Создание оригинальных шрифтов в Photoshop — невероятно востребованная задача. Красивые шрифты делают любой текст и картинку привлекательнее. Хотя Photoshop это и не текстовый редактор, а графический, тексты в нем тоже используются в различных ситуациях. К примеру, когда требуется сделать красивую надпись на изображении. Тут у фотошоперов очень богатый выбор украшения текста. Можно использовать готовые стили, или создать свой собственный новый стиль. Либо же применить к тексту различные текстуры, которых просто огромное количество.
В этой статье мы поговорим об использовании текстур для стилизации текста. В качестве примера мы будем использовать текстуру гранита, но по той же схеме можно использовать абсолютно любую текстуру. В интернете есть масса различных текстур, все их можно скачать бесплатно. Однако если создаваемое вами изображение носит коммерческий характер, то лучше приобрести нужную текстуру на специализированных площадках.
Содержание
Место, где ты можешь улучшить свои навыки в работе с фотошопом и открыть для себя мир творчества и редактирования изображений.
Использование текстур для стилизации текста под гранит
Вначале, конечно же, требуется подобрать правильную композицию (текстуру и фон). Они должны гармонично сочетаться меж собой. От выбора компонентов будет зависеть привлекательность надписи на изображении.
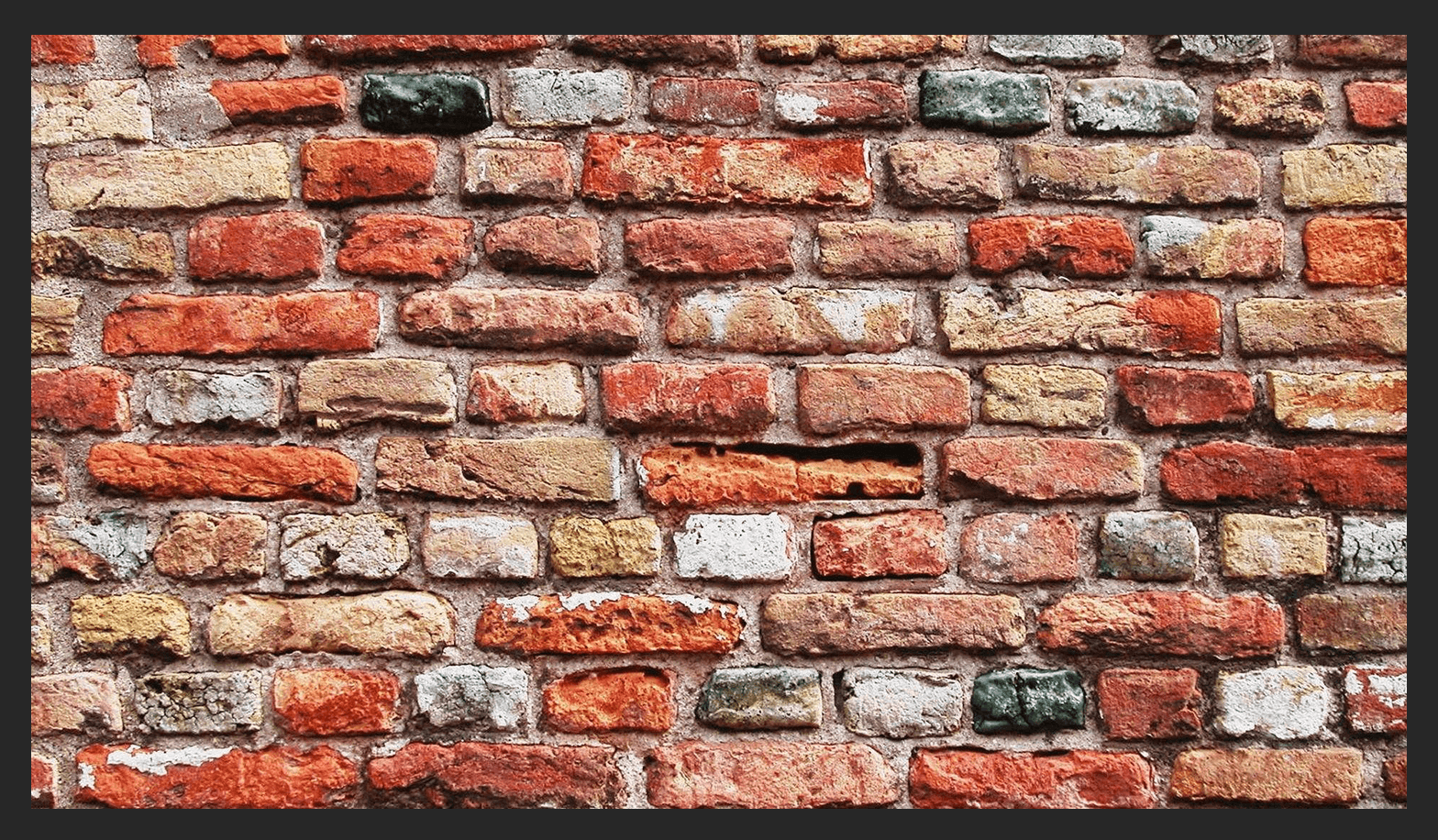
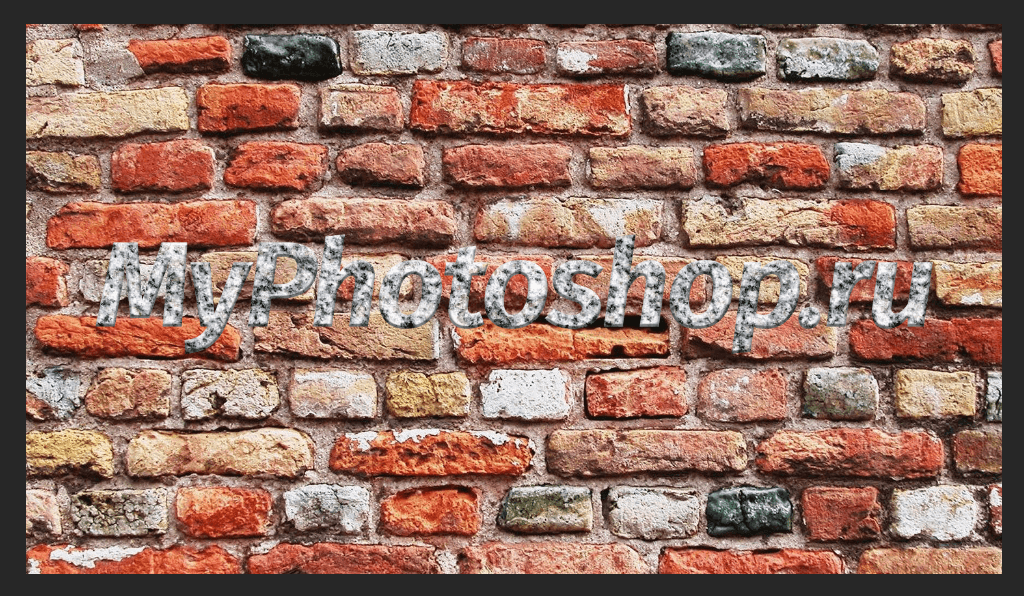
Мы будем использовать в качестве фона такую вот красивую кирпичную стену:

А к тексту применим текстуру гранитного камня.

Расположение на холсте изображений с текстурами
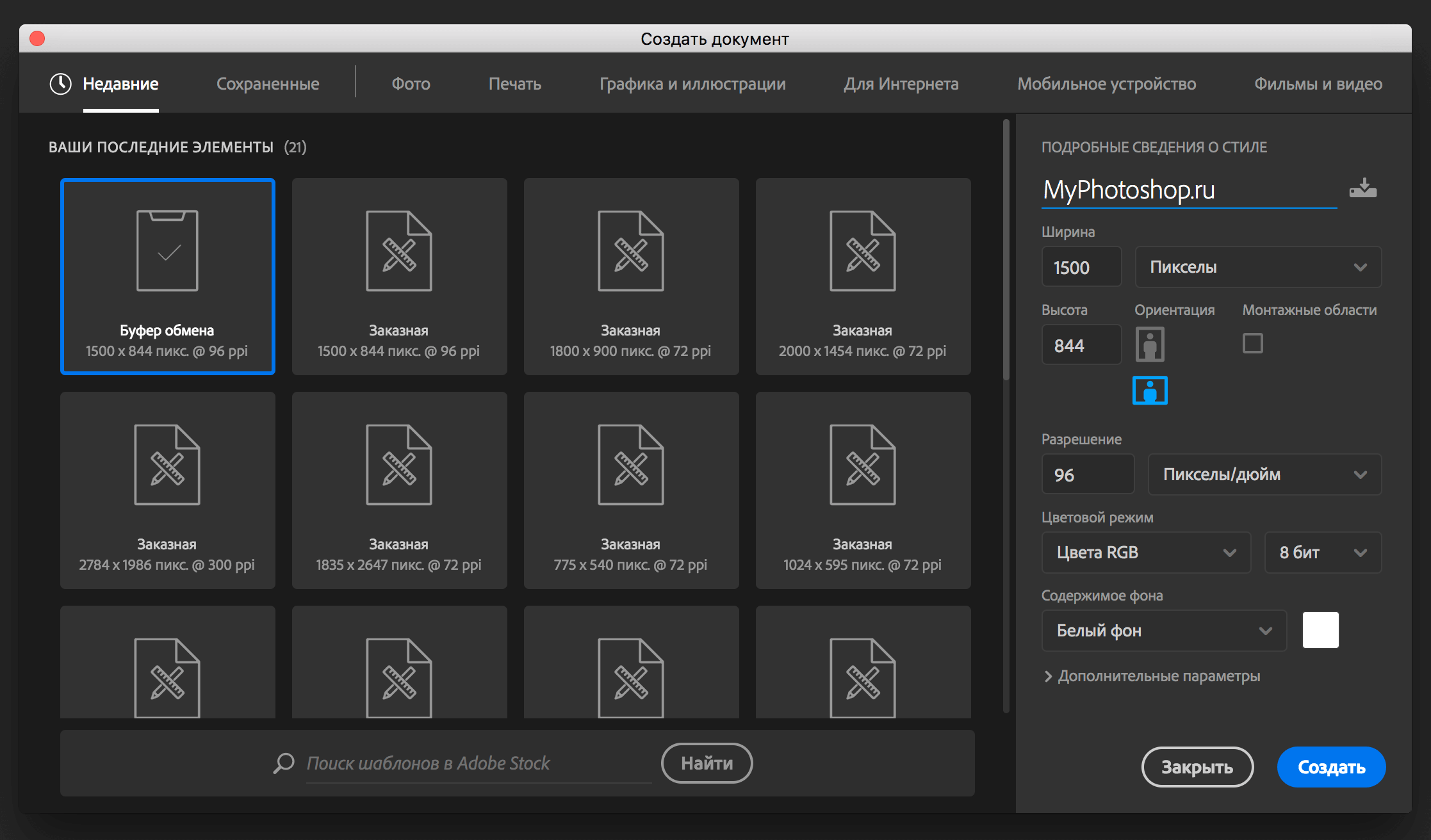
- Первым делом потребуется создать новый документ требуемого размера. Для этого можно воспользоваться комбинацией клавиш CTRL+N.

- Теперь требуется поместить в этот документ выбранные заранее фон и текстуру. Для этого просто перетяните мышью из папки первое изображение (текстуру из кирпичей) в окно программы.
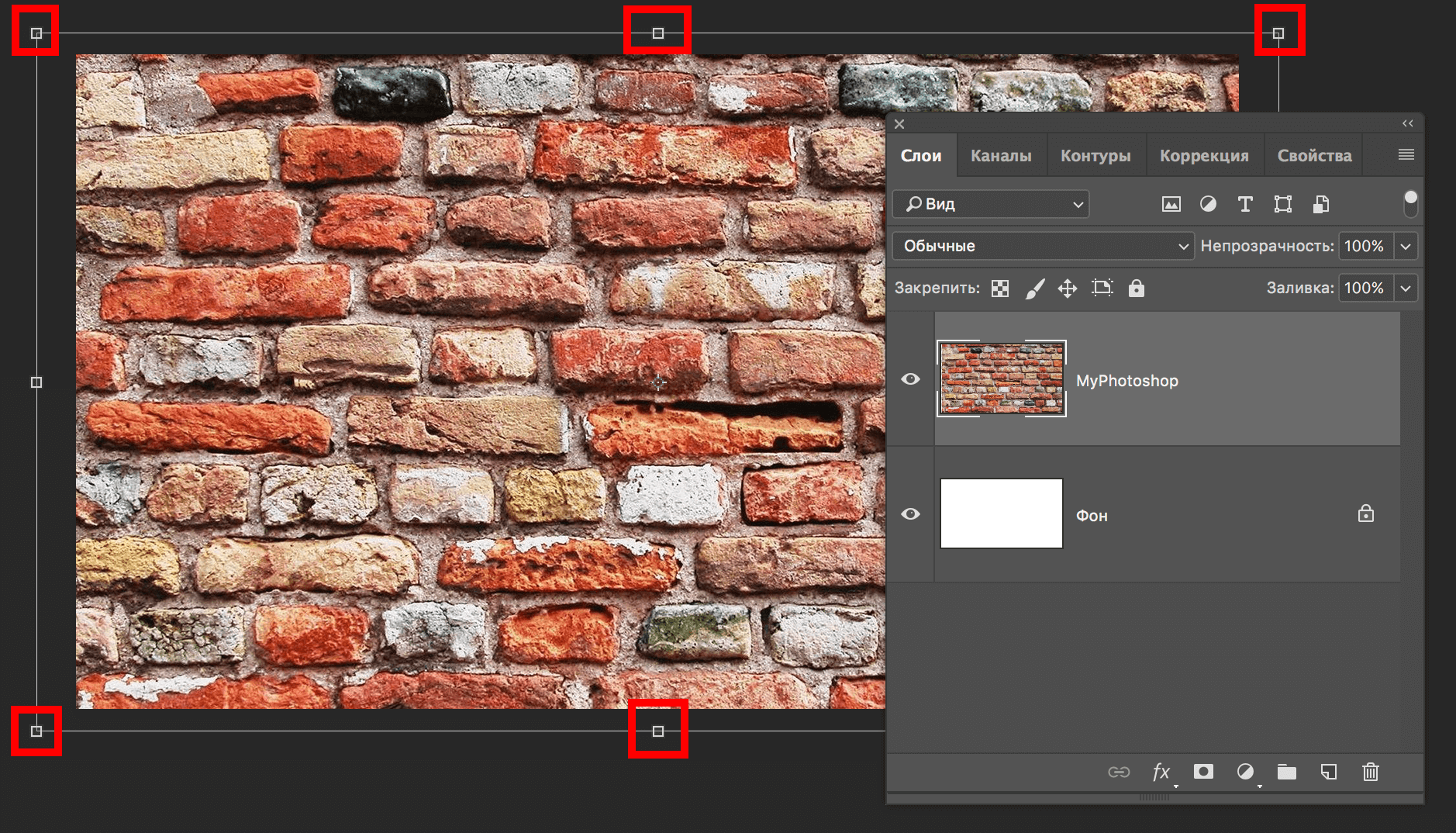
- По периметру вставленного изображения появится рамка. С помощью нее можно растянуть изображение на весь холст (потянув за маркеры, которые на скриншоте ниже обведены красными квадратиками).

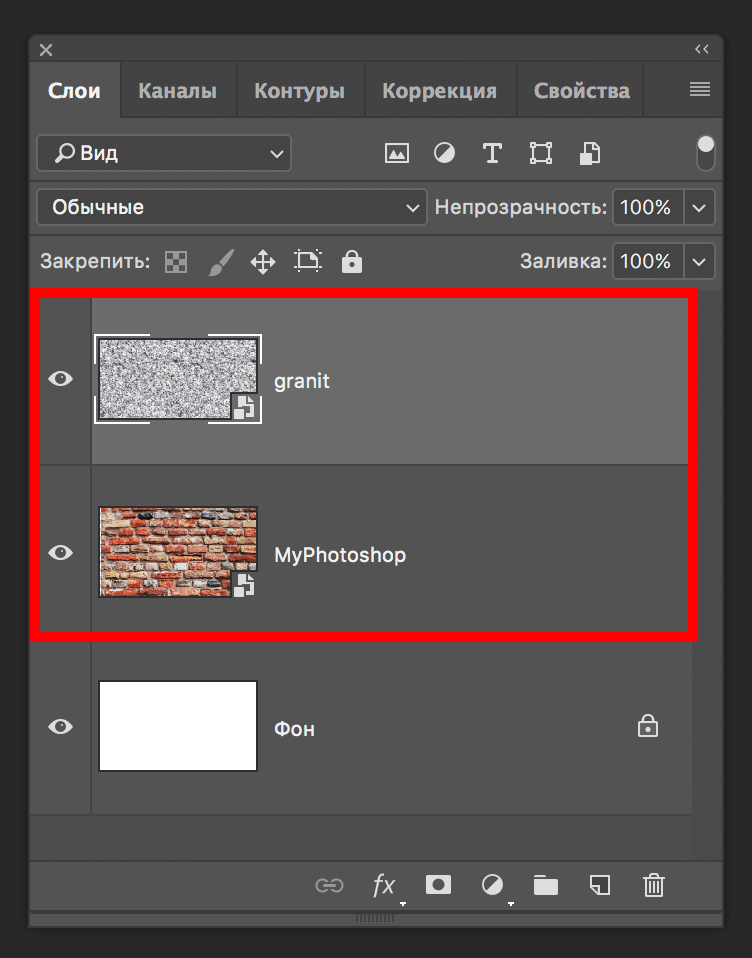
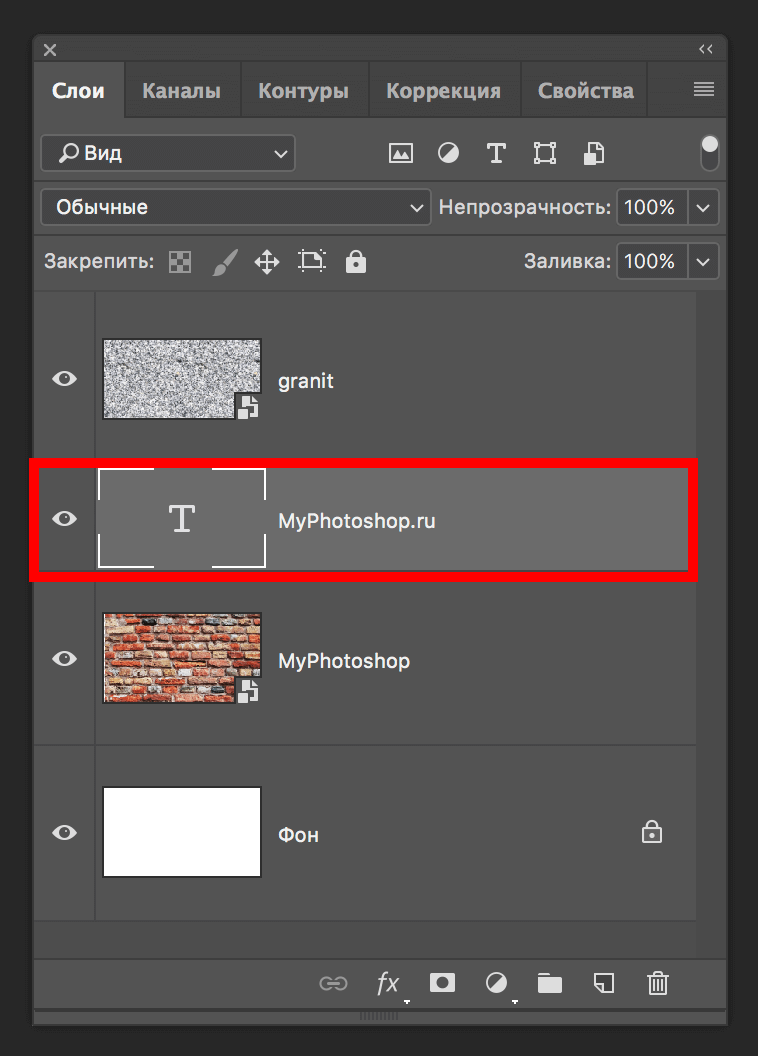
- Тем же способом вставляем изображение с текстурой гранита в наш проект. Таким образом наша палитра имеет теперь такой вид:

Ввод текста на фоновом изображении
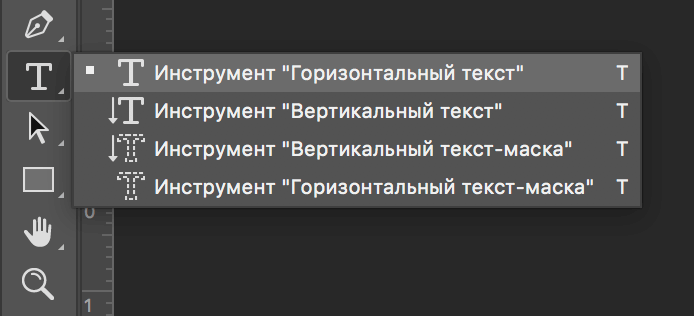
- Кликаем мышью по требуемому инструменту программы — «Горизонтальный текст».

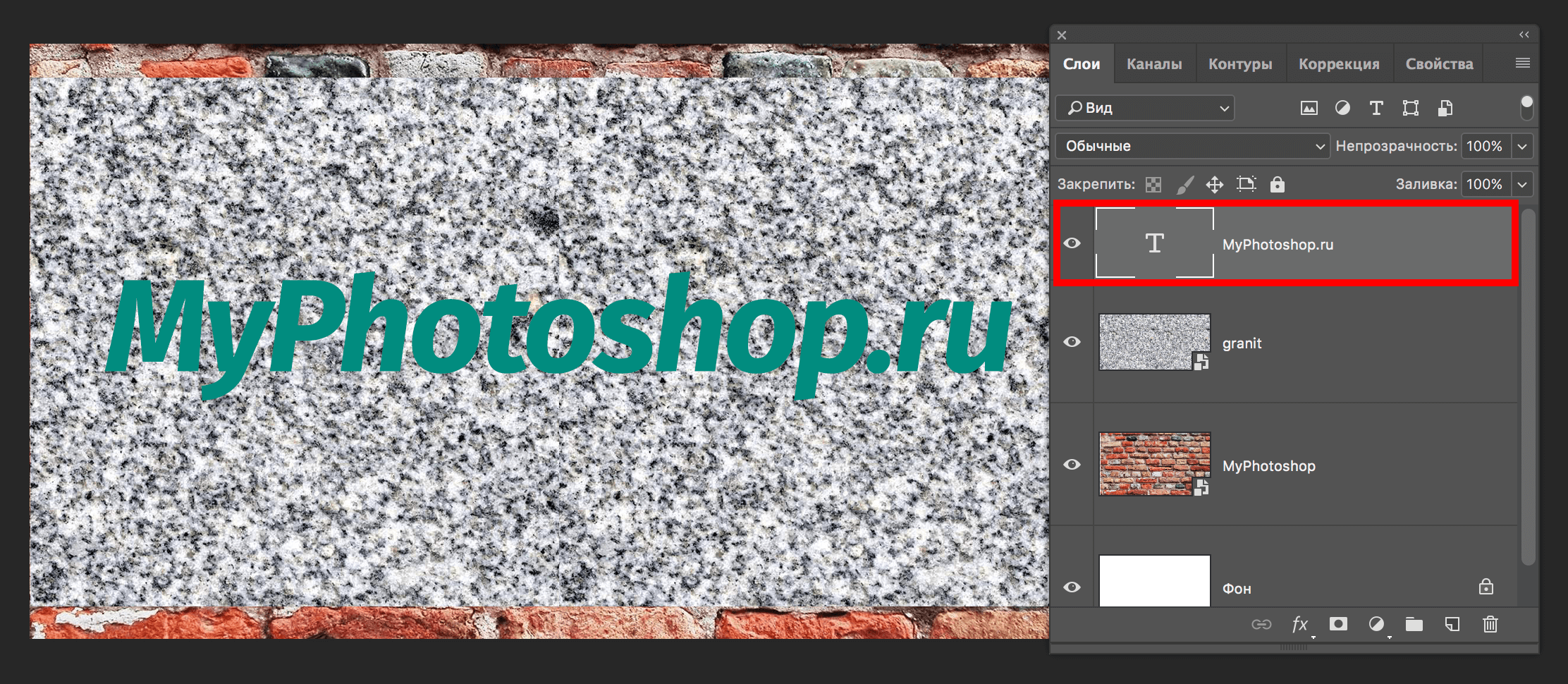
- Затем набираем с клавиатуры требуемый текст — в нашем случае название нашего сайта (MyPhotoshop.ru).

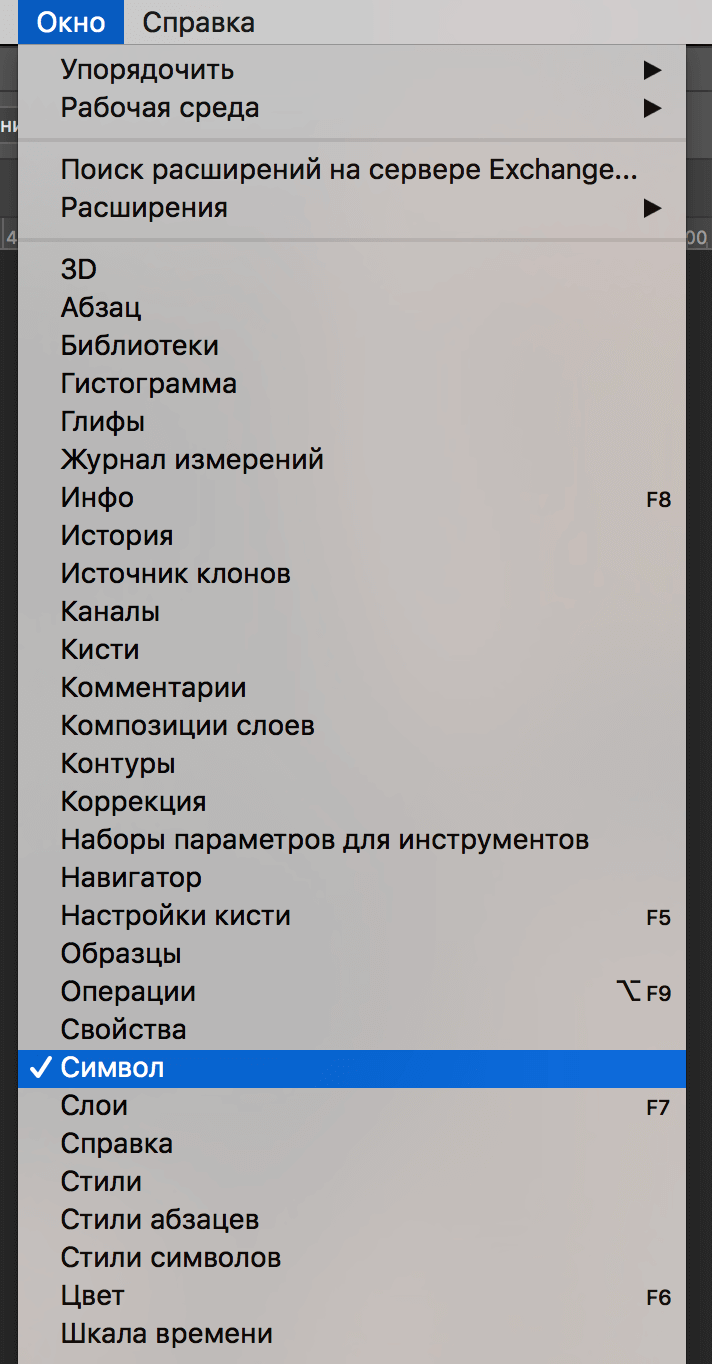
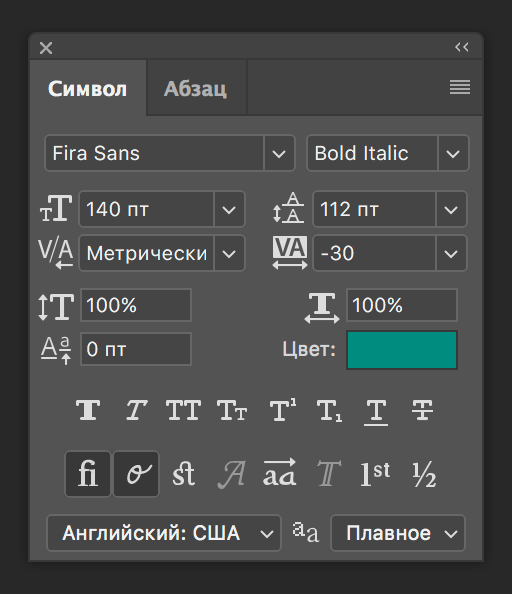
- Размер шрифта укажите по желанию, т.к. это зависит от многих факторов. Цвет в данном случае нам не важен. Если вы захотите позже изменить параметры шрифта нужно выбрать в главном меню «Окно» -> «Символ».
 В результате откроется окно, в котором можно изменять параметры шрифта.
В результате откроется окно, в котором можно изменять параметры шрифта.
 Однако в этом уроке не требуется углубления в эту тему, об этом мы поговорим в другой статье.
Однако в этом уроке не требуется углубления в эту тему, об этом мы поговорим в другой статье.
После того, как текст мы ввели текст, можно приступать к следующему шагу – применение к нему текстуры.
Применение текстуры к тексту
- Передвинем слой с надписью под слой с изображением текстуры гранита. В результате текст исчезнет, но это пока.

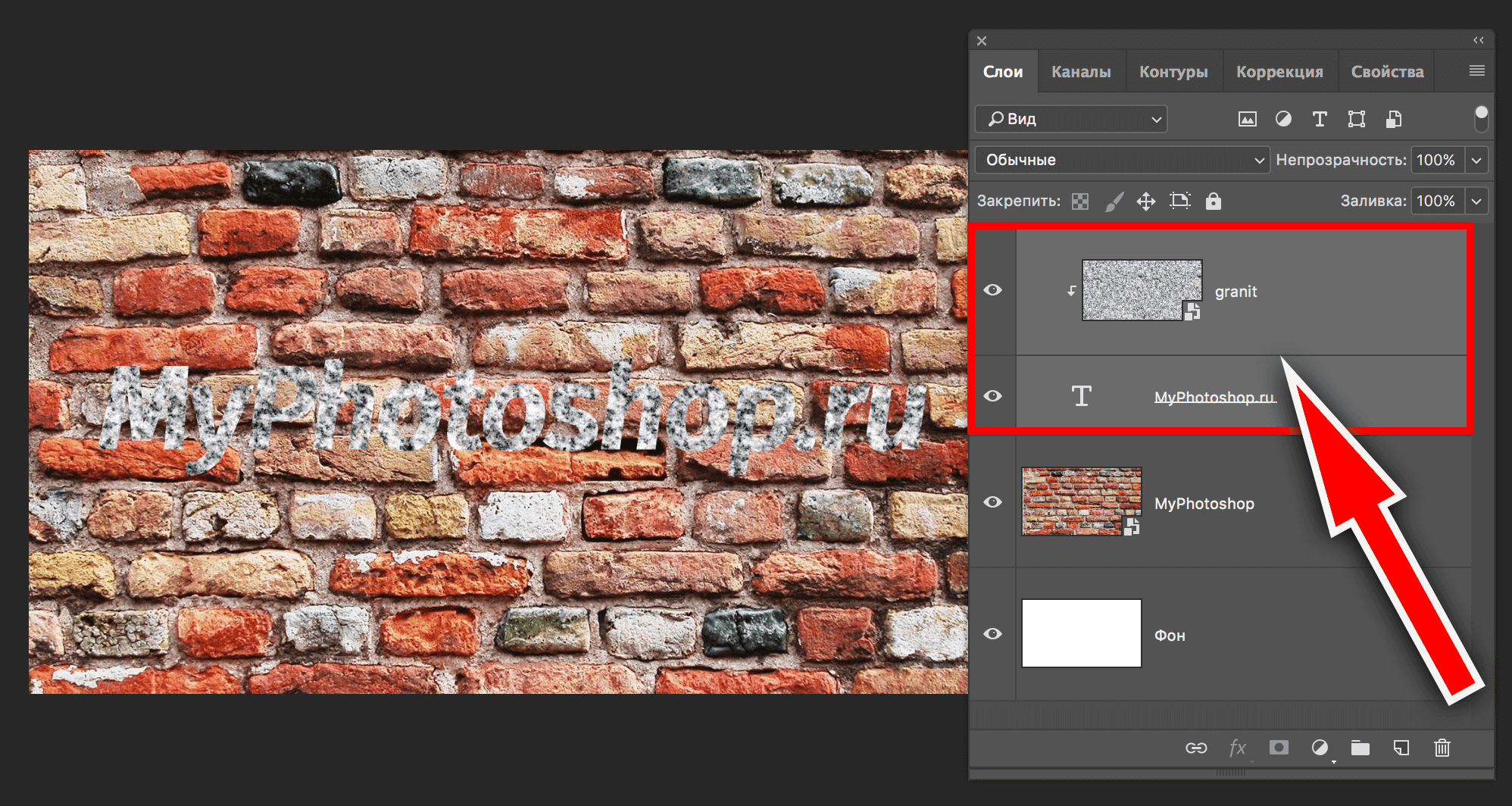
- Затем требуется связать слои текста и текстуры. Для этого зажимаем на клавиатуре кнопку ALT и кликаем левой кнопкой мыши на границе этих двух слоев. При наведении мыши к границе слоев ее указатель должен изменить форму (стрелка на скриншоте ниже указывает, где граница по которой нужно кликнуть).

В результате текстура должна будет как бы «прилипнуть» к тексту. Затем останется лишь придать надписи объема и выполнить завершающие шаги.

Финальная обработка
В завершении мы выполним наложение стилей на слой с надписью.
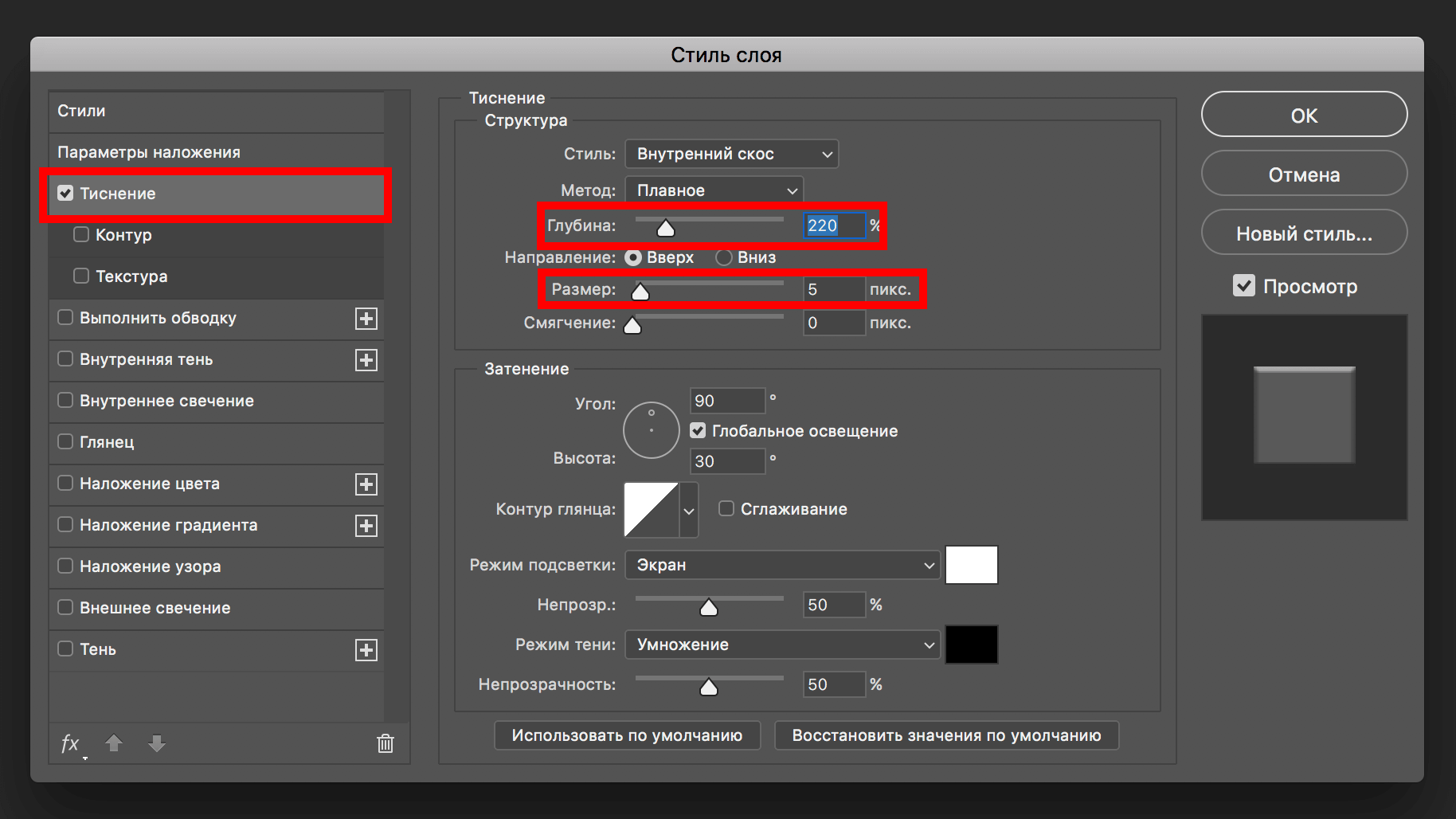
- Первым делом давайте добавим объема надписи. Для этого выполняем два щелчка мышью по слою с надписью. Затем в открывшейся вкладке кликаем по параметру «Тиснение». После чего подбираем параметры стиля. Мы указали размер — 5 пикс., а глубину передвинули на отметку 220%.
 Предварительный результат выглядит так:
Предварительный результат выглядит так:

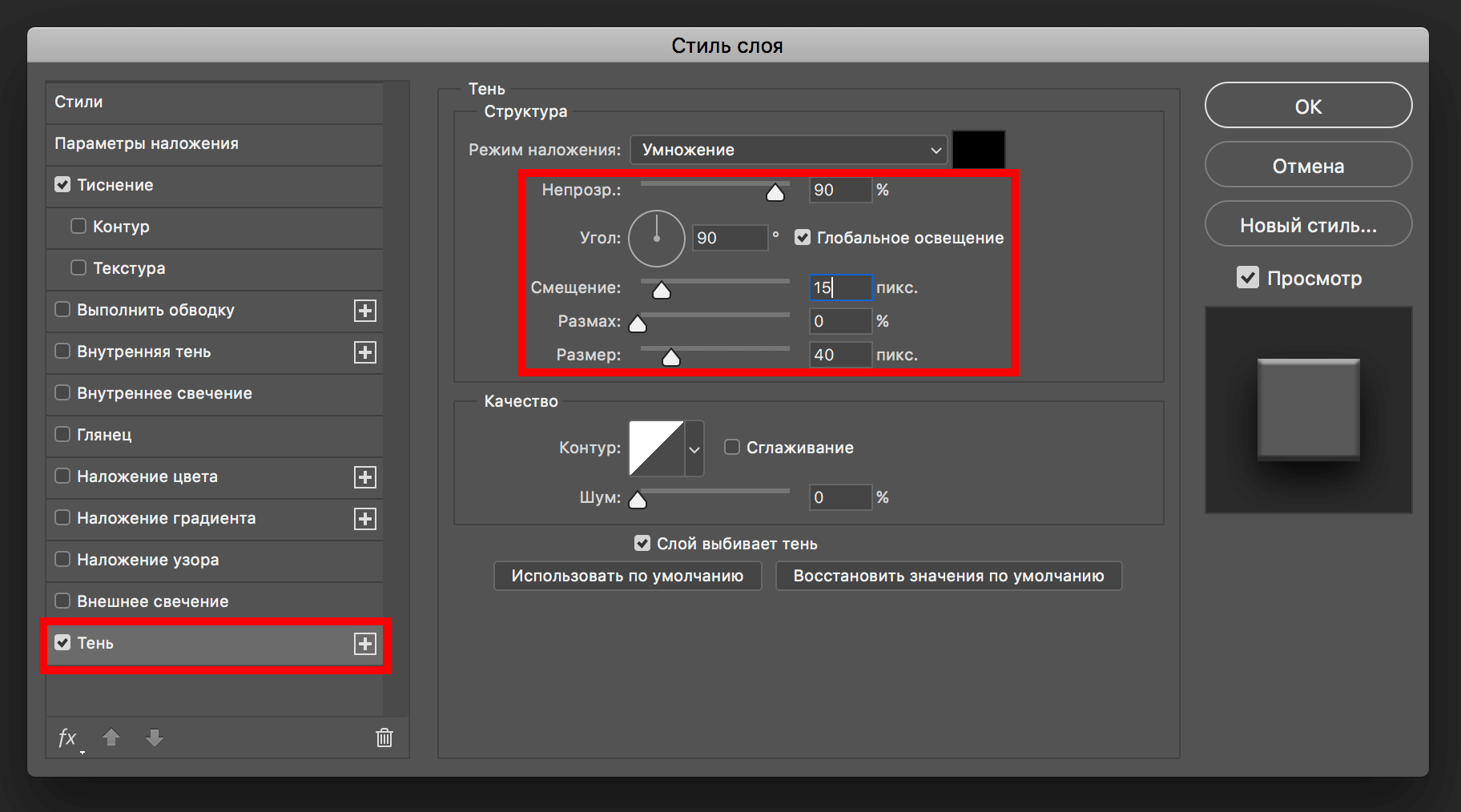
- Теперь давайте сделаем так, чтобы наша надпись как бы отделилась немного от фона. Для этого понадобится добавить слою с текстом немного тени. Открываем снова параметры наложения (стили слоя), если закрывали, и активируем «Тень». В параметрах указываем значение на свой вкус. Наша наши настройки можете посмотреть на скриншоте ниже:
 Очень важно понимать, что в каждом случае, настройки могут отличаться, а зависит это от многих факторов, взять к примеру размер шрифта или же вид текстуры фона.
Очень важно понимать, что в каждом случае, настройки могут отличаться, а зависит это от многих факторов, взять к примеру размер шрифта или же вид текстуры фона.
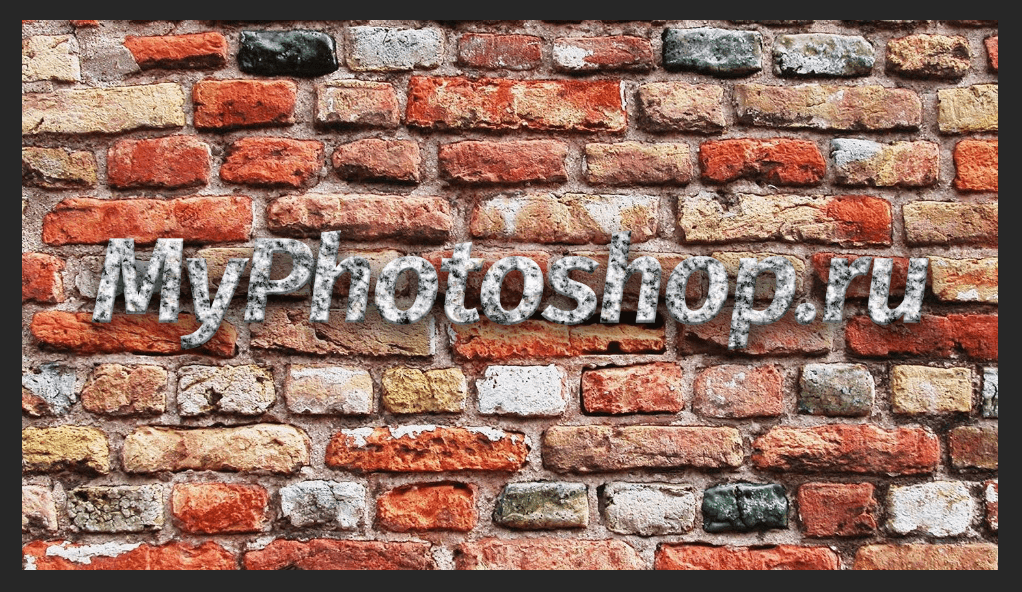
Наш предварительный результат:

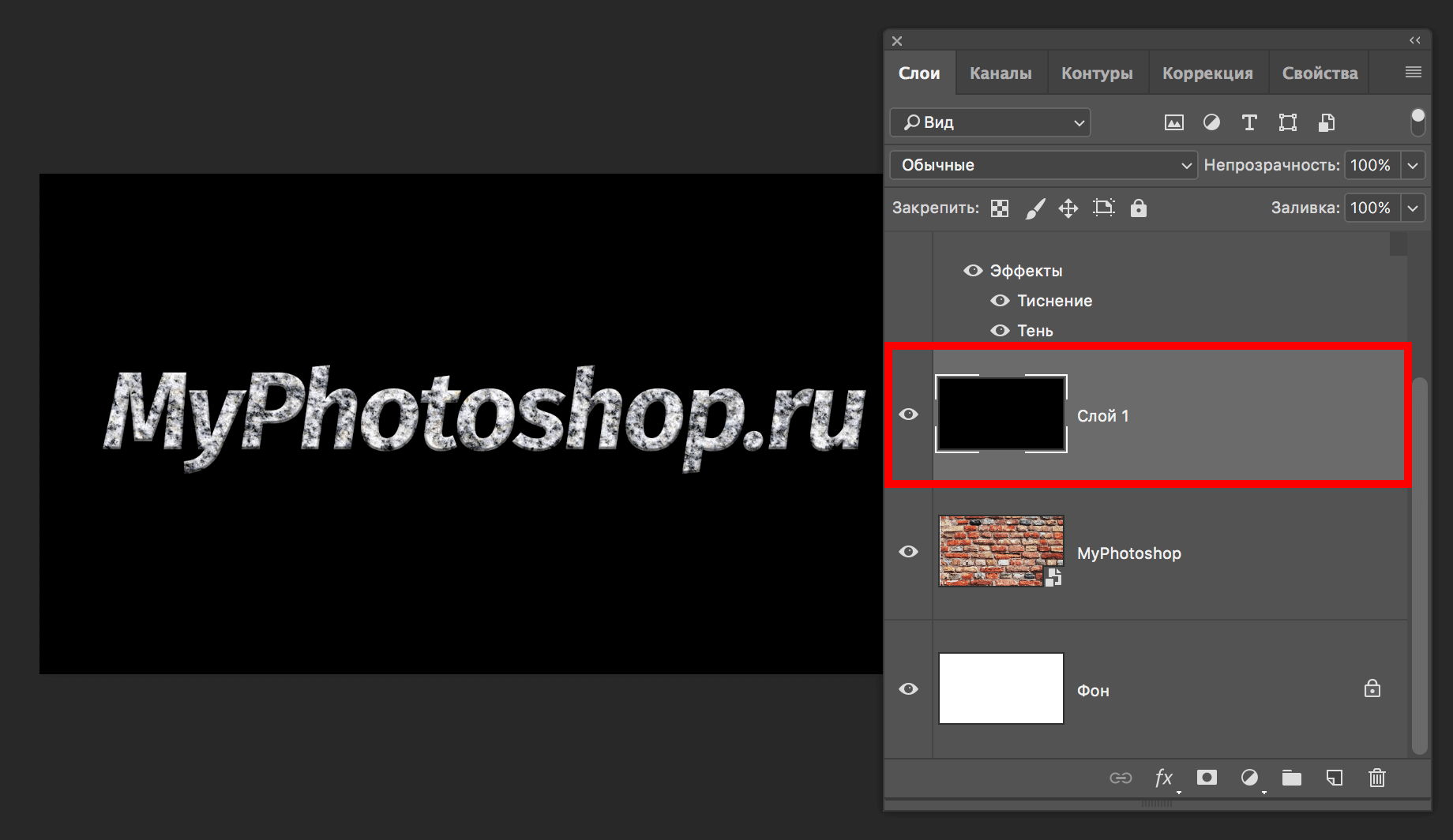
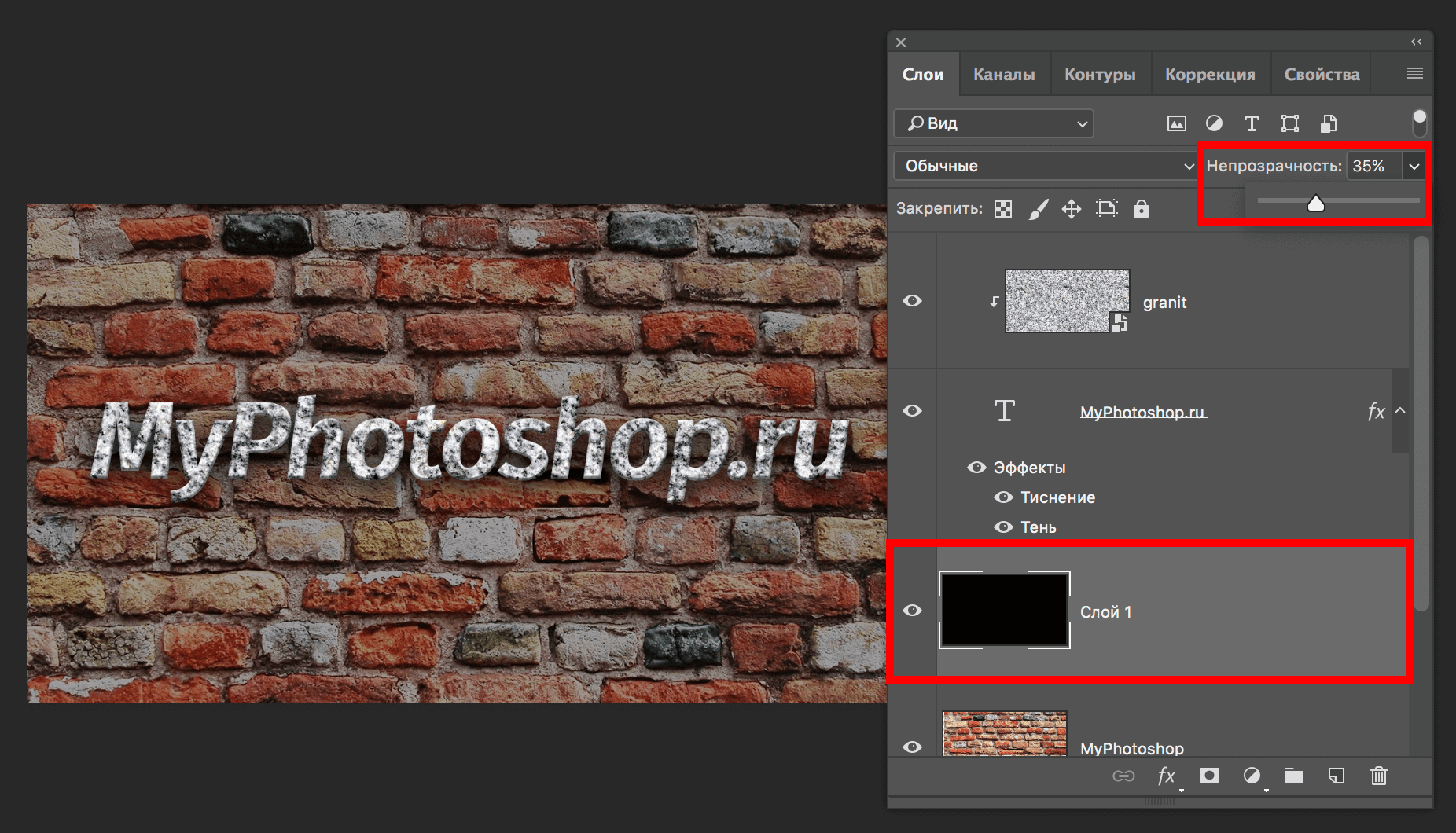
- Вроде бы все выглядит неплохо, но чего-то не хватает. Иногда получается так, что фон слишком яркий и надпись, при всем желании, не сильно выделяется. Это наш случай. Для этого создаем новый слой поверх текстуры фона и закрашиваем его черным цветом:
 Теперь передвигаем ползунок непрозрачности этого слоя на отметку 35% (в нашем случае).
Теперь передвигаем ползунок непрозрачности этого слоя на отметку 35% (в нашем случае).

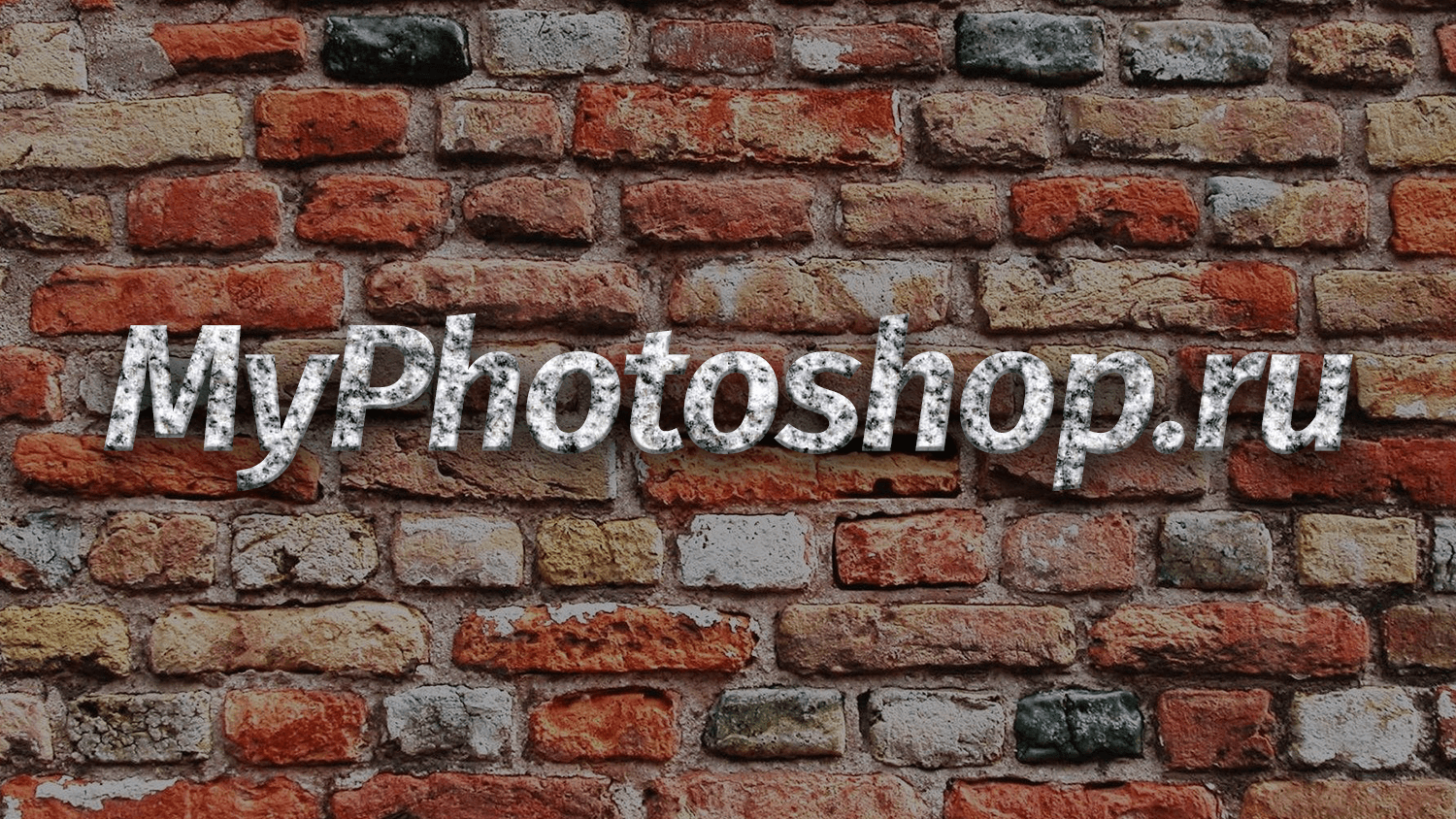
Результат
Вот собственно и все, надпись стилизованная под гранит готова.

Точно таким же способом можно применять абсолютно любые текстуры к тексту, либо фигурам.
В завершении статьи дадим несколько рекомендаций.
- Тщательно подбирайте фоновое изображение для надписи. От него завит привлекательность конечного результата.
- Текстуры применяйте качественные и с высоким разрешением. Так как при масштабировании текстуры с низким разрешением могут стать размытыми и испортить общую картину.
- Не перебарщивайте с применением стилей к надписи, иначе текст может стать неестественным.
На этом все! До встречи в наших следующих уроках!