При обработке изображений в Фотошопе довольно часто используется слой-маска, с помощью которой можно выполнять различные действия: выделять объекты, скрывать/отображать части картинки, применять эффекты к определенным областям холста и т.д. Давайте посмотрим, каким образом строится работа с данным инструментом в программе.
Что такое слой-маска
Слой-маска или просто маска — это невидимый слой, который располагается поверх основного, к которому и применяется.
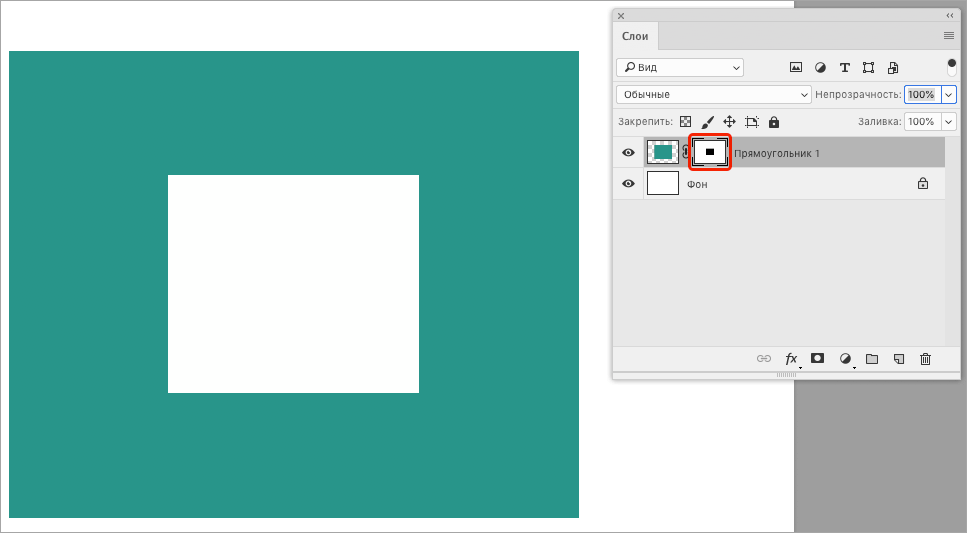
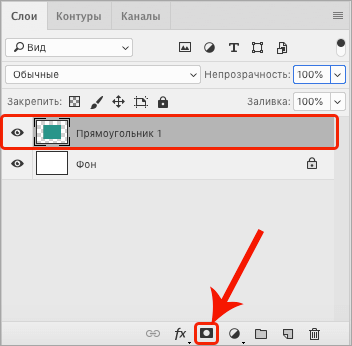
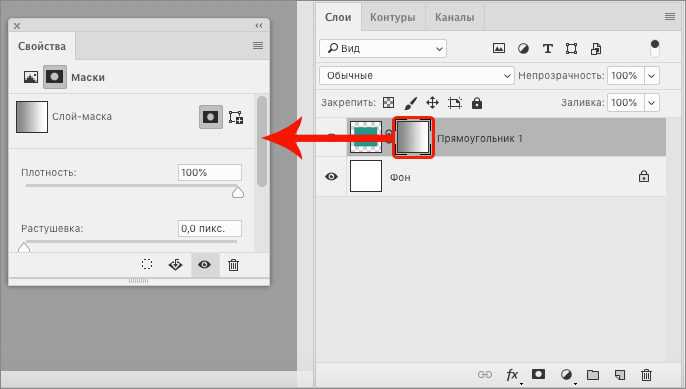
Маски могут быть как белыми, так и черными. На скриншоте ниже показана белая маска, добавленная к слою с прямоугольником.
Место, где ты можешь улучшить свои навыки в работе с фотошопом и открыть для себя мир творчества и редактирования изображений.

На слой-масках мы работаем только с белыми и черным цветами, а также с оттенками серого. Черный цвет полностью перекрывает содержимое основного слоя, серый — частично, а белый — показывает всё без перекрытия.
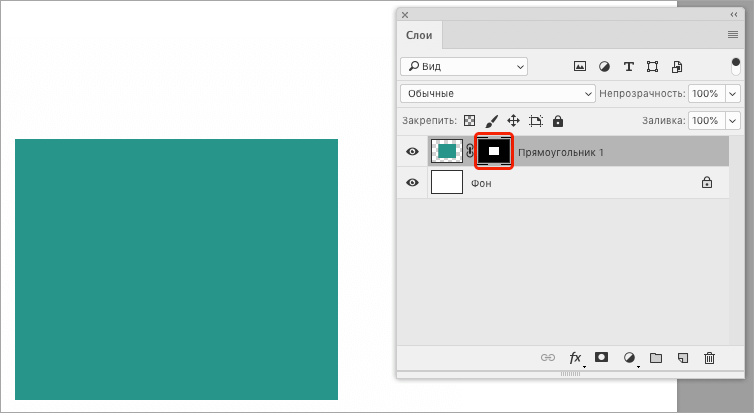
Мы можем на белой маске закрасить определенные участки черным, чтобы скрыть на них соответствующие зоны основного слоя. Сделать это можно с помощью кисти и любых других пригодных для этого инструментов. Вот как это примерно выглядит в Палитре слоев и на холсте.

Также есть возможность выполнить обратное действие — то есть на черной маске закрасить определенный участок белым цветом, чтобы проявить его.

Создаем маску
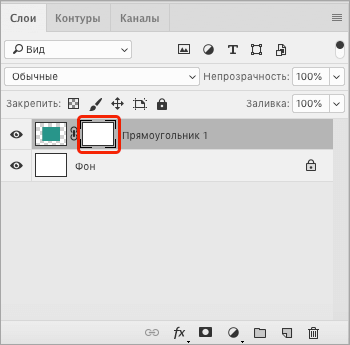
Чтобы сделать белую маску в Фотошопе, выбрав нужный слой в Палитре, щелкаем по соответствующему значку в его нижней части.

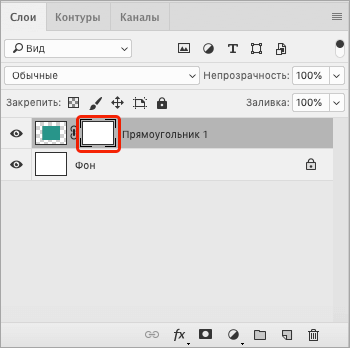
В результате рядом с выбранным слоем появится маска, с которой мы можем дальше работать. Она будет выбрана автоматически, что можно понять по квадратным контурам вокруг углов ее миниатюры.

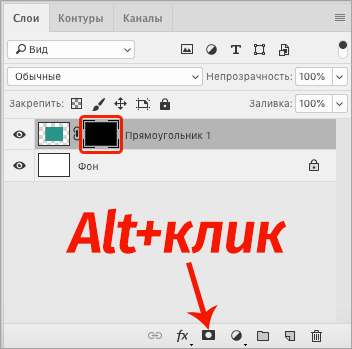
Для создания черной маски во время щелчка по значку ее создания нужно зажать клавишу Alt на клавиатуре.

Также черную маску можно получить другим способом — сначала создаем белую, затем заливаем ее черным цветом.
Заливаем маску
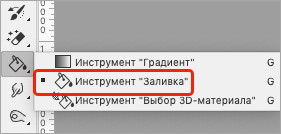
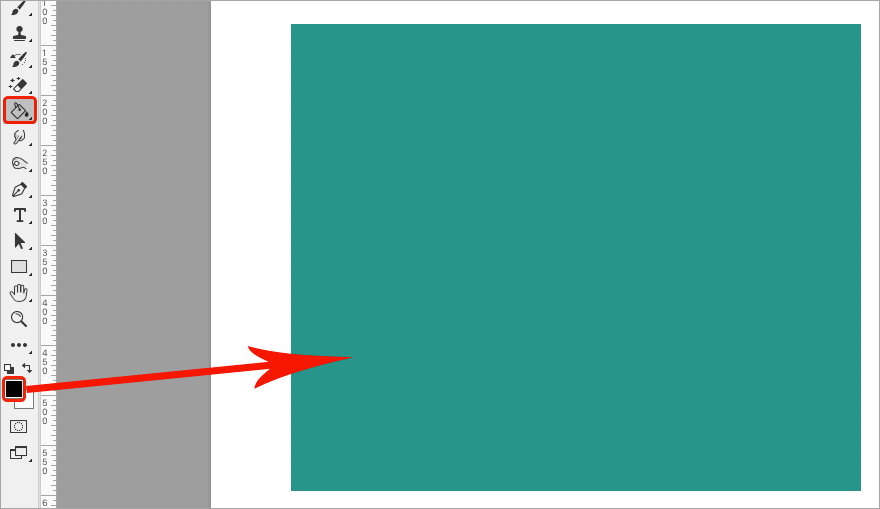
Чтобы залить маску, мы пользуемся теми же инструментами, что и при работе с обычными слоями. Самый очевидный и наиболее популярный способ — применение инструмента «Заливка».

Допустим, у нас белая маска. Чтобы получить черную — выбираем требуемый инструмент, в качестве основного цвета задаем черный, затем просто щелкаем по холсту (при этом в Палитре должна быть выбрана именно маска).

Аналогичным образом выполняем заливка черной маски белым цветом.
Также для данных действий можно использовать специальные комбинации клавиш:
- Alt+Del — заливка основным цветом;
- Ctrl+Del — заливка фоновым цветом.
Заливаем выделенный участок
При необходимости маску можно залить не полностью, а частично. В этом случае нужно воспользоваться соответствующими инструментами для создания выделения.
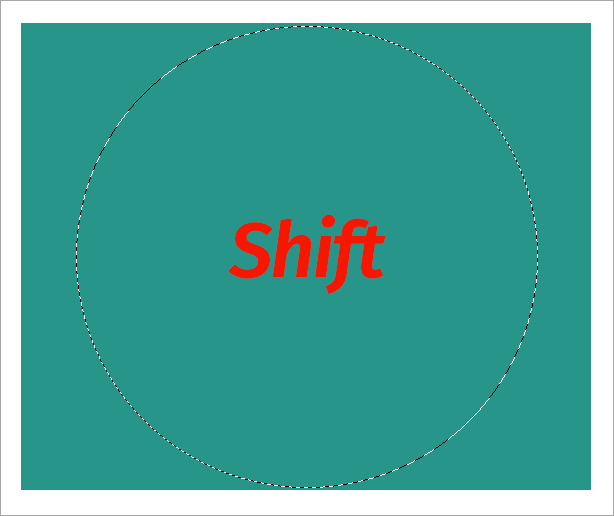
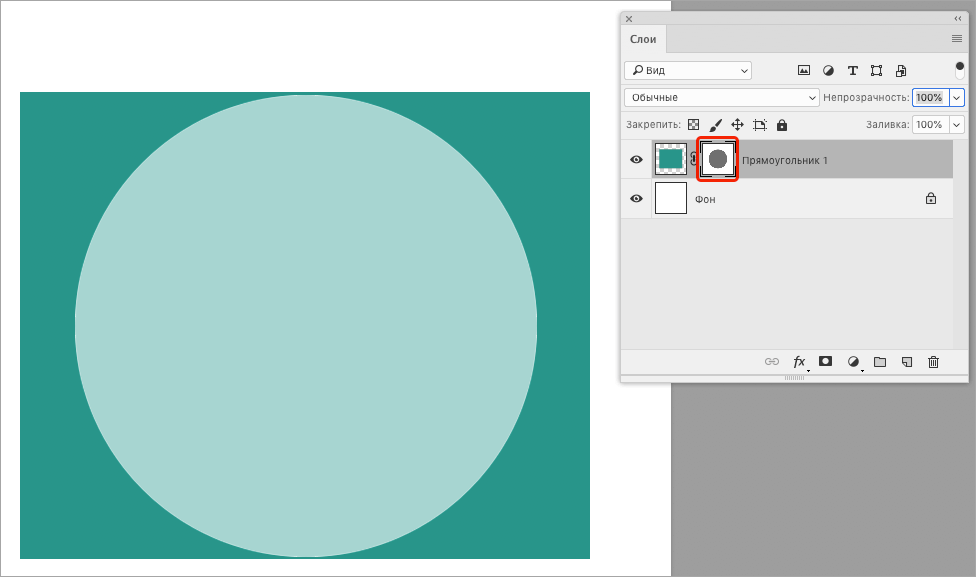
Например, выполним круглое выделение с помощью инструмента «Овальная область» (чтобы получить ровный круг, зажимаем клавишу Shift).

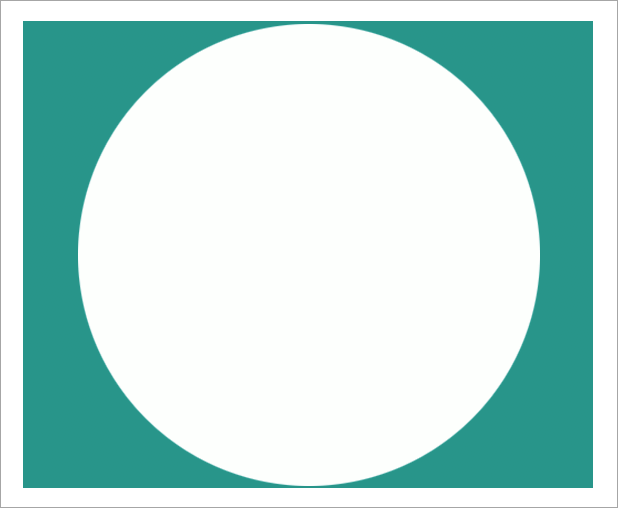
Затем остается только залить выделенную область (выбрав инструмент «Заливка» кликаем внутри круга) нужным цветом и снять выделение (Ctrl+D).

Заливаем градиентом
В данном случае мы выбираем инструмент «Градиент» на боковой панели.

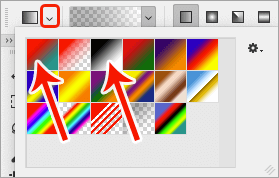
В появившейся верхней строке параметров выбираем вариант градиента: «От основного к фоновому» или «Черный, белый».

На холсте с помощью зажатой левой кнопки мыши тянем указатель от одного края к другому (в нашем случае — слева направо).

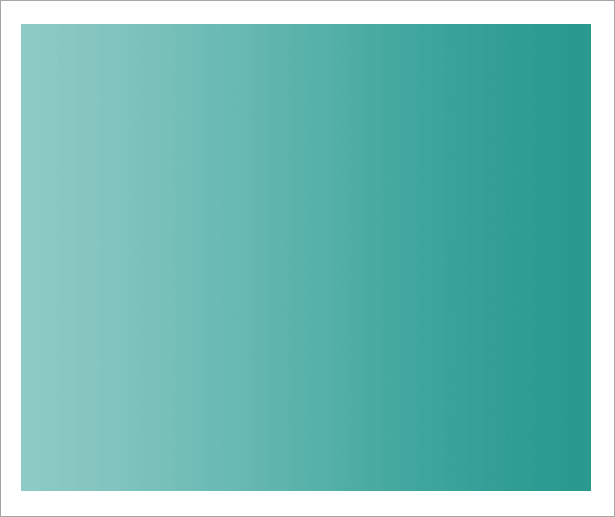
Получаем примерно следующий результат.

Примечание: кстати, если дважды щелкнуть по миниатюре маски, откроются ее параметры, где мы можем задать плотность, растушевку и т.д.

Используем оттенки серого
На масках серый цвет — это аналог прозрачности. Работает это таким образом: чем темнее оттенок серого, тем больше видно содержимое основного слоя и наоборот.

Копируем маску
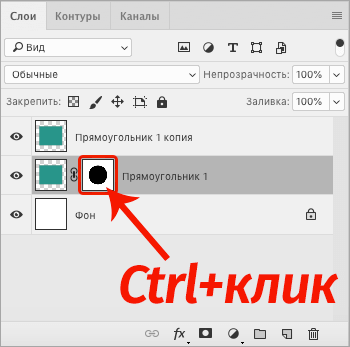
Чтобы скопировать слой-маску в Фотошопе, зажав клавишу Ctrl на клавиатуре, щелкаем по ее миниатюре в Палитре слоев. Таким образом она будет скопирована в буфер обмена.

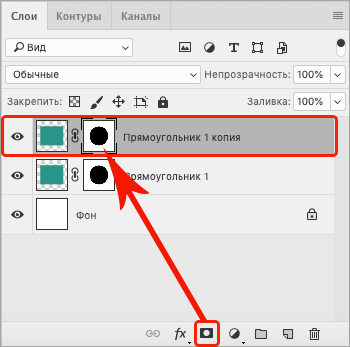
Теперь создаем или переключаемся на требуемый слой, для которого требуется выполнить копирование, и щелкаем по значку добавления маски. В результате мы получим нужный нам дубликат.

Инвертируем маску
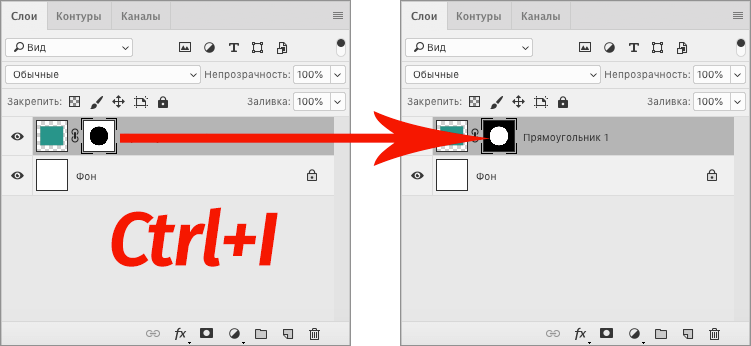
Чтобы выполнить инверсию маски, т.е. заменить цвета на противоположные, нажимаем комбинацию клавиш Ctrl+I.

Не забываем, что при этом в Палитре должна быть выбрана именно сама маска.
Отключаем или удаляем маску
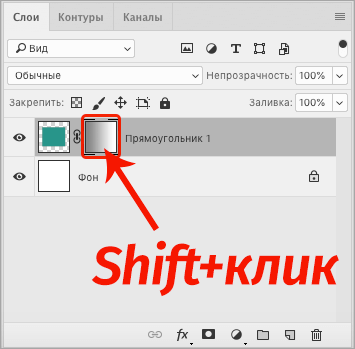
Чтобы отключить маску, зажимаем клавишу Shift на клавиатуре и щелкаем по ее миниатюре.

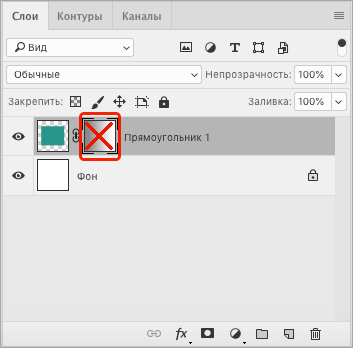
После этого на ней появится красный крестик, свидетельствующий о том, что маска выключена.

Чтобы снова включить маску, просто кликаем по ее миниатюре.
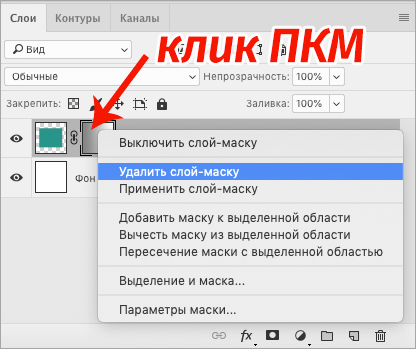
Для удаления щелкаем по миниатюре правой кнопкой мыши и в открывшемся списке выбираем требуемую команду.

В этом же контекстном меню предусмотрены другие команды, в т.ч. выключение.
Заключение
Вариантов практического применения слоя-маски в Фотошопе достаточно много (в зависимости от поставленной задачи). Мы в рамках данной публикации основное внимание уделили теории, описав базовые действия и возможности, которые дает данный инструмент пользователю при обработке изображений.