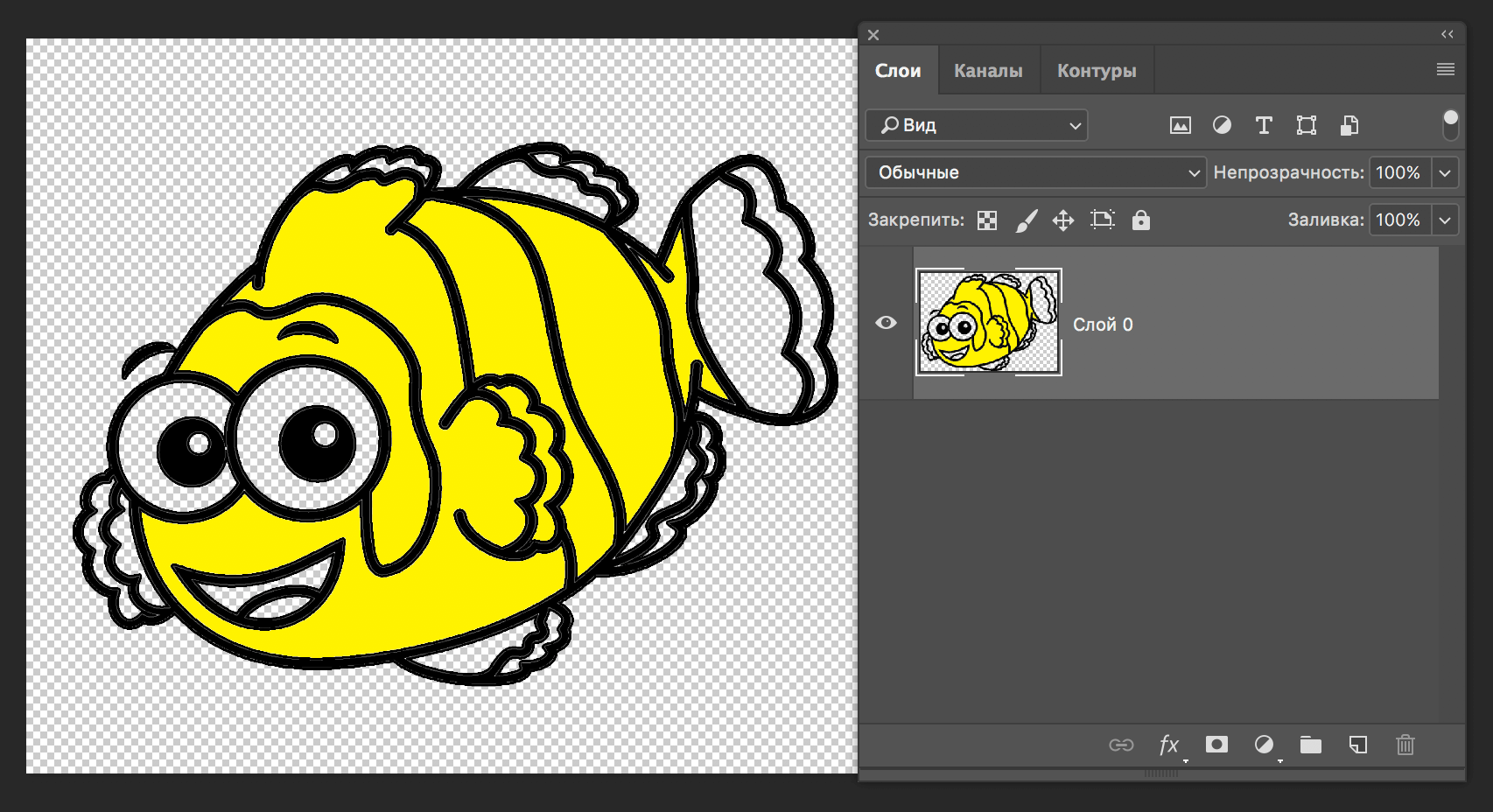
- Берем инструмент «Заливка», выбираем нужные цвет в палитре в качестве основного и начинаем закрашивать нашу рыбку. Мы закрасим основную часть тела желтым цветом:

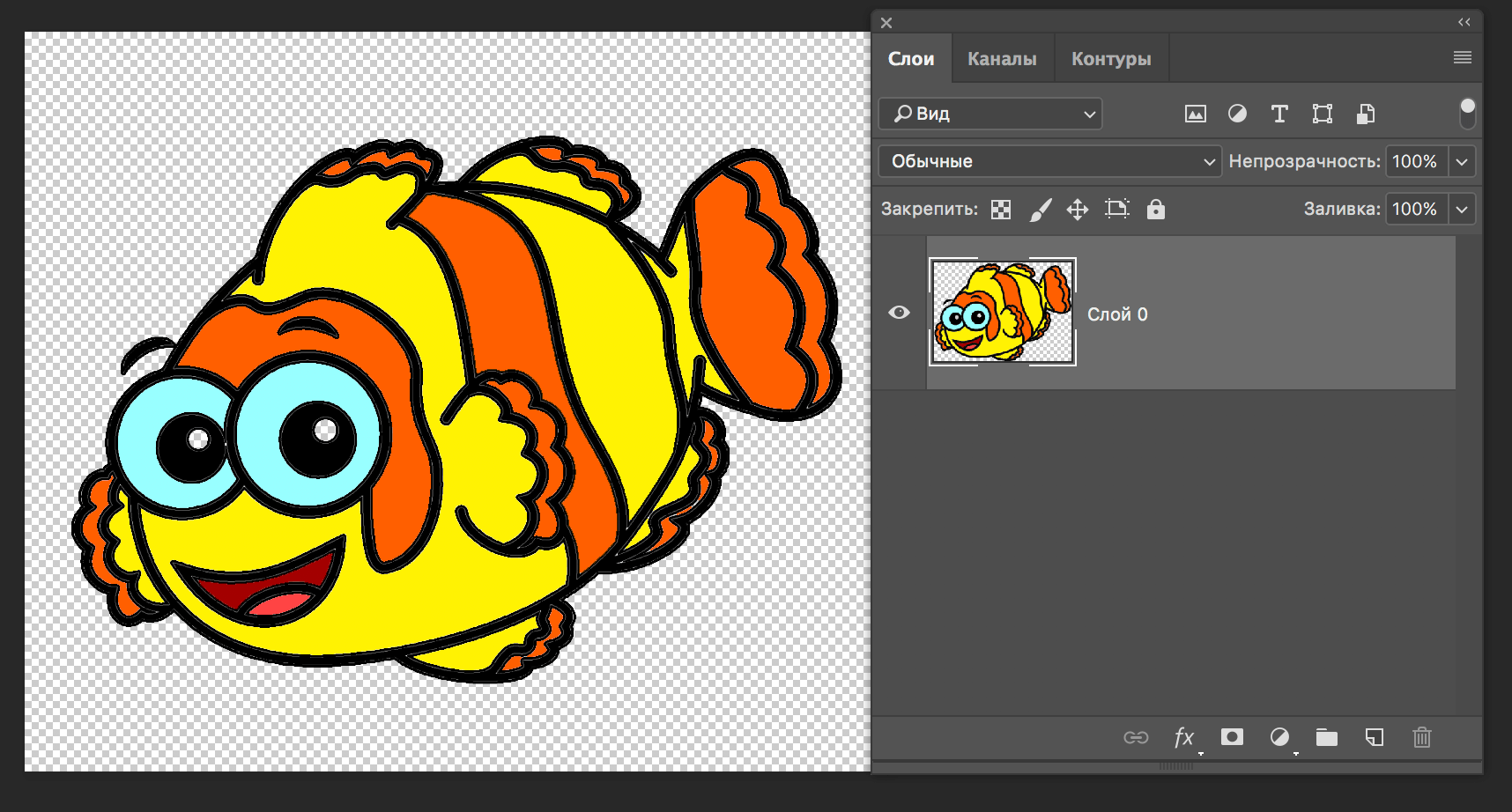
- Затем закрасим остальные участки теми цветами, которыми пожелаем. У нас получилась такая рыбка:
 Но, это далеко не все. Давайте придадим нашей рыбке объем.
Но, это далеко не все. Давайте придадим нашей рыбке объем. - Берем волшебную палочку и кликаем по желтому цвету, тем самым выделив все участки с желтым цветом:

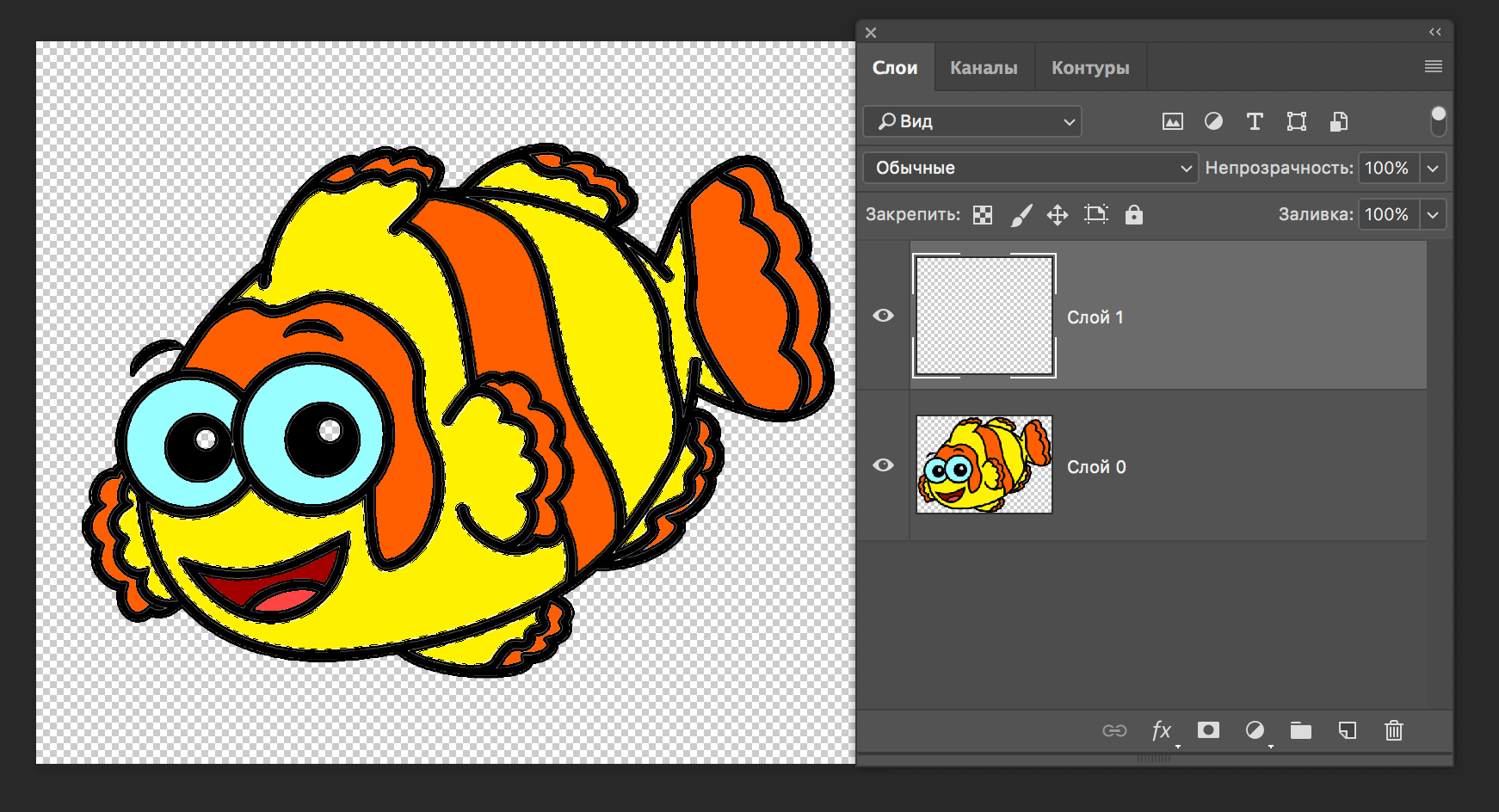
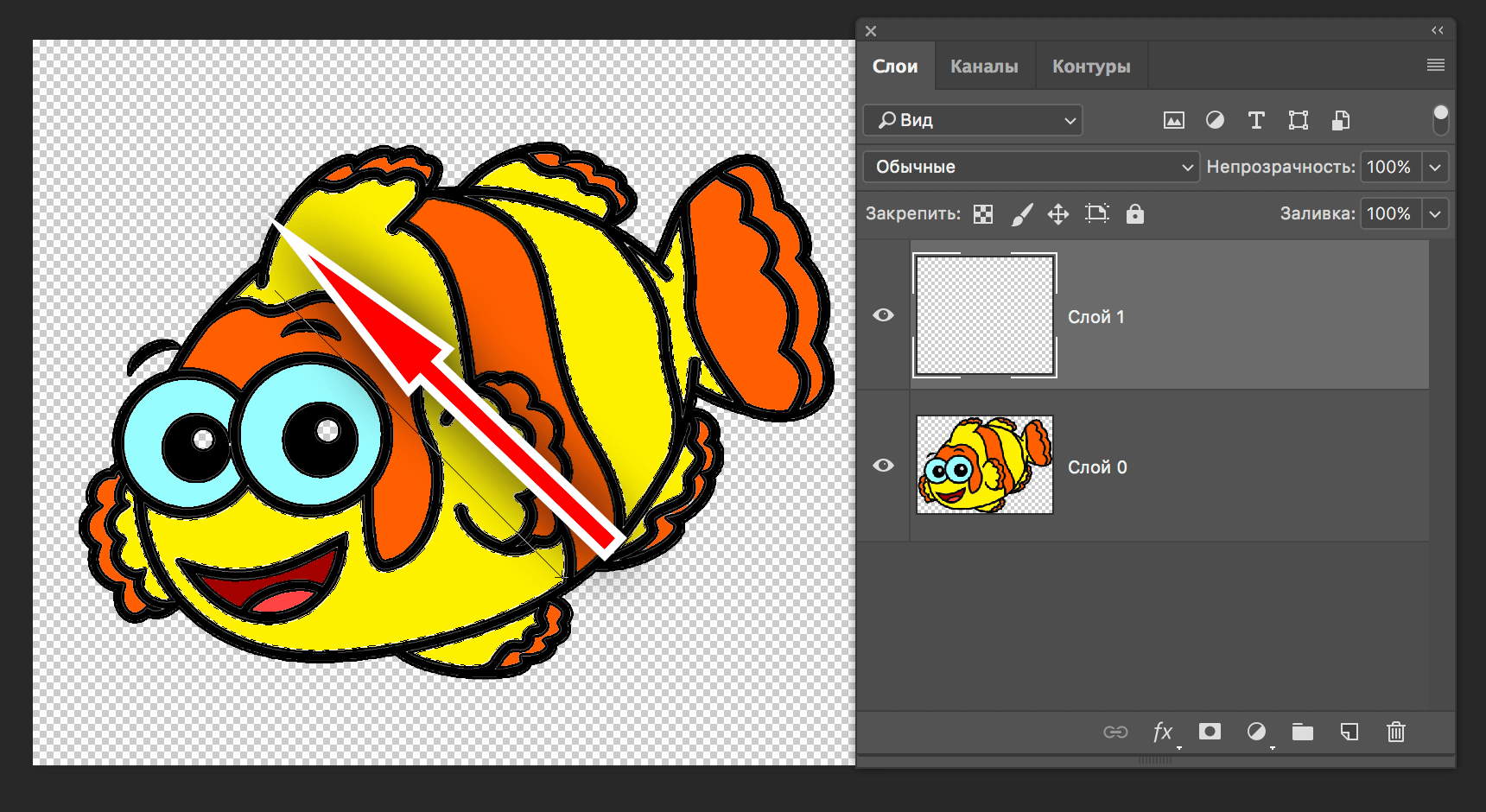
- После, создаем новый слой и переходим на него, в панели инструментов выбираем градиент и, настроив необходимые параметры заливки, проходим по нашей картинке (см. скриншот ниже):
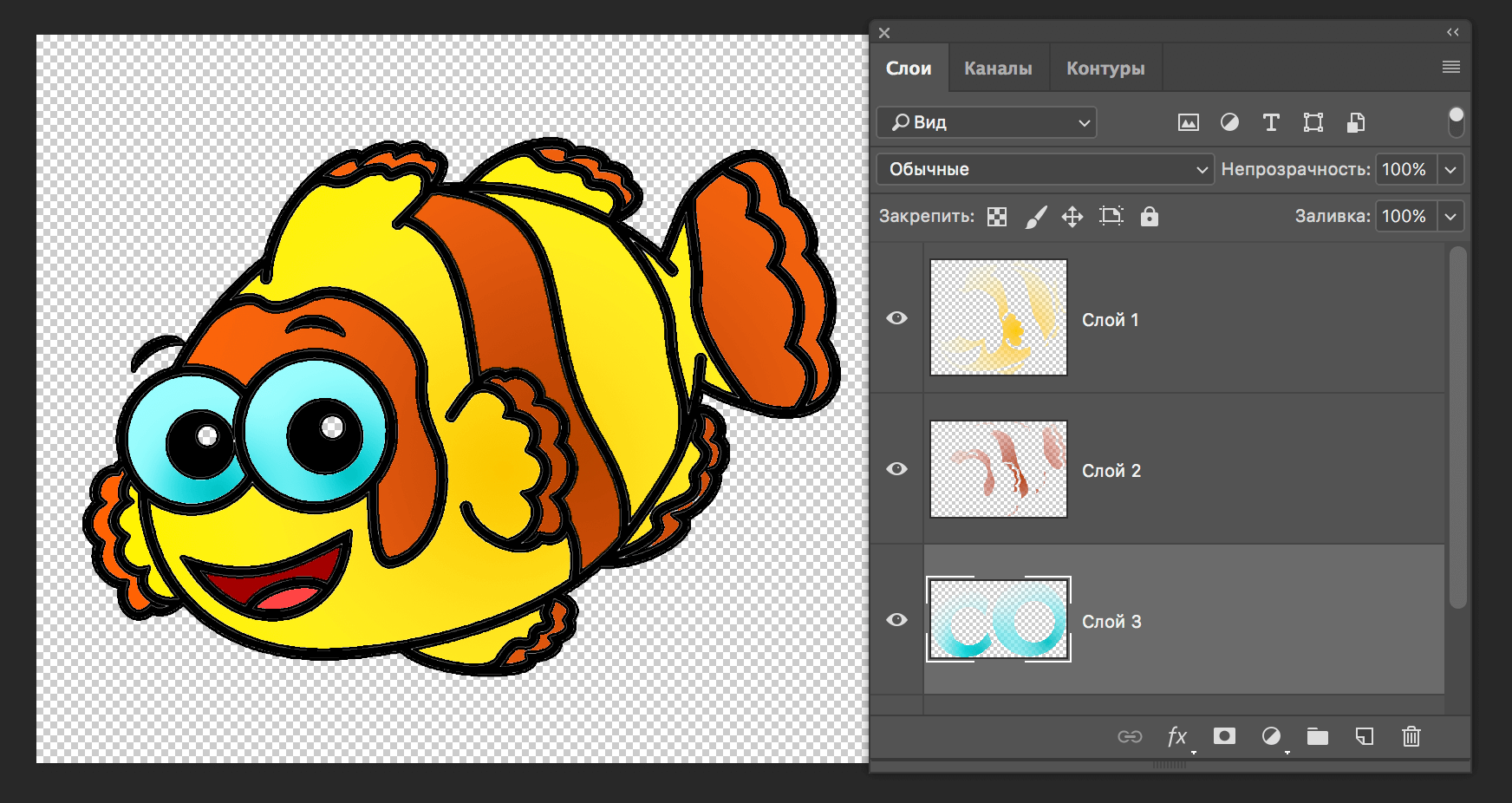
 Проделываем те же действия с глазами и остальным частями. Получаем такой результат:
Проделываем те же действия с глазами и остальным частями. Получаем такой результат:

Согласитесь, получилось весьма неплохо. Можно поиграться еще и со стилями слоев, но, в целом, мы уже раскрасили наш объект.
Таким образом, мы показали вам простой способ, как раскрасить картинку в Фотошопе, используя всего 3 инструмента: «волшебная палочка», «заливка» и «градиент».
До встречи в следующих уроках!