Фон изображения часто имеет второстепенное значение, но при этом он очень важен, так как помогает создать целостную картину, что в конечном счете, влияет на восприятие и оценку увиденного.
Давайте посмотрим, как можно самостоятельно создать красочный фон в программе Photoshop. В качестве примеров мы рассмотрим два варианта — полоски с градиентной заливкой и эффект боке.
Содержание
Место, где ты можешь улучшить свои навыки в работе с фотошопом и открыть для себя мир творчества и редактирования изображений.
Пример 1: Градиентные полоски
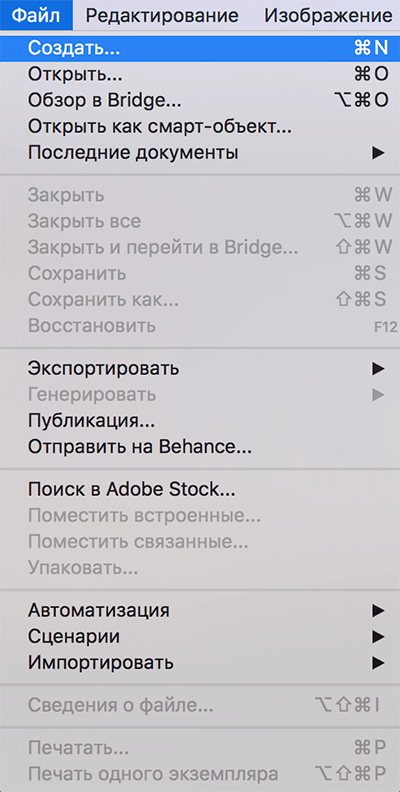
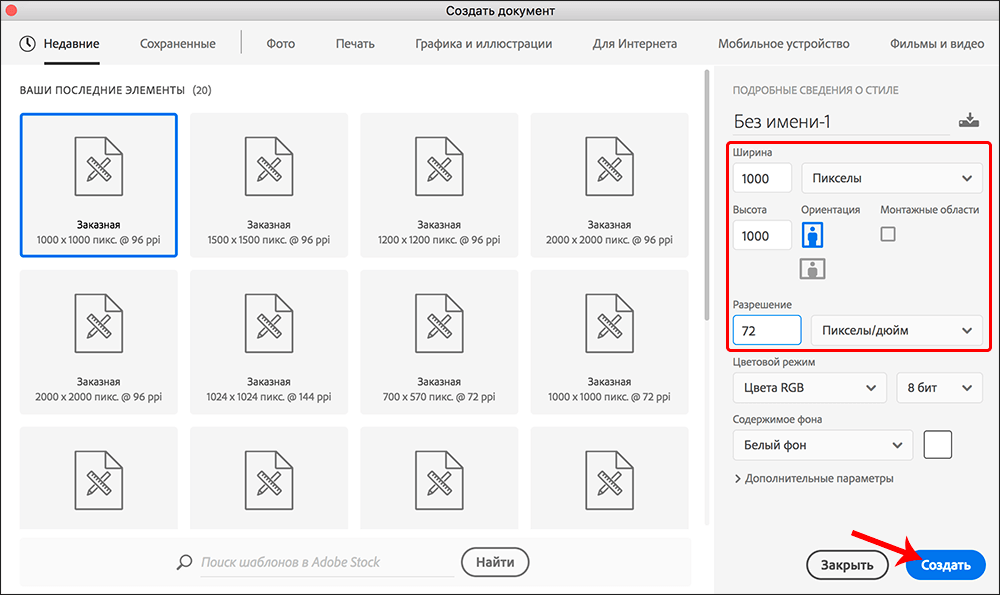
- Для начала нужно создать новый документ (меню «Файл» — «Создать»).

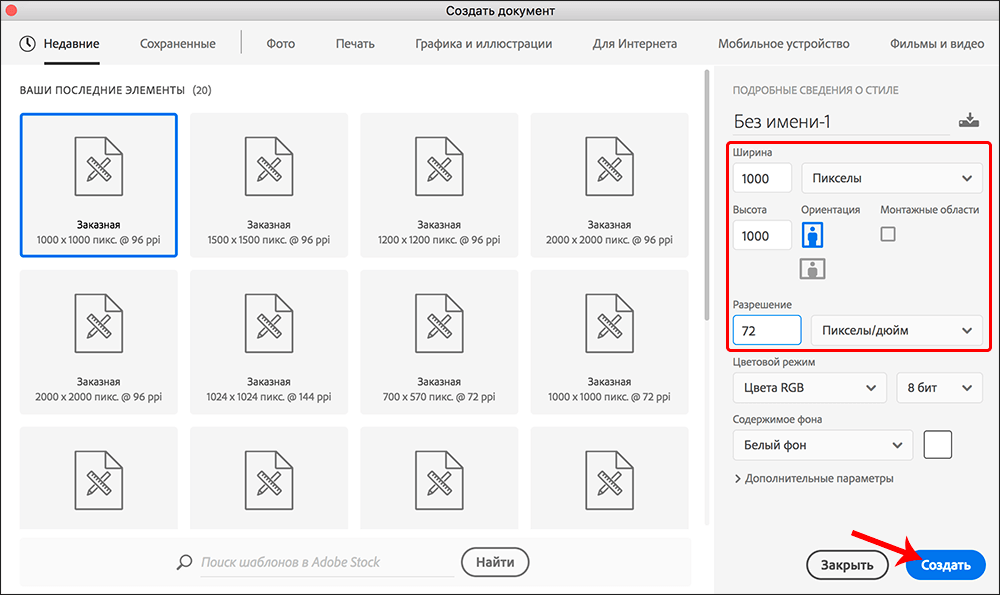
- Размеры задаем на свое усмотрение, указываем разрешение 72 пикс./дюйм.

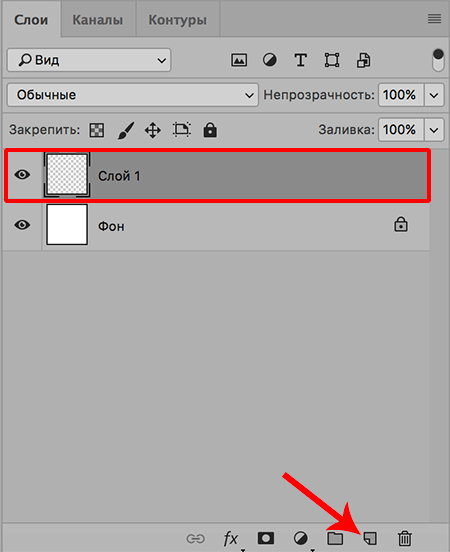
- В редакторе слоев создаем новый.

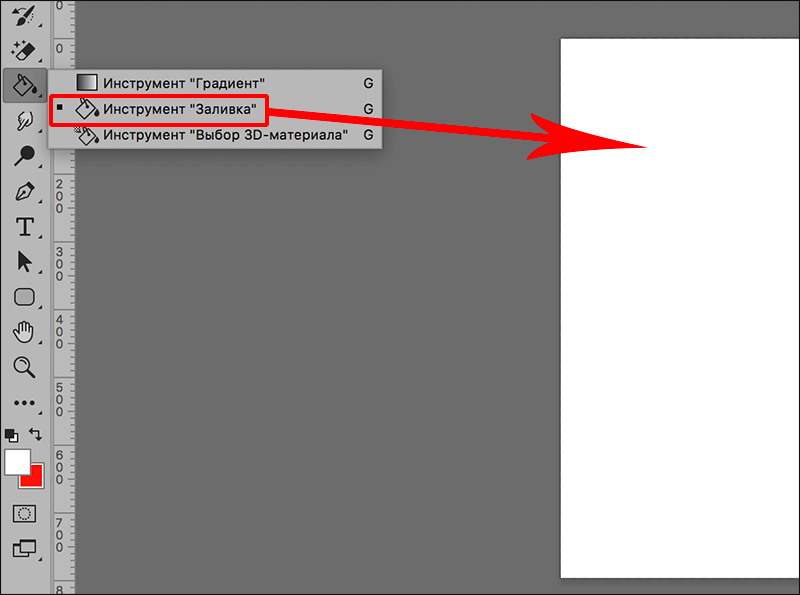
- На боковой панели инструментов выбираем «Заливку». Закрашиваем холст. Цвет при этом может быть выбран любой (у нас — белый).

- Теперь приступим к настройке цветов:
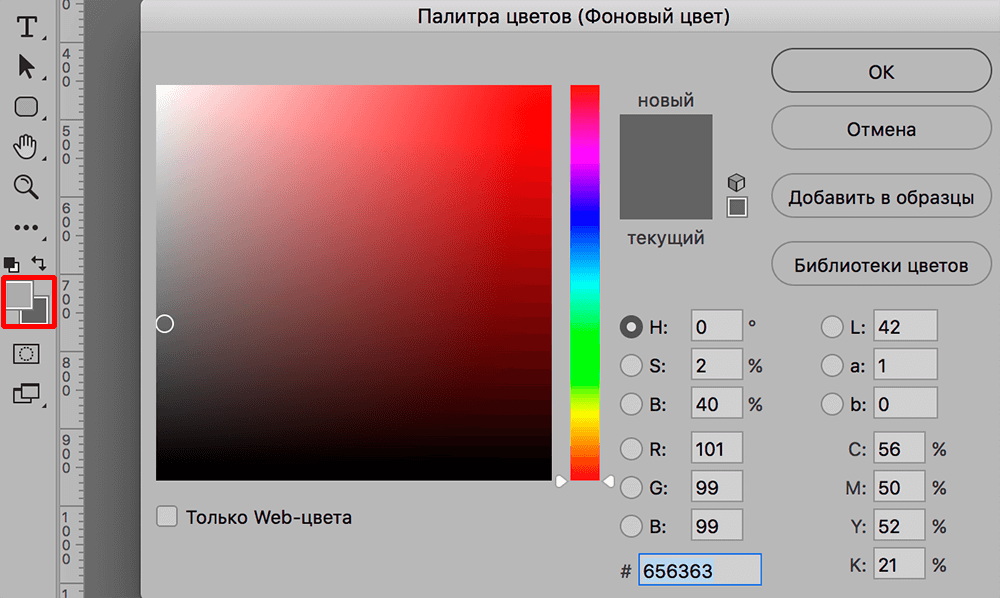
- в качестве основного задаем серый;
- фоновый цвет — тоже серый, но более темный.

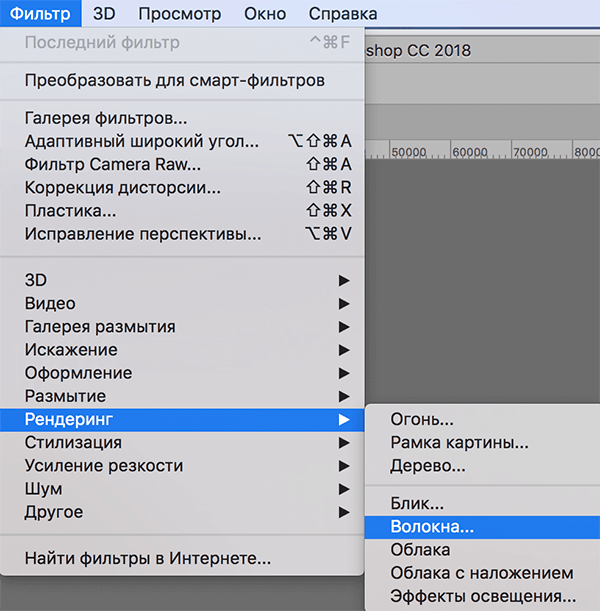
- Выбираем фильтр «Волокна» (Фильтр — Рендеринг).

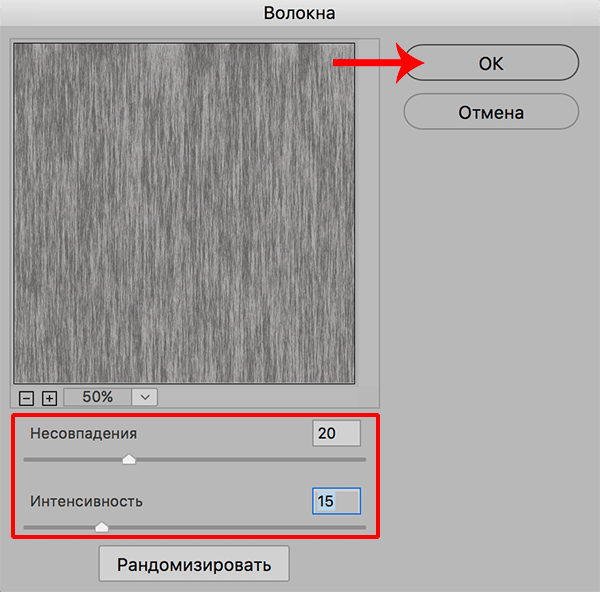
- Выставляем параметры фильтра на свое усмотрение и жмем OK. В нашем случае: несовпадения — 20, интенсивность — 15. Можно ориентироваться на эти значения.

- Получаем следующий результат на холсте.

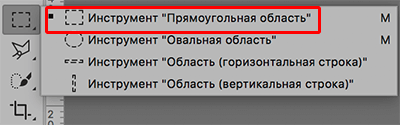
- Теперь выбираем инструмент «Прямоугольная область», все еще оставаясь на слое с волокнами.

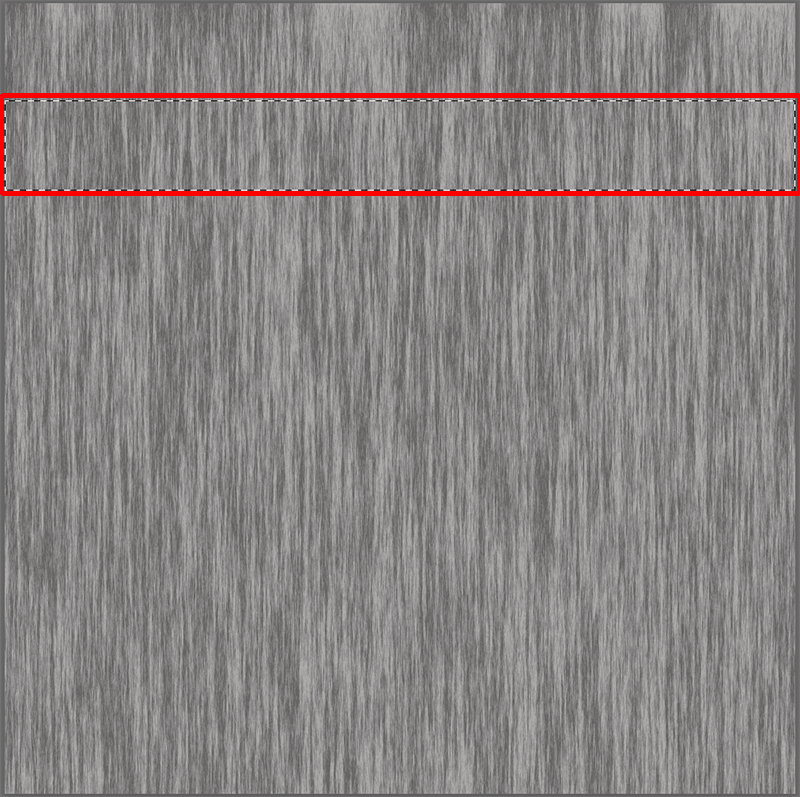
- С помощью зажатой левой кнопки мыши производим выделение более или менее однородного участка (от левого до правого края или наоборот).

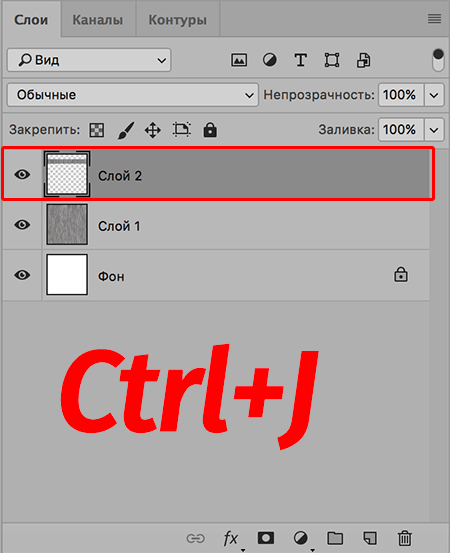
- Копируем выделенный участок в новый слой, нажав комбинации Ctrl+J на клавиатуре.

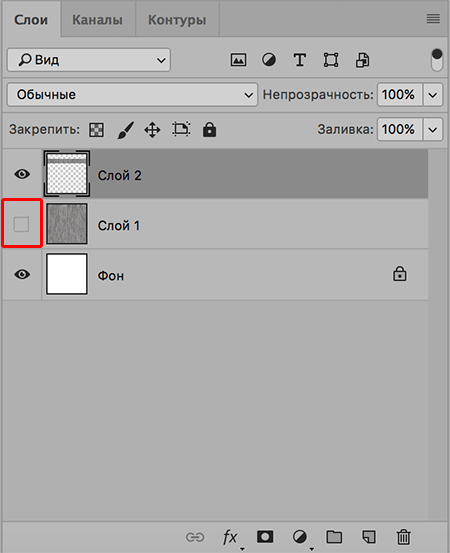
- Убираем видимость слоя с волокнами.

- Выбираем на панели инструментов «Перемещение».

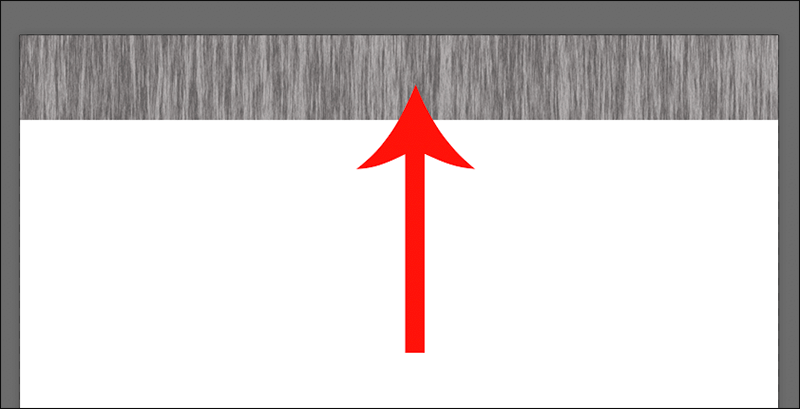
- Перетягиваем изображение скопированного слоя, выровняв его по верхней границе холста.

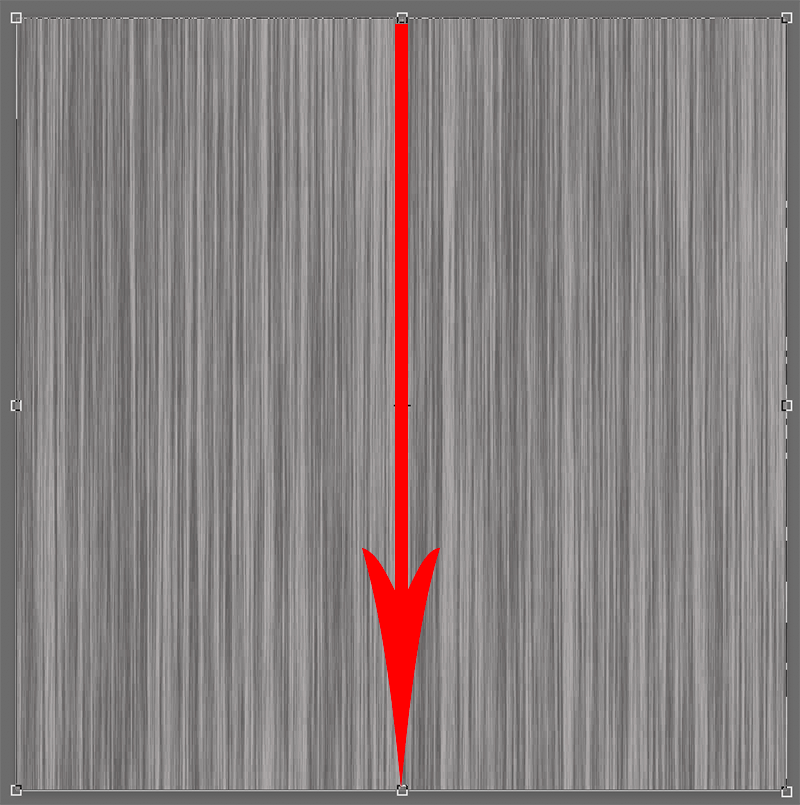
- Нажимаем комбинацию клавиш Ctrl+T, чтобы активировать функцию «Свободное трансформирование», после чего растягиваем слой вниз на весь холст.
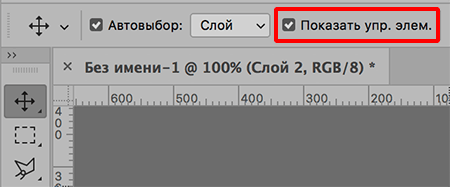
 Также, чтобы иметь возможность растянуть изображение, можно включить показ управляющих элементов.
Также, чтобы иметь возможность растянуть изображение, можно включить показ управляющих элементов.
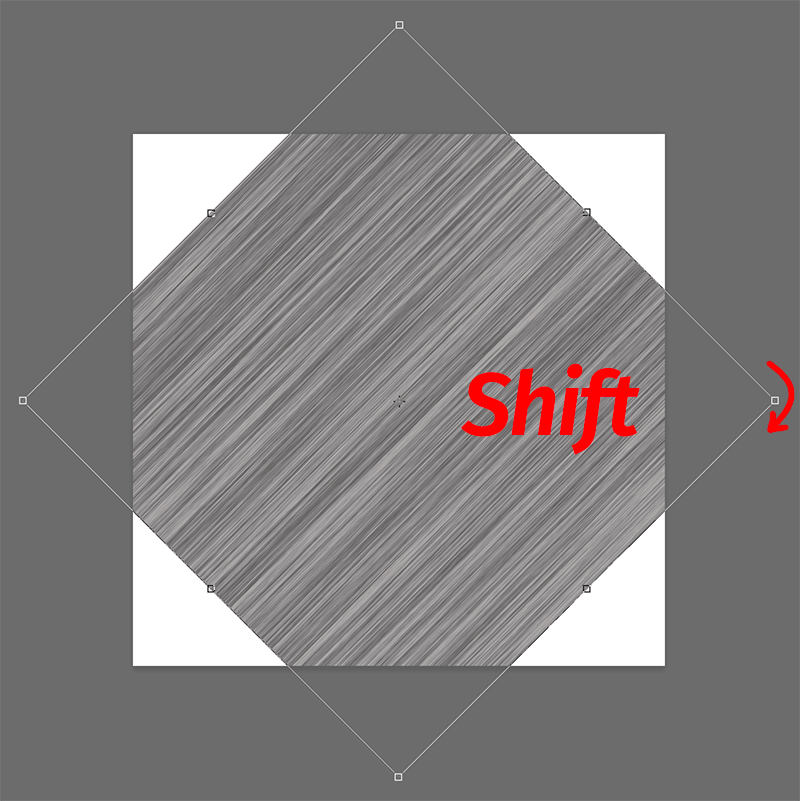
- Наводим курсор в область любого углового маркера. Как только увидим скругленную стрелку в обе стороны, зажав клавишу Shift поворачиваем изображение на 45 градусов.

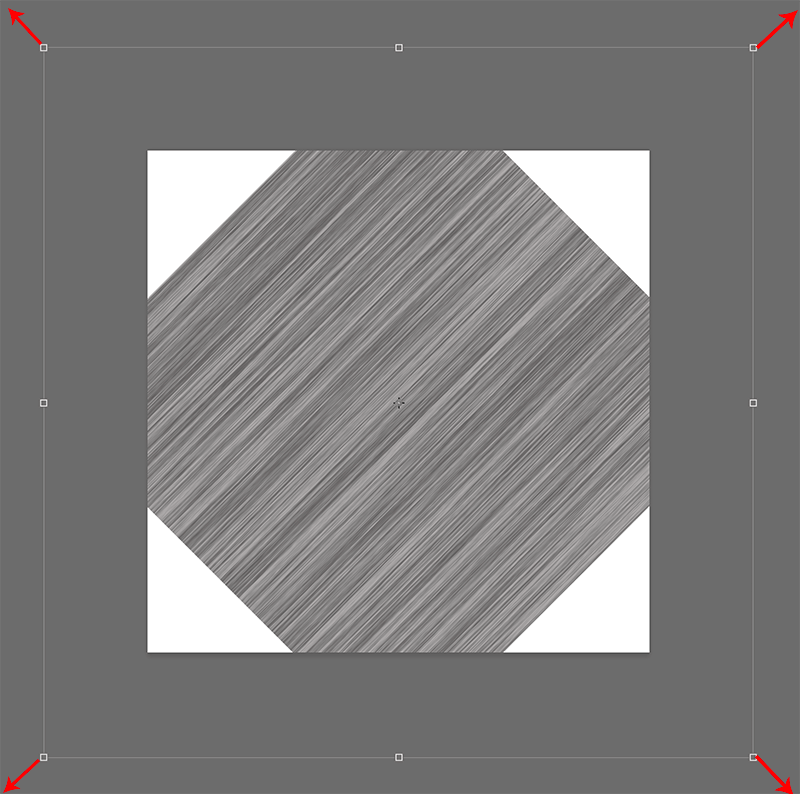
- Растягиваем повернутое изображение, заполнив тем самым всю область холста (при это удерживаем клавишу Shift для сохранения пропорций).

- В итоге получаем следующий результат.

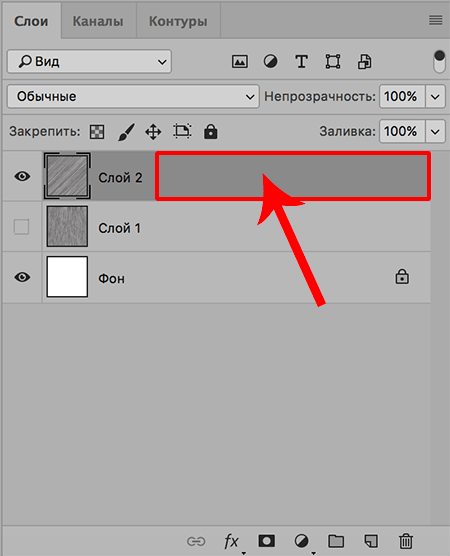
- Двойным щелчком по слою с повернутыми полосками (но не по миниатюре и названию), открываем его свойства.

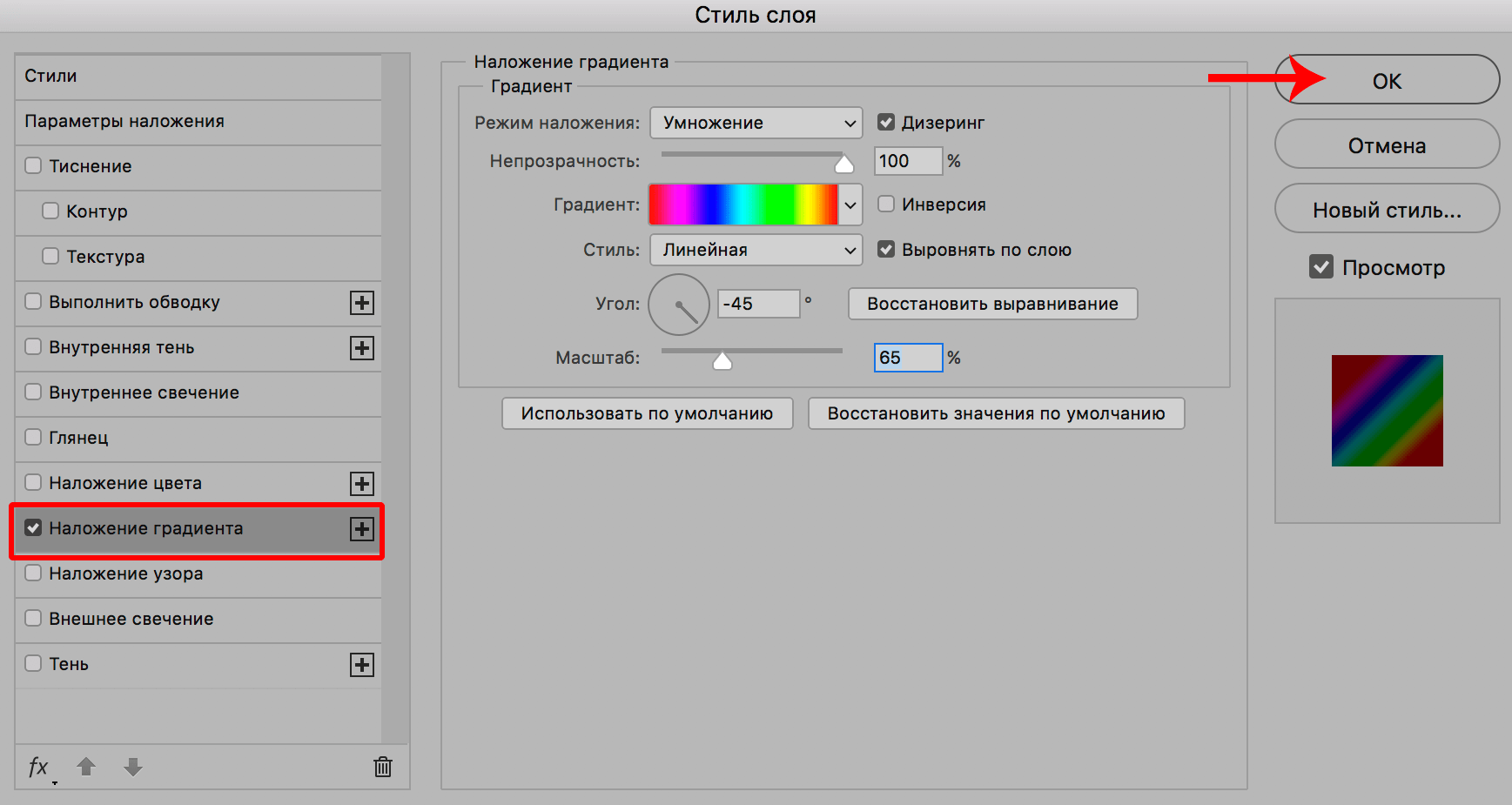
- Включаем «Наложение градиента» и выставляем следующие параметры:
- режим наложения — умножение;
- включаем дизеринг;
- непрозрачность — 100%;
- угол — минус 45 градусов;
- градиент, масштаб и прочие параметры — на свое усмотрение;
- когда все готово, жмем OK.

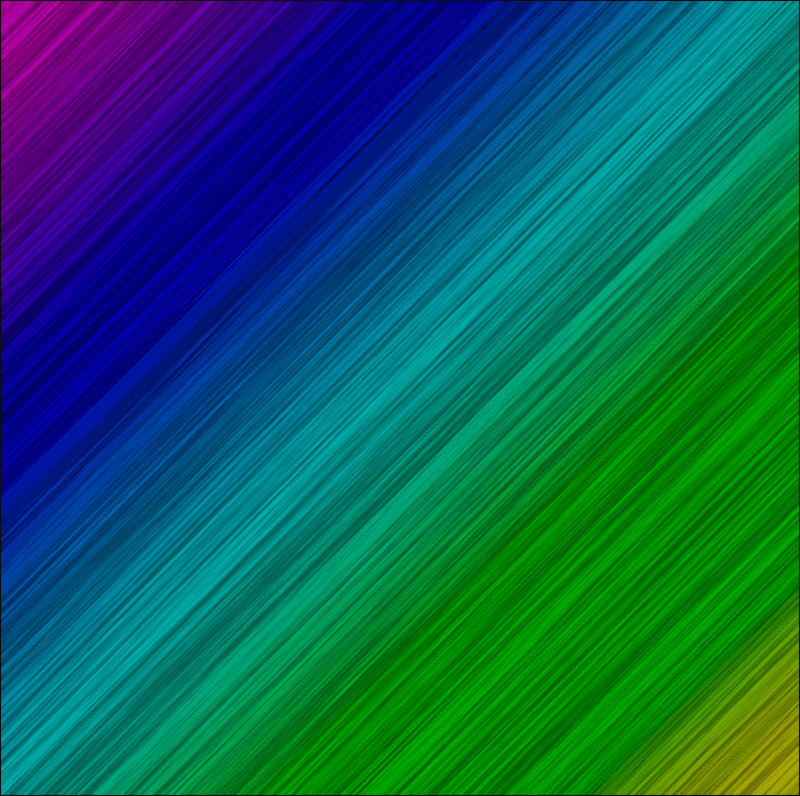
- У нас получился такой результат.

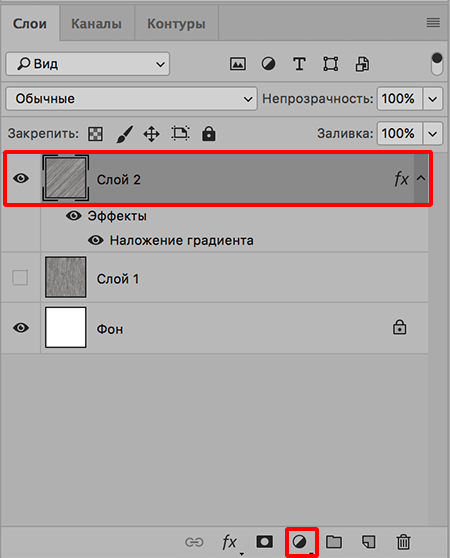
- Создаем новый корректирующий слой, нажав на соответствующий значок.

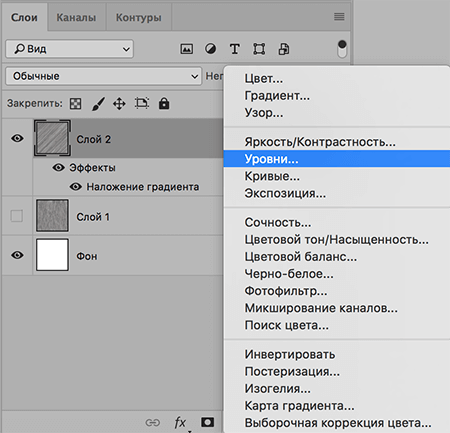
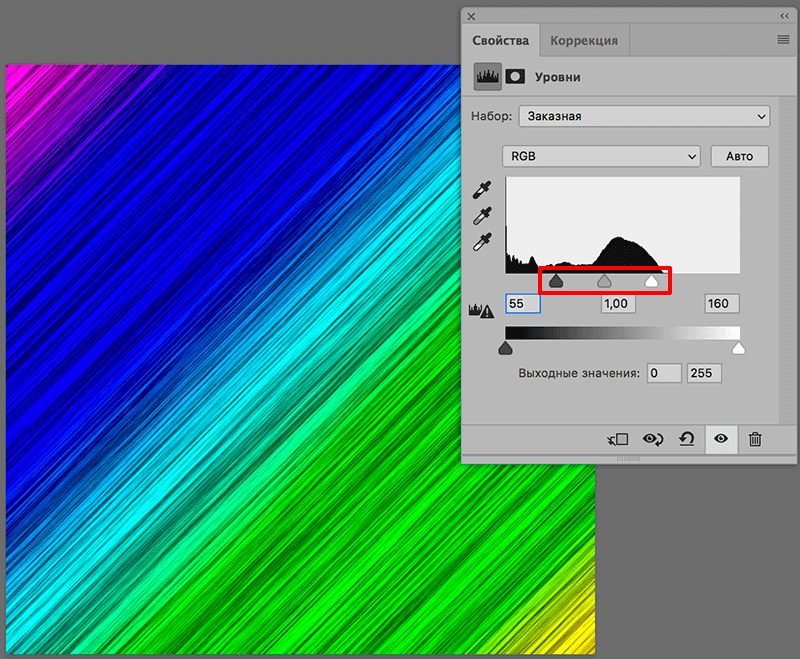
- Выбираем в открывшемся перечне вариант — «Уровни».

- Сдвигаем левый и правый ползунки к центру, чтобы добавить больше контраста (на свое усмотрение).

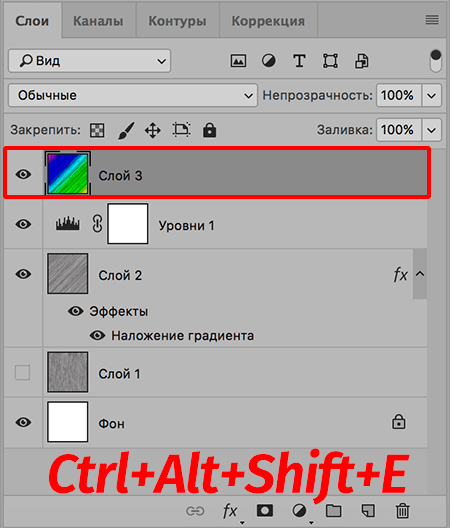
- Теперь, находясь на самом верхнем слое, нажимаем комбинацию клавиш Ctrl+Alt+Shift+E, чтобы создать отпечаток всех слоев.

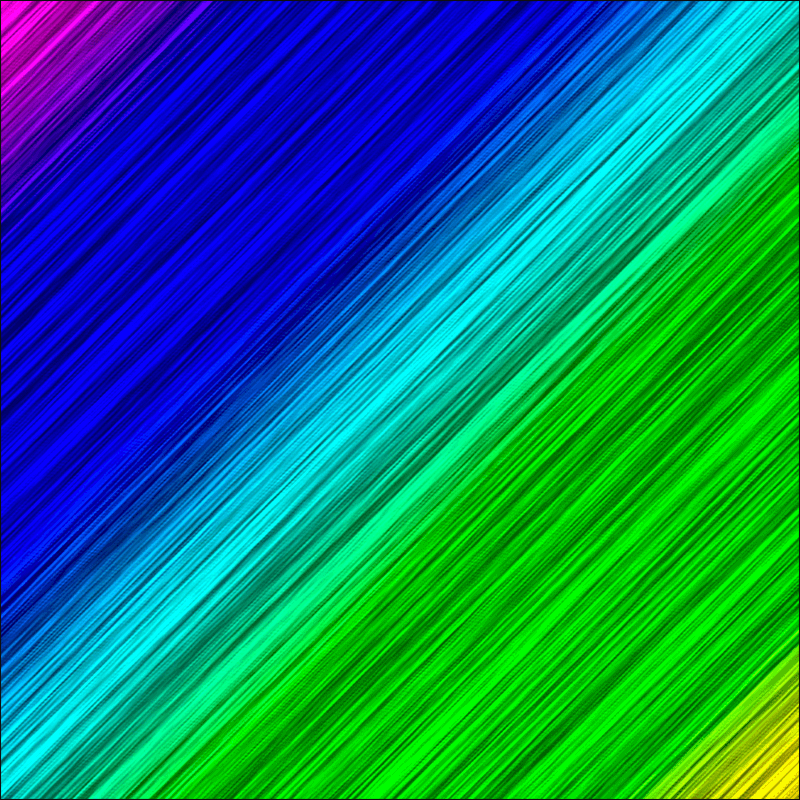
- Можно сказать, что фон полностью готов.

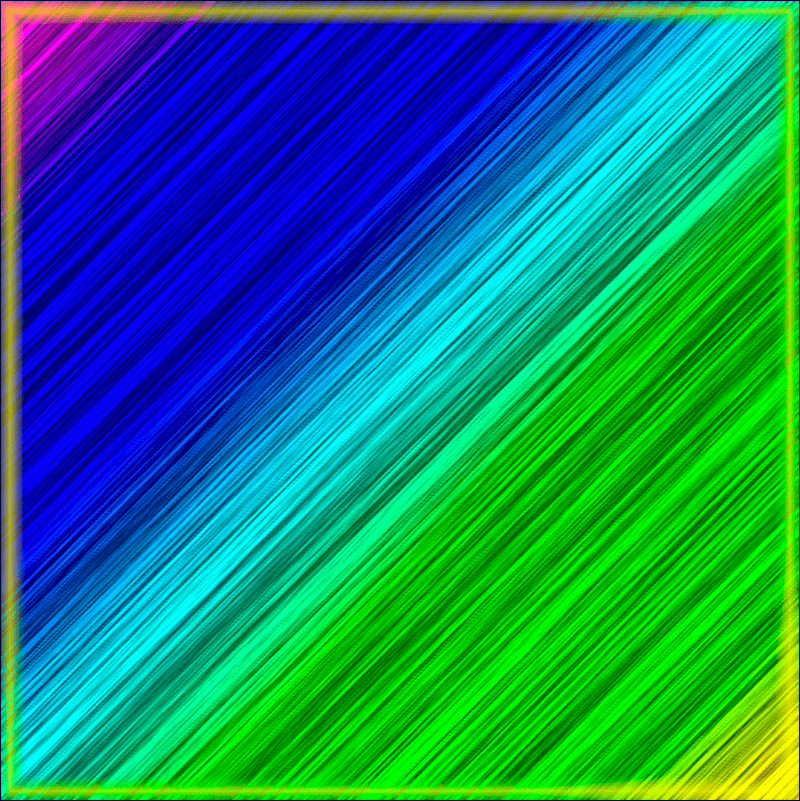
- Его можно доработать, например, добавив рамки. Как это сделать, читайте в нашей публикации — «Как сделать рамку вокруг фотографии в Фотошопе».

Пример 2: Эффект боке
- Как и в первом примере начнем с того, что создадим новый документ желаемого размера.

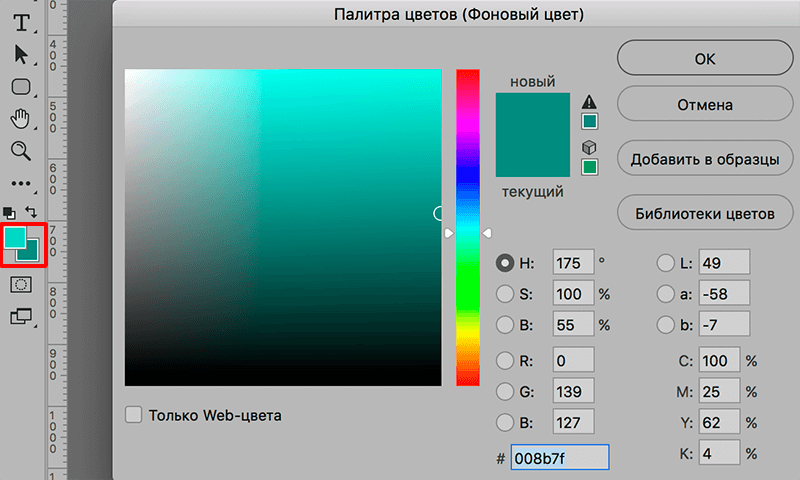
- Настраиваем основной и фоновый цвета на свое усмотрение. При этом фоновый должен быть темнее.

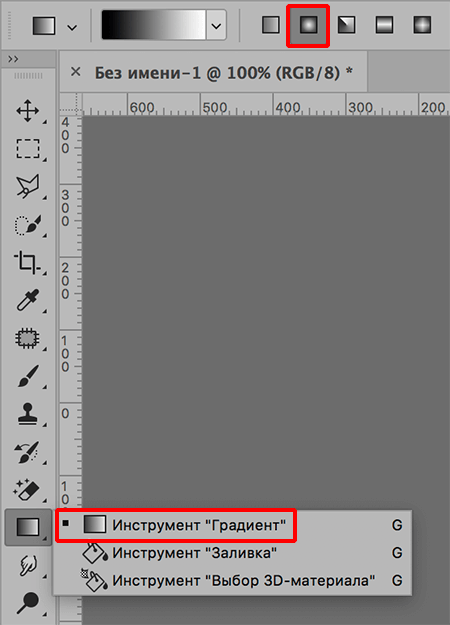
- Выбираем «Градиент» в вариантах заливки. Затем в верхней части окна программы щелкаем по значку «Радиальный градиент».

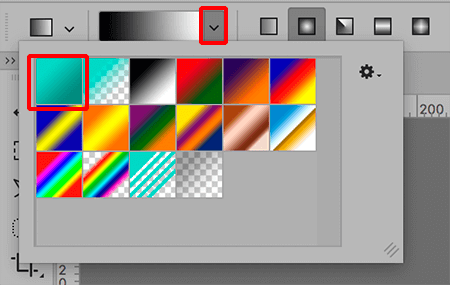
- Кликаем по стрелке вниз рядом с текущей цветовой схемой и выбираем наши цвета.

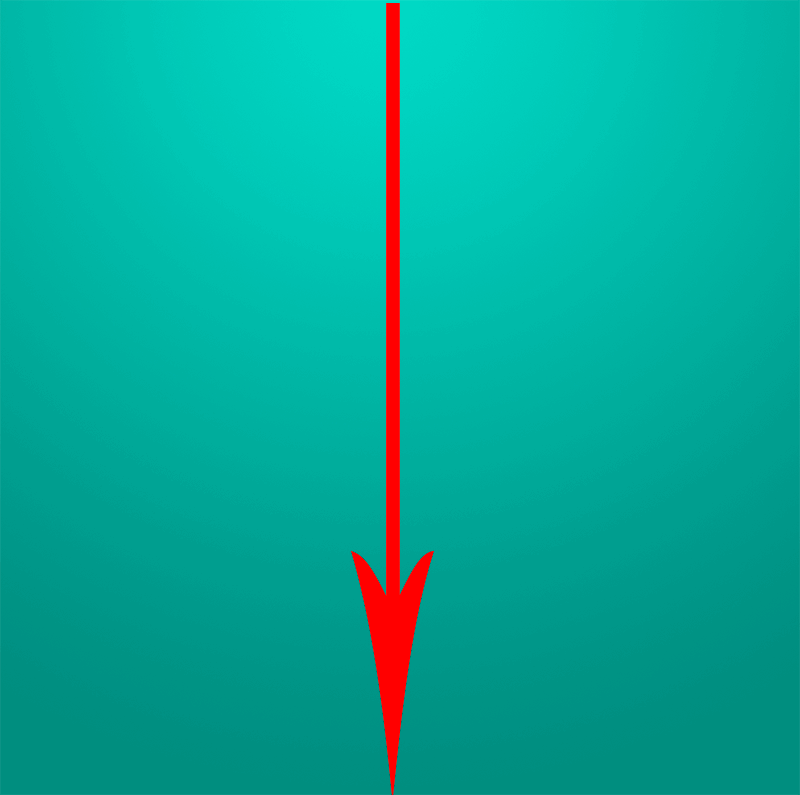
- Заливаем холст градиентом, протянув его линию от верхнего края к нижнему.

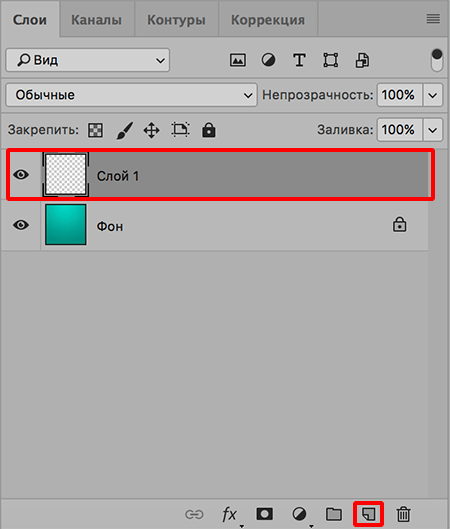
- В палитре слоев создаем новый.

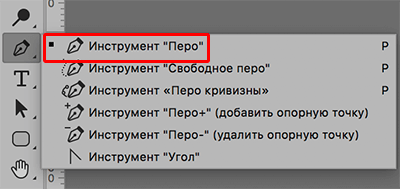
- На панели инструментов выбираем «Перо».

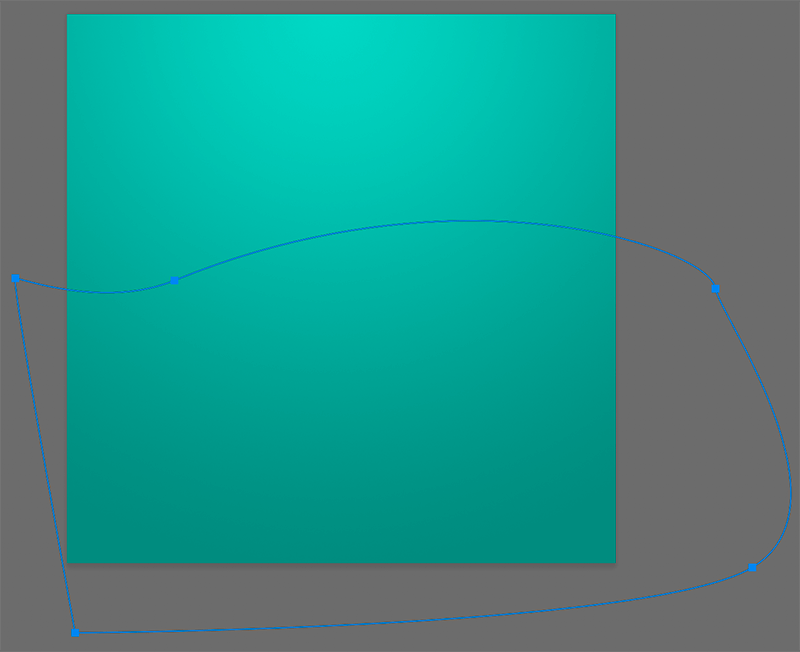
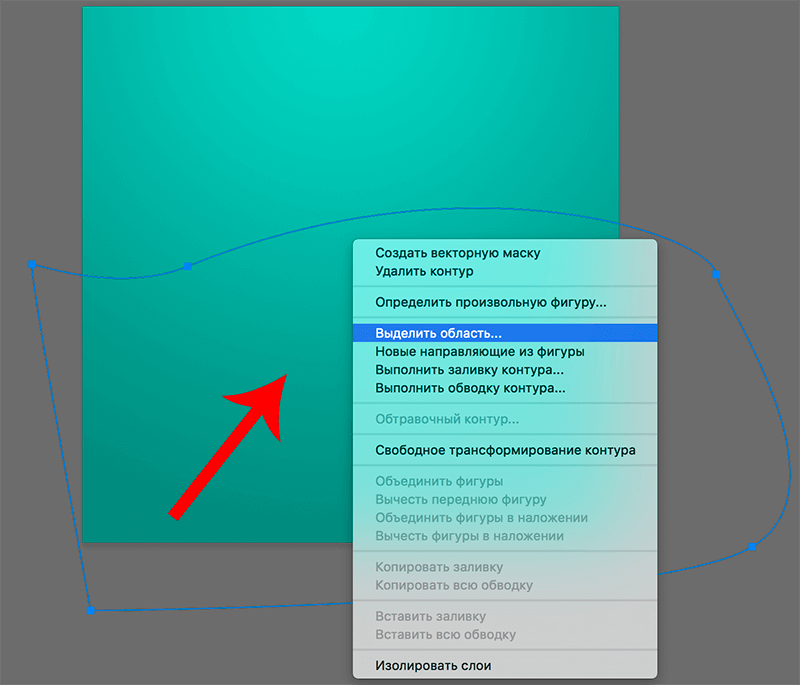
- Рисуем кривую (можно ориентироваться на скриншот ниже). Очень важно замкнуть первую и последнюю точки, чтобы образовался контур.
 Примечание: подробнее об этом читайте в нашей публикации — «Как пользоваться пером в Фотошопе».
Примечание: подробнее об этом читайте в нашей публикации — «Как пользоваться пером в Фотошопе». - Щелчком правой кнопкой мыши внутри контура раскрываем контекстное меню, в котором выбираем пункт «Выделить область».

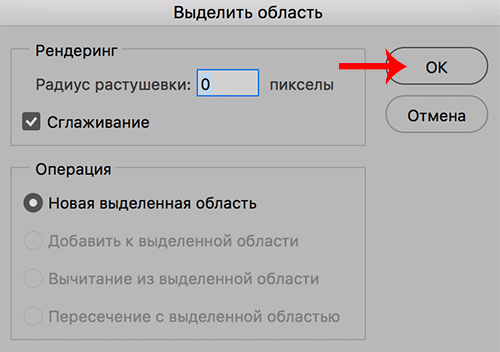
- В открывшемся окошке устанавливаем галочку напротив опции «Сглаживание», в радиус растушевки указываем 0 пикселей, после чего жмем OK.

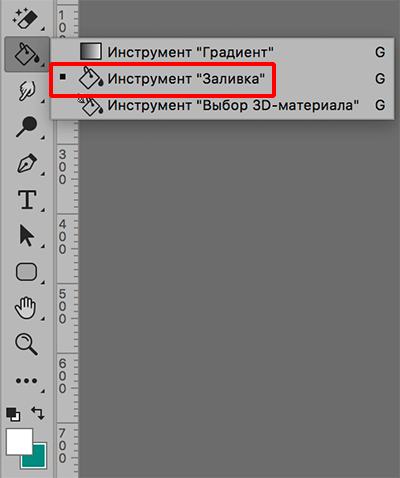
- В качестве основного цвета выбираем белый и выбираем инструмент «Заливка».

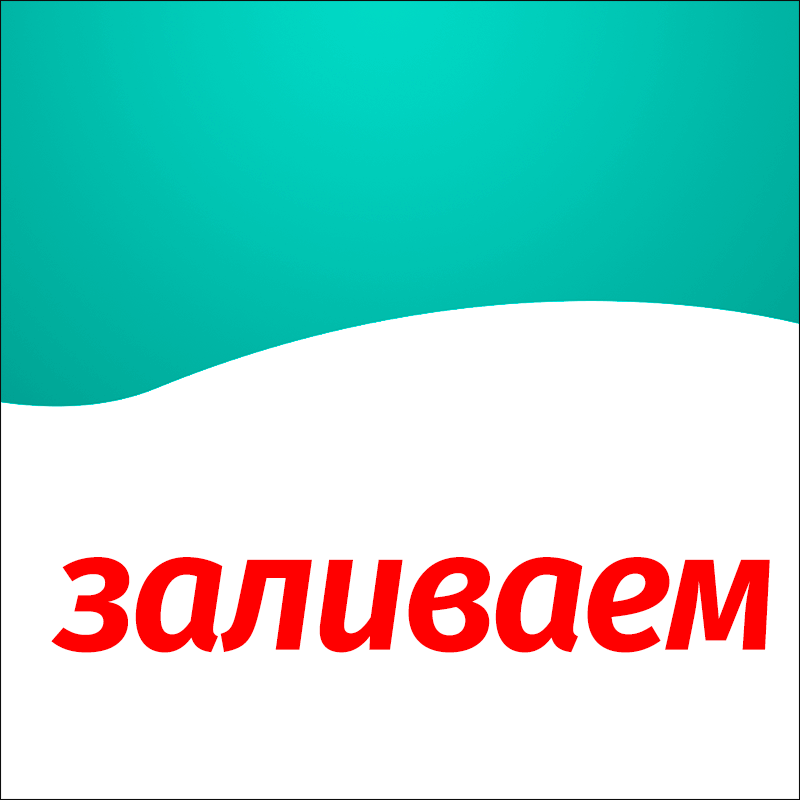
- Заливаем выделенную область выбранным цветом, после чего жмем комбинацию клавиш Ctrl+D, чтобы снять выделение.

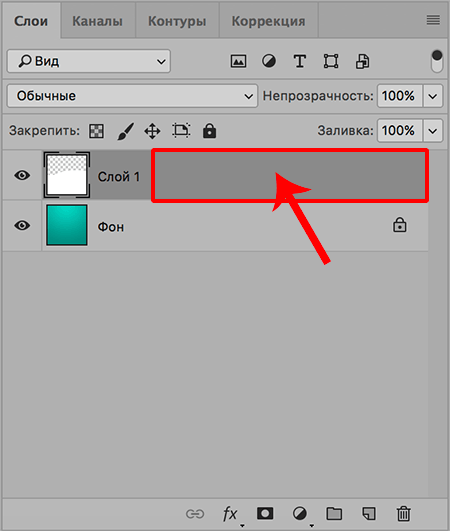
- Двойным щелчком по верхнему слою открываем его свойства.

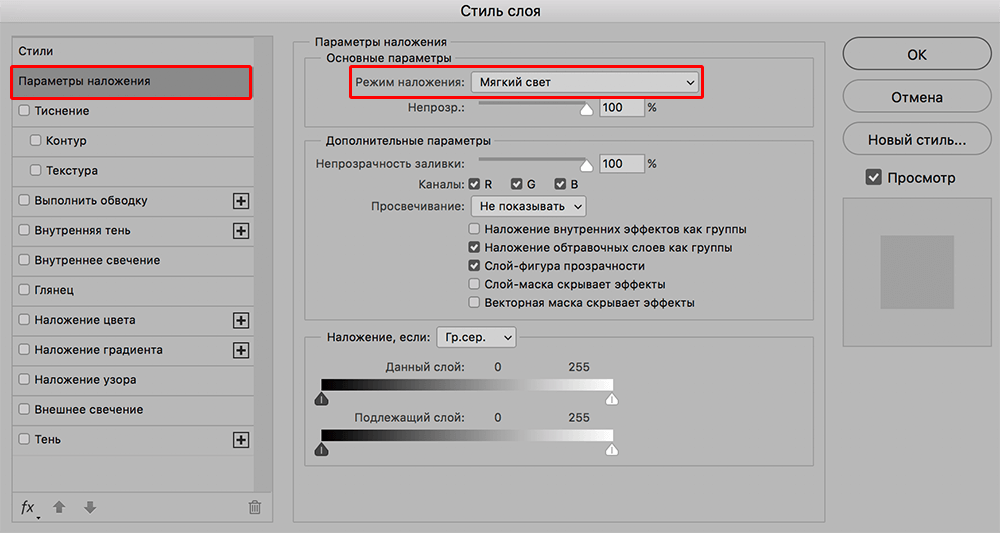
- Выбираем параметрах наложения вариант «Мягкий свет» или «Умножение».

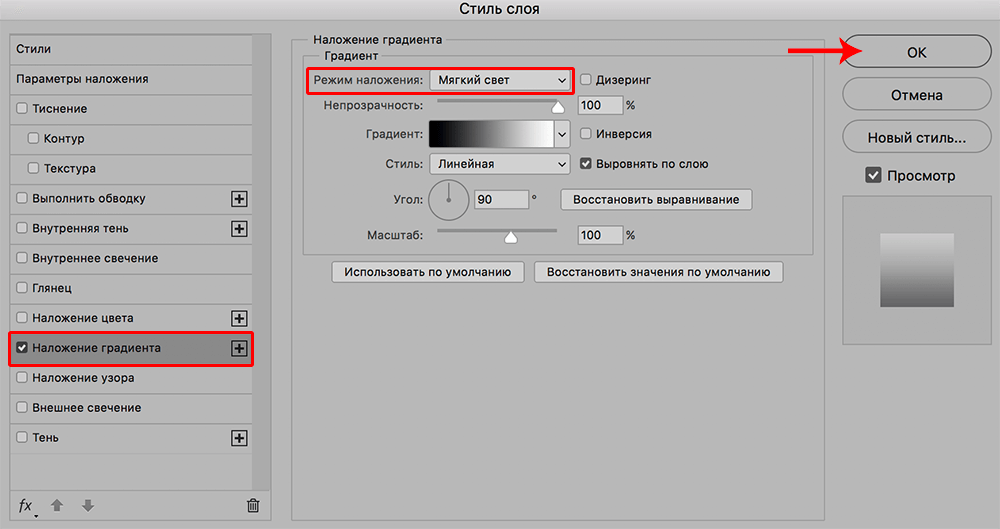
- Включаем наложение градиента и выбираем режим «Мягкий свет». Нажимаем кнопку OK.

- Получаем вот такой результат.

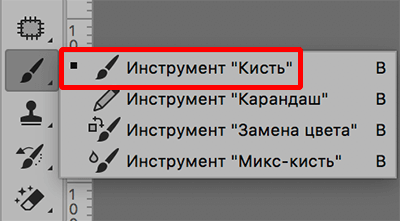
- На панели инструментов выбираем «Кисть».

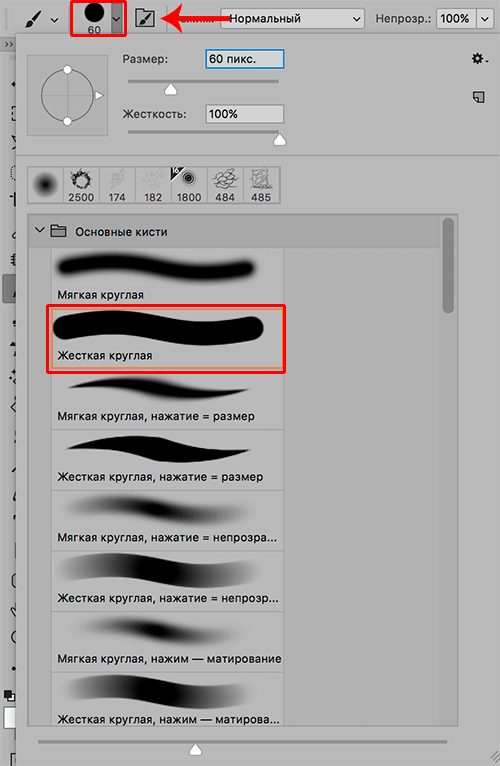
- Выбираем форму — круглую жесткую, после чего щелкаем на значок в виде папки с кисточкой внутри. Вместо этого можно просто щелкнуть F5.

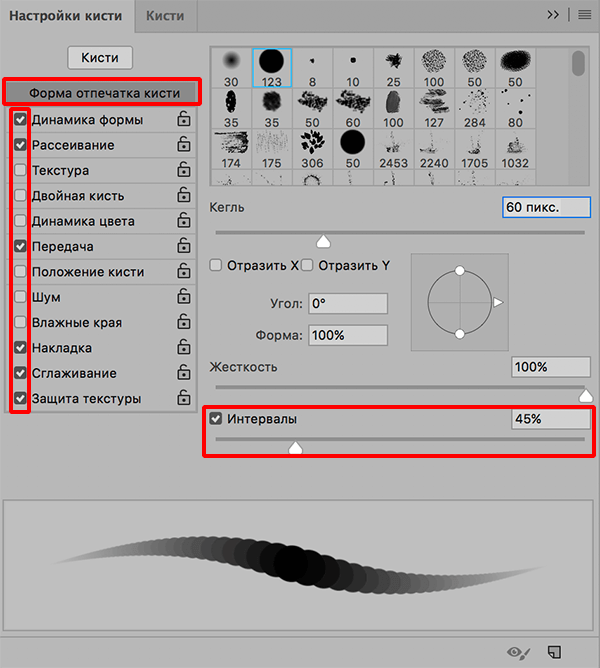
- В открывшихся настройках кисти в разделе «Форма отпечатка кисти» для параметра «Интервалы» выставляем значение, желательно, от 30% и выше. Также устанавливаем галочки напротив опций — как показано на рисунке ниже.

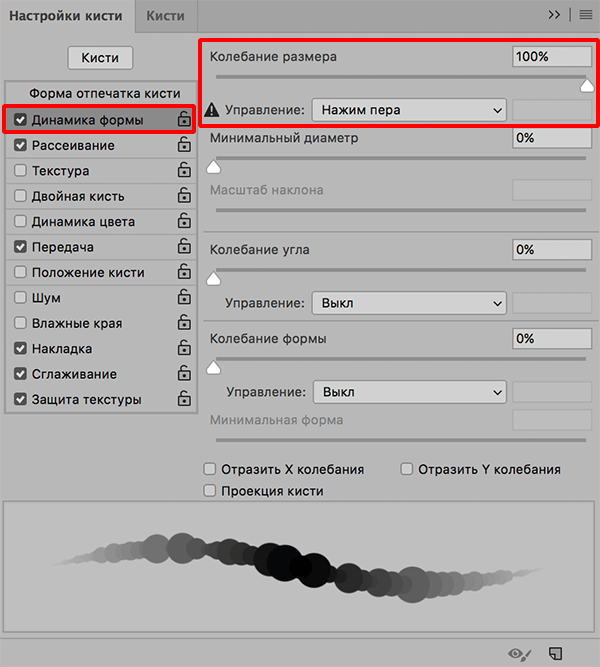
- Затем переходим в «Динамику формы», где указываем колебание размера — 100%, а в управлении — «Нажим пера».

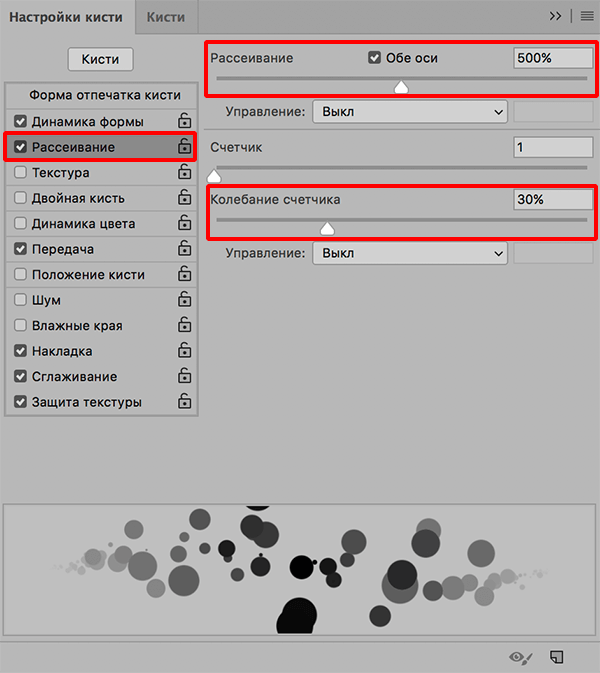
- В разделе «Рассеивание» ставим галочку напротив пункта «Обе оси». Выставляем параметры таким образом, чтобы приблизиться к результату, показанному ниже.

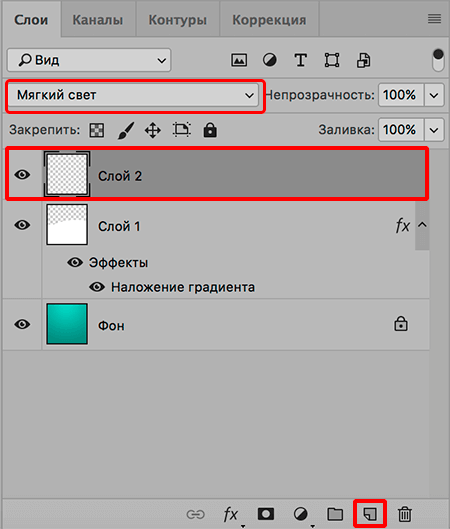
- Создаем новый слой и выбираем для него режим наложения «Мягкий свет».

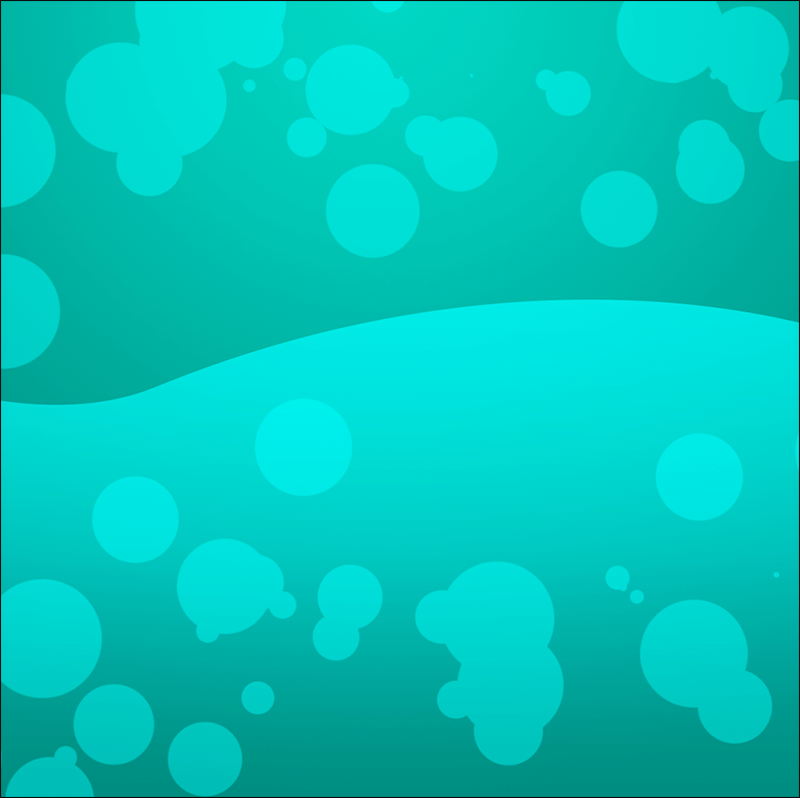
- Теперь можно порисовать на этом слое созданной нами кистью.

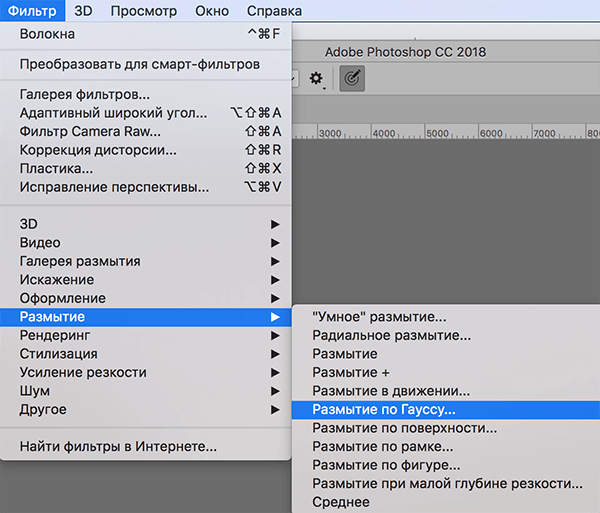
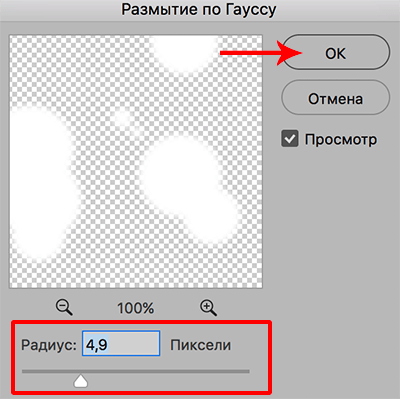
- Чтобы сделать фон более эффектным, слой можно размыть с помощью фильтра «Размытие по Гауссу» (меню «Фильтр» — «Размытие»).

- Выставляем радиус размытия (можно ориентироваться на значение, выбранное нами) и жмем OK.

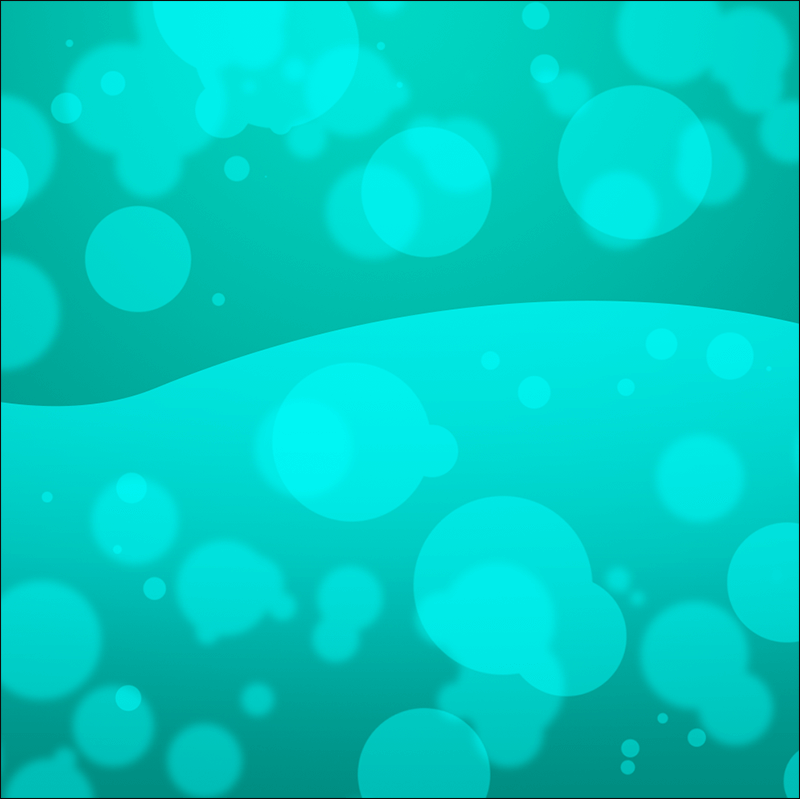
- Создаем новый слой, также, выбираем для него режим наложения «Мягкий свет» и проходимся кистью, изменив размер. Получаем вот такой финальный вариант.

Заключение
Таким образом, мы пошагово рассмотрели, как в Photoshop можно сделать эффектные и красочные фоны на примере полосок в виде волокон с градиентной заливкой и эффектом боке. При этом понадобятся только стандартные и вполне понятные инструменты. Конечно же, финальные результаты могут получиться совершенно другими. Все зависит от конкретных настроек и выбора пользователя на каждом этапе работы.