Визитная карточка — очень важный и незаменимый атрибут любого бизнесмена или корпоративного сотрудника. Довольно часто ее разработка поручается специальным агенствам, которые занимаются подобными вопросами. Мы же в рамках данной публикации рассмотрим, как можно своими руками сделать визитку, используя Фотошоп.
Создание макета визитки
Открываем программу и приступаем к выполнению нашей задачи:
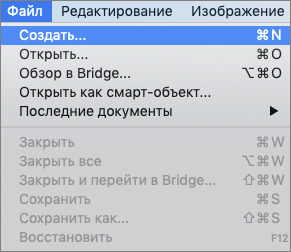
- Создаем новый документ (через меню «Файл» или просто жмем комбинацию клавиш Ctrl+N).

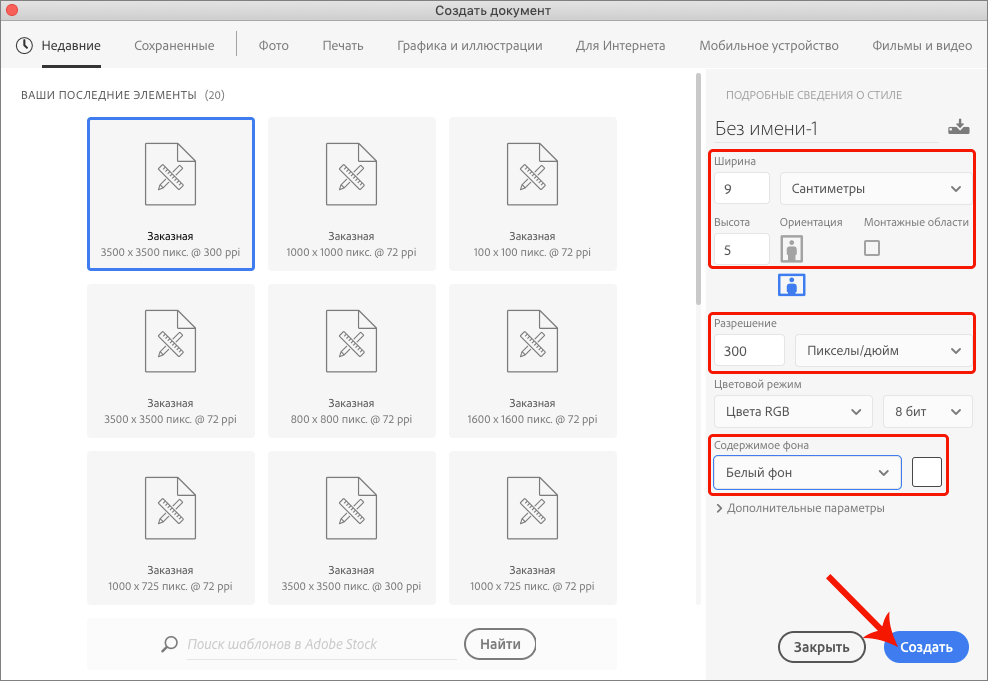
- В открывшемся окне указываем размеры визитки, для которой приняты следующие стандарты: ширина — 9 см, высота — 5 см (или 1063×591 пикс.). Рекомендуемое разрешение — 200-300 пикселей на дюйм (для того, чтобы при распечатке получилось хорошее качество). Фон можно задать белый или прозрачный. Остальные параметры оставляем без изменений и жмем кнопку «Создать».

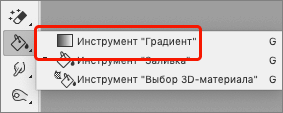
- Холст нужного размера создан. Теперь нам нужно залить его каким-нибудь фоном. Он может быть одноцветным, разделен на несколько разноцветных участков разной формы или окрашен градиентом. Тут все зависит от творческой задумки. Мы в качестве примера остановимся на градиентной заливке. На боковой панели выбираем соответствующий инструмент.

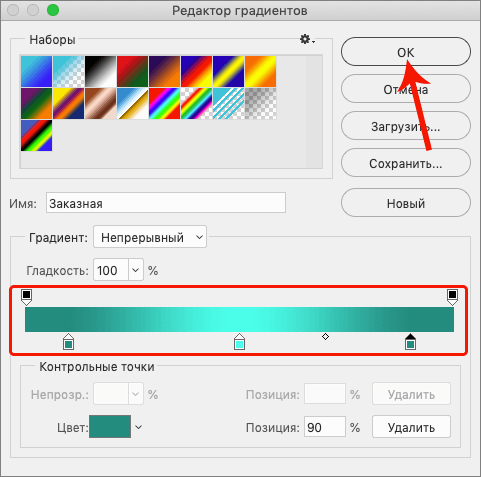
- Настраиваем градиент на свое усмотрение. Подробно работу с этим инструментом мы рассмотрели в отдельной публикации.

- Закрашиваем холст. На этом этап создания макета визитки завершен.

Добавление информации на карточку
Графические объекты
Большинство визитных карточек содержит графические элементы: логотипы компаний, брендов, картинки и т.д. Давайте попробуем вставить логотип.
Место, где ты можешь улучшить свои навыки в работе с фотошопом и открыть для себя мир творчества и редактирования изображений.
- Открываем файл с нужным изображением в Photoshop.
- Выделяем холст с помощью комбинации клавиш Ctrl+A (будет выделено содержимое выбранного в Палитре слоя), затем нажимаем Ctrl+C, чтобы скопировать его. После этого переключаемся обратно во вкладку с нашей визиткой и, нажав Ctrl+V, вставляем скопированное изображение в виде отдельного слоя.

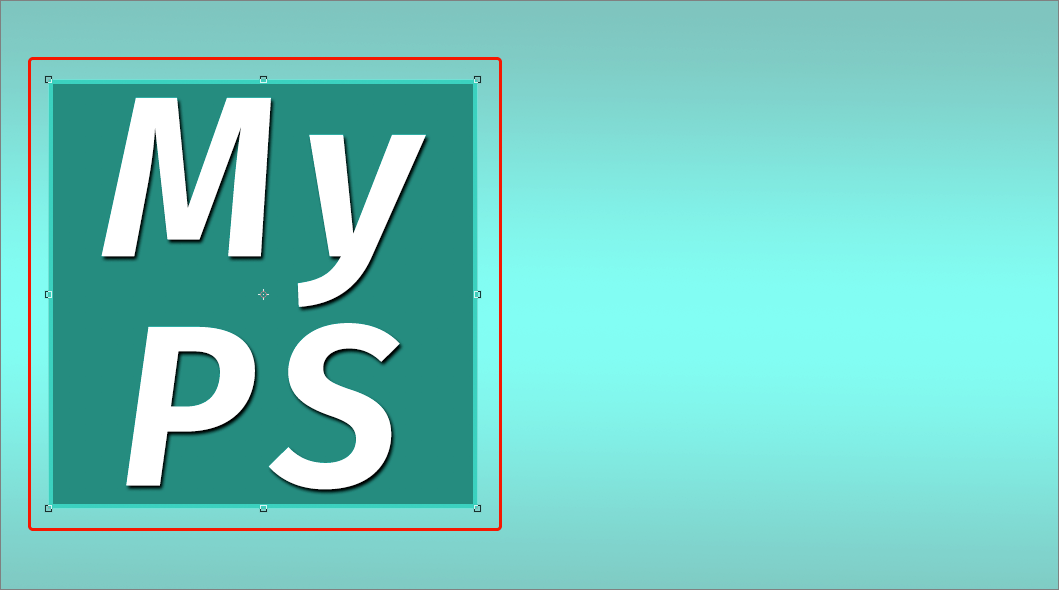
- На холсте корректируем размеры вставленного объекта и располагаем его в нужном месте с помощью инструмента «Перемещение».

Примечание: при изменении положения объектов для их точного выравнивания относительно чего-либо очень помогают направляющие.
Текст
Теперь переходим к добавлению текстовой информации.
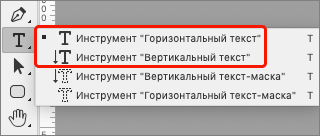
- На боковой панели инструментов выбираем текст (горизонтальный или вертикальный).

- Щелкаем по холсту в нужном месте и набираем требуемые символы. Чаще всего визитки содержат фамилию, имя и отчество, а также должность и контактные данные. Для начала введем ФИО и по готовности кликнем за пределами области ввода, чтобы завершить набор. Не переживайте, если текст окажется слишком большого размера, дальше мы это исправим.

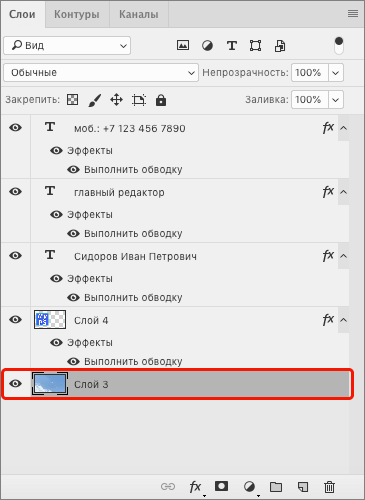
- Видим, что в Палитре появился новый текстовый слой, который должен быть выбран автоматически.

- В меню «Окно» выбираем пункт «Свойства».

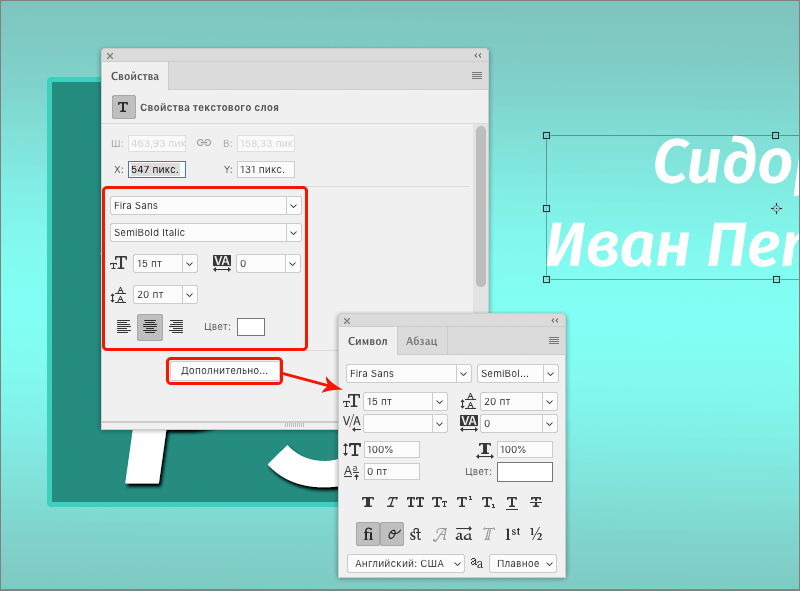
- Появится окошко, в котором мы можем настроить текст (шрифт, размер, выравнивание, цвет, расстояние между символами и т.д.). Если нажмем кнопку «Дополнительно», то получим доступ к более детальным настройкам.

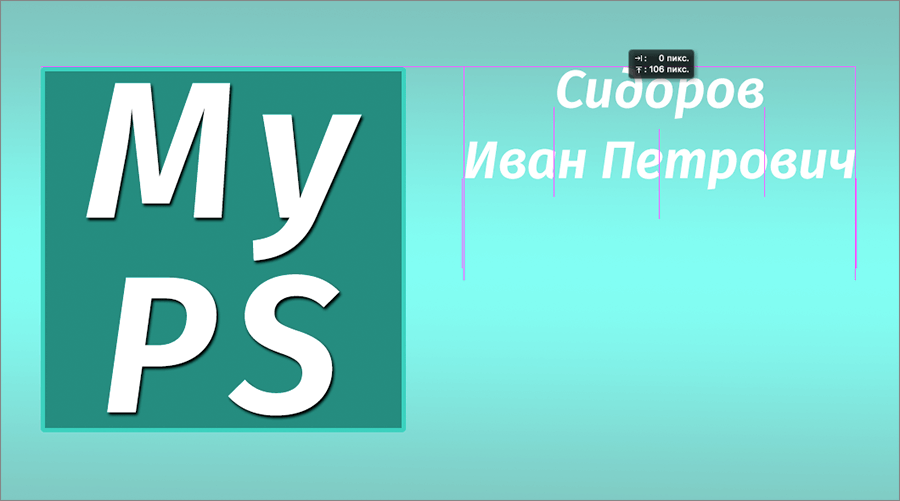
- Выравниваем текст с верхней рамкой логотипа (с помощью инструмента «Перемещение»).
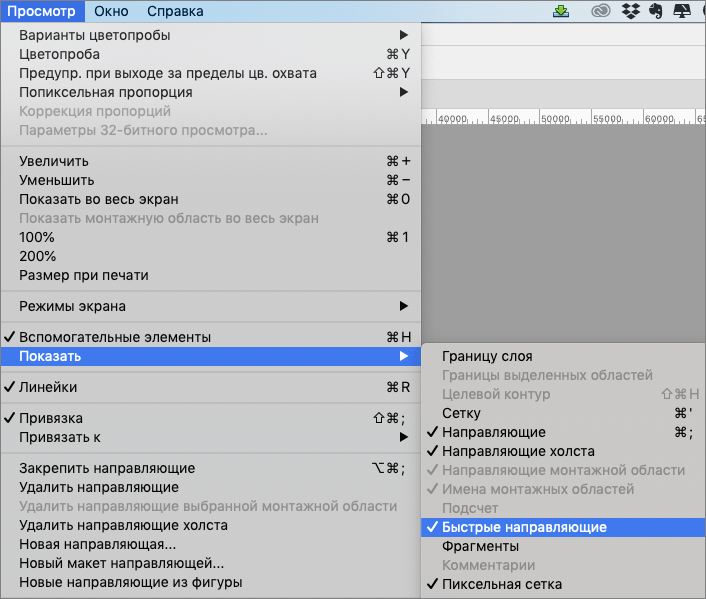
 Чтобы было проще, можно включить быстрые направляющие (меню «Просмотр» — «Показать» — «Быстрые направляющие») или использовать обычные.
Чтобы было проще, можно включить быстрые направляющие (меню «Просмотр» — «Показать» — «Быстрые направляющие») или использовать обычные.
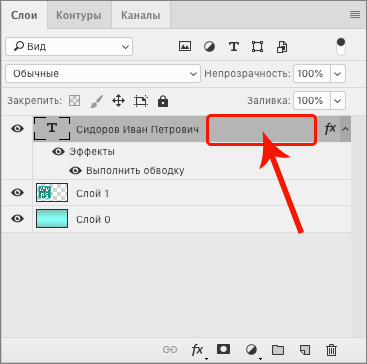
- Теперь перейдем к Палитре. Здесь дважды щелкаем по текстовому слою (но не по его миниатюре или названию).

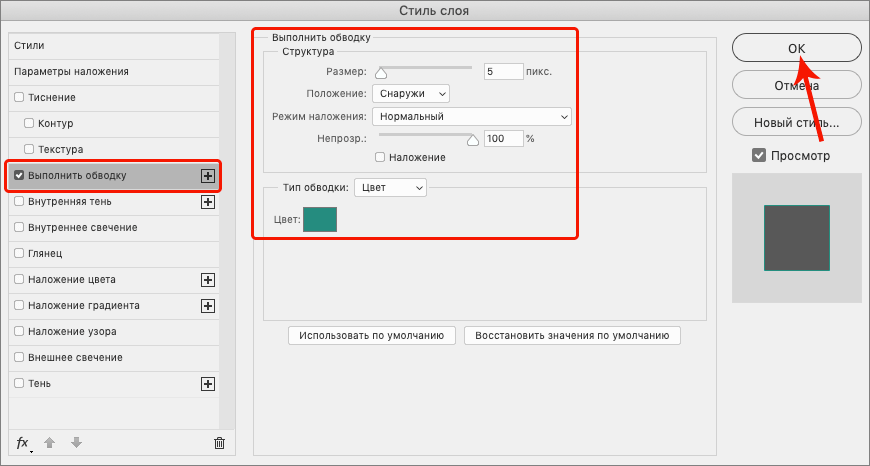
- Откроется окно с настройками стиля слоя. Здесь мы можем выполнить обводку, добавить тень, внутреннее и внешнее свечение и т.д. Вариантов оформления текста очень много, поэтому можно поэкспериментировать, чтобы найти то, что будет действительно хорошо смотреться. В нашем остановимся на обводке снаружи в цвет логотипа.

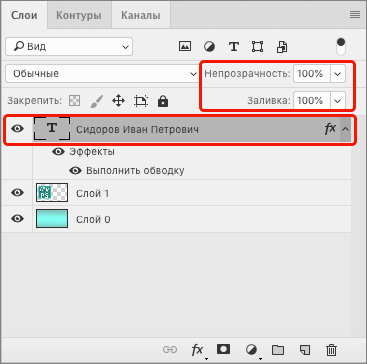
- Если требуется, можно изменить уровень заливки и непрозрачности слоя.

- Аналогичным образом добавляем другие текстовые слои с нужной информацией (должность, контакты и т.д.).

Финальная обработка визитной карты
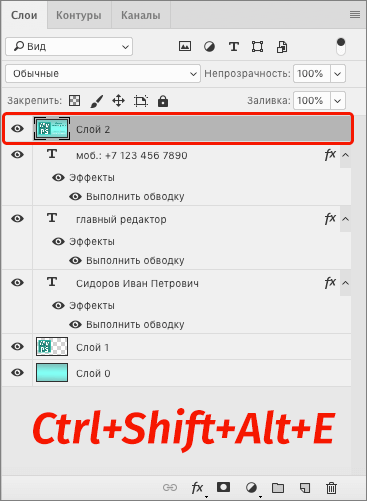
- Для дальнейшего удобства объединяем все слои в один, нажав сочетание клавиш Ctrl+Shift+Alt+E.

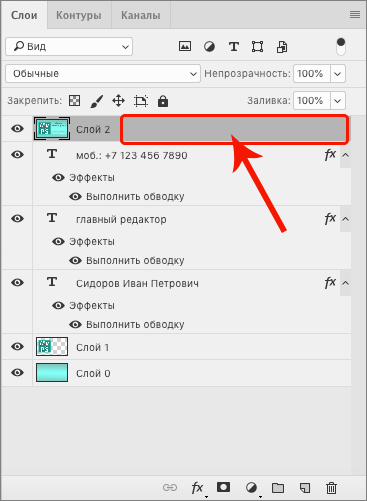
- При желании вокруг визитки можно добавить рамку, так она примет более законченный вид. Для этого дважды щелкаем по только что созданному слою (но не по его миниатюре или названию).

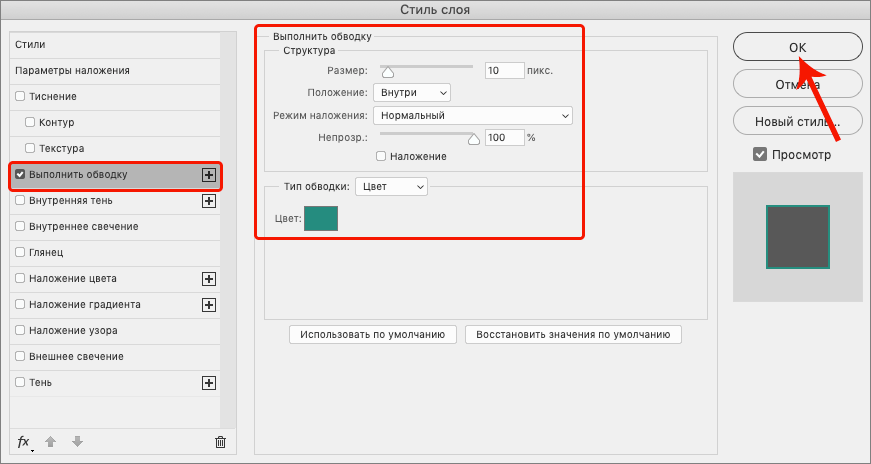
- В открывшихся настройках выставляем параметры обводки на свое усмотрение (положение — обязательно внутри) и жмем OK.

- Получаем следующий результат, который можно считать готовой визиткой. Остается только ее распечатать на специальной бумаге в нужном количестве или отдать в типографию.

Примечание: также вместо фона можно использовать картинку. Слой с фоновым изображением в этом случае нужно разместить в самом низу Палитры.

При этом придется изменить и другие объекты карточки (логотип и текст). Вот, что у нас получилось.

Заключение
Итак, мы на практическом примере продемонстрировали пошаговую инструкцию, с помощью которого можно сделать визитку в Фотошопе. Конечный результат в Вашем случае может быть абсолютно другим, т.к. это зависит от применяемых обработок и принимаемых на каждом шаге решений. И, конечно же, список инструментов и функций при создании карточки не ограничивается теми, которые мы использовали.