Создание зеркального отражения какого-либо объекта или текста — это прием, который достаточно часто используется в различных целях. Давайте посмотрим, каким образом данная процедура выполняется в Фотошопе.
Создаем отражение
В качестве примера будем использовать объект ниже. Он расположен на прозрачном фоне, чтобы с ним проще было работать (при выделении, перемещнии и т.д.).

Место, где ты можешь улучшить свои навыки в работе с фотошопом и открыть для себя мир творчества и редактирования изображений.
Итак, план действий следующий:
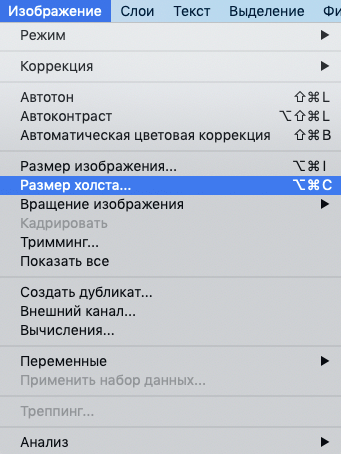
- Для начала нам необходимо добавить к холсту снизу еще столько же места, сколько занимает исходный объект. Для этого переходим в меню «Изображение» и выбираем пункт «Размер холста».
 Примечание: если места на холсте достаточно, пропускаем этот шаг и сразу переходим к третьему.
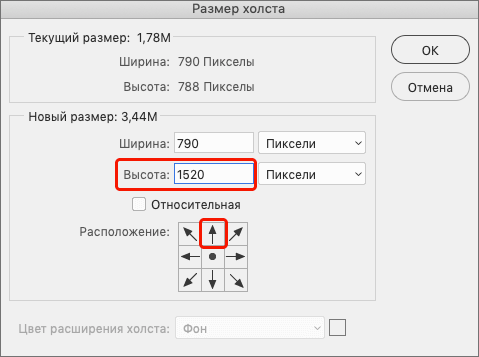
Примечание: если места на холсте достаточно, пропускаем этот шаг и сразу переходим к третьему. - В открывшемся окошке значение высоты увеличиваем в 2 раза плюс небольшой запас (в нашем случае хватит 1520 пикс.). Чтобы дополнительная область была добавлена снизу, щелкаем по стрелке вверх среди вариантов параметра «Расположение».
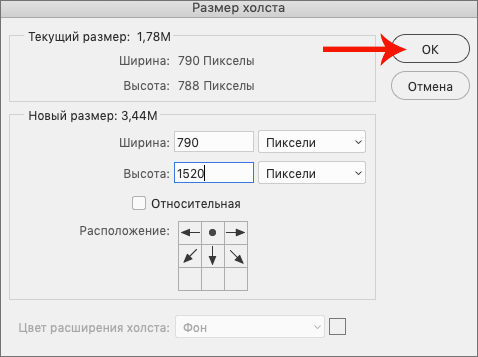
 По готовности жмем кнопку OK.
По готовности жмем кнопку OK.
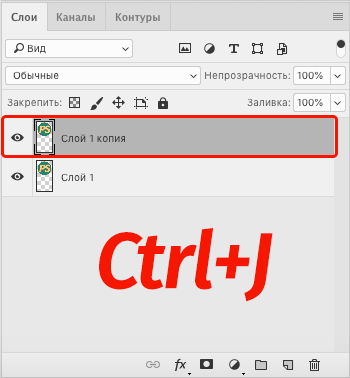
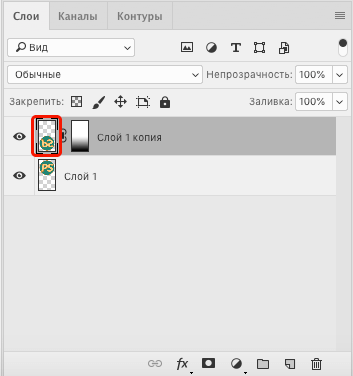
- Создаем копию исходного слоя, нажав комбинацию клавиш Ctrl+J и переключаемся на него.

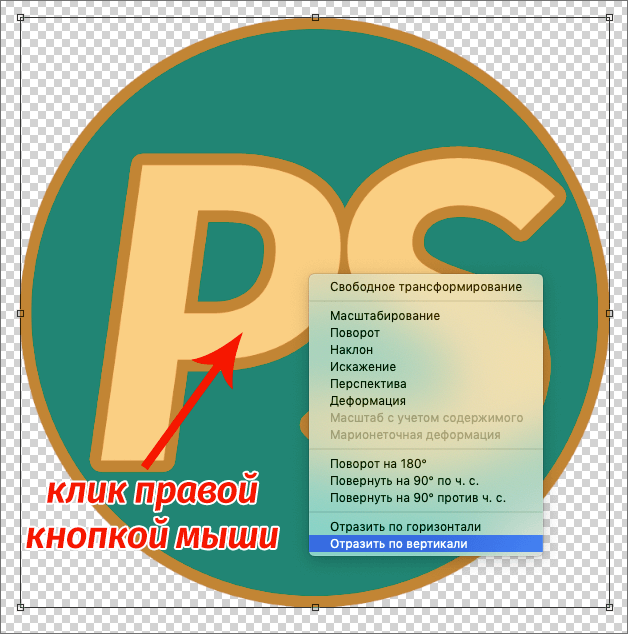
- Нажимаем сочетание Ctrl+T, чтобы активировать инструмент «Свободное трансформирование». В результате, вокруг нашего объекта должна появиться рамка. Правой кнопкой мыши щелкаем внутри нее и в открывшемся контекстном меню выбираем одну из двух команд для выполнения отражения. В нашем случае мы остановились на варианте — «Отразить по вертикали». Жмем Enter для подтверждения операции.

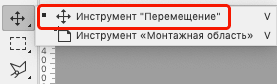
- Выбираем на боковой панели инструмент «Перемещение».

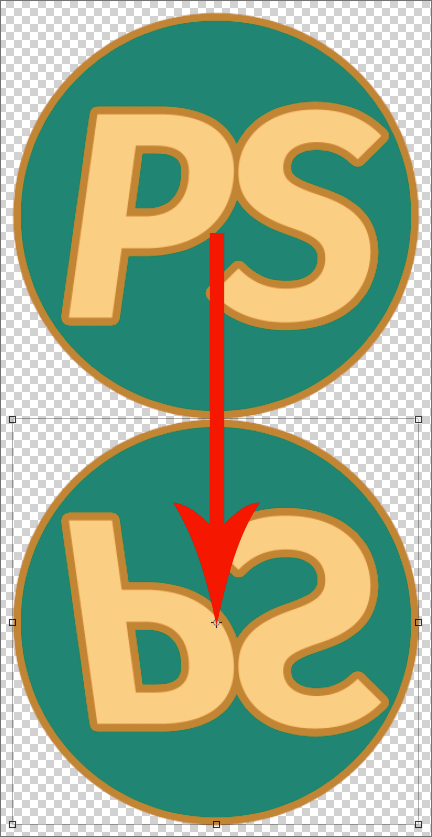
- Сдвигаем отраженный объект, разместив его непосредственно под исходным (их края должны соприкасаться).

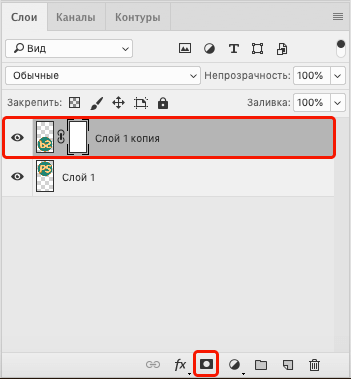
- В Палитре жмем по кнопке добавления слоя-маски для верхнего слоя.

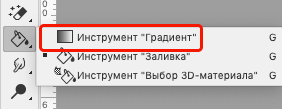
- Далее на панели инструментов выбираем «Градиент».

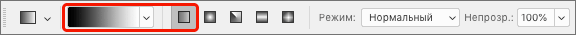
- В верхней строке параметров инструмента выполняем примерно следующие настройки.
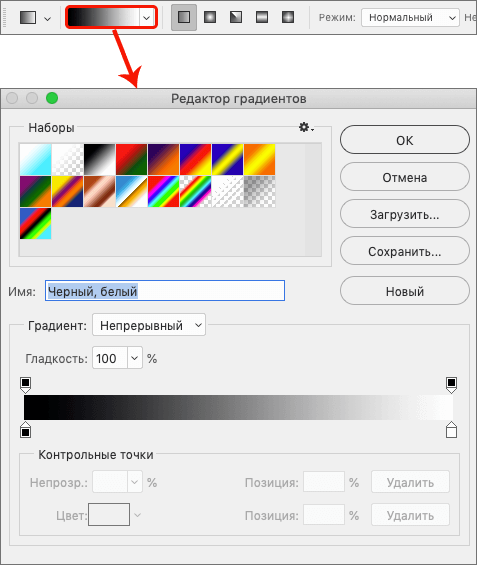
 Для более детальных настроек щелкаем по текущей схеме заливки, после чего откроется окно, в котором мы можем более «тонко» задать параметры (при необходимости).
Для более детальных настроек щелкаем по текущей схеме заливки, после чего откроется окно, в котором мы можем более «тонко» задать параметры (при необходимости).
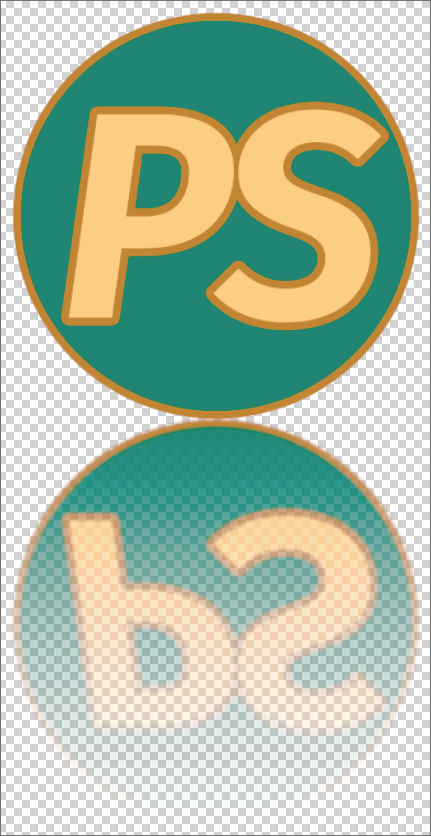
- С помощью зажатой левой кнопки мыши тянем указатель в виде крестика с нижнего края отраженного объекта до верхнего.

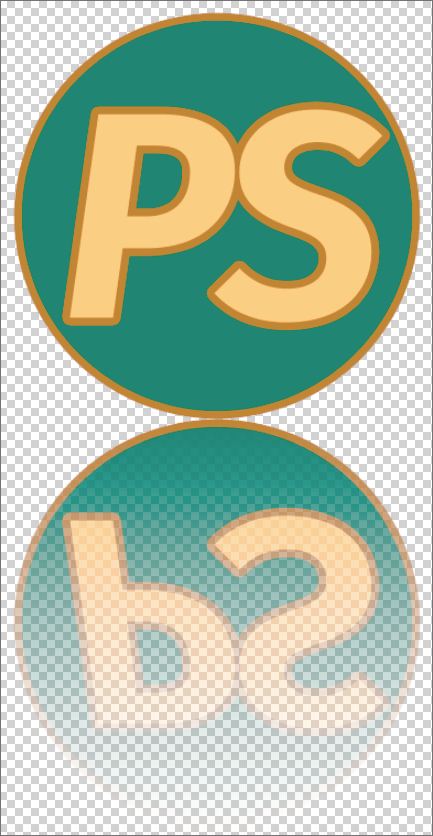
- Таким образом нам удалось сделать видимость отражения с переходом, начиная от совсем невидимого снизу до полностью видимого сверху.

- Щелкаем по миниатюре слоя с отраженным объектом.

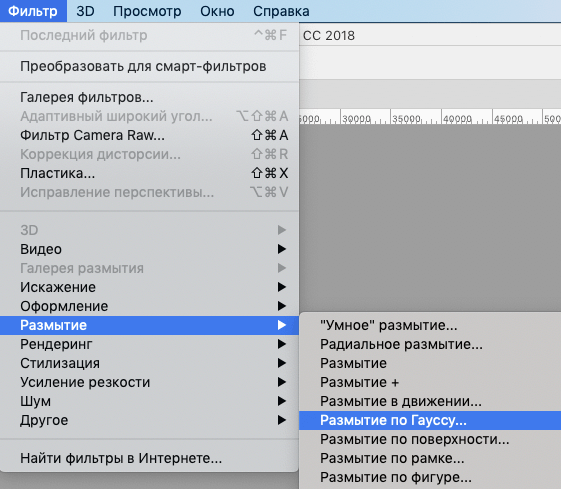
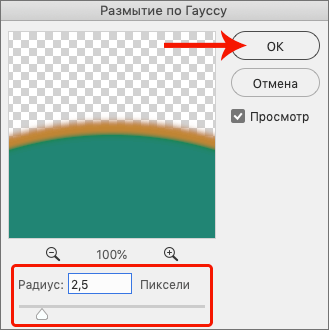
- Далее переходим в меню «Фильтр» и выбираем в нем пункт «Размытие по Гауссу». Данный инструмент поможет придать больше реалистичности.

- В открывшемся окошке задаем радиус размытия (в пикс.) согласно собственному видению того, каким должен получиться финальный результат и жмем OK.

- При необходимости обрезаем изображение снизу, убираем зазоры, которые могут появиться между основным и отраженным объектами (путем перемещения с помощью соответствующего инструмента).

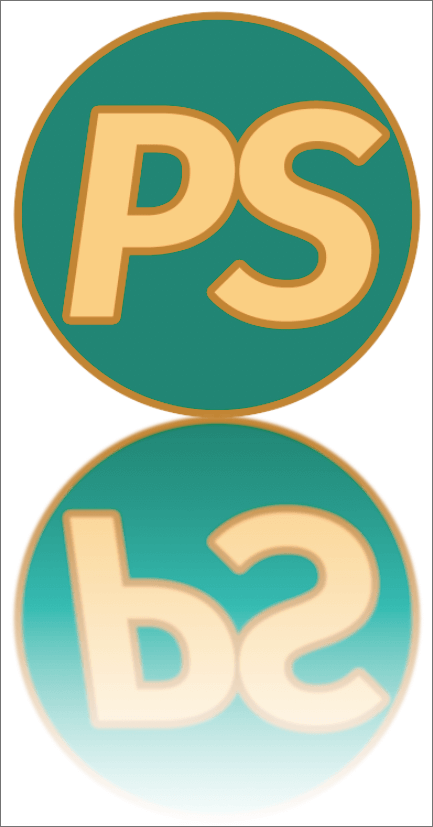
- На этом можно сказать, что наша работа завершена.
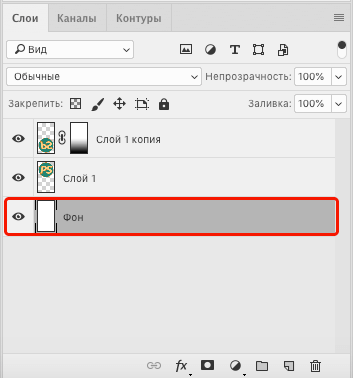
 Для большей наглядности мы создали фоновый слой, разместили его в самом низу и залили белым цветом.
Для большей наглядности мы создали фоновый слой, разместили его в самом низу и залили белым цветом.
Примечание: описанный выше алгоритм действий можно, также, применять для зеркального отражения текста. Разница заключается в том, что на определенном этапе (применение фильтра) придется растрировать текстовый слой, т.е. превратить его в обычный объект (картинку).
Заключение
Таким образом, нам удалось сделать зеркальное отражение объекта в Фотошопе с помощью достаточно легких действий, подразумевающих использование простых инструментов и приемов, на изучение и освоение которых не придется тратить много времени и сил.