Пожалуй, одной из самых интересных и необычных функций в Photoshop является «непрозрачность». Благодаря ней, прозрачными можно сделать не только главные объекты, но и заливку, чтобы оставить видимыми только стили слоя.
В этом уроке мы детально ознакомимся с тем, как работать с непрозрачностью в Фотошопе и в каких случаях его можно эффективно применять. Также вы узнаете, как благодаря этой функции задать определенной картинке прозрачность.
Содержание
Место, где ты можешь улучшить свои навыки в работе с фотошопом и открыть для себя мир творчества и редактирования изображений.
Основная непрозрачность слоя
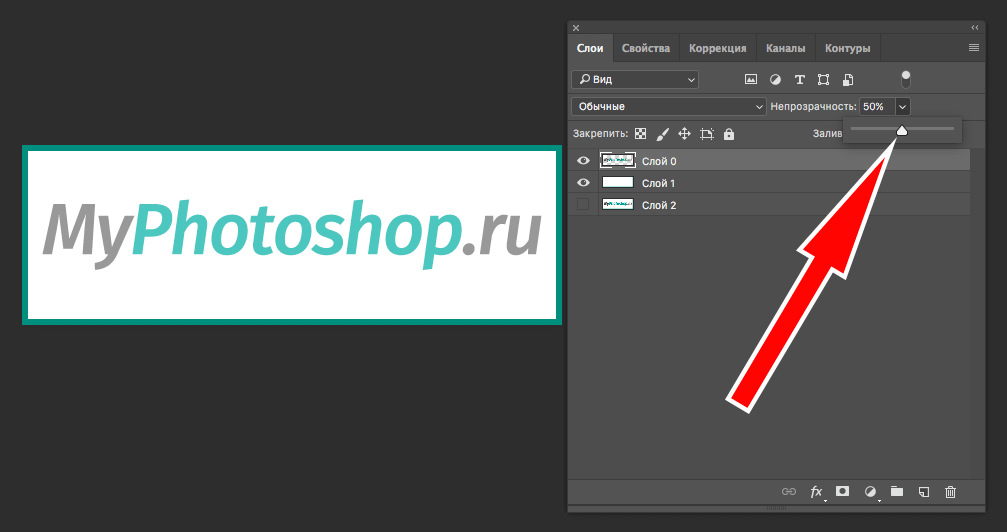
Главные показатели и настройки непрозрачности находятся на самом верху палитры слоев и измеряются с помощью %. Изменять показатель можно как ползунком, так и вводом значения.

На скриншоте выше установлен показатель прозрачности 0,5 и через него виден нижний слой. Т.к. наш нижний слой это просто белый цвет с рамкой, то наш основной логотип стал бледным. Но для демонстрации самой функции этого достаточно.
Непрозрачность заливки
Если основная непрозрачность может действовать в отношении всего слоя, то такая функция как «Заливка» не трогает стили слоя.
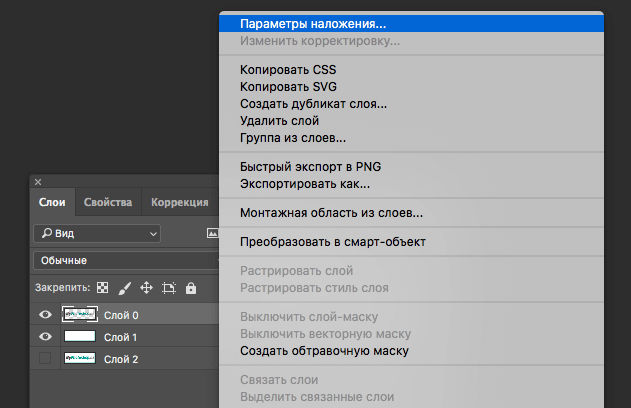
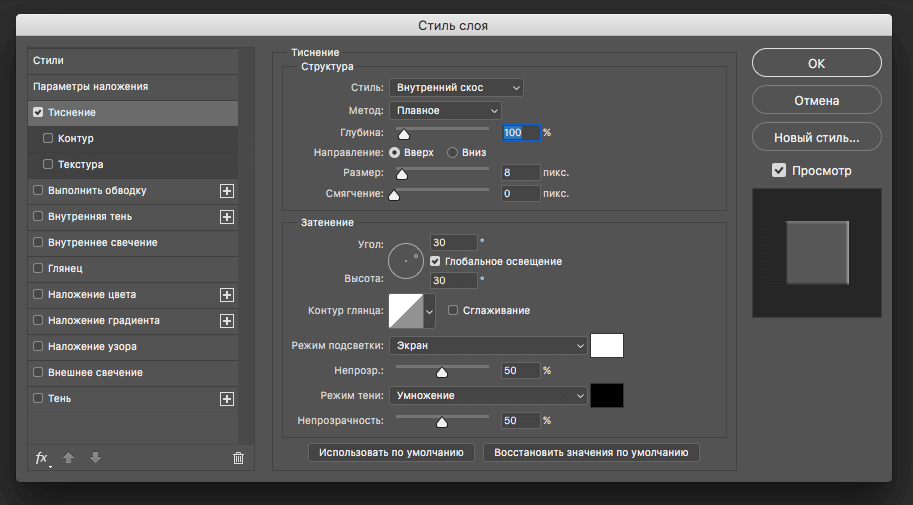
Допустим, мы зашли в «параметры наложения» и применили к слою стиль «Тиснение».


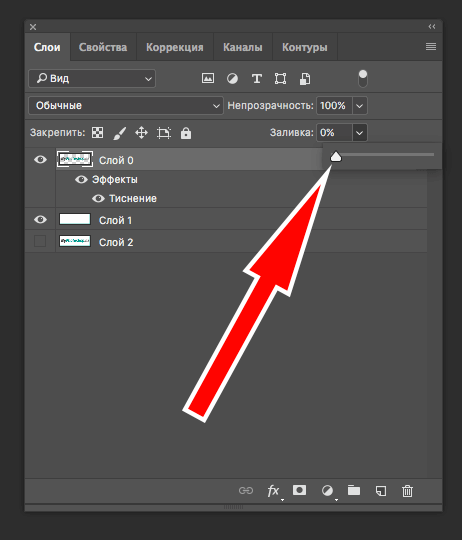
После того, как стили применены, устанавливаем показатели «Заливки» на 0%.

При такой настройке исчезнет все, кроме стиля. Мы, кстати, наложили еще и узор, чтобы выглядело получше.

Благодаря такой функции можно создать прозрачные объекты, например, водяные знаки.
Непрозрачность и отдельный объект
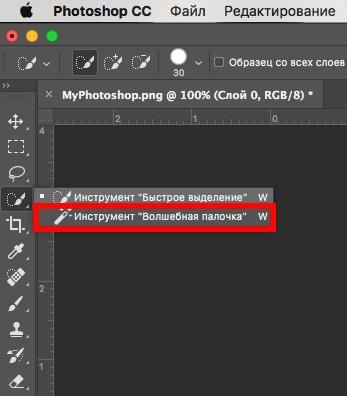
Чтобы сделать прозрачным только один объект на слое, необходимо применить маску слоя, например, с помощью волшебной палочки.


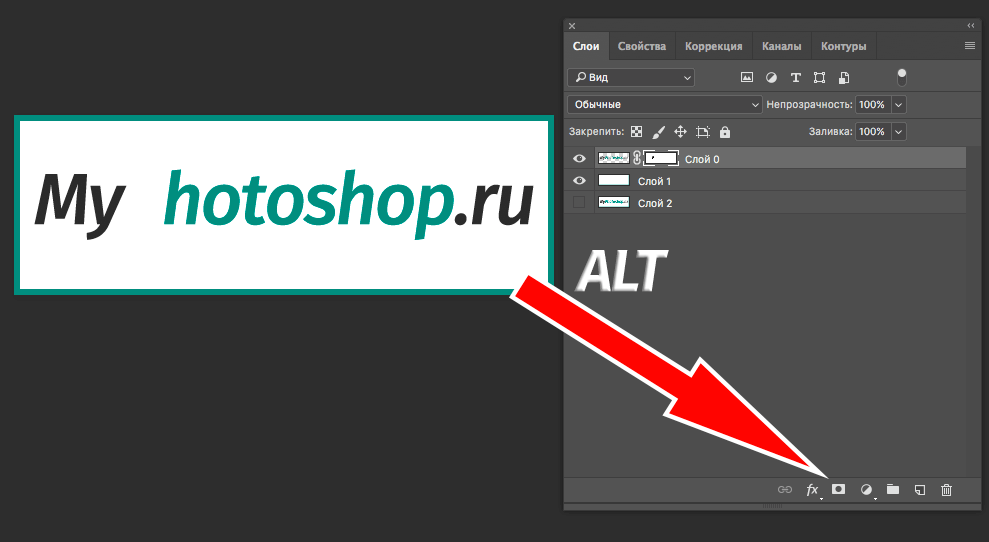
Затем надо нажать на кнопку ALT и кликнуть по маске внизу панели слоев.

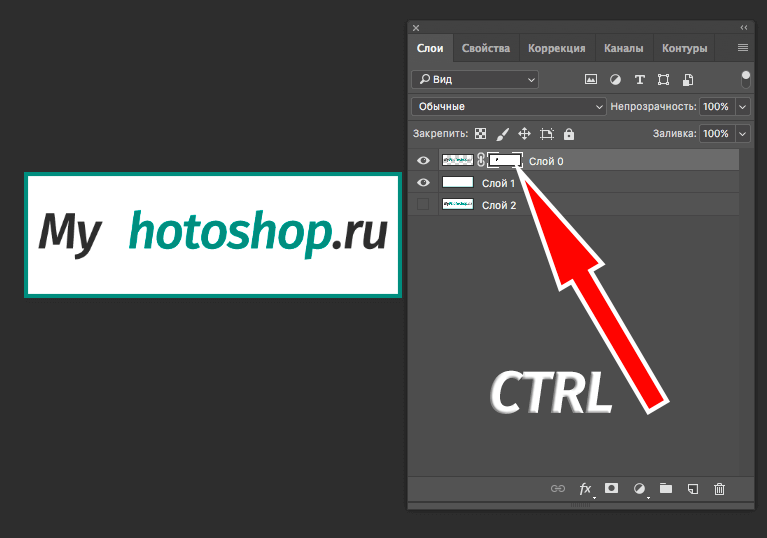
Результатом станет исчезнувший объект, на месте которого появится черная область такой же формы. Следующим шагом будет нажатие клавиши CTRL и клик по миниатюре в панели слоев.

После этого на холсте появится выделение:

Теперь его необходимо инвертировать с помощью комбинации горячих клавиш CTRL+SHIFT+I.

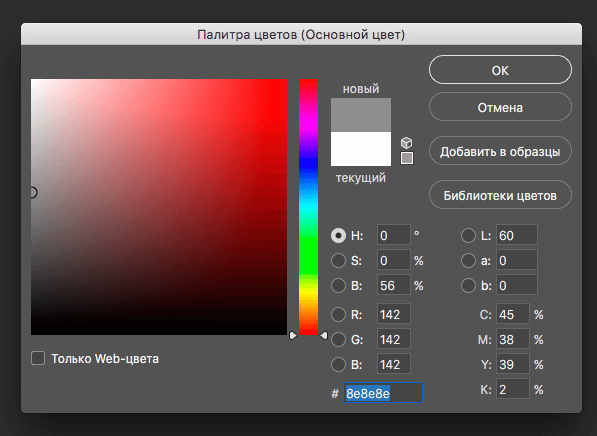
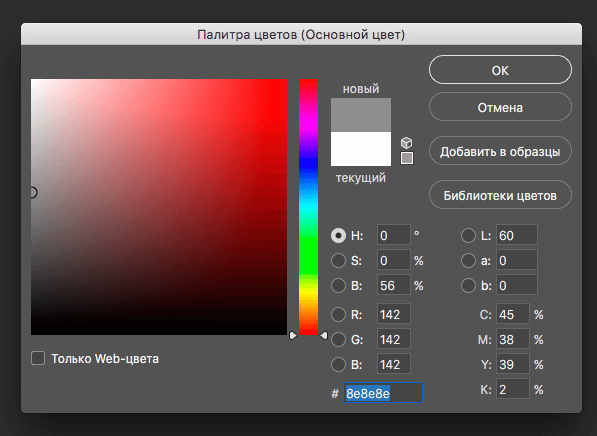
Теперь область выделения нужно залить любым оттенком серого цвета, так как черный полностью закроет область, а белый наоборот. Нажимаем клавиши SHIFT+F5 и выбираем цвет.

Затем нажимаем ОК и получаем выбранную непрозрачность, исходя из выбранного цвета.
Чтобы убрать выделение, нажимаем CTRL+D.

Непрозрачность градиента
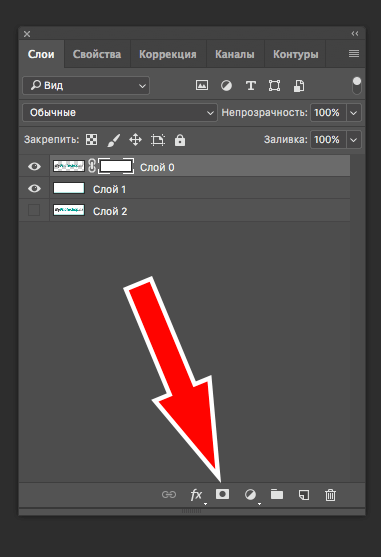
Неравномерную градиентную непрозрачность можно также получить с помощью маски. Для этого достаточно создать белую маску с помощью специальной кнопки.

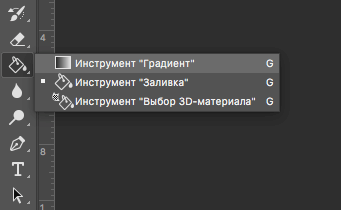
Следом нужно выбрать инструмент «Градиент», оттенок которого может быть белым, черным или серым, т.к. только эти цвета распознает маска.


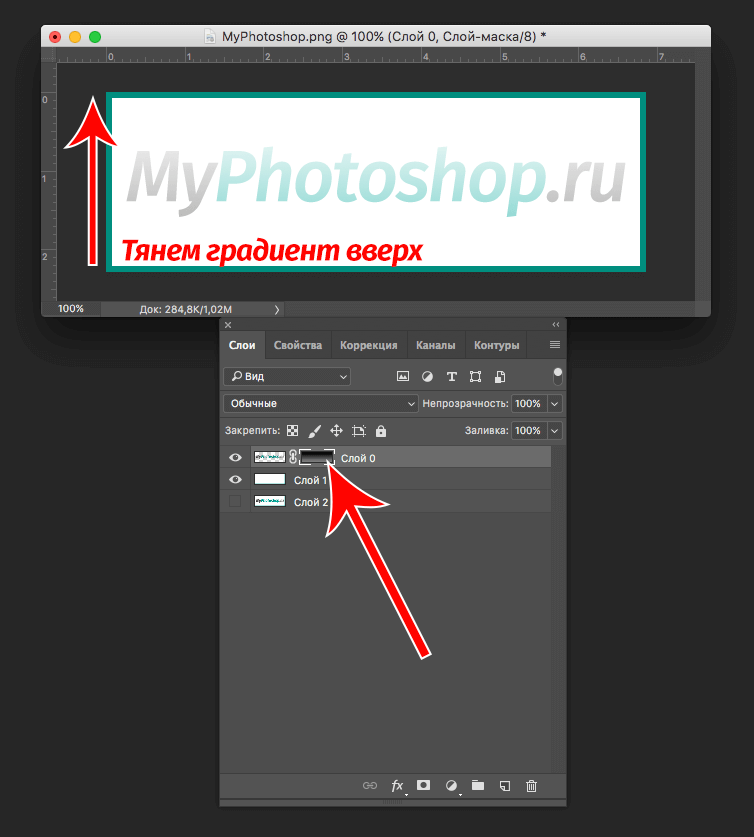
Затем, находясь на маске, зажимаем левую кнопку мыши и тянем градиент. Делать это можно в любую сторону, а если не получится, то можно повторить.

Это все, что пока можно делать с непрозрачностью. Надеемся, что этот урок помог вам. До «встречи»!















Странно, что для такой интересной функции в качестве примера было выбрано изображение с текстом. Насколько наглядней была бы работа с портретом или ландшафтом. А какой простор для создания коллажей, когда несколько изображений накладываются друг на друга и используется прозрачность/непрозрачность градиентной заливки.
В какой версии фотошопа сделаны уроки? У меня меню CS3, есть ли какая-то разница?
Здравствуйте. Уроки выполнены в Photoshop СС 2018. В программе от версии к версии сохраняется некая преемственность функций и инструментов, но для полноценной работы, все же, рекомендуем, установить более актуальную версию, в которой, как минимум, будет приятнее работать.