Несмотря на то, что Фотошоп не так часто используется для создания анимаций, в программе, все же, такая возможность существует. Давайте разберемся, как именно это делается.
Подготовительные работы
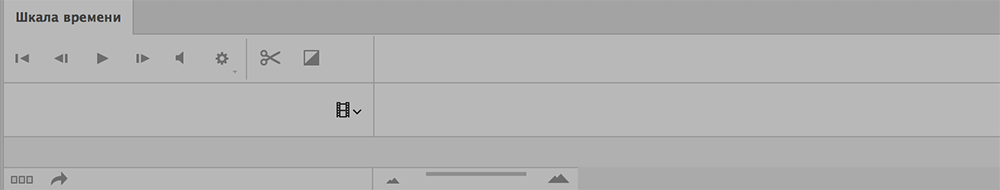
Анимация будет создаваться на Шкале времени, которая находится в нижней части окна программы.
Место, где ты можешь улучшить свои навыки в работе с фотошопом и открыть для себя мир творчества и редактирования изображений.

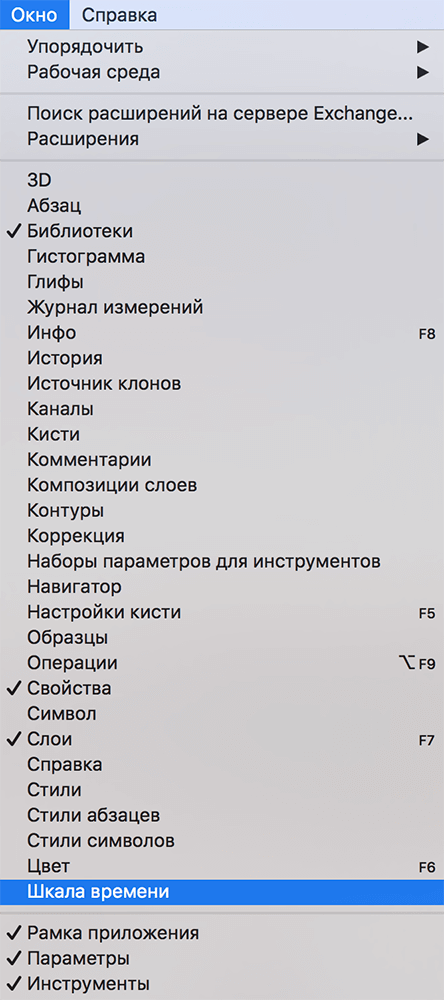
В случае, когда данная шакала отключена, ее можно активировать в меню «Окно».

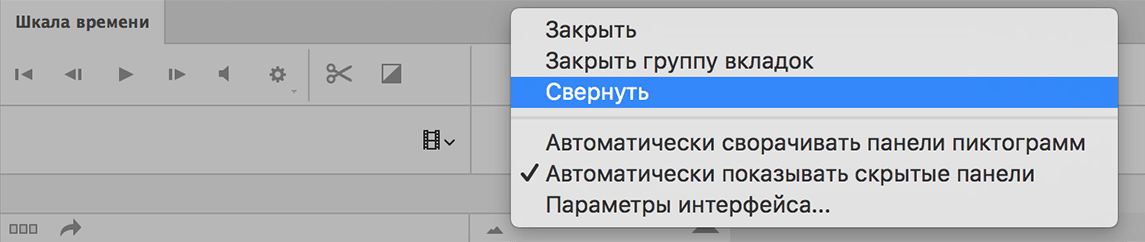
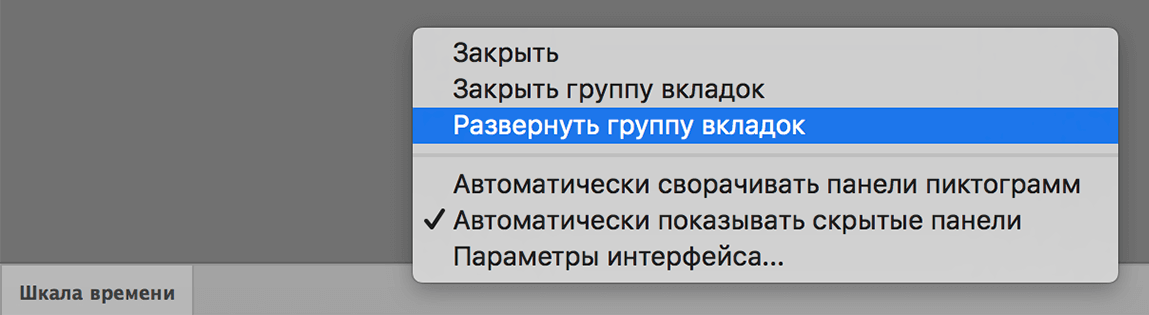
Если шкала временно не нужна, ее можно свернуть. Для этого щелкаем правой кнопкой мыши по шапке инструмента, в раскрывшемся меню выбираем нужную команду. Либо можно просто дважды щелкнуть по шапке левой кнопкой мыши.

Аналогичным образом шкала разворачивается.

Создаем анимацию
Теперь, когда мы разобрались, с помощью какого инструмента мы будем создавать анимацию, и где его найти, переходим непосредственно к нашей основной задаче.
В качестве исходного изображения мы возьмем логотип нашего сайта.

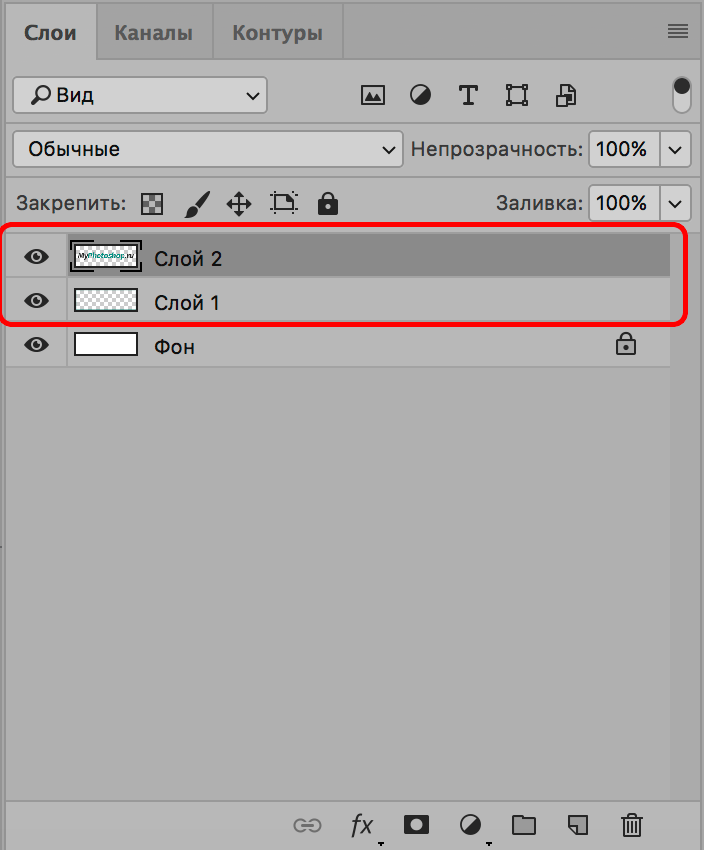
- Размещаем рамку и саму надпись на разных слоях. Фон на обоих слоях должен быть прозрачный.

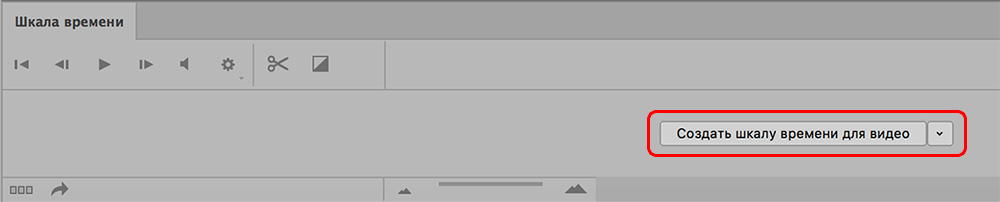
- Переходим на шкалу времени, где нажимаем кнопку «Создать временную шкалу для видео».

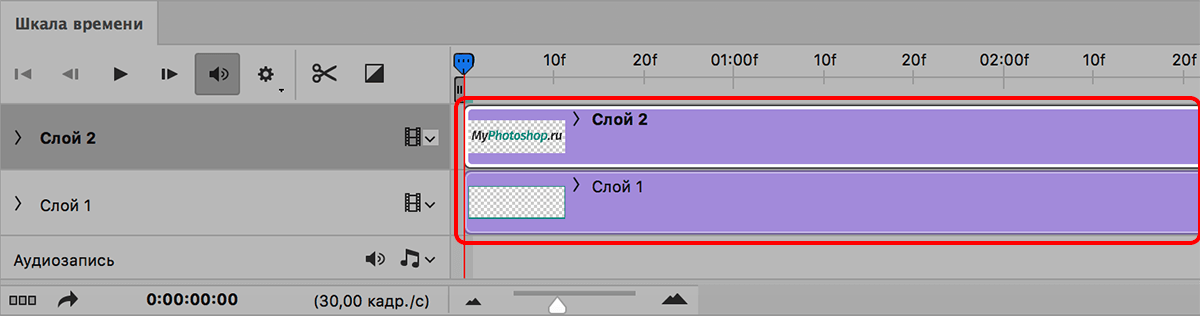
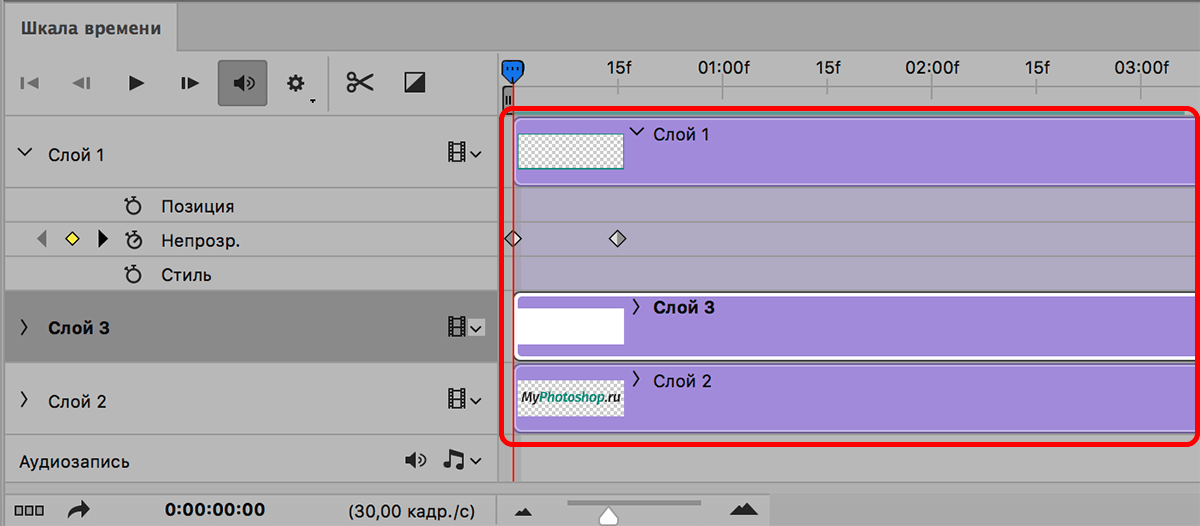
- В итоге мы получим такой результат. Верхнюю границу шкалы можно сдвинуть вверх с помощью зажатой левой кнопки мыши, чтобы вместить всю информацию. Как мы видим, оба слоя, за исключением фонового, появились здесь в виде отдельных дорожек.

- Вариантов анимации может быть множество. Мы попробуем сделать ее по следующему сценарию: сначала появляется рамка, затем надпись — слева направо.
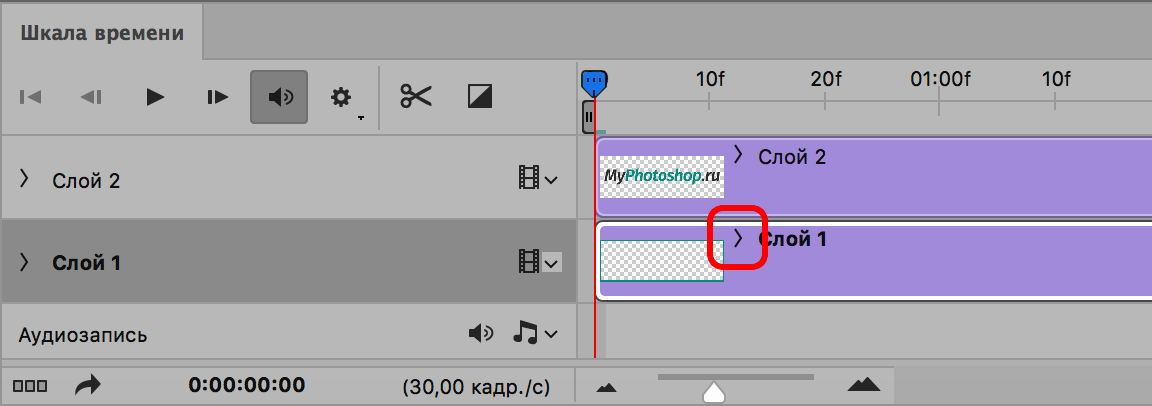
- Начнем с рамки. Щелкаем по небольшой стрелке рядом с правым верхним углом миниатюры слоя.

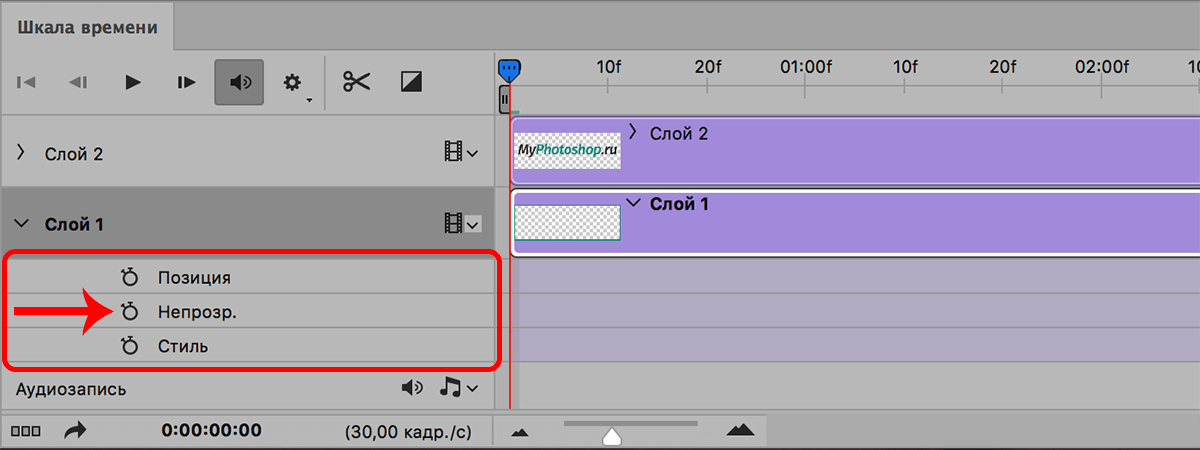
- В левой части шкалы отобразятся свойства выбранного слоя. Здесь мы щелкаем по значку в виде секундомера рядом с параметром «Непрозр.».

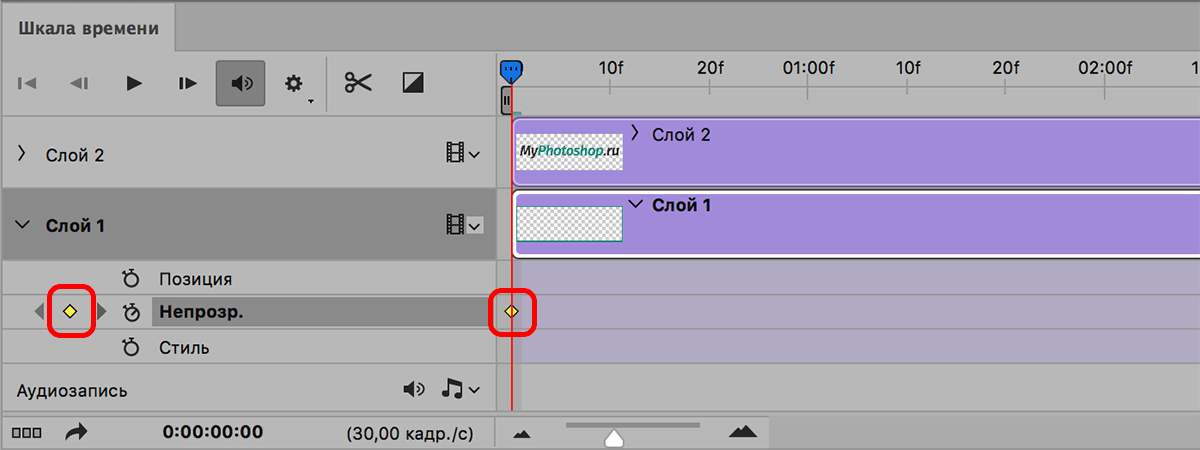
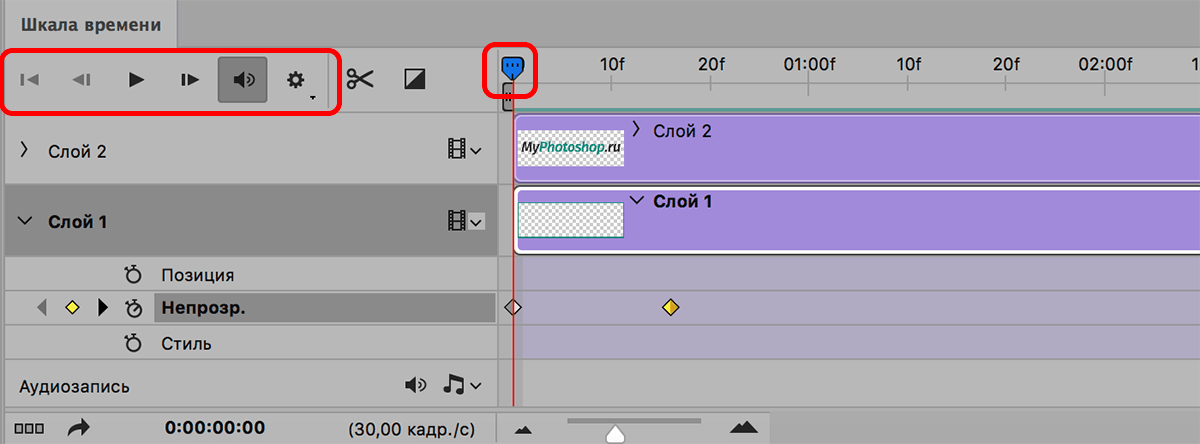
- После этого на шкале отобразится ключевой кадр, или, другими словами, ключ в виде желтого ромбика.

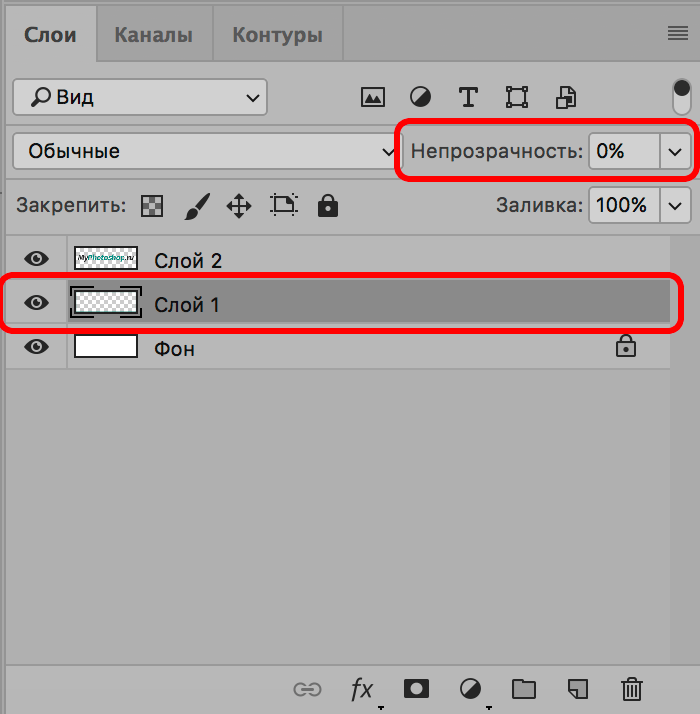
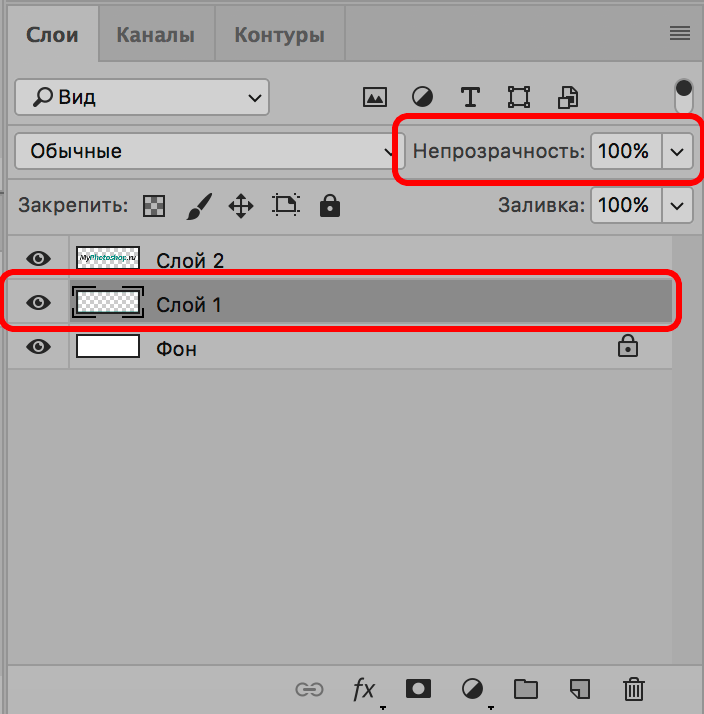
- Теперь нам нужно настроить состояние слоя для этого ключа. Согласно нашей задаче, рамка должна возникнуть плавно, следовательно, в начале ее не должно быть видно. Поэтому в редакторе слоев устанавливаем непрозрачность слоя на уровне 0%.

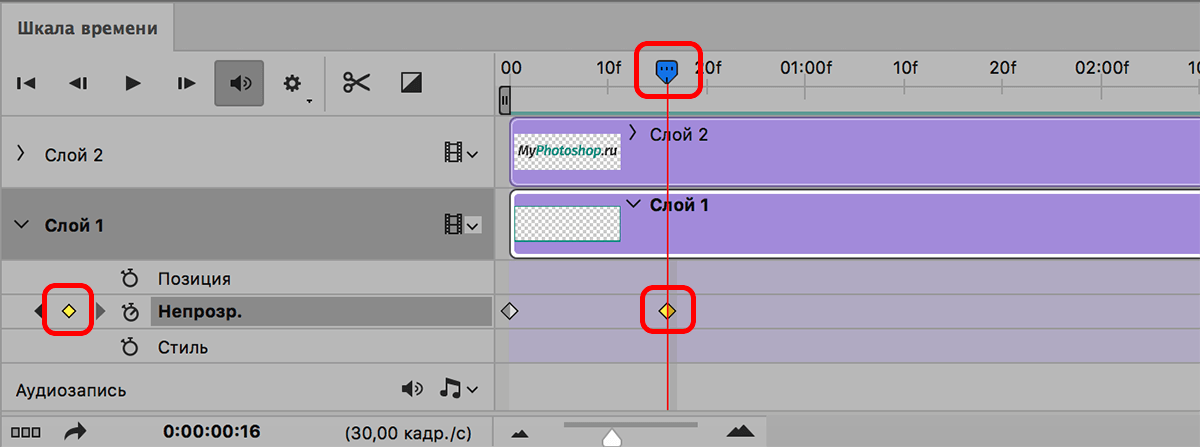
- Перемещаем ползунок шкалы немного вперед и снова создаем ключ. Теперь уже жмем не значок в виде секундомера, а маленький желтый ромбик рядом.

- Для этого ключа в палитре слоев задаем непрозрачность на уровне 100%.

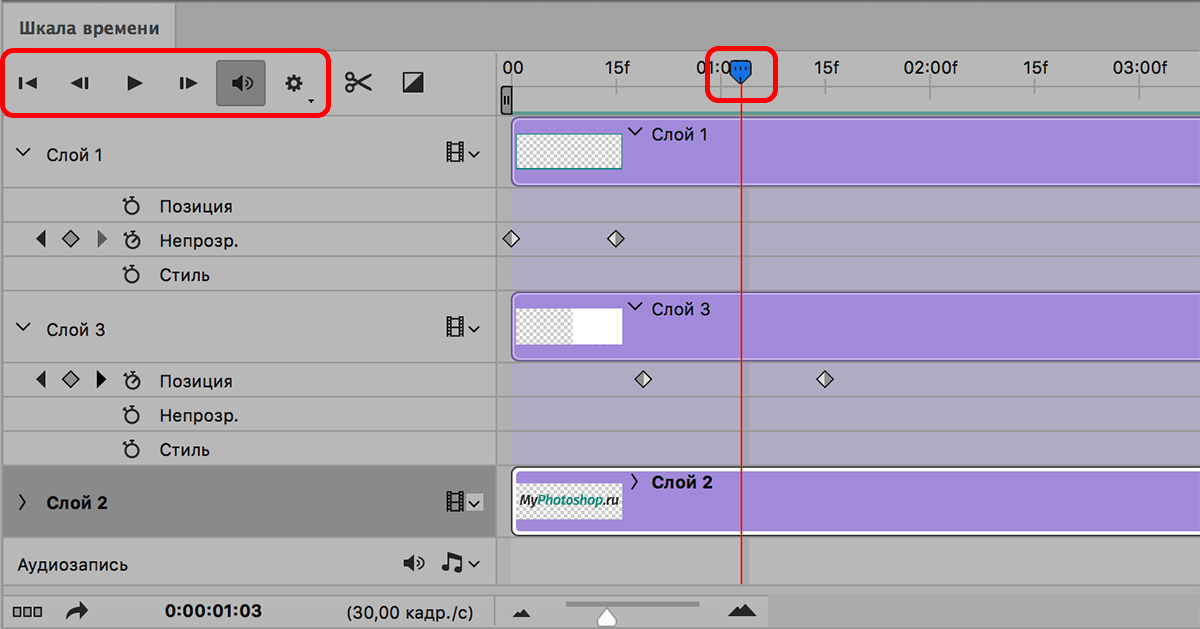
- У нас есть возможность проверить эффект, двигая ползунок или используя управляющие воспроизведением кнопки в верхней левой части шкалы.

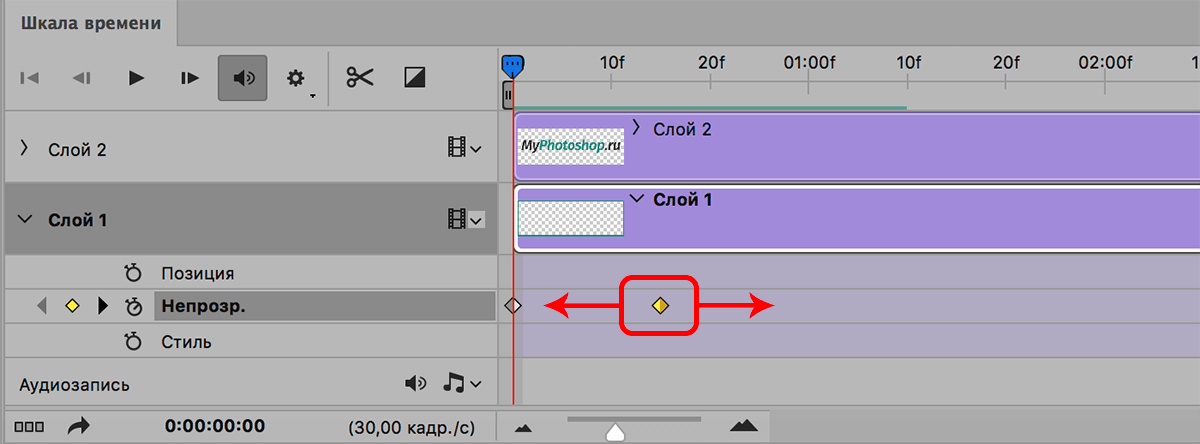
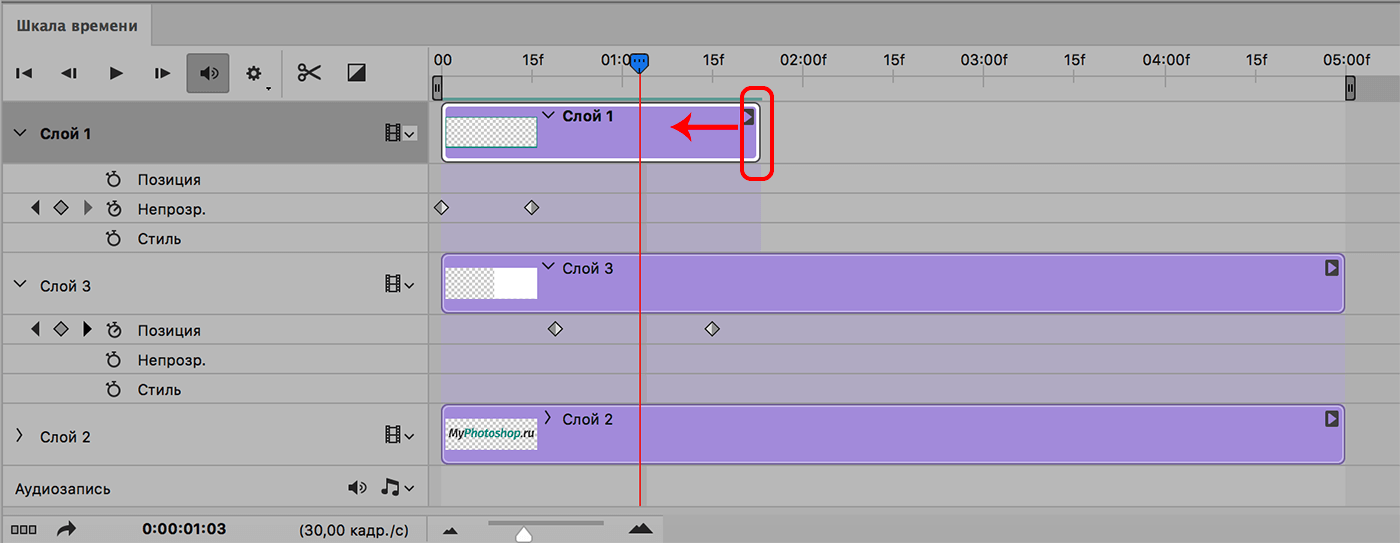
- Если после просмотра эффекта требуется ускорить его появление или, наоборот, растянуть подольше, можно сдвинуть финальный ключ в нужную сторону.

- Итак, появление рамки сделали и можно переходить к тексту.
- Сдвигаем ползунок на шкале немного правее последнего ключа, когда рамка уже полностью видна.
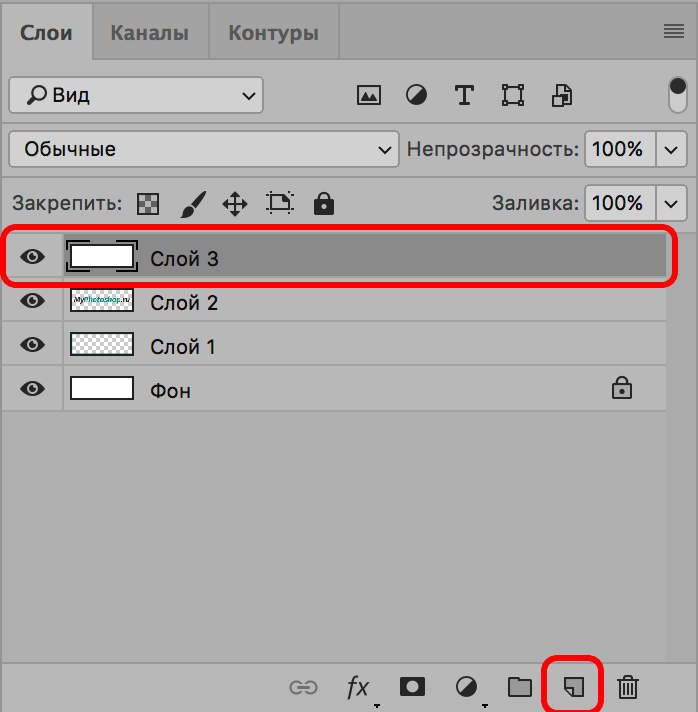
- В палитре слоев создаем новый, заливаем его белым цветом.

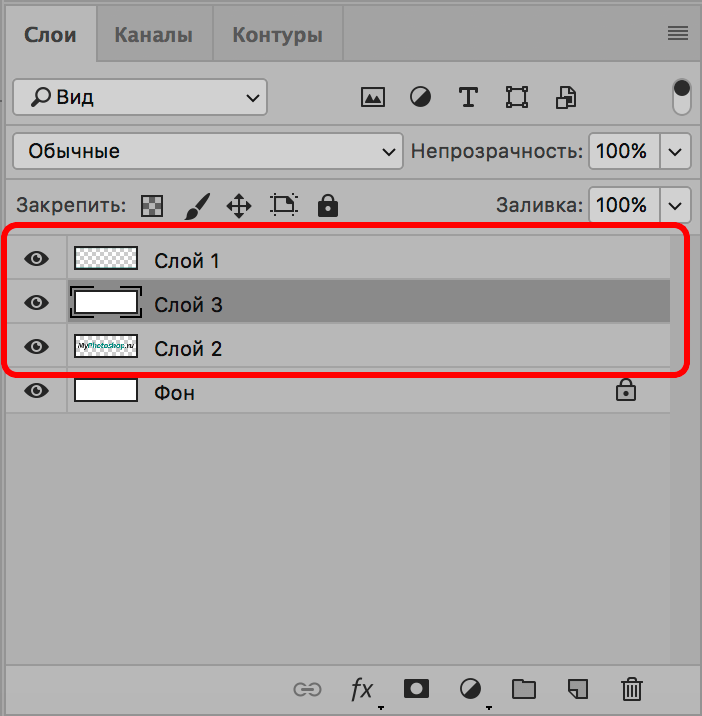
- После этого нужно немного изменить расположение слоев. В самом верху должен располагаться слой с рамкой, затем — с белой заливкой, и после — с текстом.

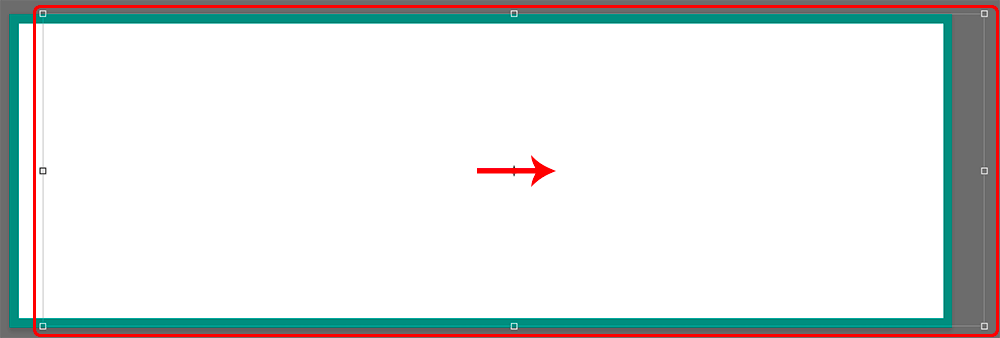
- На холсте выравниваем левую границу белого фона с началом текста.
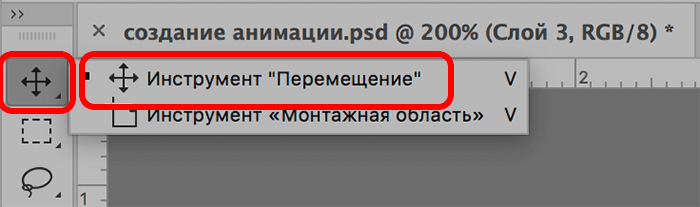
 Для этого нам понадобится инструмент «Перемещение», который можно выбрать на боковой панели.
Для этого нам понадобится инструмент «Перемещение», который можно выбрать на боковой панели. 
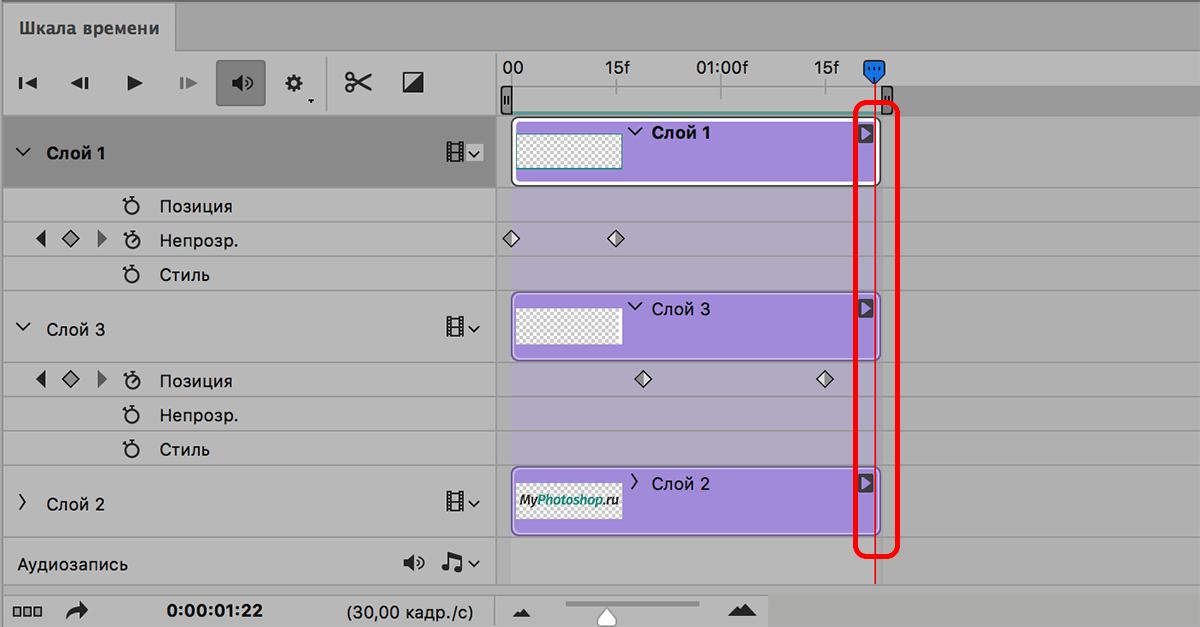
- На шкале времени начало всех слоев должно быть выровнено.

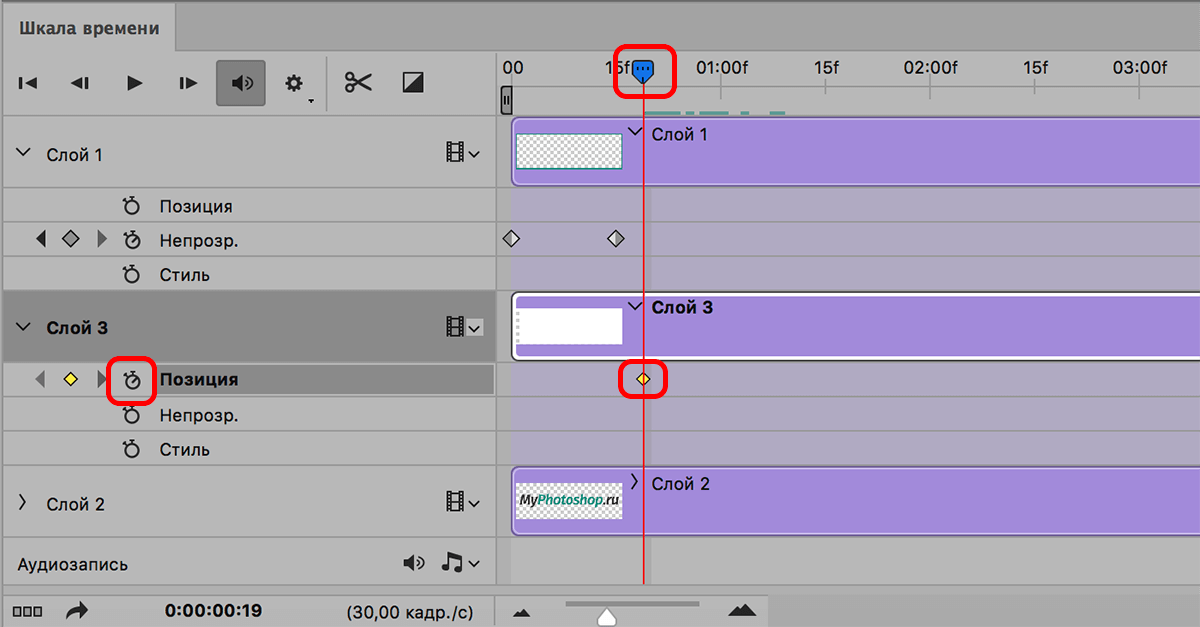
- Сдвигаем ползунок вперед и устанавливаем чуть правее конечного ключа слоя с рамкой. Открываем свойства слоя с белым фоном. Щелкаем по значку в виде секундомера рядом с параметром «Позиция». Таким образом мы установим ключ для начальной позиции.

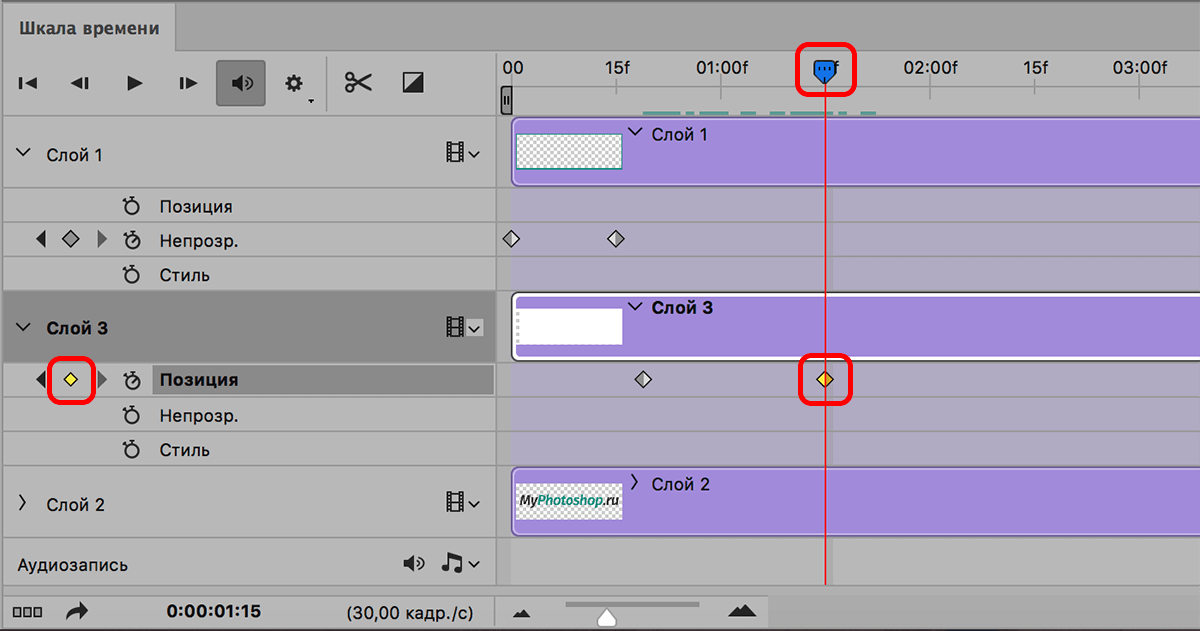
- Сдвигаем ползунок вперед и создаем еще один ключ-позицию.

- Взяв инструмент «Перемещение», на холсте сдвигаем слой с белым фоном вправо, чтобы весь текст стал видимым.

- Методом сдвига ползунка (или кнопок управления воспроизведением) проверяем, правильно ли работает созданная анимация.
 Если требуется, можно внести финальные корректировки в дорожки — сместить ключи, чтобы, например, отредактировать скорость появления букв и т.д.
Если требуется, можно внести финальные корректировки в дорожки — сместить ключи, чтобы, например, отредактировать скорость появления букв и т.д. - Теперь нужно обрезать лишнюю часть анимации. Для этого, зажав левую кнопку мыши, тянем правый конец любой дорожки влево до той длительности, которая нам нужна.

- Аналогичные действия выполняем по отношению к другим дорожками.

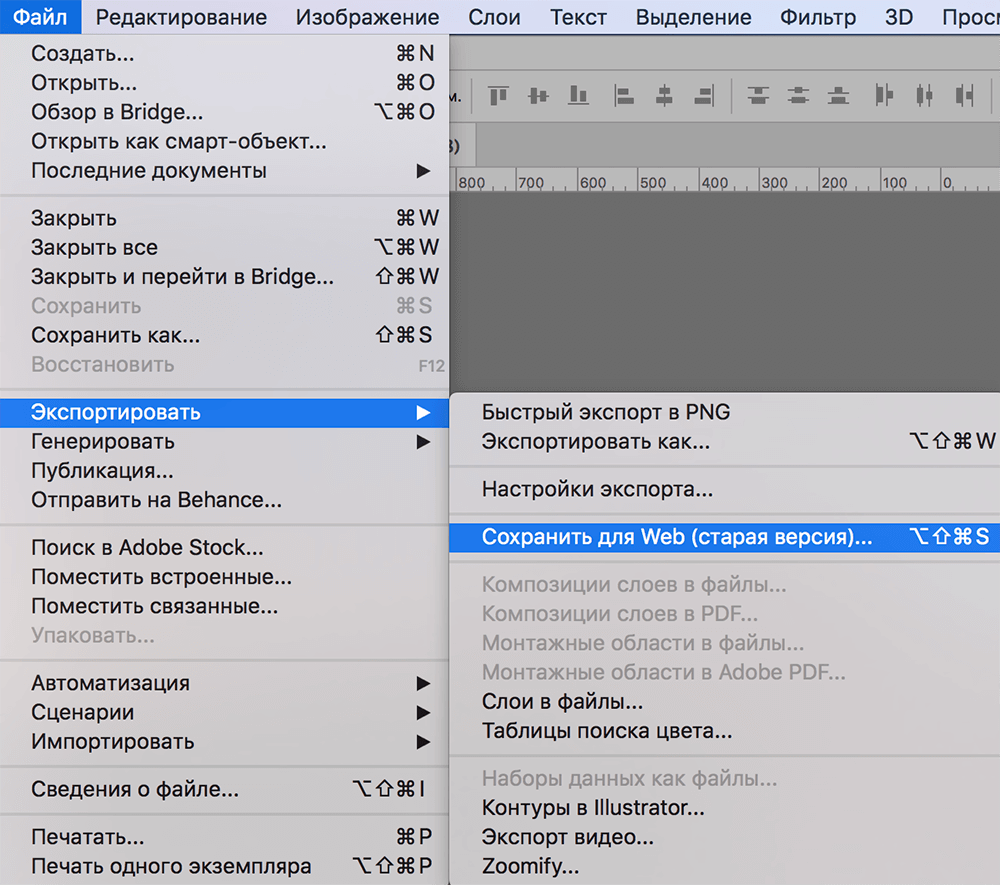
- Переходим в меню «Файл», выбираем пункт «Сохранить для Web», чтобы сохранить анимацию.

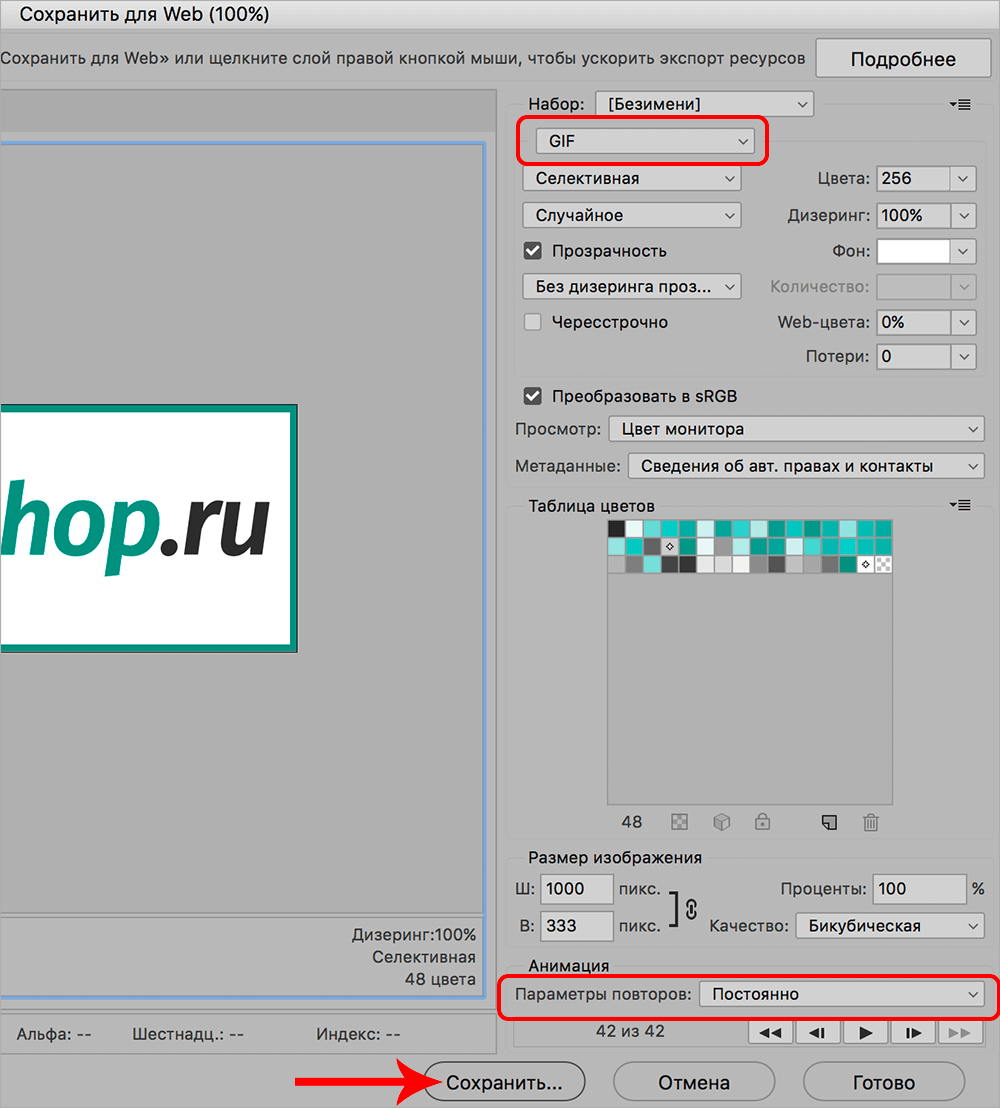
- Формат, который нам нужен — GIF. В качестве параметра повтора выбираем значение «Постоянно» и жмем кнопку «Сохранить».

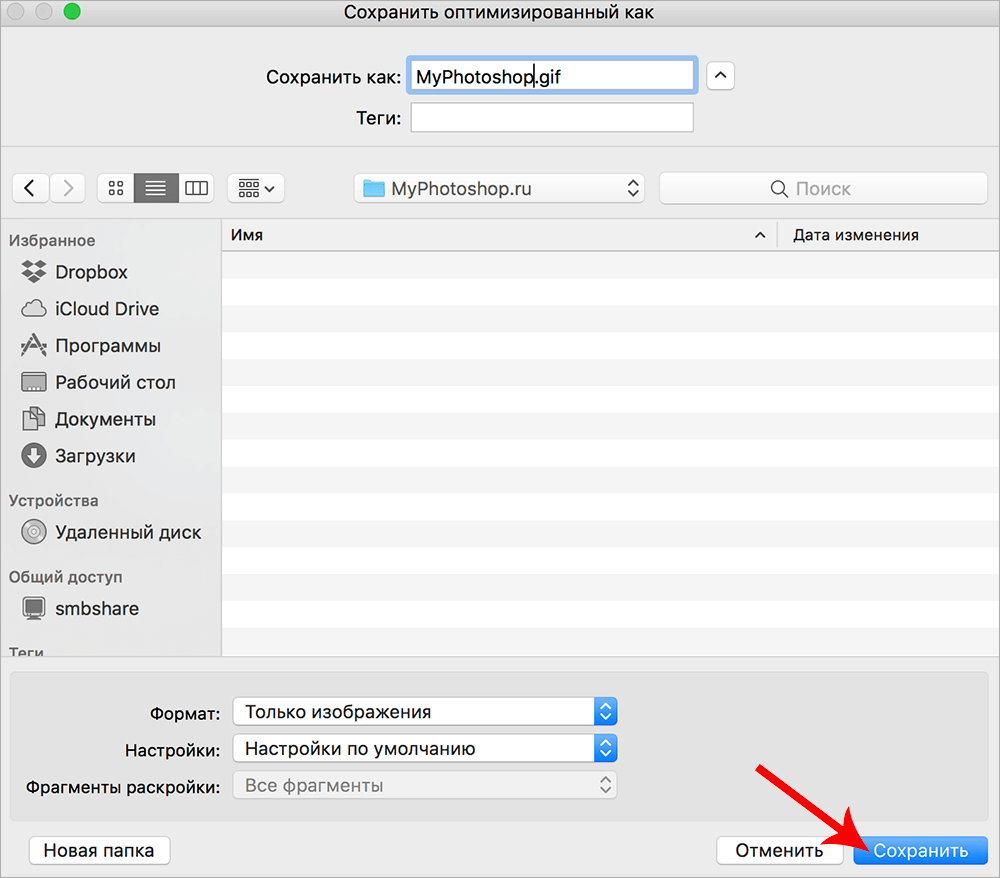
- Выбираем папку для сохранения, указываем имя файла и снова щелкаем «Сохранить».
 Анимация в формате GIF работает в веб-браузерах и специально предназначенных для этого программах. С помощью стандартных приложений для просмотра фотографий и изображений воспроизвести анимацию не удастся.
Анимация в формате GIF работает в веб-браузерах и специально предназначенных для этого программах. С помощью стандартных приложений для просмотра фотографий и изображений воспроизвести анимацию не удастся. - А у нас получился вот такой результат.

Заключение
Photoshop — это мощный графический редактор, который позволяет не только обрабатывать изображения, имитировать различные эффекты и т.д. В программе также можно сделать анимацию и сохранить ее в популярном формате GIF для дальнейшего использования, например, добавить на веб-страницу.