Мы рады приветствовать вас на очередном нашем уроке посвященном работе в в Adobe Photoshop. В этой статье речь пойдет о том, как создавать плавные переходы в программе на границе между изображениями/цветами. Это очень полезный навык, который вам наверняка пригодится, так что приступим!
Содержание
Делаем плавный переход между цветами
Т.к. Фотошоп является профессиональной программой обработки изображений, очень часто одного и того же результата можно добиться несколькими способами. Так и с переходами.
Место, где ты можешь улучшить свои навыки в работе с фотошопом и открыть для себя мир творчества и редактирования изображений.
Через инструмент «Градиент»
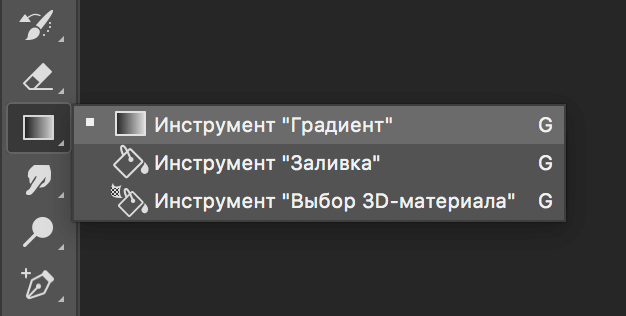
Вы, наверняка, знакомы с данным инструментом. Поэтому переходим в к панели инструментов слева и выбираем «Градиент».

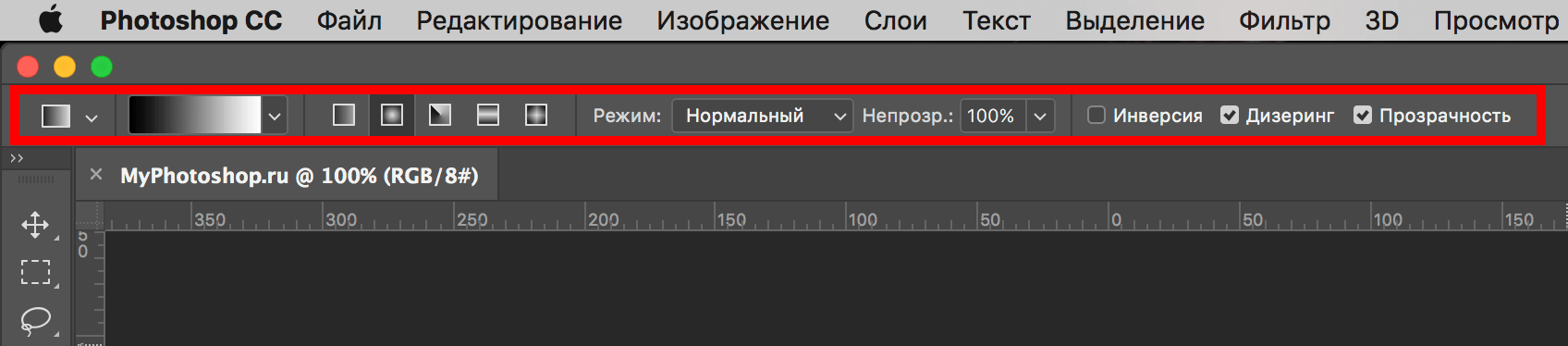
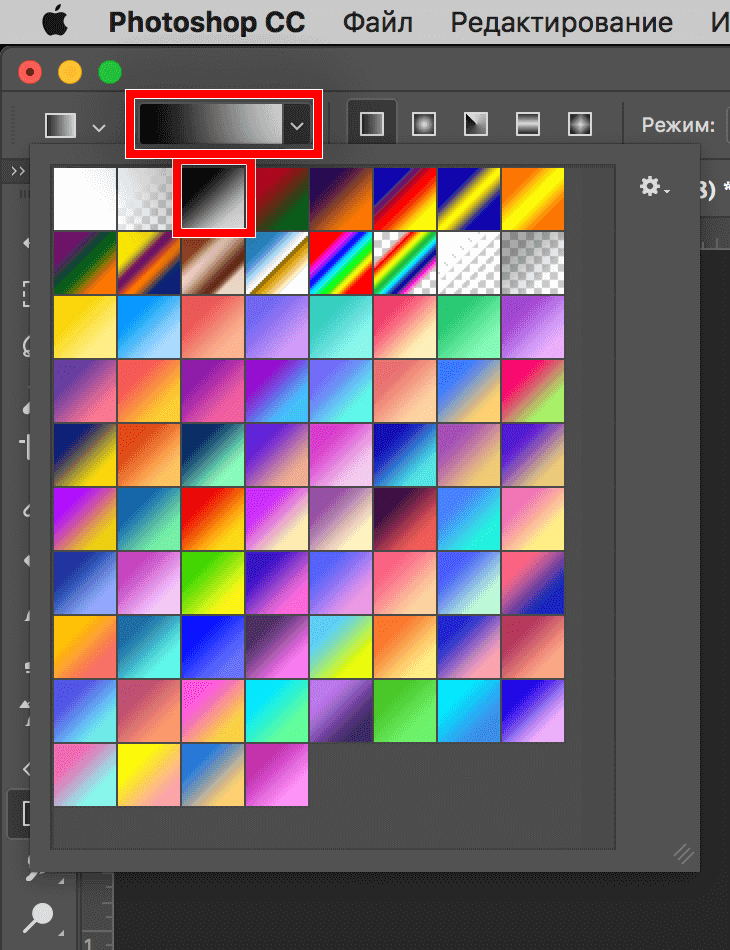
После того, как инструмент выбран, под главным меню появится панель настроек Градиента, где вы сможете выбрать шаблон градиента и установить дополнительные параметры по своему желанию.

К сожалению, стандартный набор градиентов включает в себя не так много шаблонов, поэтому вы можете воспользоваться поиском и расширить свою коллекцию, или же создать свой вариант.
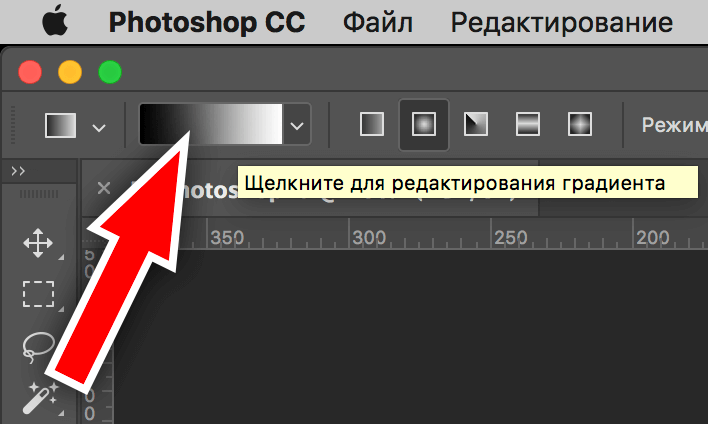
- Давайте сперва откроем настройки градиента в панели настроек:

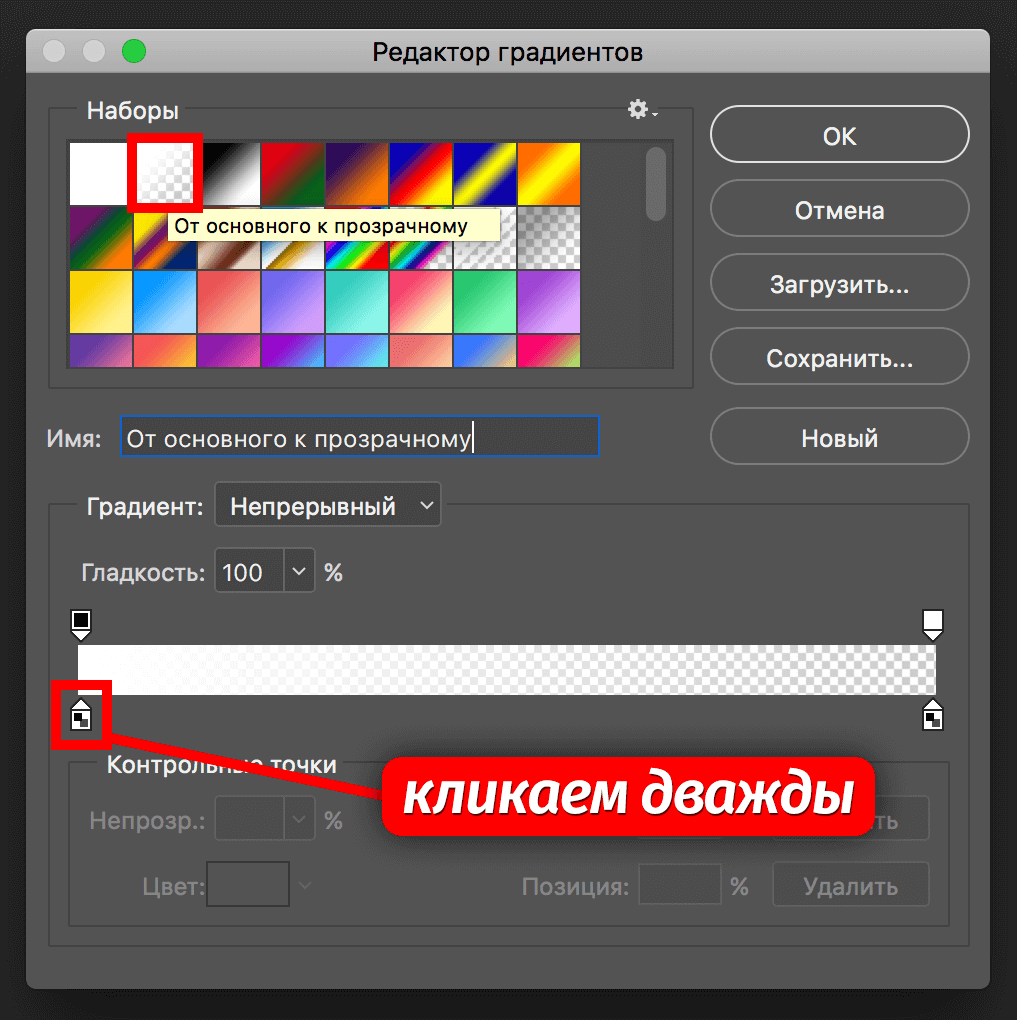
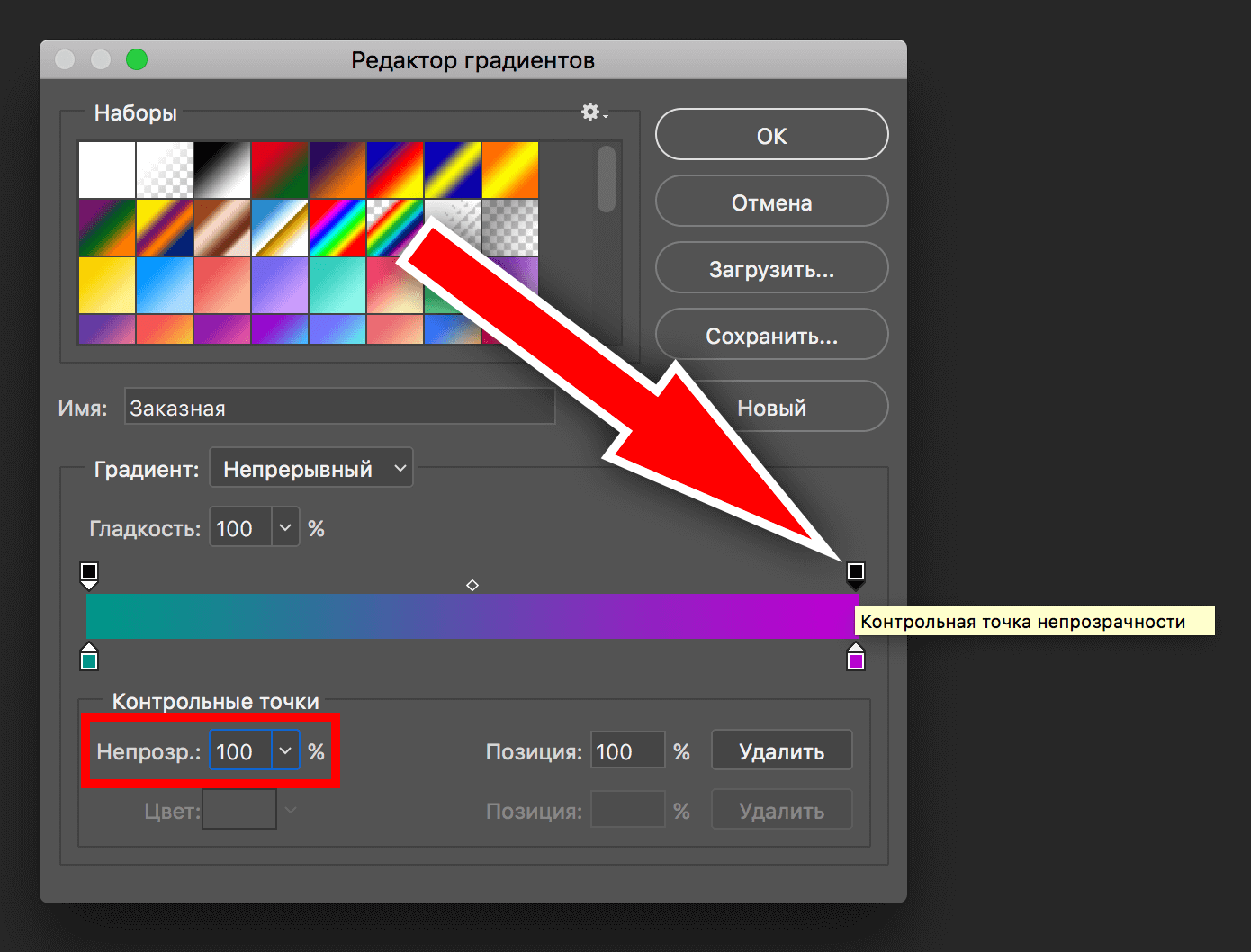
- Перед нами откроется новое окно с настройками, где мы можем настраивать градиент, так, как нам захочется. Для начала мы выберем пресет «От основного к прозрачному» в наборах. Затем опускаемся до пункта «Контрольные точки» и кликаем по одной из контрольных точек дважды, если хотим сменить цвет.

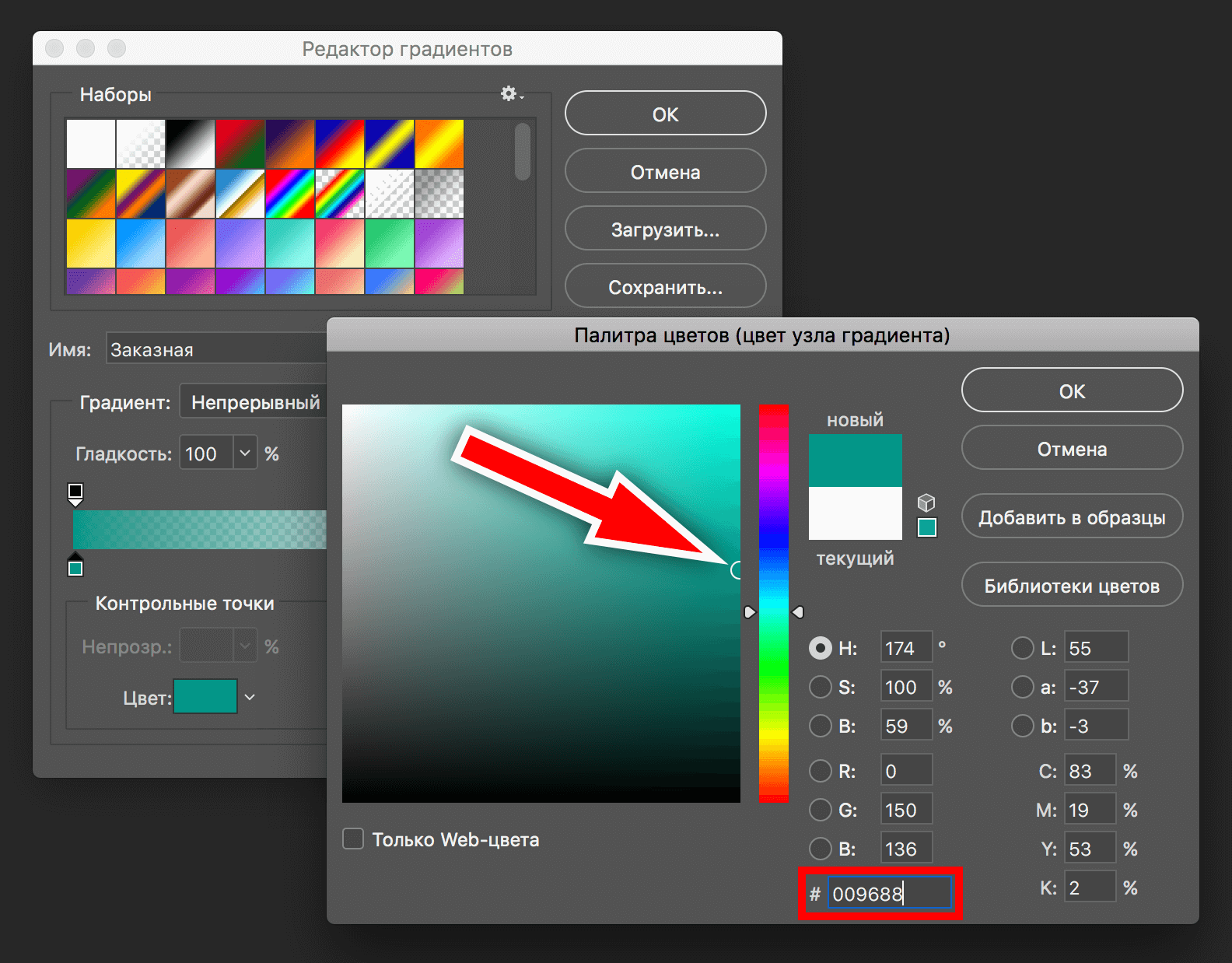
- Теперь необходимо подобрать цвет в палитре цветов. Мы выбрали фирменны цвет нашего сайта — MyPhotoshop.ru. После, жмем «ОК».

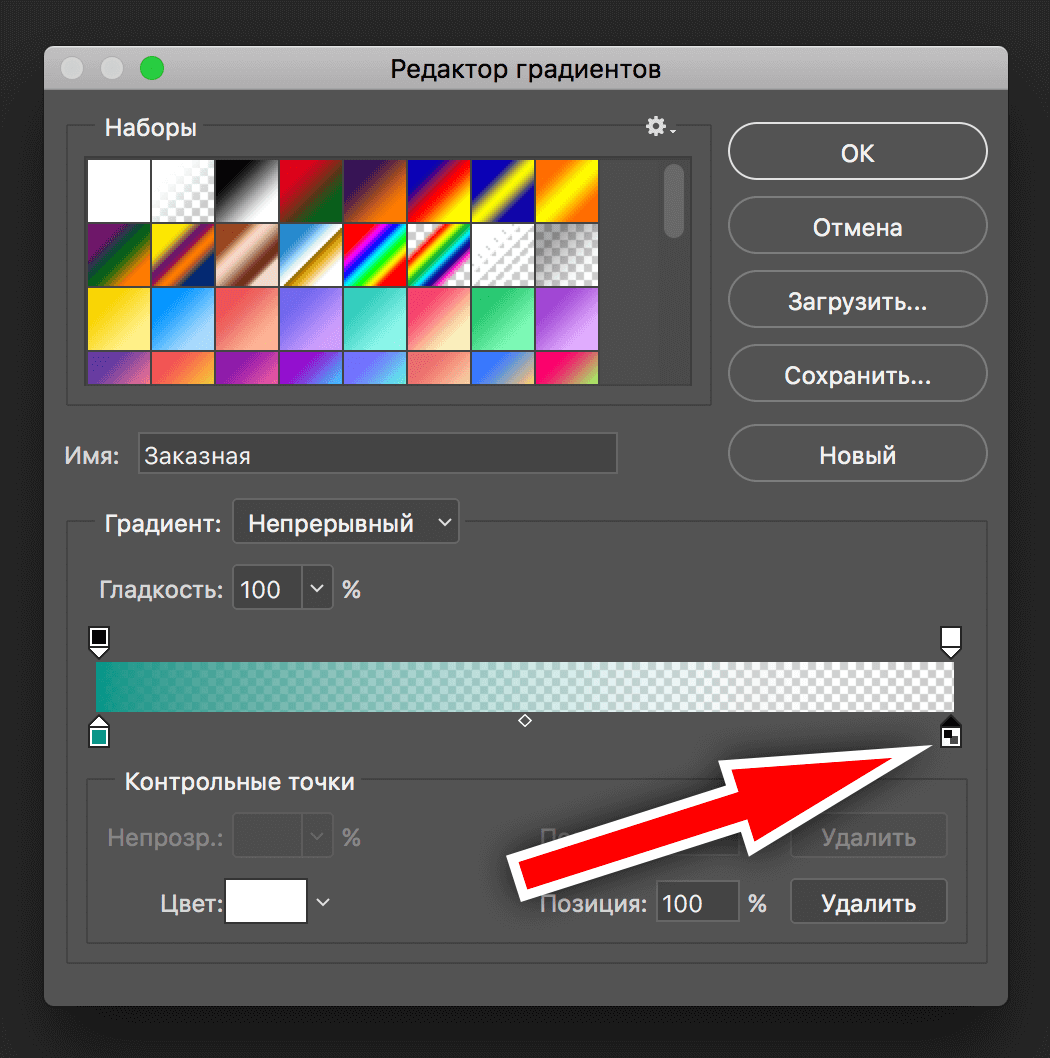
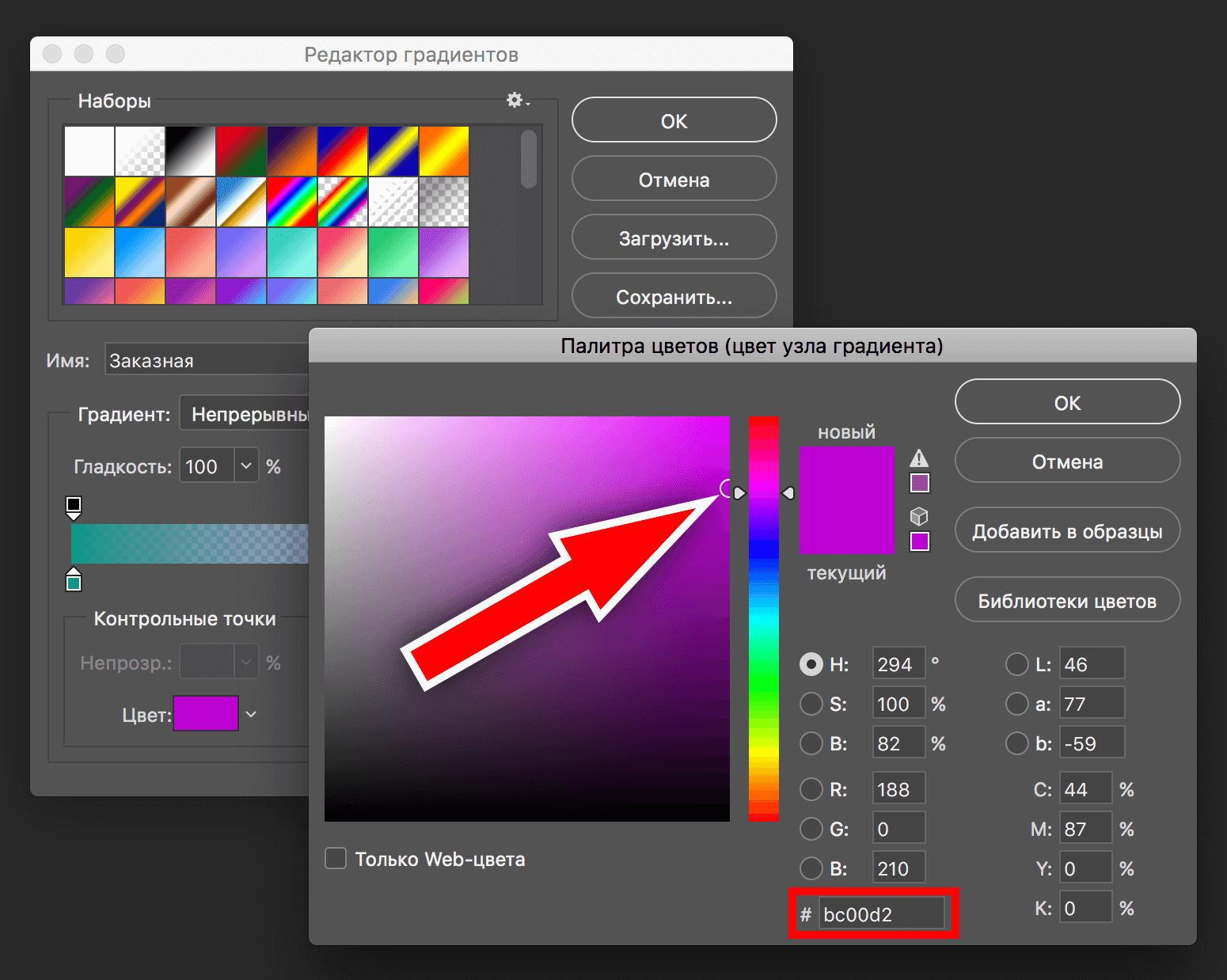
- Затем переходим, ко второй контрольной точке и повторяем действия с заменой цвета. Если вы хотите оставить переход на прозрачный цвет, оставляем все, как есть.


Чтобы переход был именно цветовым, а не прозрачным, нужно задать настройки еще и для контрольной точки непрозрачности (см. скриншот ниже):

После того, как все готово, остается применить изменения, нажатием «ОК», и залить градиентом холст. Для этого образуем выделенную область, которую хотим залить, или применяем градиент на весь холст. Просто кликаем ЛКМ (левой кнопкой мыши) в нужном месте и тянем столько, сколько необходимо.

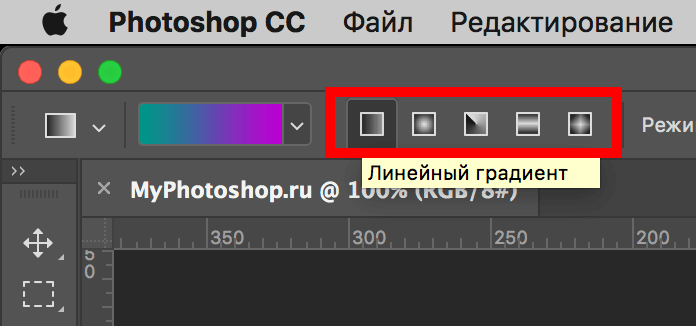
Важно! Обратите внимание на то, какой вид заливки выбран:

В нашем случае «Линейный градиент».
Через «Слой-маску»
К этому способу прибегают уже опытные пользователи. Все действия будут происходить уже через палитру слоев. Приступим:
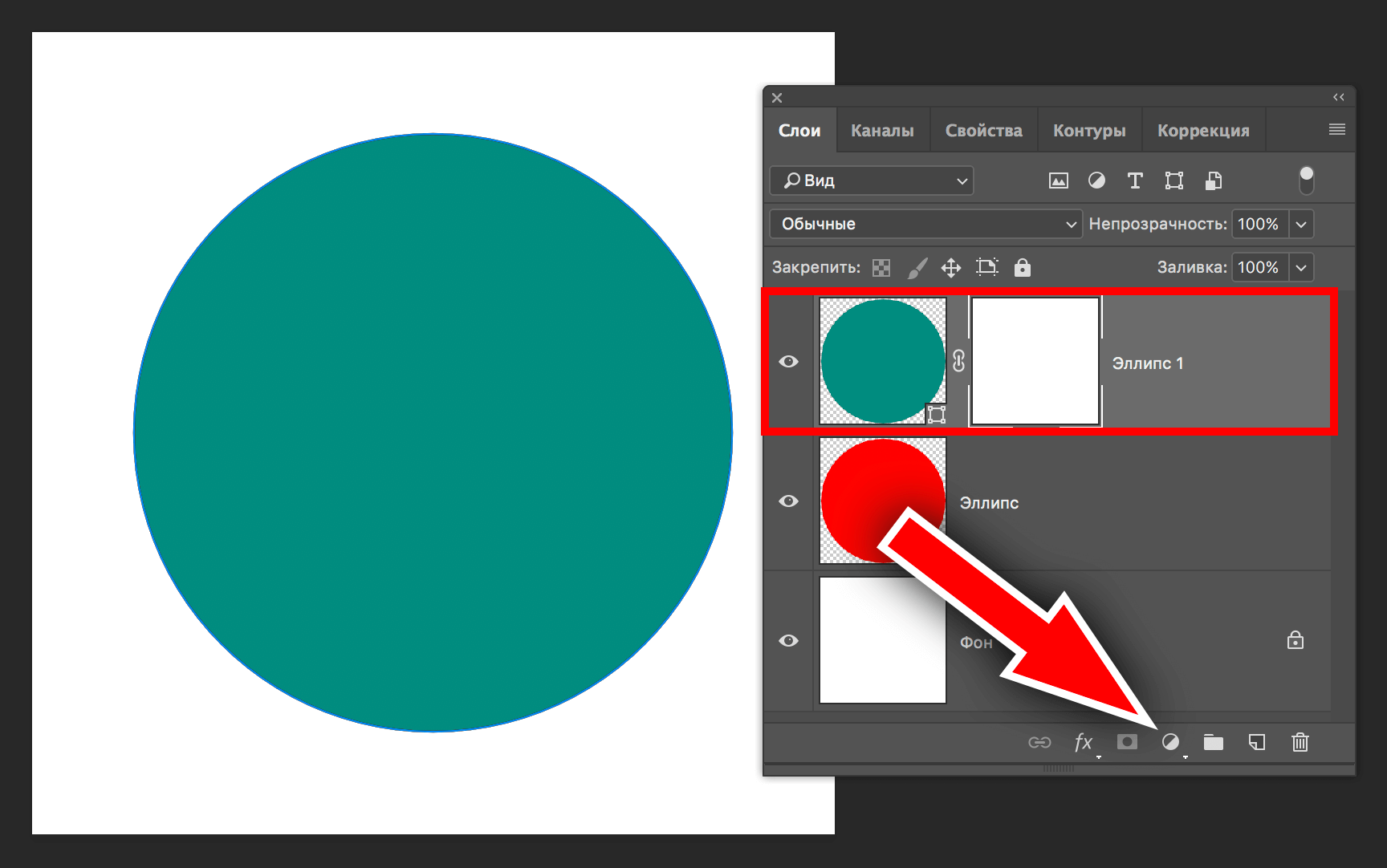
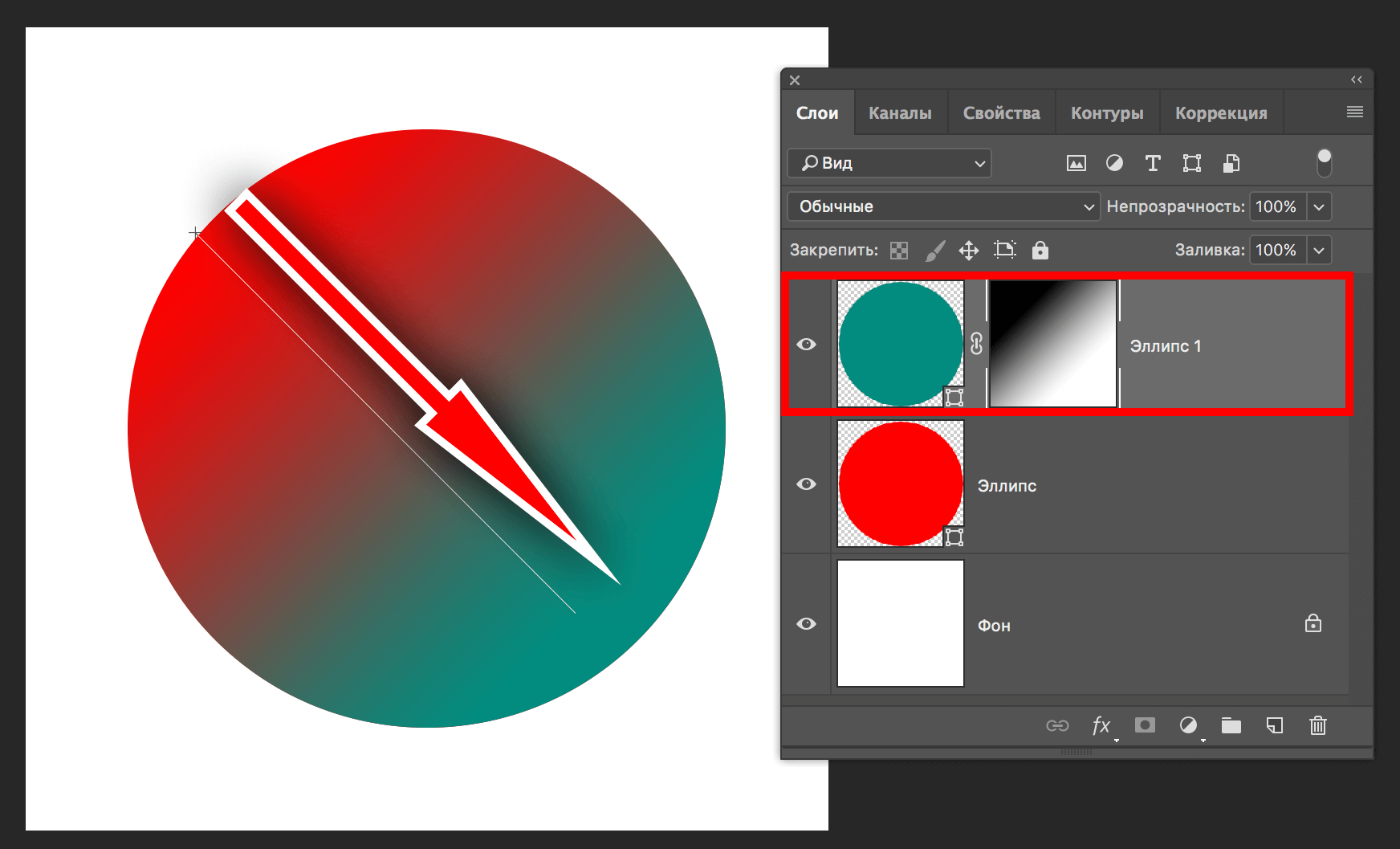
- Первым делом необходимо создать маску слоя, который будем редактировать. Для этого выбираем необходимый слой и кликаем на «Добавить маску». У нас 3 слоя. Мы выберем самый верхний (с кругом в нашем фирменном цвете):

- Теперь необходимо снова взять «Градиент». Выбираем любой из тех, что в стандартном наборе:

- После того, как выбрали градиент, делаем все то же самое, как и в первом примере. Для разнообразия поменяем направление:

Через растушевку выделения
Суть данного метода в том, чтобы создать плавный переход на границе залитого объекта/картинки и фона. Приступим!
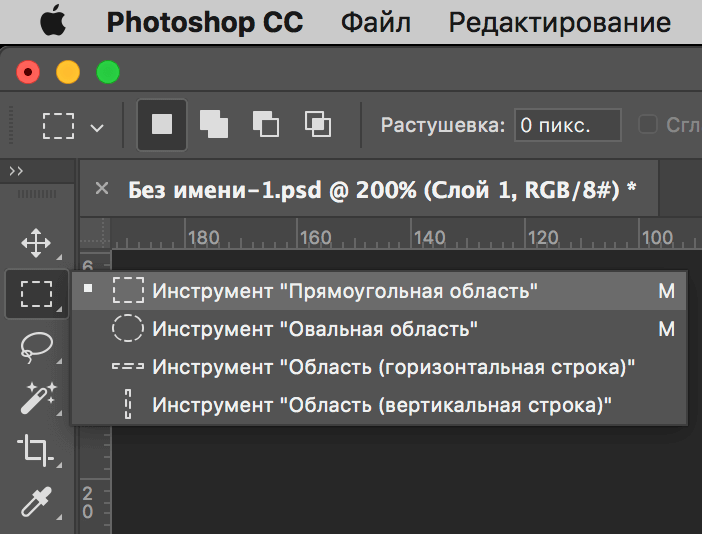
- Нам понадобится инструмент «Прямоугольная область».

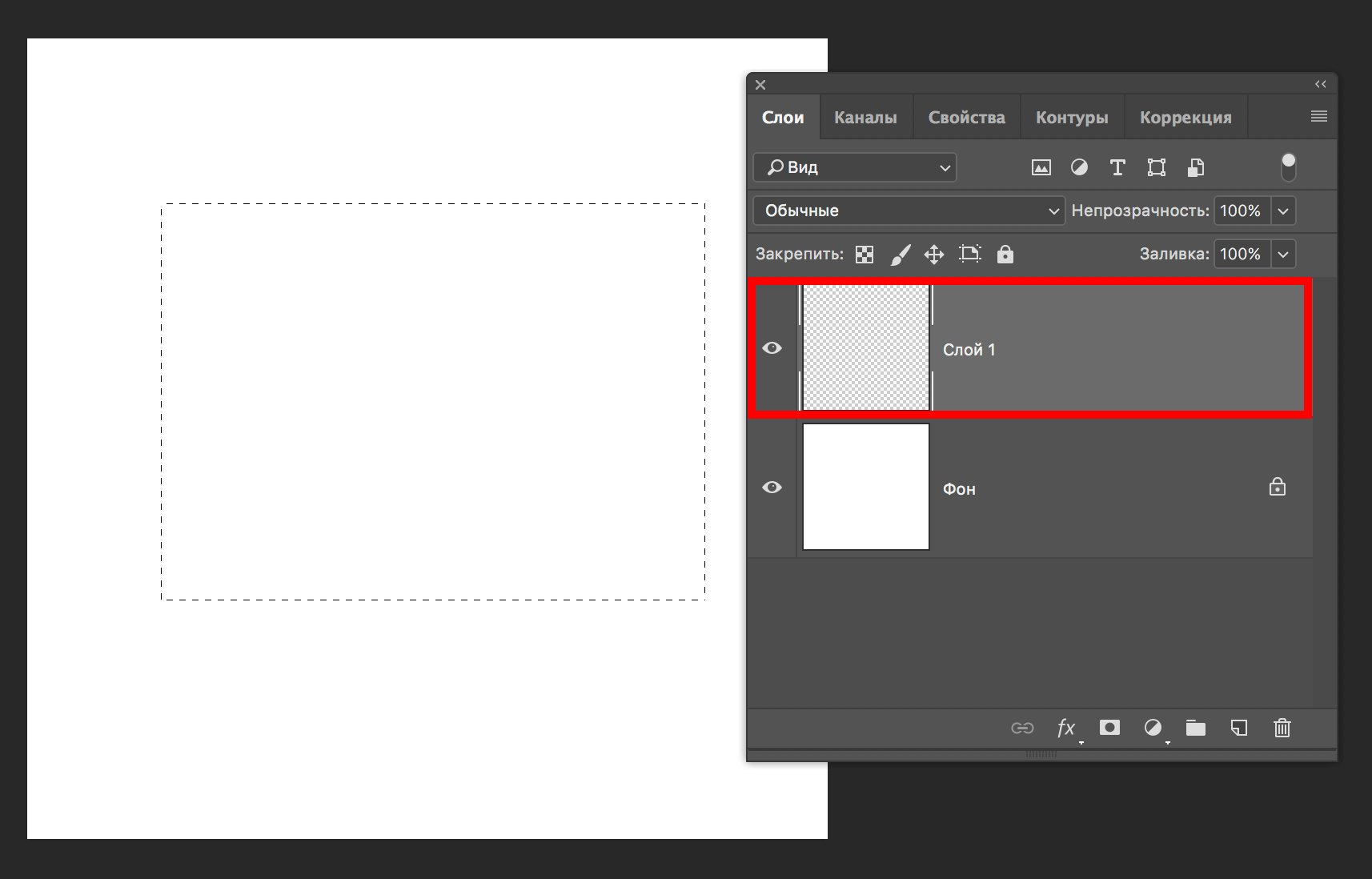
- Теперь нужно создать выделение:

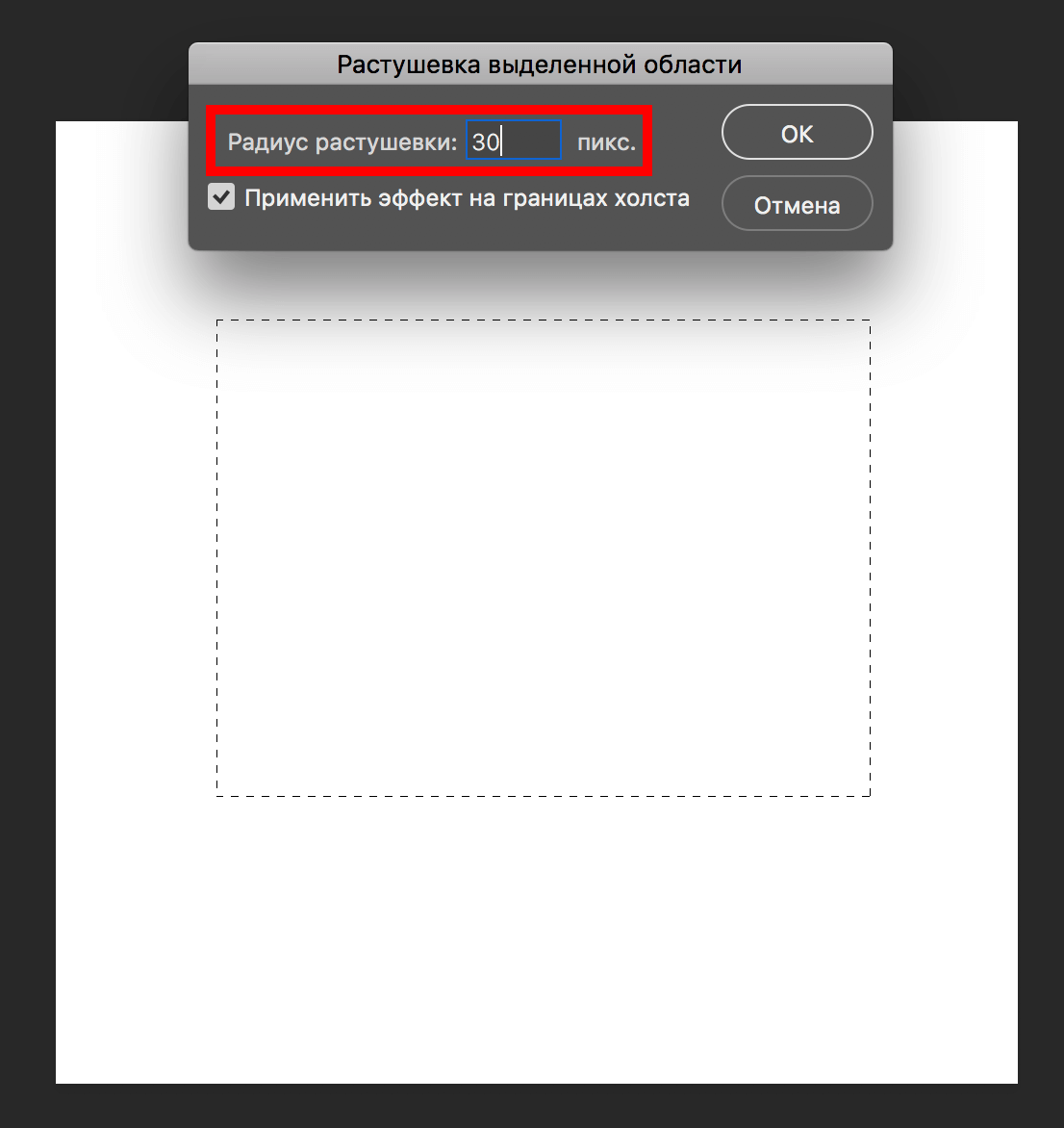
- Когда выделение уже готово, с помощью горячих клавиш SHIFT+F6 вызываем окно, где необходимо ввести значение в пункте «Радиус растушевки».

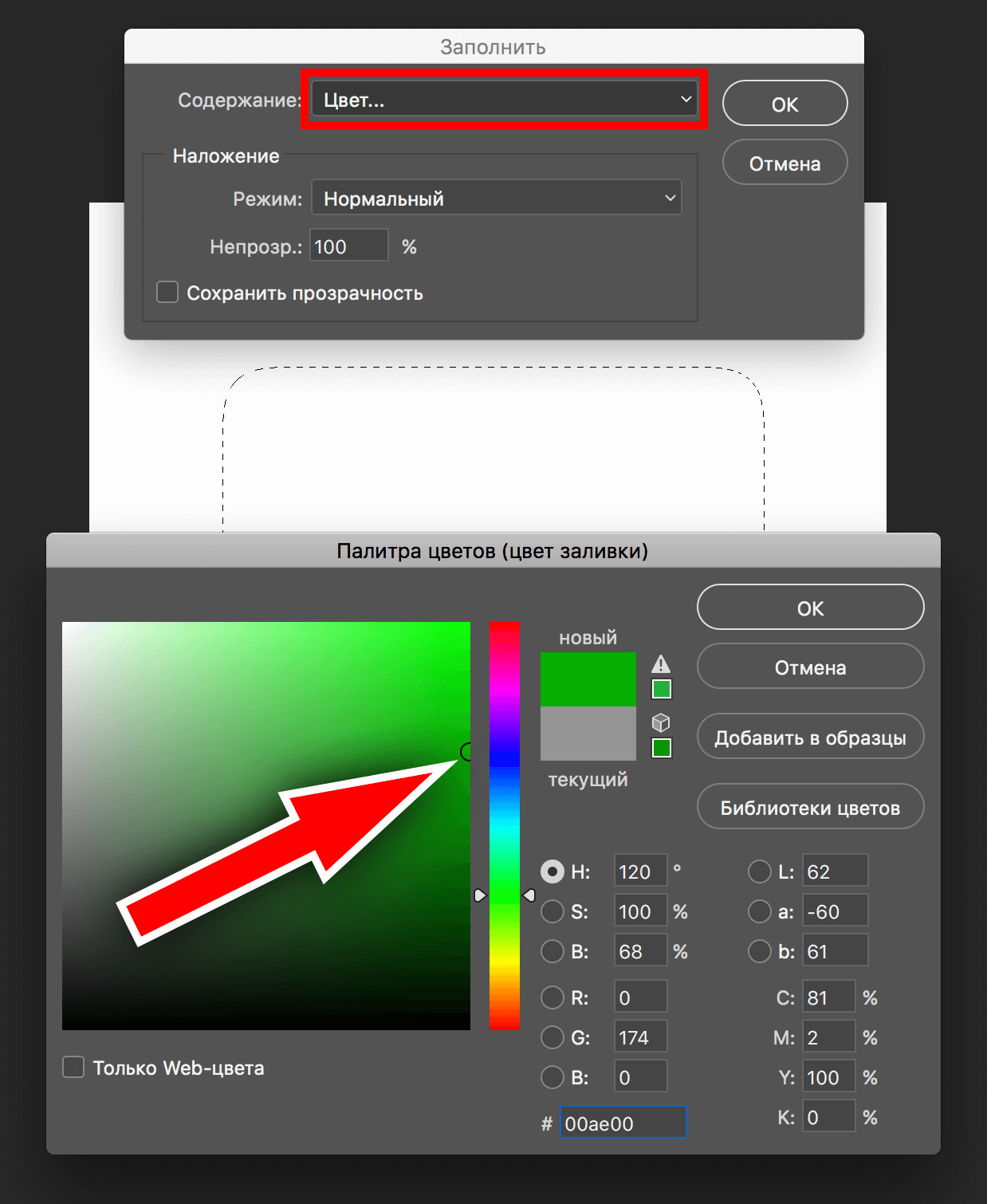
- После, нужно залить образованное выделение. Для этого снова воспользуемся горячими клавишами SHIFT+F5 и выбираем цвет заливки.

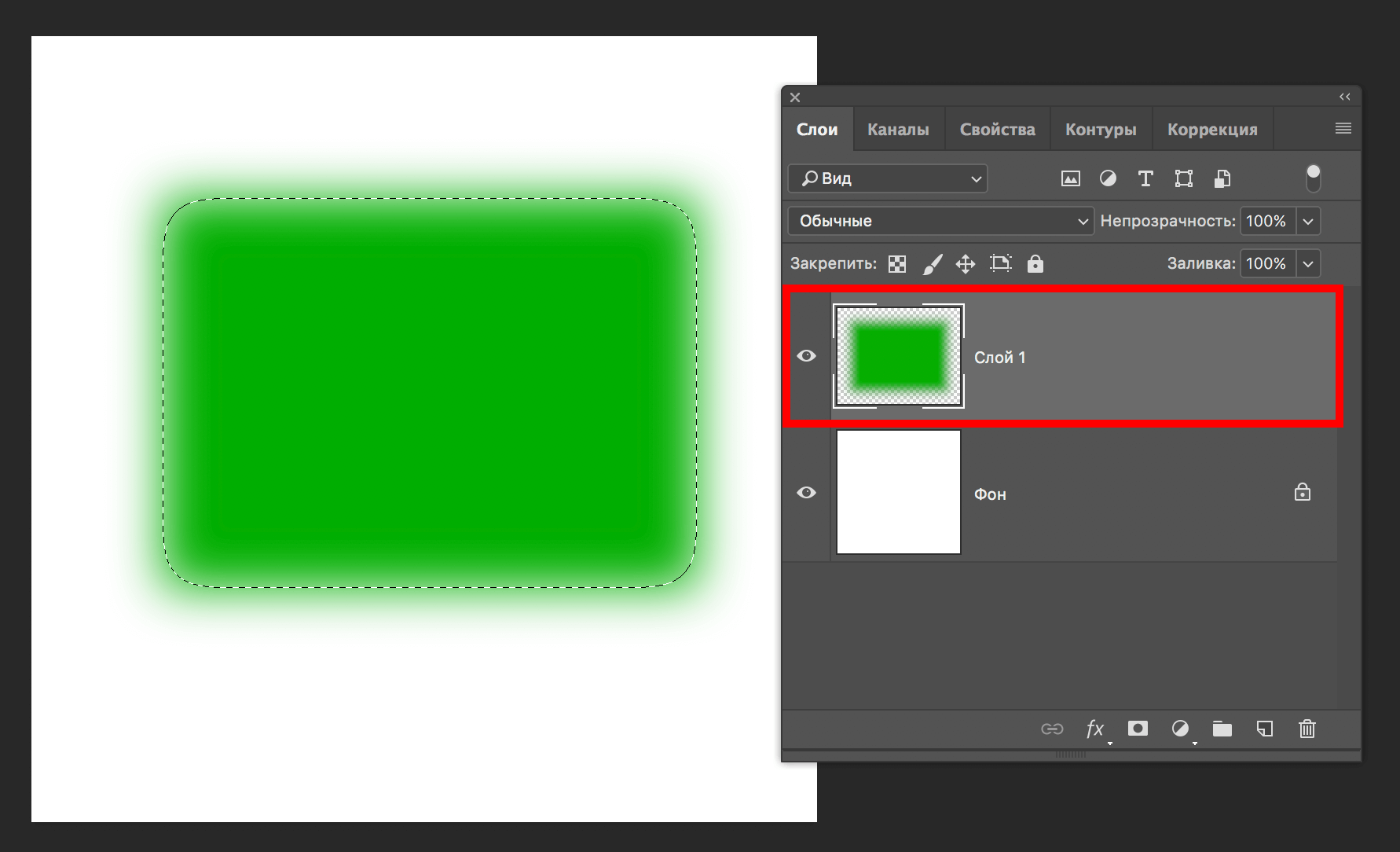
- После применения изменений получаем такой результат плавного перехода:

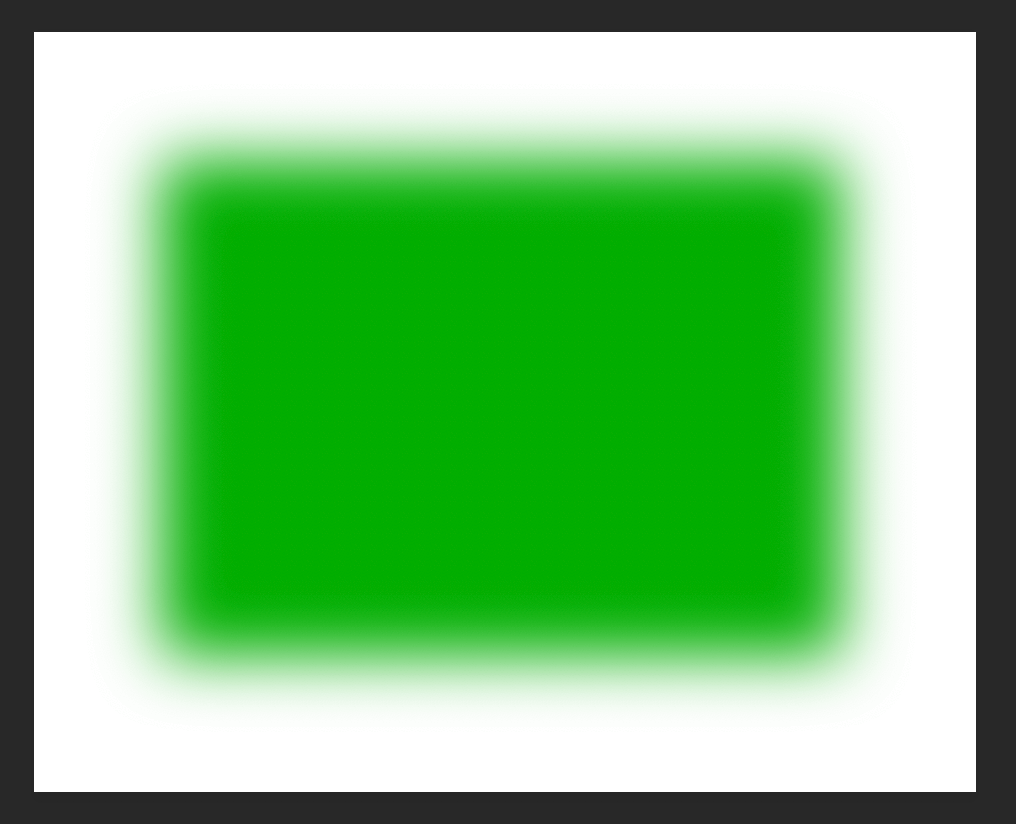
- Остается снять выделение с помощью CTRL+D и готово:

Как видите, нет ничего сложно в том, чтобы сделать плавные переходы в Фотошопе между цветами. Мы представили целых 3 способа, как это сделать, каждый из которых подходит в определенной ситуации.
На этом все! До встречи в наших следующих уроках!