Как мы знаем, программа Photoshop позволяет обрабатывать не только графическую информацию, но текстовую. Надписи могут использоваться по-разному, например, для создания баннеров и плакатов, проектирования дизайна сайтов, приложений и т.д. Давайте посмотрим, как можно сделать красивый текст (надпись) в Фотошопе.
Создание красивой надписи
В качестве примера возьмем название нашего сайта и попробуем превратить его во что-то интересное.
Этап 1: создаем текстовый слой
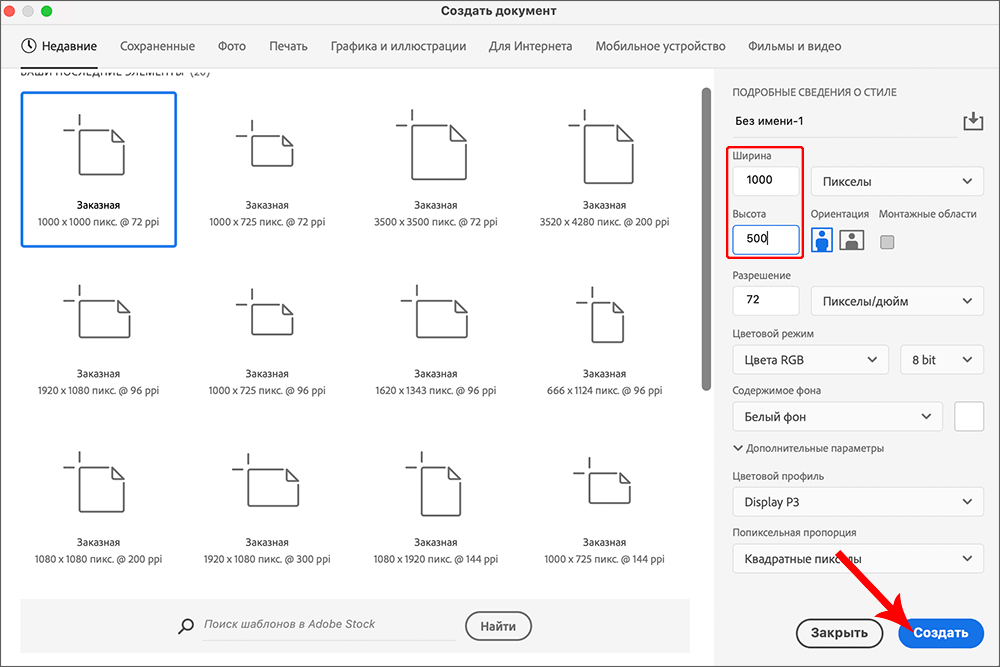
- Для начала требуется документ нужного размера.

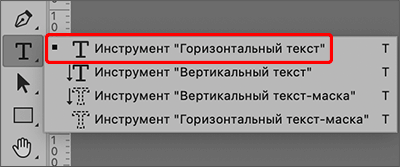
- На боковой панели инструментов выбираем «Текст» (в нашем случае — горизонтальный). Цвет может быть любым, т.к. мы его потом уберем полностью или заменим.

- Щелкаем по холсту, вводим нужные символы, после чего переключаемся на любой другой инструмент, чтобы завершить редактирование.

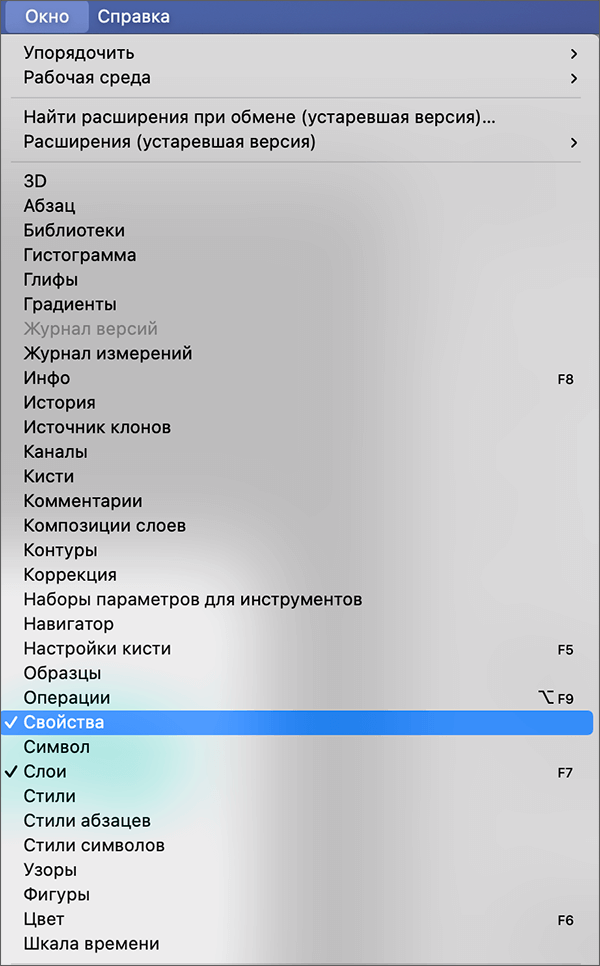
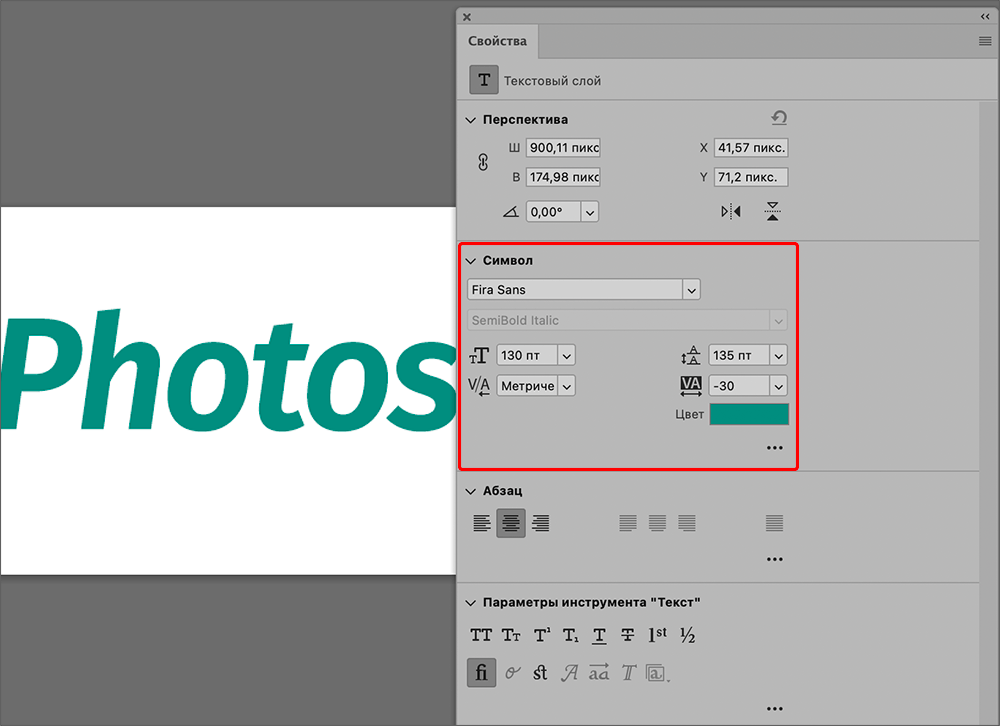
- Убеждаемся, что в Палитре выбран текстовый слой, заходим в меню «Окно», где выбираем пункт «Свойства».

- В появившемся окошке мы можем настроить параметры теста: шрифт, размер, расстояние между символами и т.д.

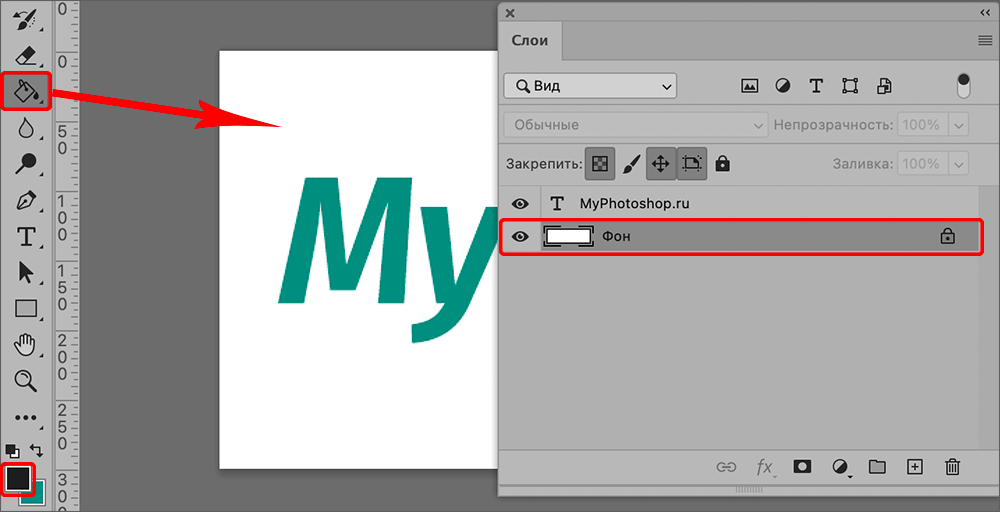
- Выбираем черный цвет в качестве основного, переключаемся на фон в Палитре, берем инструмент «Заливка» и щелкаем по холсту, чтобы закрасить слой. Так проще будет дальше визуально отслеживать изменения в результате наших действий. Теперь можем перейти к оформлению созданного текста, чтобы сделать его красивым и оригинальным.

Этап 2: работаем со стилем слоя
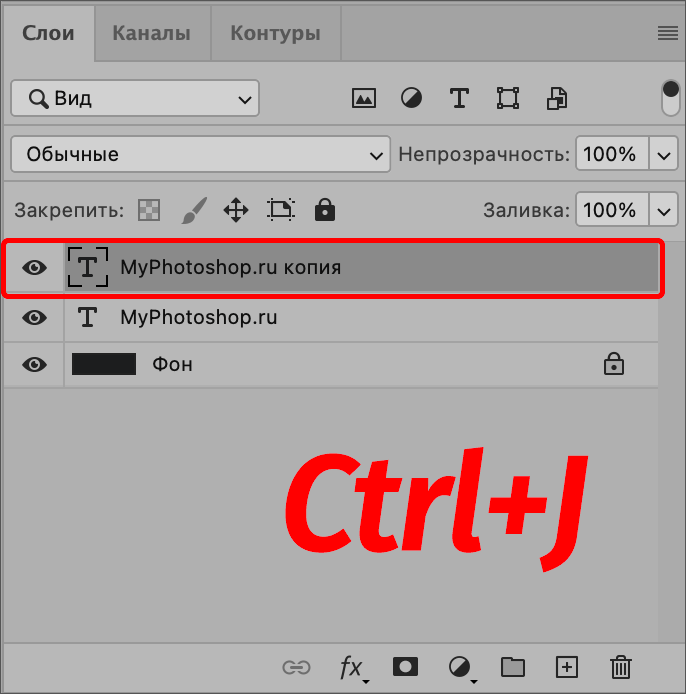
- Нажимаем Ctrl+J, чтобы создать дубликат текстового слоя.

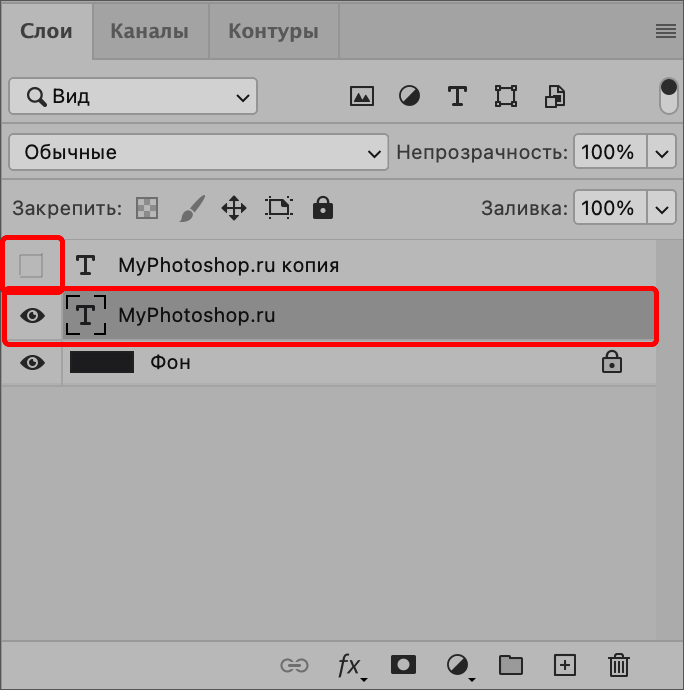
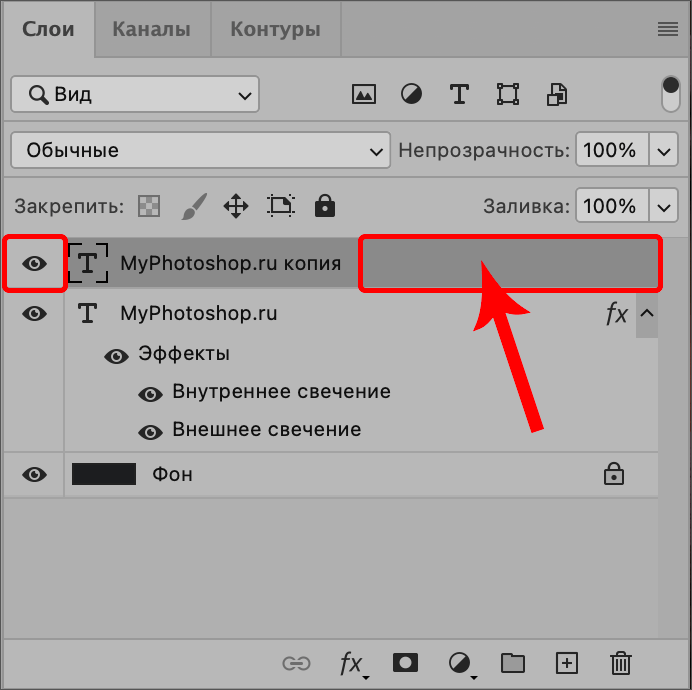
- Отключаем видимость скопированного слоя, нажав на значок в виде глаза рядом с ним, после чего возвращаемся на исходник.

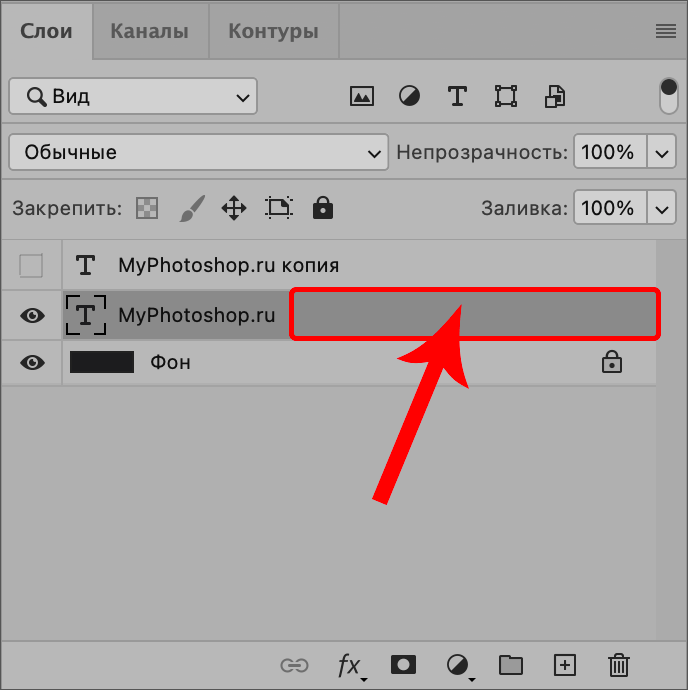
- Дважды щелкаем в Палитре по исходному текстовому слою (по пустой части, т.е. не по названию/миниатюре).
 Примечание: Дальнейшие настройки сделаны нами в качестве примера, и указанные Вами значения параметров могут отличаться от наших согласно Вашей творческой задумке и требуемому конечному результату.
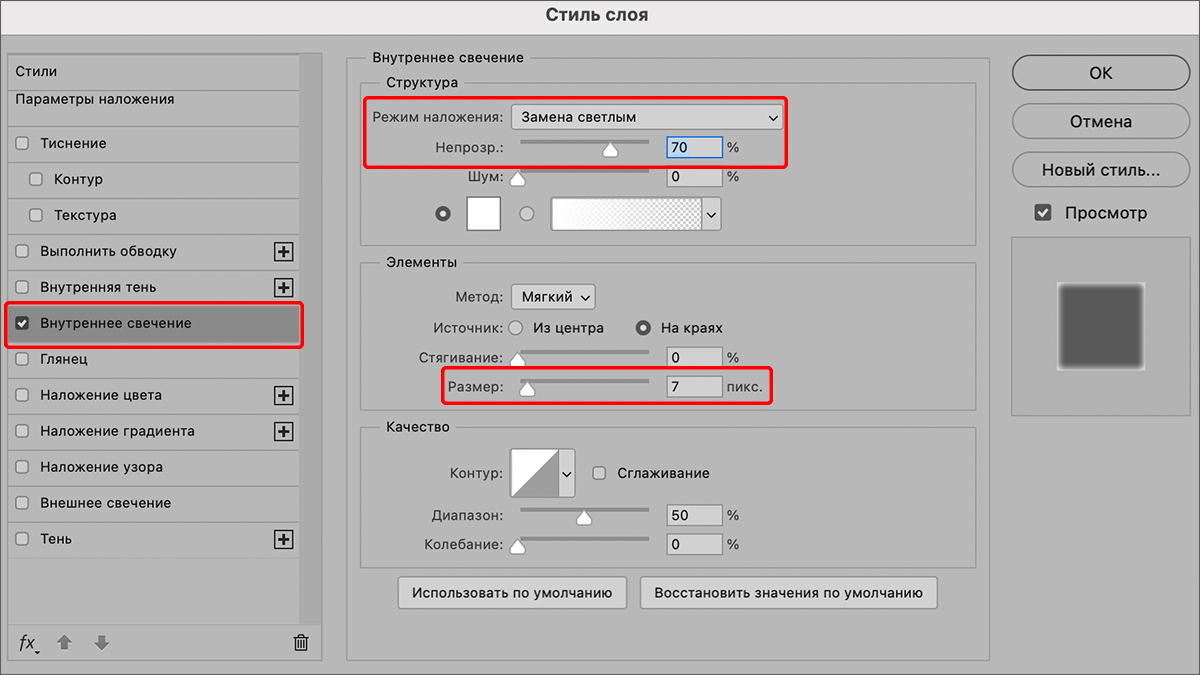
Примечание: Дальнейшие настройки сделаны нами в качестве примера, и указанные Вами значения параметров могут отличаться от наших согласно Вашей творческой задумке и требуемому конечному результату. - Перед нами появится окно «Стиль слоя». Здесь мы переключаемся в раздел «Внутреннее свечение», где выставляем параметры: непрозрачность — 70-80%, размер — от 5 до 10 пикс., режим наложения — «Замена светлым». Также при желании можно выбрать цвет свечения и настроить оставшиеся параметры, но мы ограничимся уже упомянутыми.

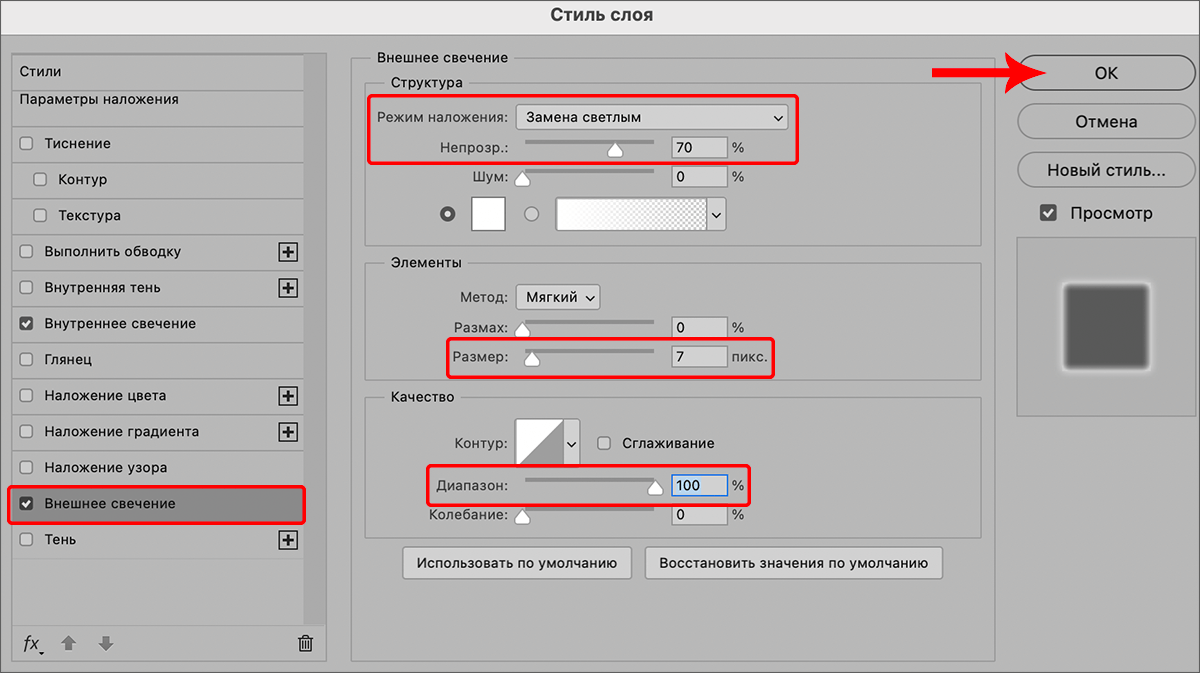
- Теперь переключаемся на «Внешнее свечение». Здесь выставляем те же настройки, что и выше, но «Диапазон» указываем максимальный, т.е. 100%. После этого жмем кнопку OK.

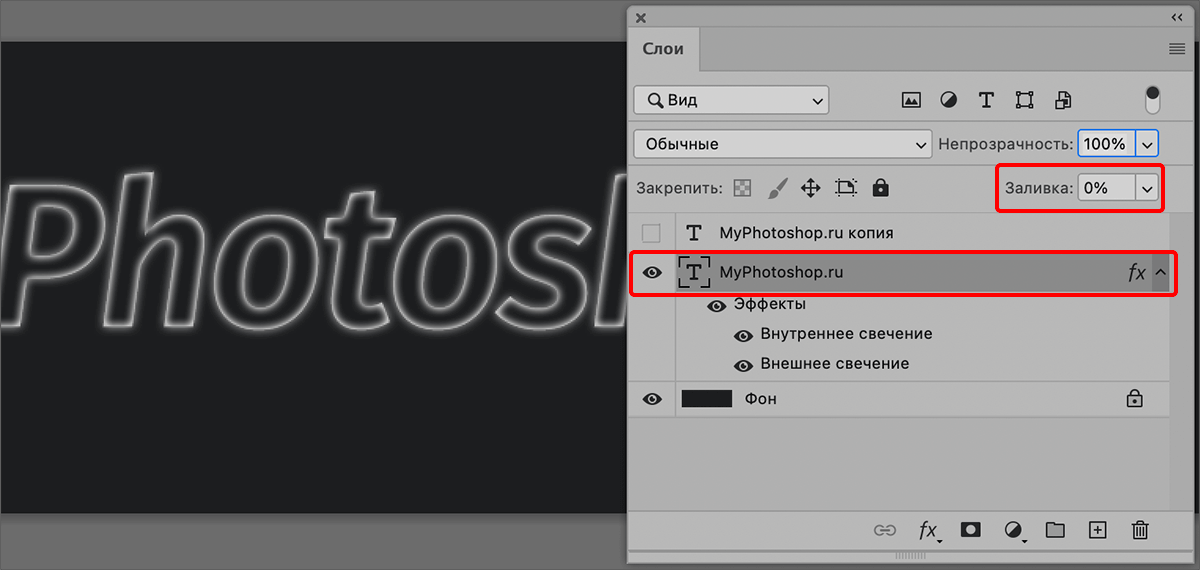
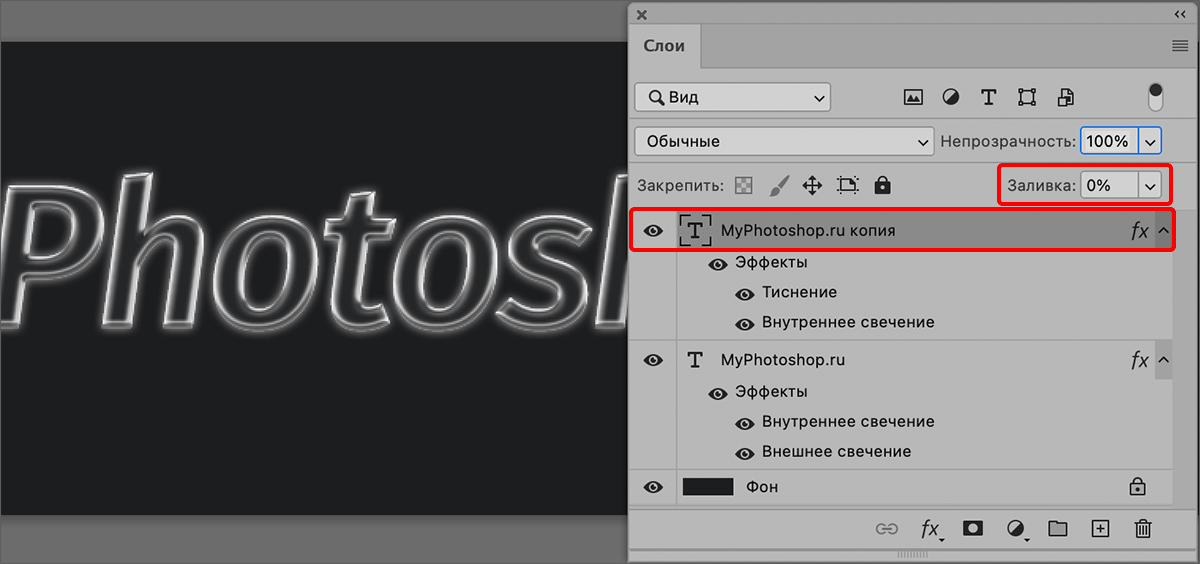
- В Палитре выставляем нулевое значения для параметра «Заливка».

- Переключаемся на слой-дубликат, активируем его видимость и дважды щелкаем по нему, чтобы открыть окно со стилями.

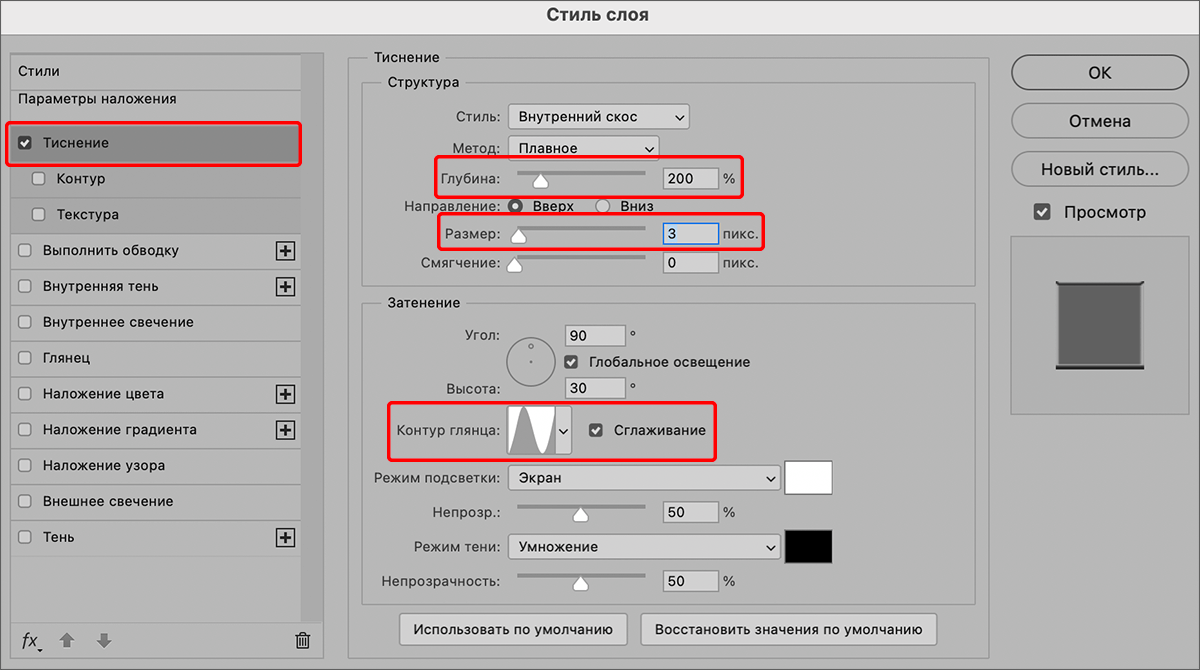
- Заходим в настройки «Тиснение», где выставляем следующие значения: глубина — 200-300%, размер — от 2 до 5 пикс., контур глянца — «кольцо» или любой другой понравившийся вариант. Обязательно активируем «Сглаживание», остальные опции настраиваются по желанию и необходимости.

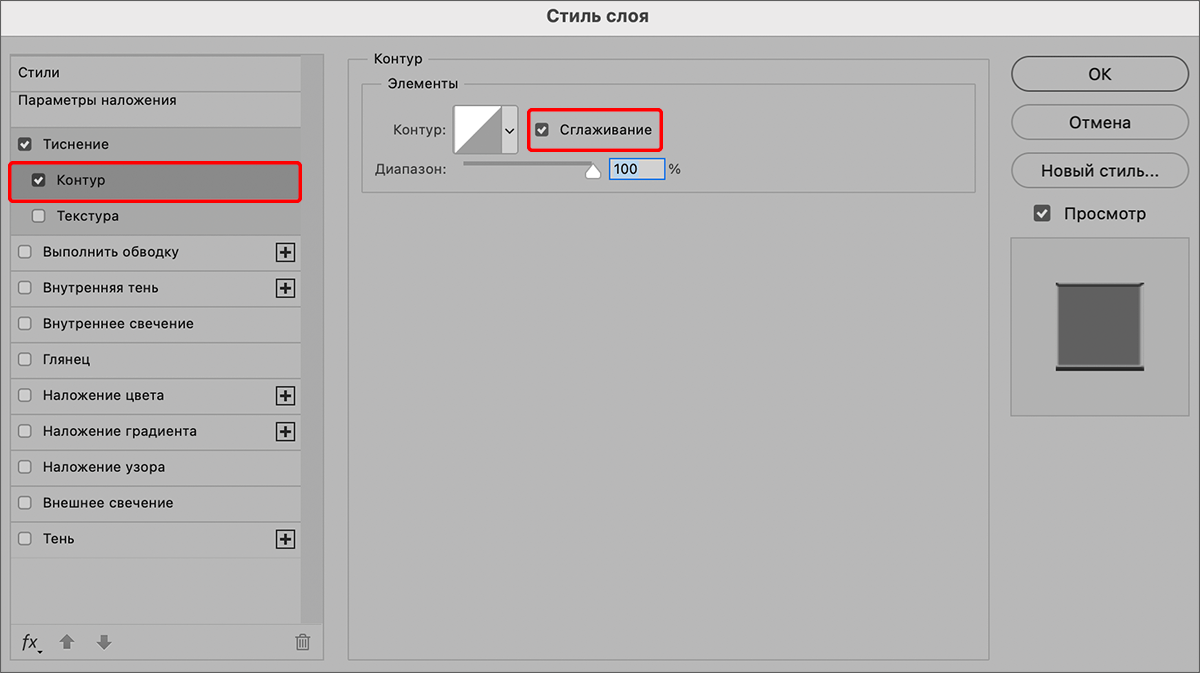
- Переключаемся в «Контур», где включаем параметр «Сглаживание».

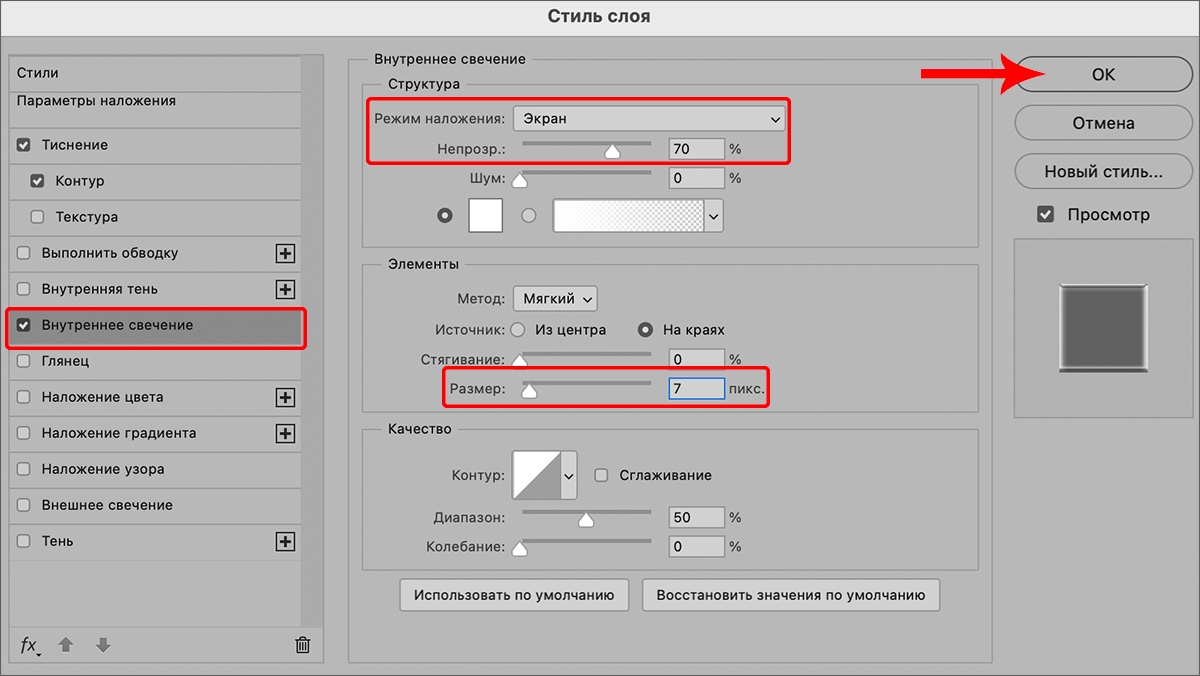
- Теперь идем во «Внутреннее свечение». Здесь задаем размер — от 5 до 10 пикс., режим наложения — «Экран». По готовности жмем OK.

- Убираем заливку слоя-копии в Палитре, после чего переходим к финальной настройке текста.

Этап 3: раскрашиваем текст
Вариант 1
Место, где ты можешь улучшить свои навыки в работе с фотошопом и открыть для себя мир творчества и редактирования изображений.
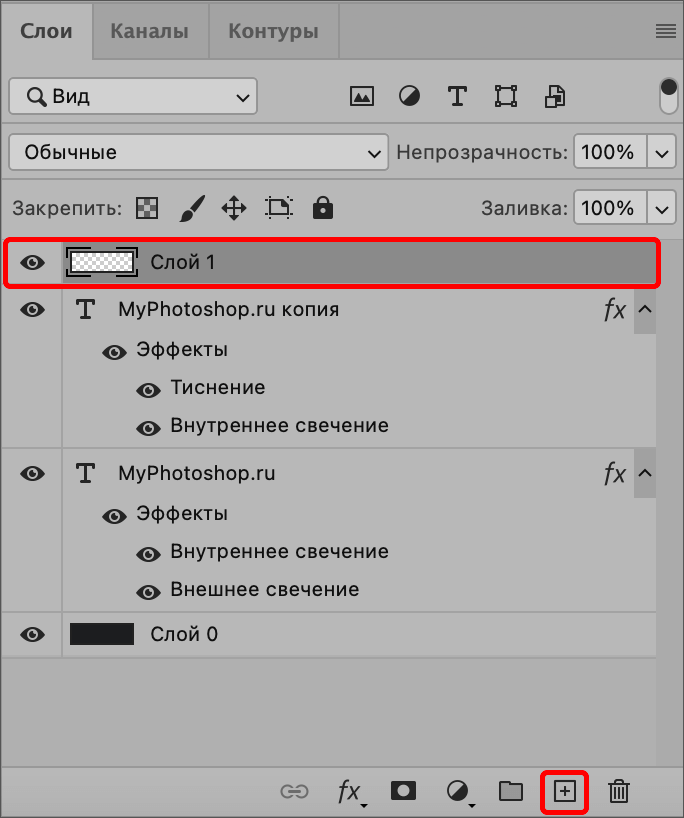
- Создаем новый слой в Палитре.

- Теперь нам нужно его раскрасить. Сделать это можно по-разному. Мы воспользуемся градиентом ниже. Как работать с этим инструментом, мы подробно рассмотрели в нашей публикации — «Как сделать градиент в Фотошопе».

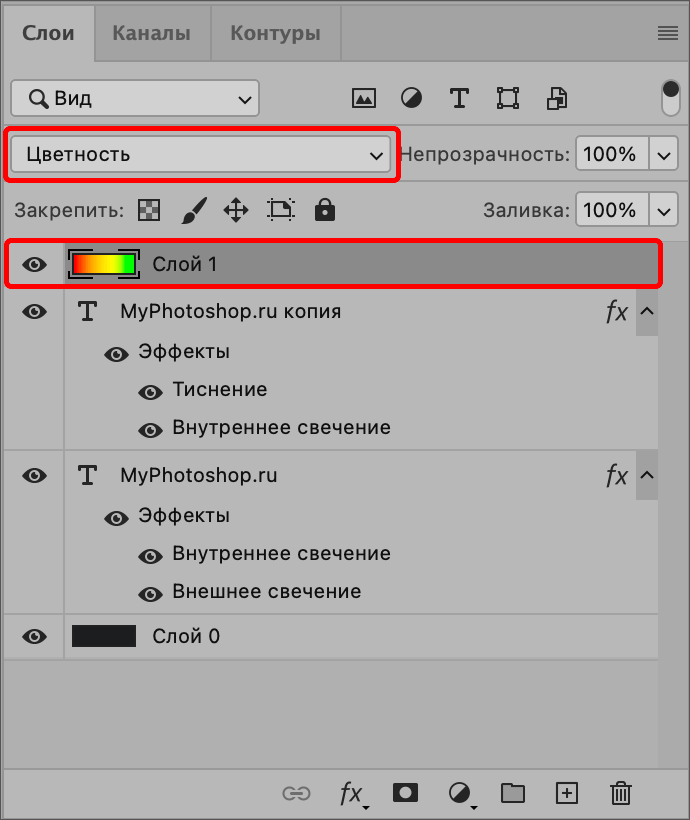
- Для залитого градиентом слоя меняем режим наложения на «Цветность». При желании можно снизить «Заливку», но мы оставим ее на уровне 100%.

- Мы можем заметить, что вместе с текстом окрасился и фон. Нам нужно это исправить.

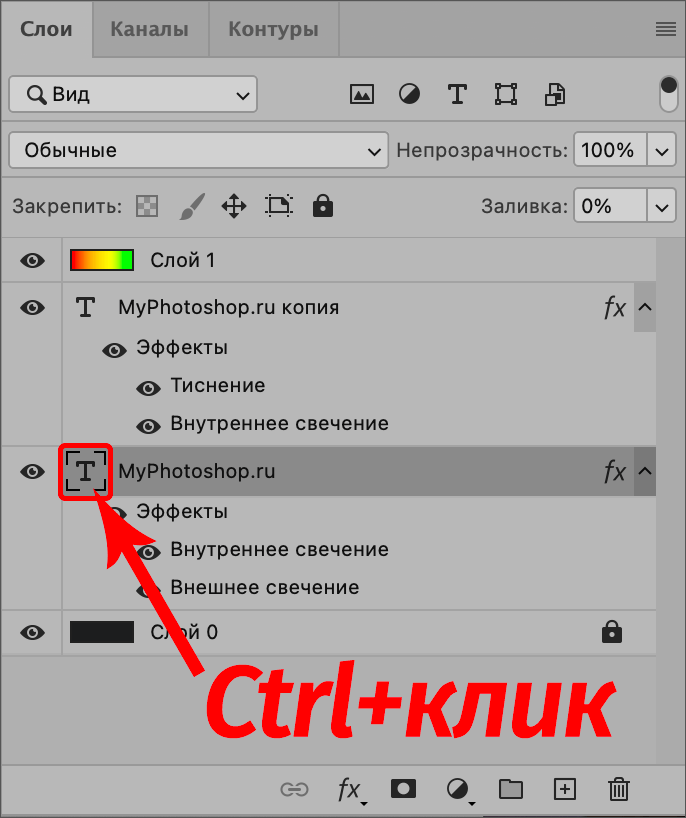
- Зажав клавишу Ctrl щелкаем по миниатюре текстового слоя.

- Поле этого на холсте появится выделение вокруг текста. Мы видим, что оно не охватывает внешнее свечение, однако это поправимо.

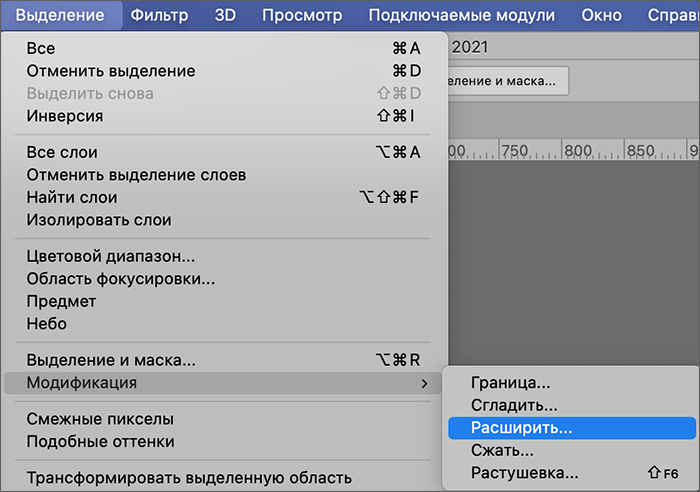
- В меню «Выделение» выбираем пункт «Расширить» в группе «Модификация».

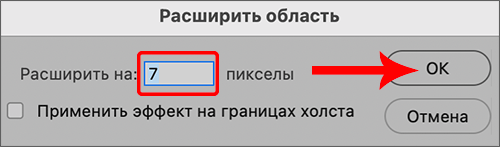
- В открывшемся окошке указываем то же самое значение, что и в настройках внешнего свечения при настройке стиля исходного текстового слоя (в нашем случае — 7 пикс.).

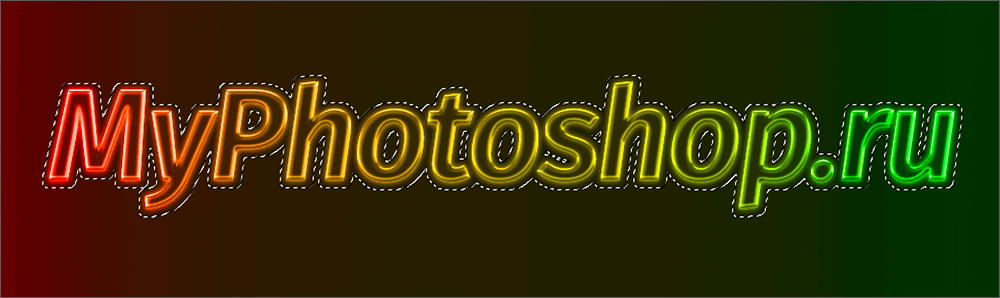
- Границы выделения должны расшириться согласно заданным настройкам.

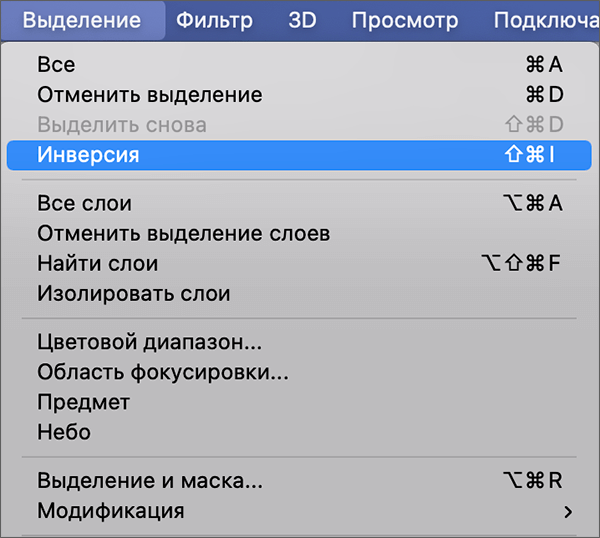
- Теперь в меню «Выделение» выбираем команду «Инверсия». В результате этого на холсте должно быть выделено все, кроме самого текста.

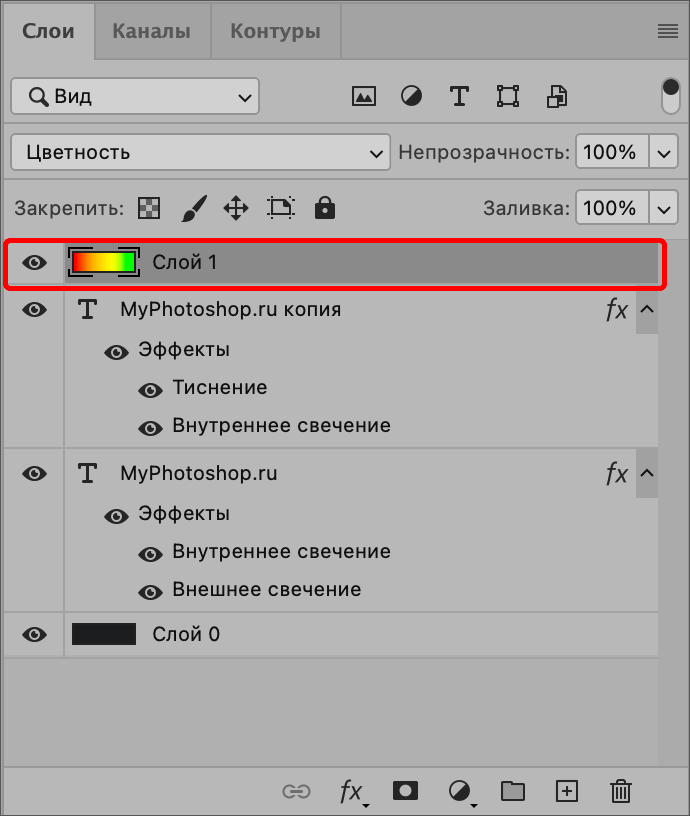
- Переключаемся в Палитре на слой с градиентом.

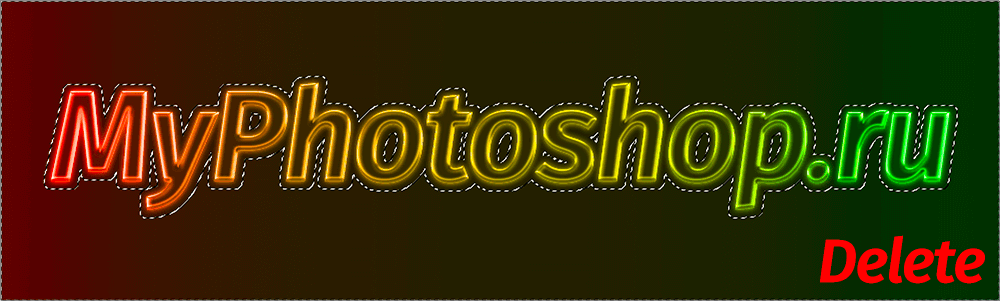
- Жмем клавишу Del, чтобы удалить выделенную область.

- После этого остается только снять выделение с помощью сочетания клавиш Ctrl+D и насладиться полученным результатом.

Вариант 2
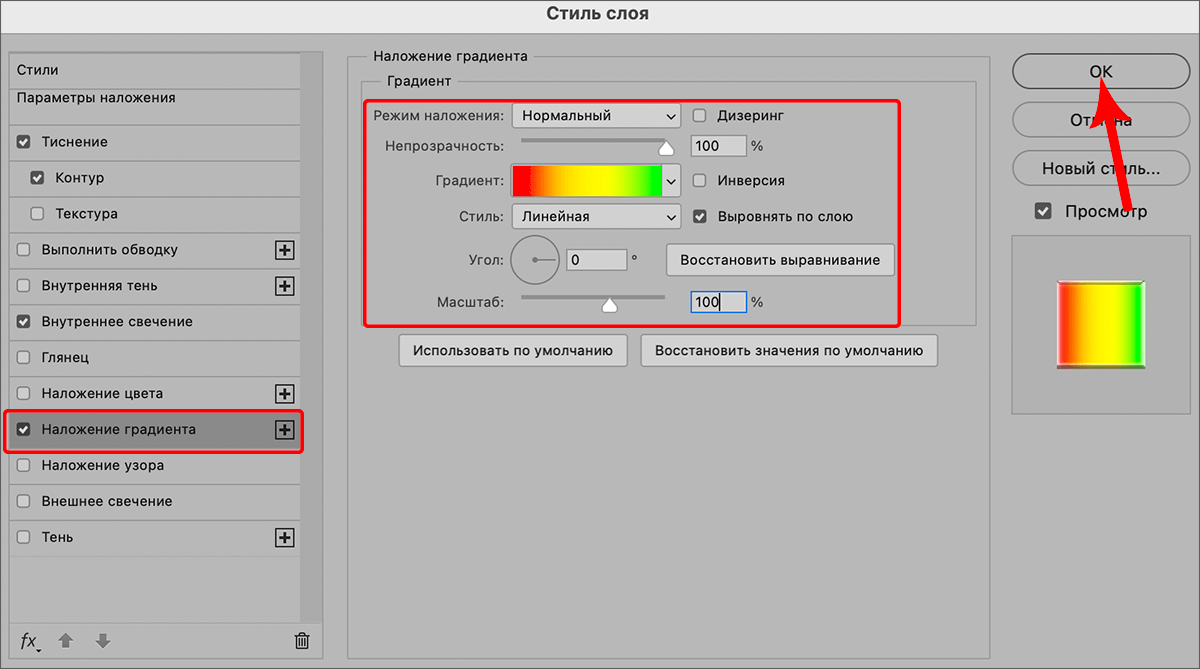
- Снова заходим в окно со стилем слоя-дубликата и переходим в «Наложение градиента». Здесь мы настраиваем градиент на свое усмотрение (задаем для него стиль, угол, непрозрачность и т.д.), после чего сохраняем настройки нажатием кнопки OK. Для удобства сравнения с Вариантом 1 мы взяли тот же самый градиент.

- Можем оценить полученный результат. В данном случае цветом заполнились сами буквы. При этом свечения остались нетронутыми.

Вариант 3
Мы можем объединить первый и второй варианты, т.е. у нас получатся как градиентные буквы, так и свечения.

Заключение
Сделать красивый текст в Фотошопе можно самыми разными способами. Мы лишь показали несколько вариантов с заливкой градиентом, чтобы продемонстрировать, какие широкие возможности дает нам программа для реализации нашего творческого потенциала и задумки.