Наверняка, при работе в Фотошопе, вы не раз использовали различные паттерны, для того, чтобы сделать фон более интересным или же, чтобы придать какому-либо объекту больше стиля. В любом случае паттерн — «штука» очень полезная.
В этом уроке мы разберемся с вами, как сделать в Фотошопе свой собственный паттерн.
«Поехали!»
Место, где ты можешь улучшить свои навыки в работе с фотошопом и открыть для себя мир творчества и редактирования изображений.
Создание паттерна
- Для начала, как обычно, создаем новый документ в программе. Размеры холста выбираем на свое усмотрение. Главное, чтобы он был квадратным — это обязательно.

- После, мы должны определиться с тем, из каких элементов будет состоять наш паттерн. Нужно нарисовать/найти что-то однотипное, но при этом интересное. Мы будем делать паттерн для музыкального сайта. А для него идеально подойдут логотипы известных музыкальных сервисов (рисовать не будем, т.к. займет много времени).

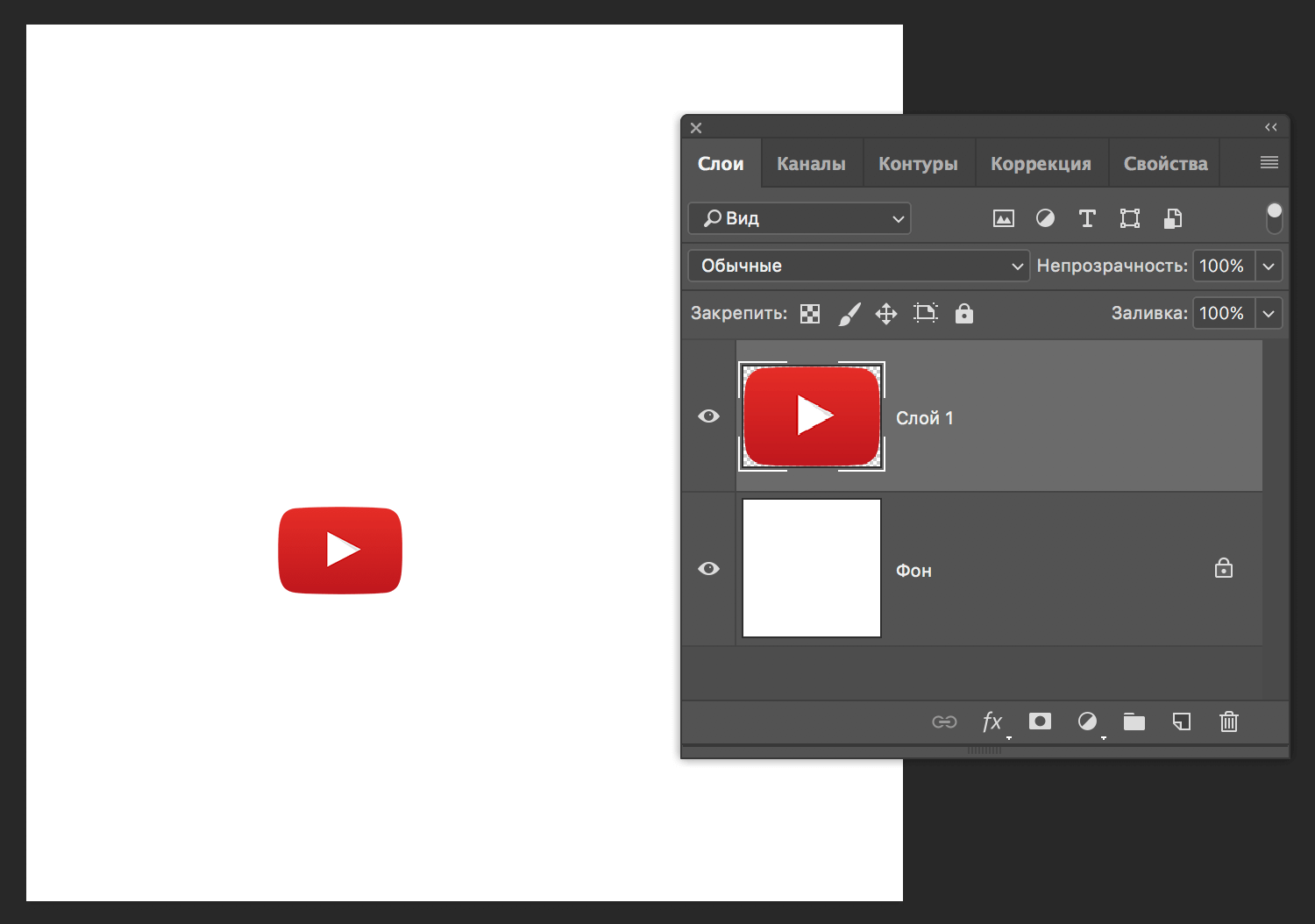
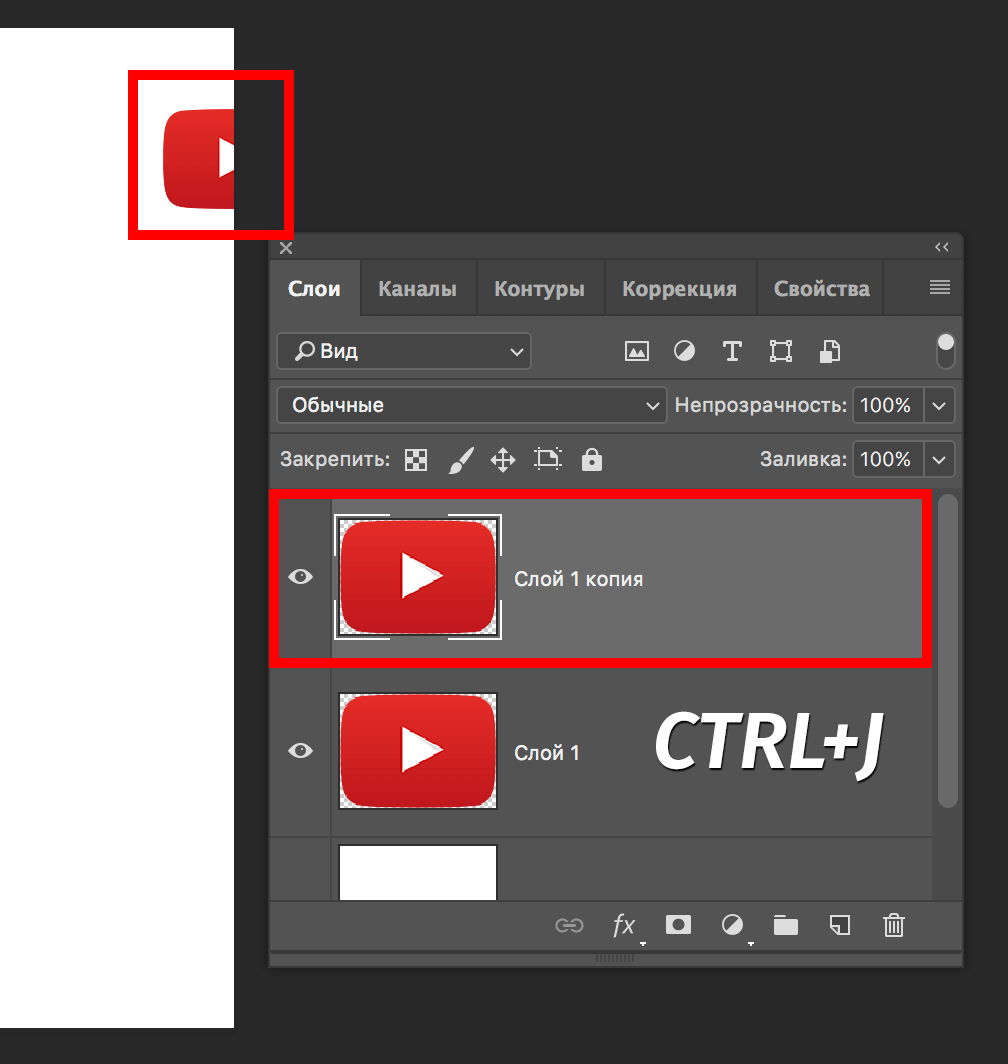
- Приступим непосредственно к созданию паттерна. Переносим первый объект (логотип YouTube) в наш документ.

- После, необходимо передвинуть лого к любой крайней границе холста (в нашем случае к правой) и благодаря клавишам CTRL+J создаем копию слоя.

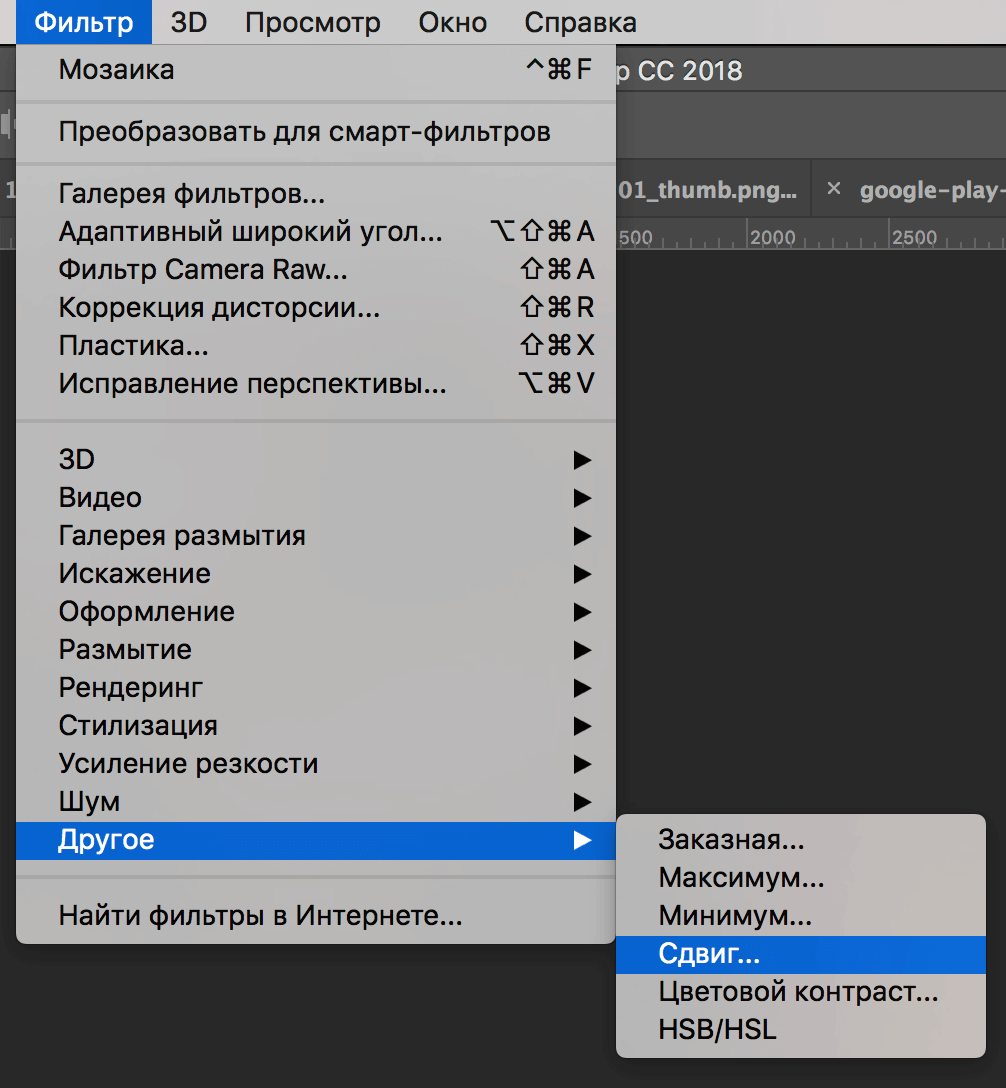
- Затем, находясь на дубликате слоя с лого YouTube в главном меню выбираем «Фильтр» –> «Другое» –> «Сдвиг».
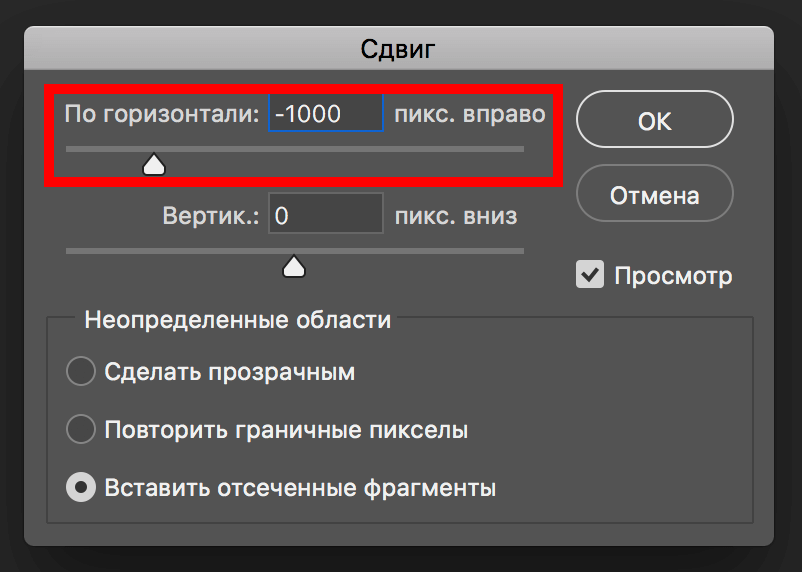
 Откроется окно настроек сдвига. В нашем случае мы установим ползунок в пункте «По горизонтали» на отметке -1000 пикс. (т.к. ширина холста 1000 пикс).
Откроется окно настроек сдвига. В нашем случае мы установим ползунок в пункте «По горизонтали» на отметке -1000 пикс. (т.к. ширина холста 1000 пикс).
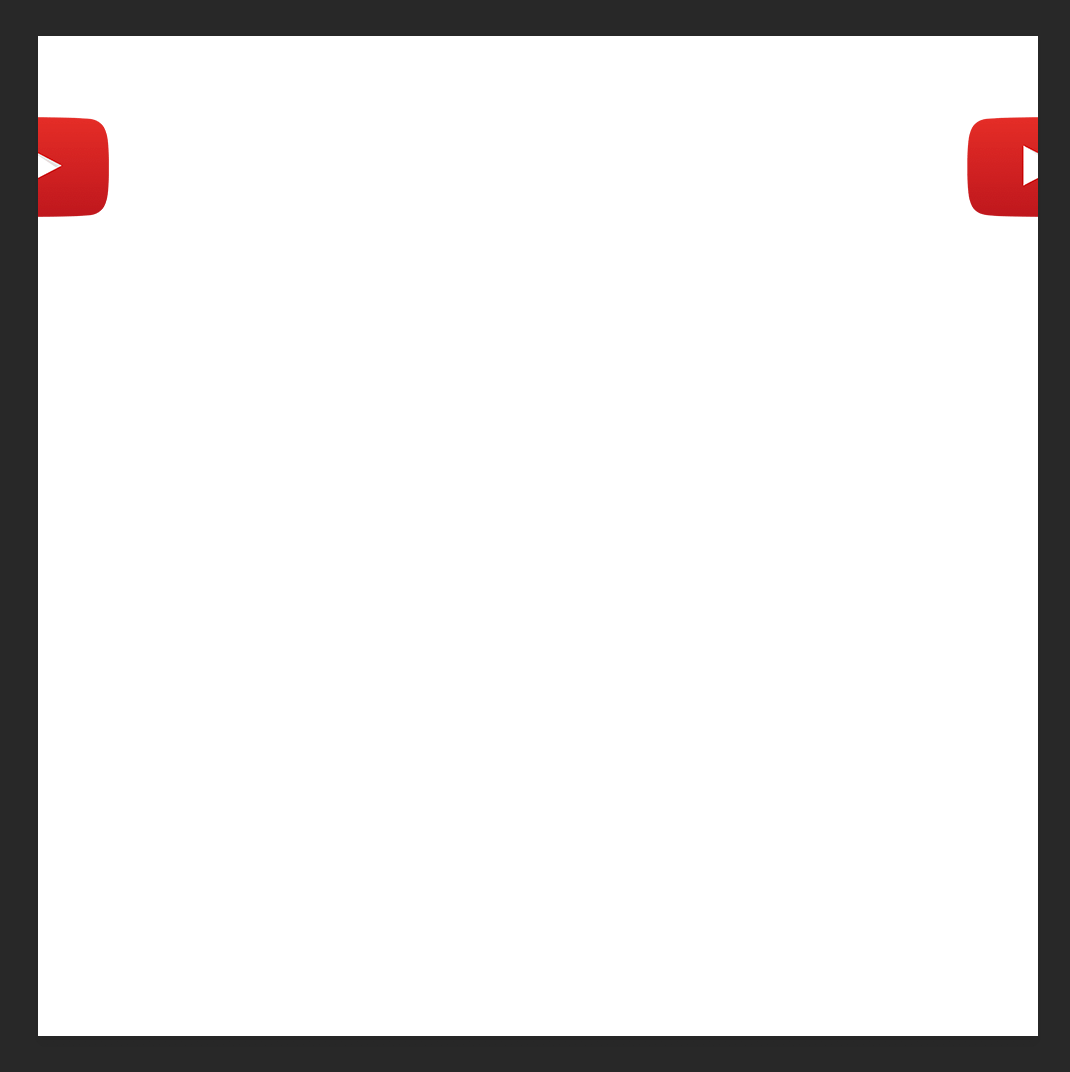
 После применения изменений, получаем готовый вариант одного элемента (YouTube) для паттерна:
После применения изменений, получаем готовый вариант одного элемента (YouTube) для паттерна:
- Чтобы в палитре слоев не было нагромождений и работа доставляла удовольствие, выделим 2 слоя с нашим элементом и поместим в одну группу с помощью горячих клавиш CTRL+G. После создания группы переименуем ее в «YouTube»:

- Готово. Осталось только поместить на холст и обработать таким же образом все остальные элементы нашего будущего паттерна.
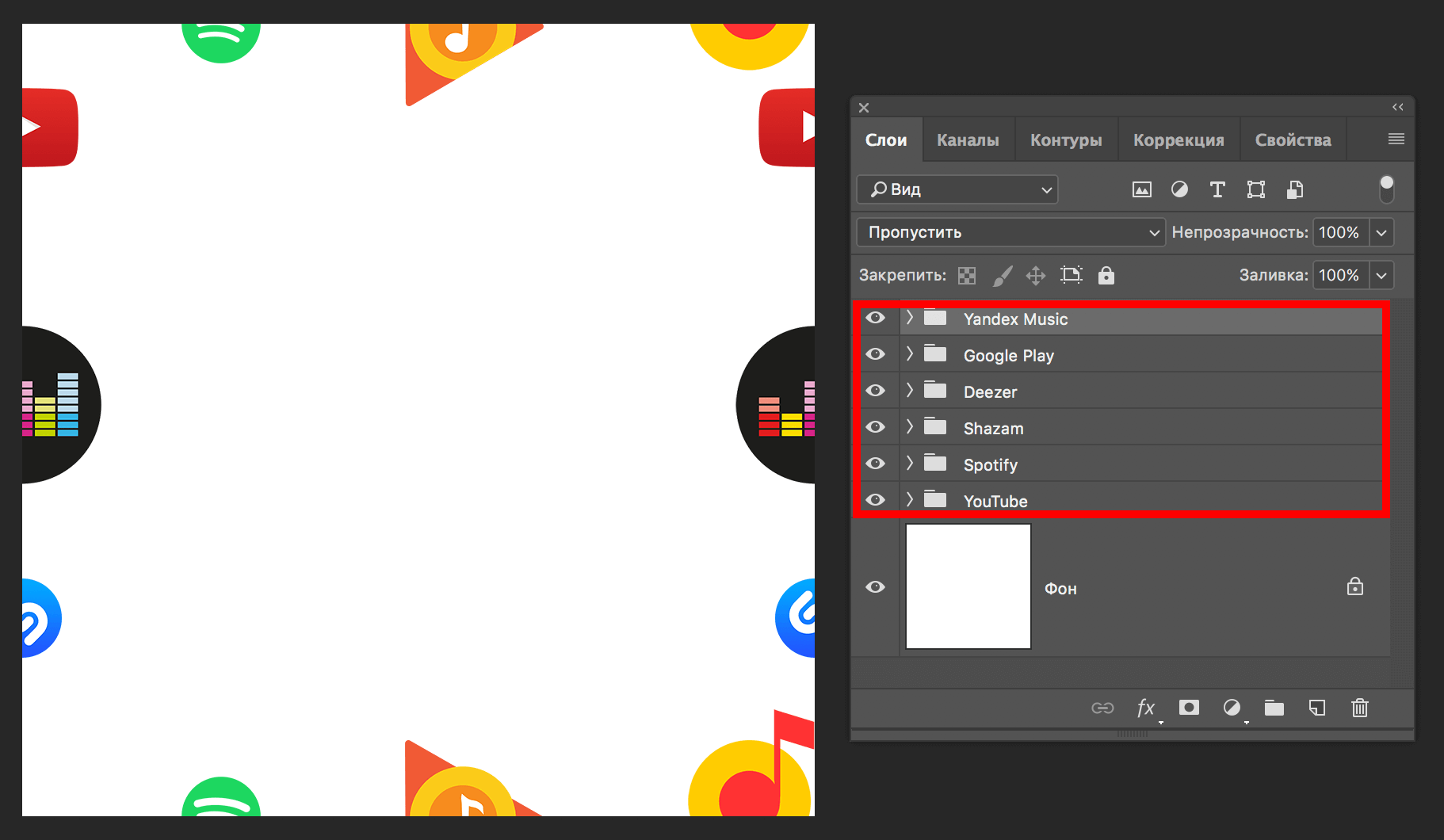
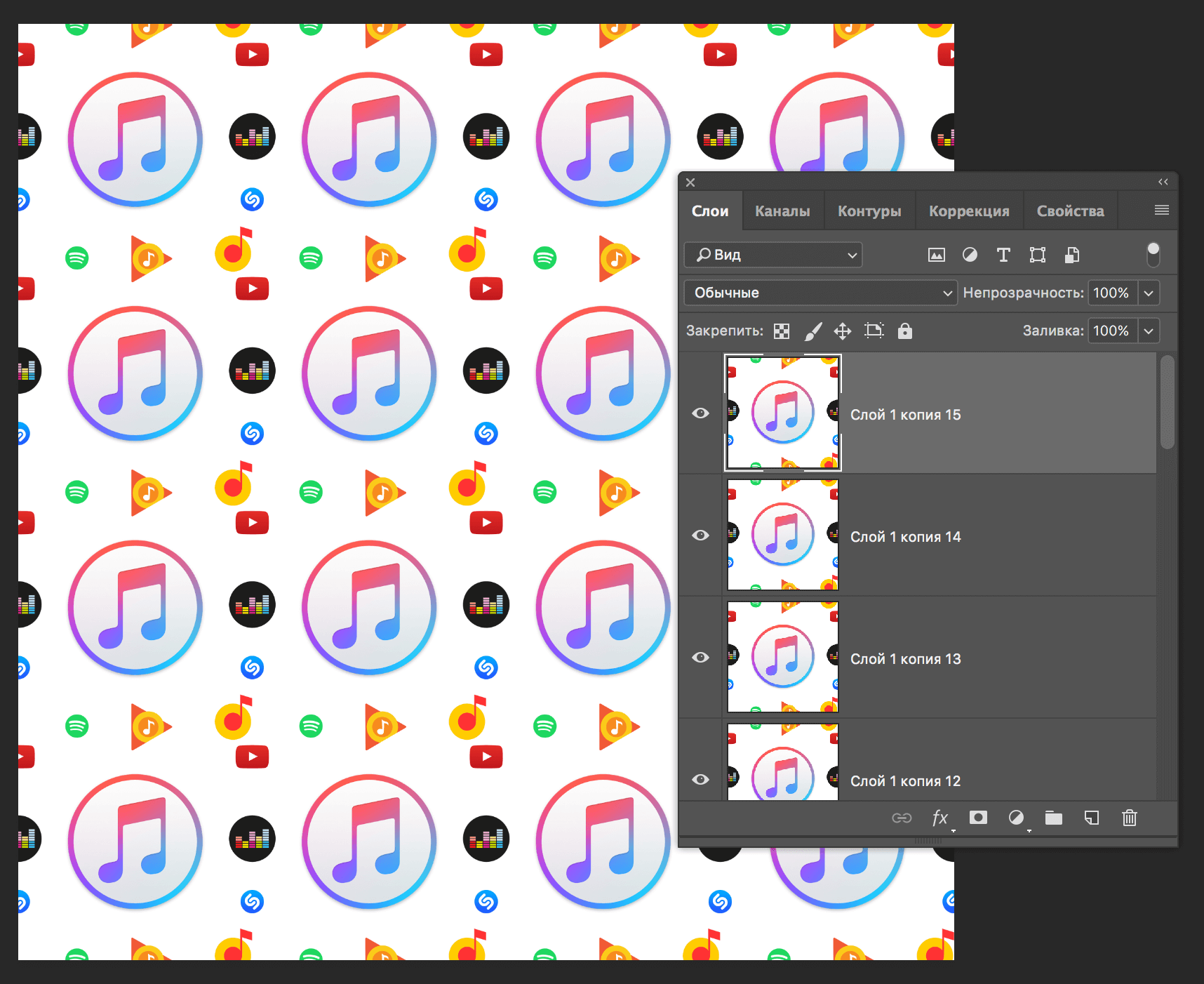
- После того, как мы поместили все элементы и расставили их по нужным местам, наш холст и палитра слоев выглядят таким образом (см. скриншот ниже):

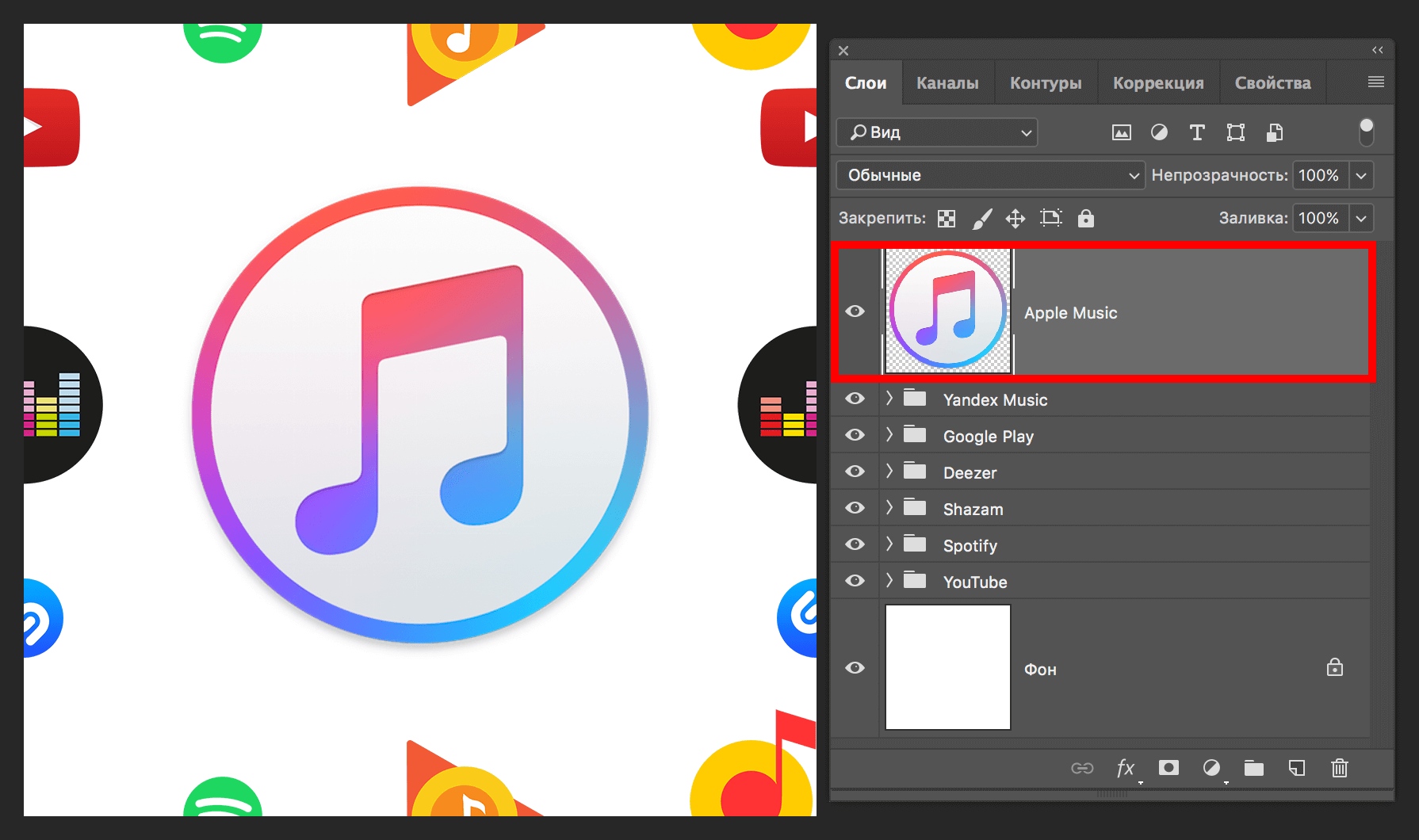
- Получилось весьм неплохо. Но… Центр пустой. Мы его приберегли для короля — сервис Apple Music. Просто находим большой логотип в PNG формате в Google картинках и вставляем прям по середине холста:
 На этом создание паттерна подошло к концу — он готов.
На этом создание паттерна подошло к концу — он готов.

Если хотим, чтобы он был прозрачным, то просто удаляем слой с белым фоном и сохраняем исключительно в формате PNG. Если же нам нужен паттерн с белым фоном, то сохраняем, как есть в формате JPG или PNG, по желанию.
Давайте посмотрим, как будет выглядеть наш паттерн, если его размножить на большой холст, скажем размером в 4000×4000 пикс.

Неплохо, очень неплохо для потраченных на это 10-15 минут.
Сохранение паттерна в узорах
Если вы считаете, что в дальнейшем созданный вами паттерн понадобится снова, то его можно сохранить в узорах.
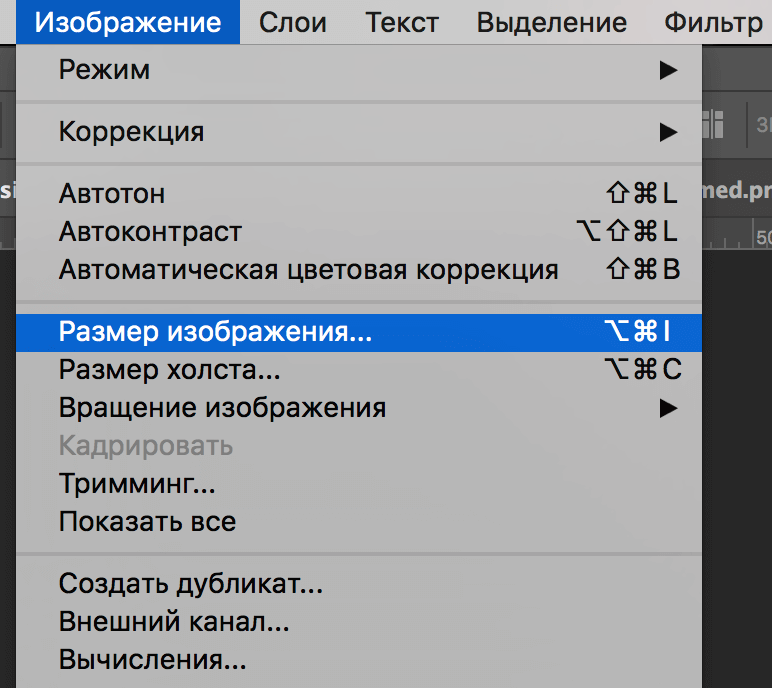
- Для этого переходим в меню «Изображение» -> «Размер изображения»
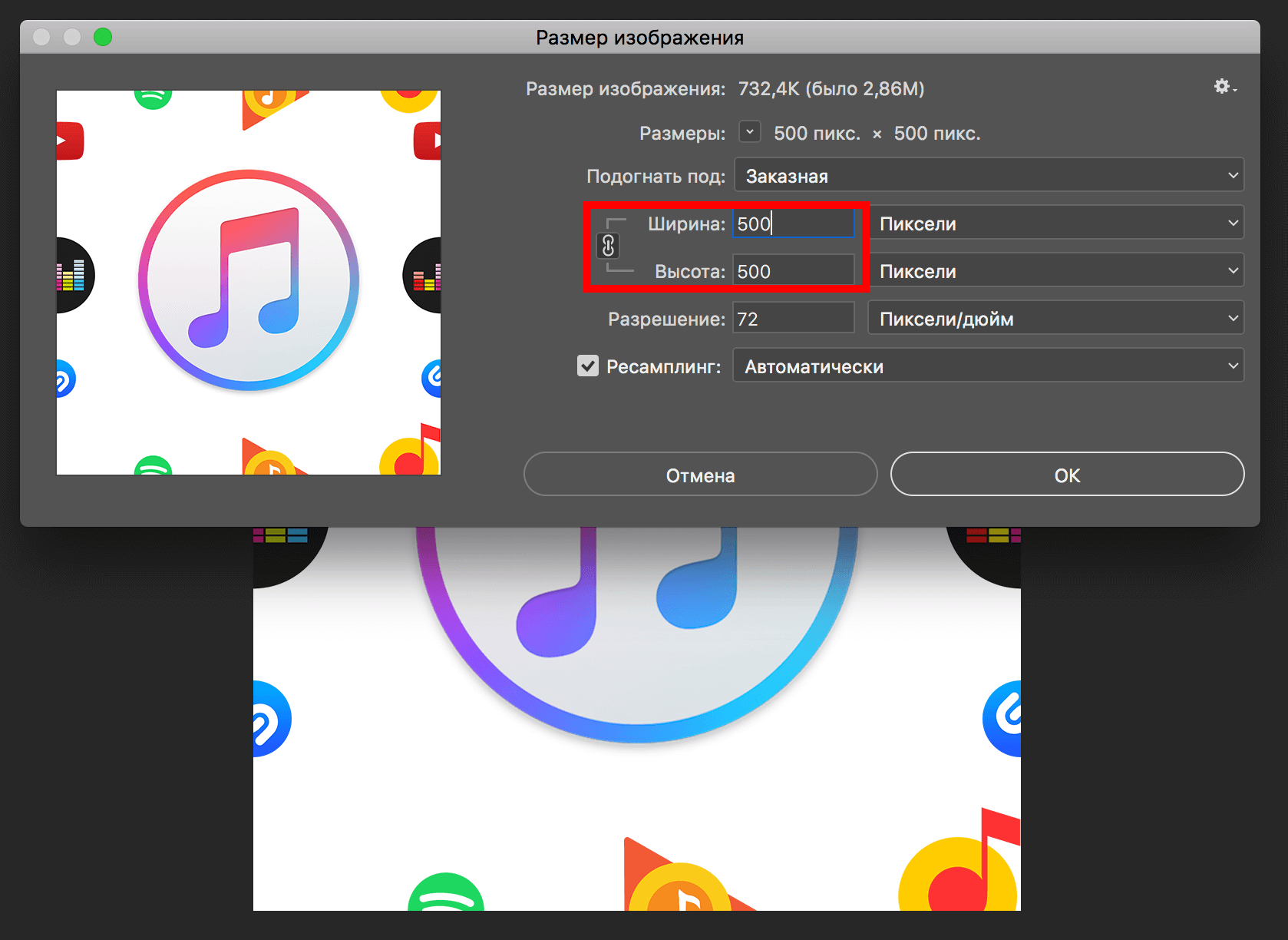
 и уменьшаем хотя бы до 500×500 пикс.
и уменьшаем хотя бы до 500×500 пикс.
 Вы не обязаны этого делать. Здесь все по желанию — можно оставить размер, каким он был.
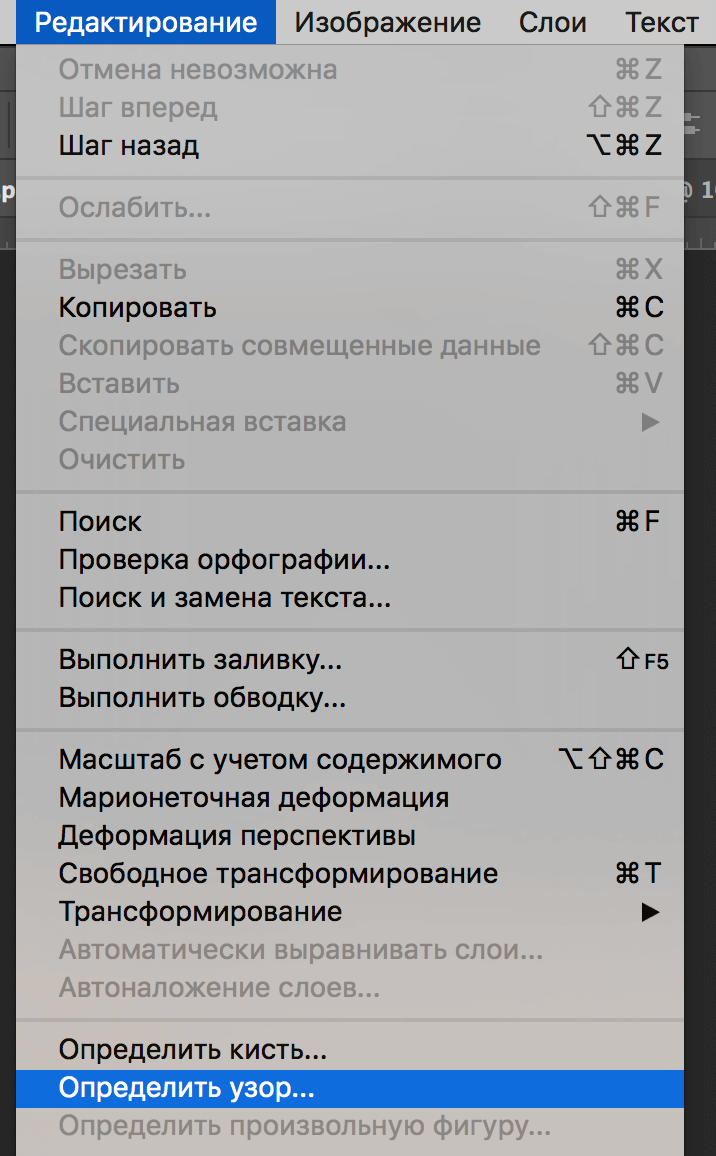
Вы не обязаны этого делать. Здесь все по желанию — можно оставить размер, каким он был. - Далее в главном меню выбираем «Редактирование» -> «Определить узор».
 В открывшемся окне вводим желаемое название узора и кликаем «ОК».
В открывшемся окне вводим желаемое название узора и кликаем «ОК».
 Готово.
Готово.
Заливка фона паттерном
Теперь, при создании новых документов, вы всегда сможете выбрать данный узор для работы в Фотошопе. Приведем просто пример — заливка фона нашим паттерном.
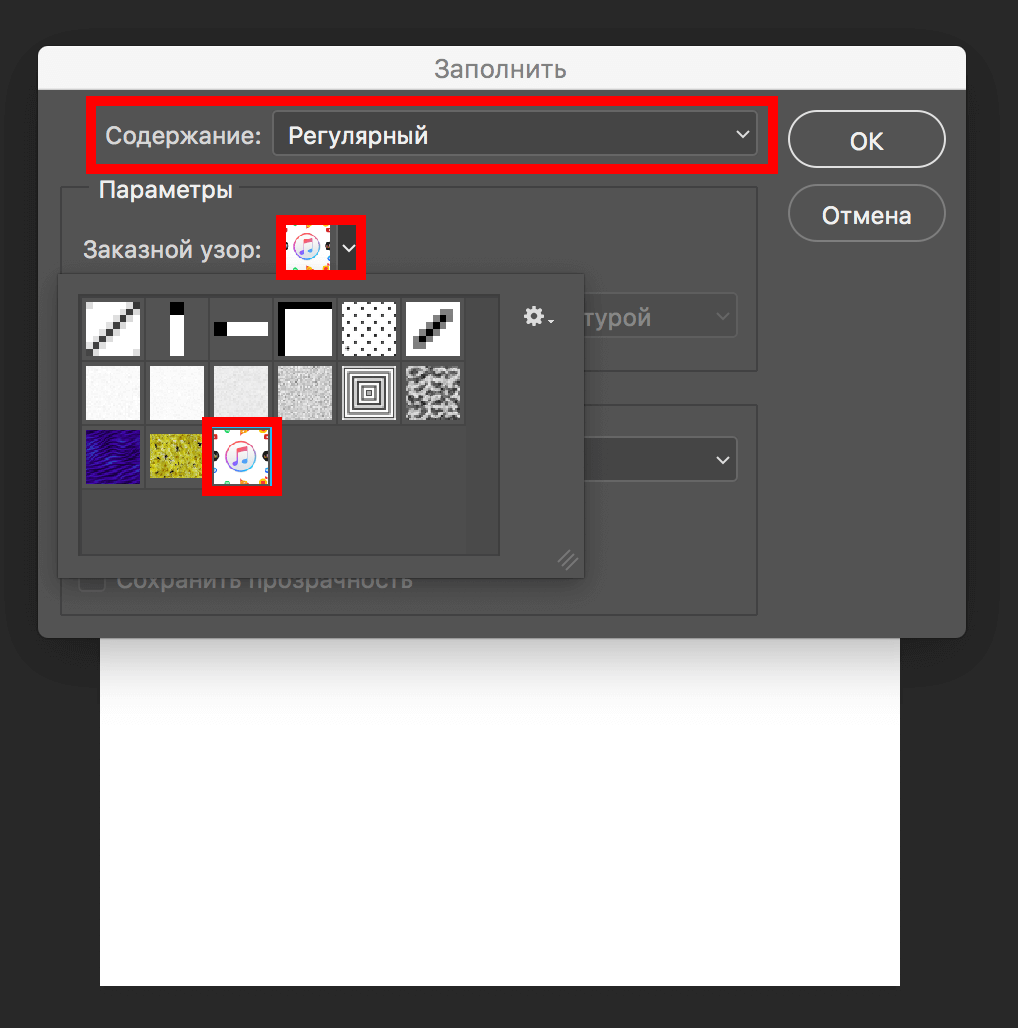
Для этого, после создания нового документа (абсолютно любого), нажмите SHIFT+F5. Перед нами появится окно с настройками заполнения. Выбираем в пункте «Использовать» — «Регулярный». После, в пункте «Заказной узор», выбираем наш паттерн и кликаем «ОК».

Результат выглядит таким образом:

На этом все! До встречи в наших следующих уроках!