В некоторых случаях самый обычный текст — это именно то, что нужно. Но чаще всего его требуется видоизменить, чтобы сделать более привлекательным и броским или, чтобы привести к общему стилю оформления, например, в буклетах, баннерах и т.д. Одним из самых распространенных способов «украшения» текста является добавление обводки вокруг него. Давайте посмотрим, как это можно сделать в Фотошопе.
Делаем обводку текста
В качестве примера будем выполнять действия в отношении текста/символов ниже:

Место, где ты можешь улучшить свои навыки в работе с фотошопом и открыть для себя мир творчества и редактирования изображений.
Способ 1: использование стандартного инструмента для выполнения обводки
Данный метод предельно прост и подойдет для тех, кто хочет получить быстрый результат.
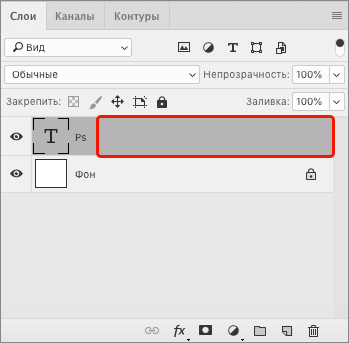
- Создав текстовый слой с помощью инструмента «Текст», дважды щелкаем по нему в Палитре. Кликать, при этом, нужно по свободной области строки слоя, а не по его названию или миниатюре.

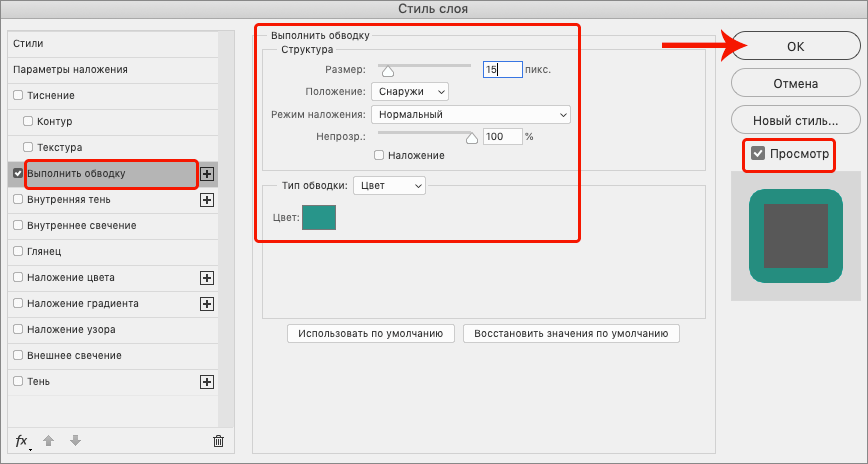
- В открывшемся окне с настройками стиля слоя кликаем по пункту «Выполнить обводку» (после этого должна появиться галочка напротив него). Здесь можно указать:
- размер обводки в пикс.;
- положение (из центра, снаружи или внутри);
- режим наложения;
- степень непрозрачности в процентах;
- тип обводки (цвет, градиент или узор).
- Примечание: чтобы в реальном времени отслеживать все вносимые корректировки, следует включить опцию «Просмотр» (должна быть активирована автоматически).

- Когда все настроено, остается только нажать кнопку OK, чтобы получить результат на холсте.

Способ 2: ручное создание обводки
Описанный выше метод позволяет сделать только стандартные обводки, заложенные разработчиками Photoshop в программу. Поэтому давайте посмотрим, какие действия требуется выполнить, чтобы получить полностью уникальный результат.
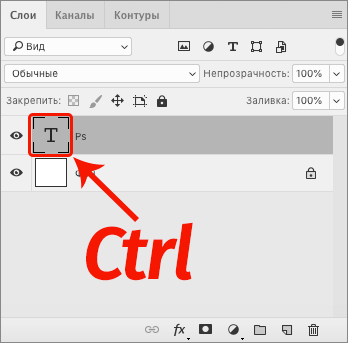
- Удерживая клавишу Ctrl на клавиатуре щелкаем по миниатюре текстового слоя.

- На холсте вокруг текста должно появиться выделение.

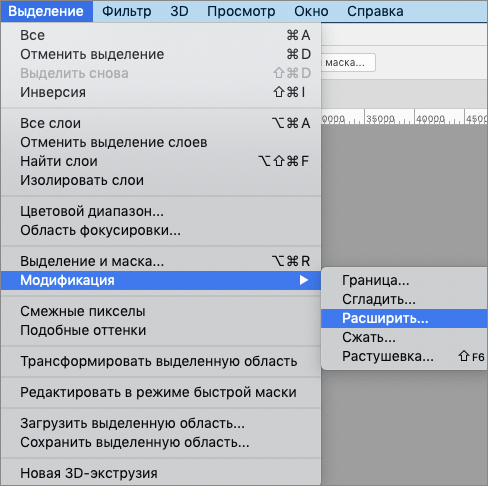
- Раскрываем содержимое меню «Выделение», выбираем пункт «Модификация», затем — «Расширить».

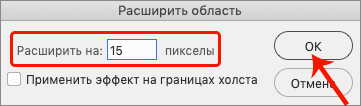
- В открывшемся окошке указываем значение в пикселях, на которое нужно расширить выделение, и жмем OK. В нашем случае 15 пикс. будет достаточно.

- На холсте убеждаемся в том, что границы выделения увеличены.

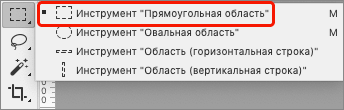
- На боковой панели инструментов выбираем любой из инструментов для выделения, например, «Прямоугольную область».

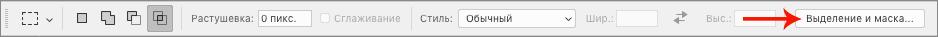
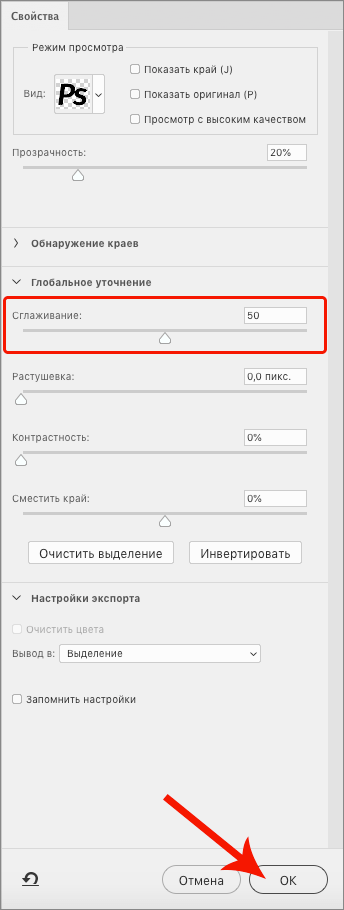
- В появившихся параметрах инструмента жмем кнопку «Выделение и маска» (в некоторых версиях программы — «Уточнить край»).

- Задаем уровень «Сглаживания». Чем больше размер текста, тем больше нужно указать значение. В нашем случае остановимся на 50. По готовности щелкаем OK.

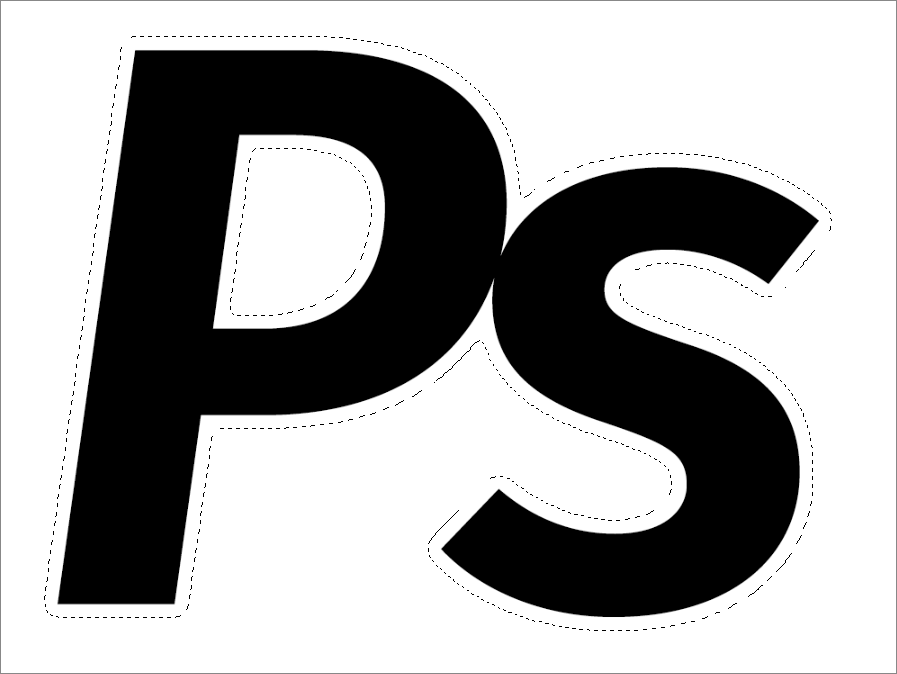
- Выделение на холсте слегка видоизменилось — его края стали «мягче».

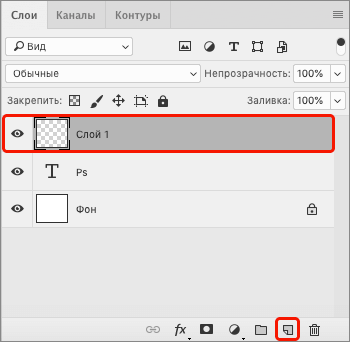
- Возвращаемся в Палитру, где создаем новый слой.

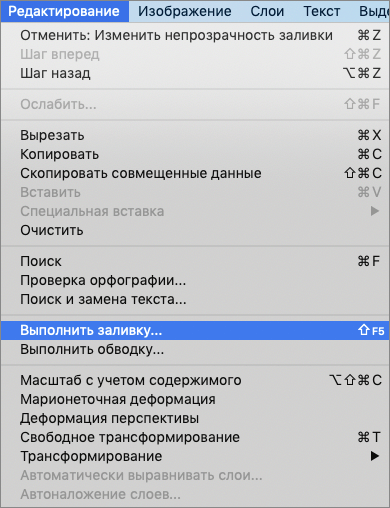
- В меню «Редактирование» выбираем команду «Выполнить заливку» (или просто жмем комбинацию Shift+F5).

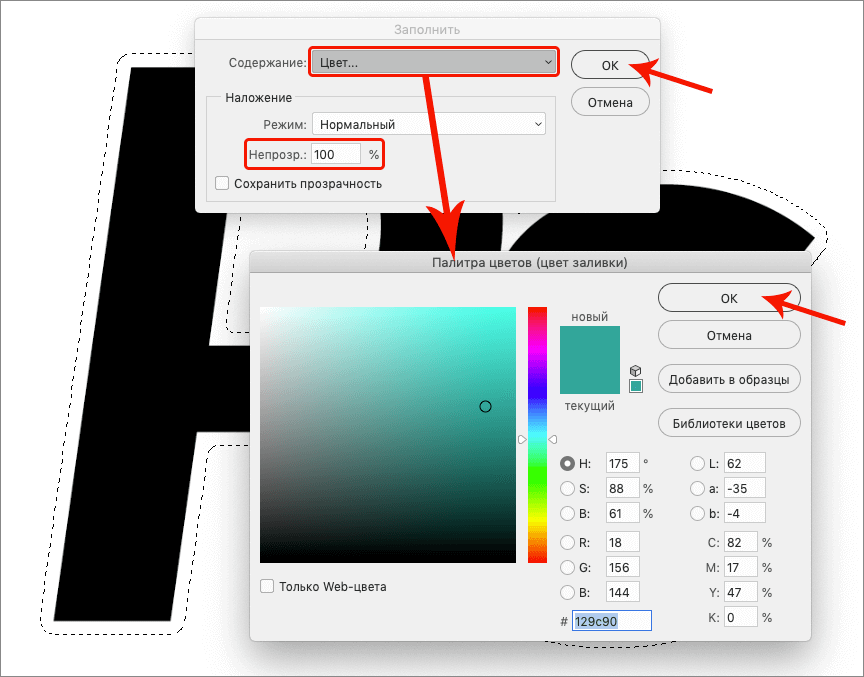
- В открывшемся окошке указываем значение «Непрозрачности», равное 100%. Затем для параметра «Содержание» выбираем «Цвет», после чего откроется Палитра, где указываем любой оттенок. Когда все готово, поочередно кликаем OK в обоих окнах.

- На холсте видим следующее.

- Жмем горячие клавиши Ctrl+D, чтобы снять выделение.
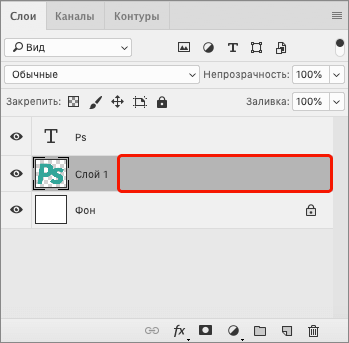
- В Палитре размещаем созданный слой под текстовым, затем дважды щелкаем по нему (но не по названию или миниатюре), чтобы открыть настройки стиля.

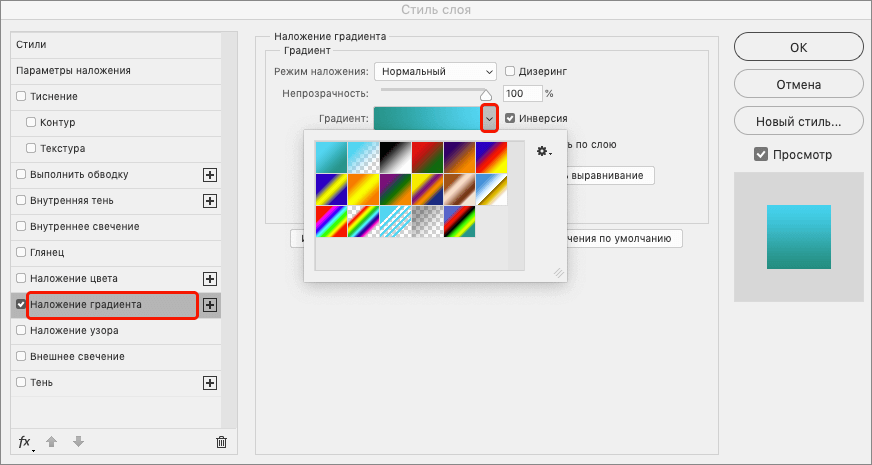
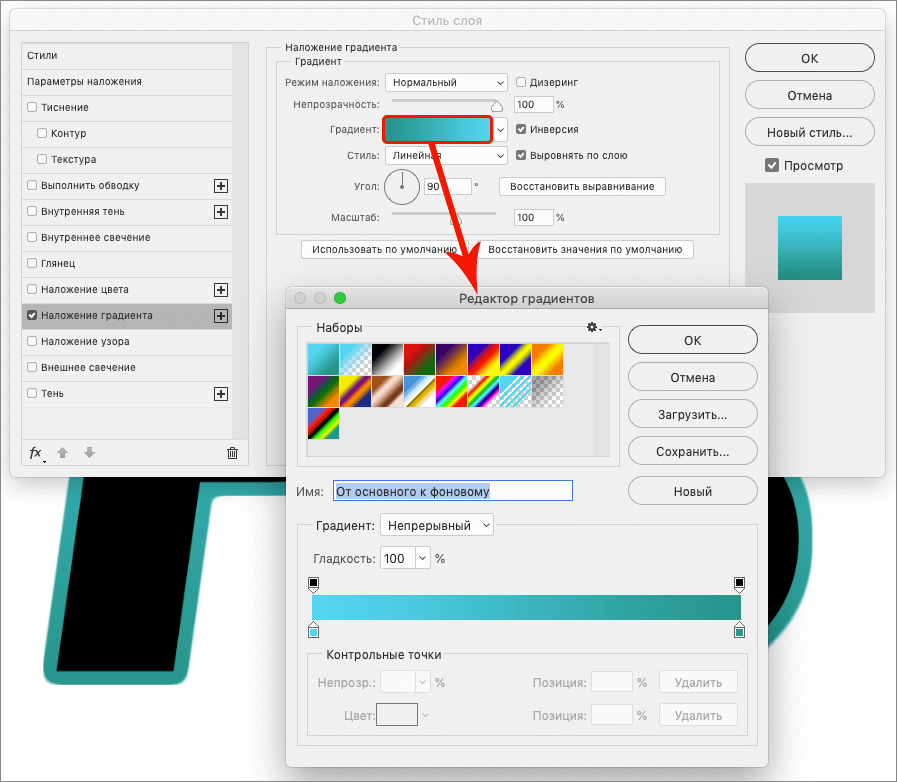
- Кликаем по разделу «Наложение градиента», раскрываем список возможных вариантов (нажатием стрелки вниз рядом с текущим вариантом) и выбираем тот, который нравится.

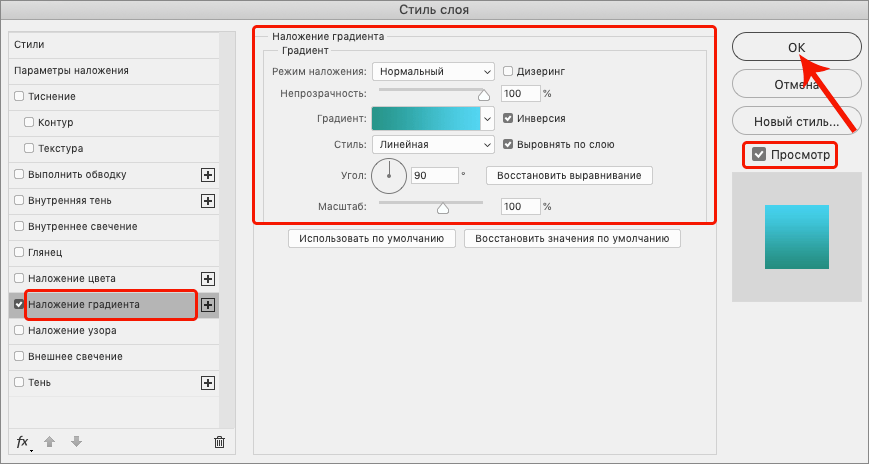
- Далее настраиваем градиент согласно видению того, какой должна получиться итоговая обводка. Чтобы контролировать изменения на холсте в режиме реального времени, не забываем про галочку напротив опции «Просмотр». В итоге, мы остановились на стандартном градиенте от основного к фоновому цветам (их нужно задать заранее) с линейным стилем, обычным режимом наложения, углом 90 градусов и инверсий.
 При желании выбранный градиент можно детально настроить. Соответствующий редактор открывается щелчком по текущему варианту.
При желании выбранный градиент можно детально настроить. Соответствующий редактор открывается щелчком по текущему варианту.
- Получаем вот такой результат на холсте.

В целом, нашу работу по созданию обводки можно считать завершенной, но если хочется ее доработать, можно выполнить следующие шаги.
Вариант 1
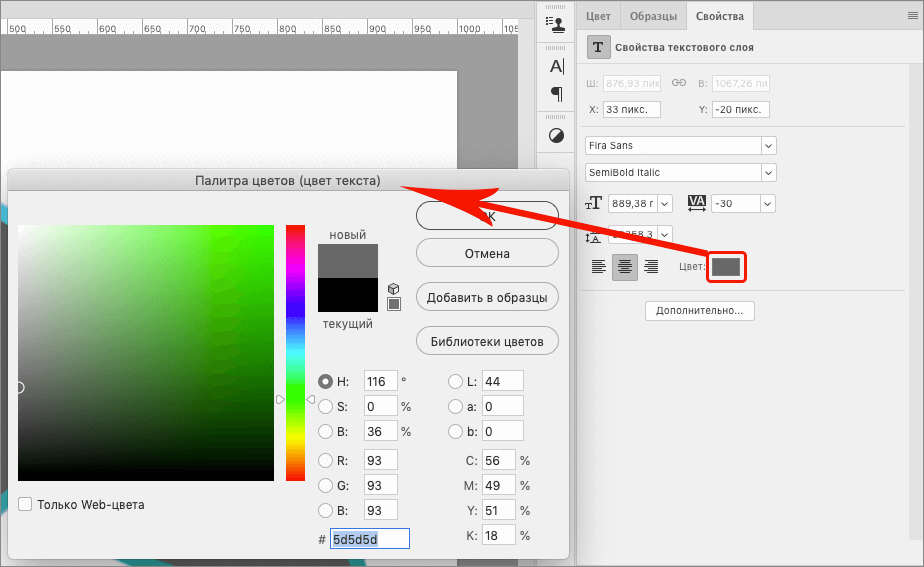
Переключаемся на слой с текстом и меняем его цвет в свойствах (меню «Окно» — пункт «Свойства»). Для этого щелкаем по текущему варианту и в открывшейся Палитре выбираем тот, который понравится. Или же цвет можно задать сразу при создании текстового слоя.

Вот, что получается в итоге:

Вариант 2
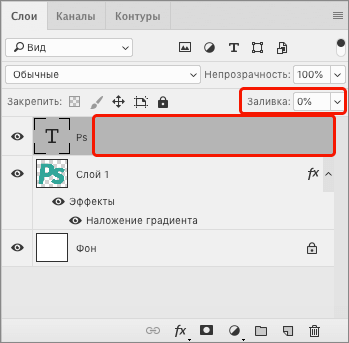
Переключившись на текстовый слой для параметра «Заливка» выставляем нулевое значение. Затем двойным щелчком открываем настройки стиля слоя.

Здесь пробуем различные эффекты, например:
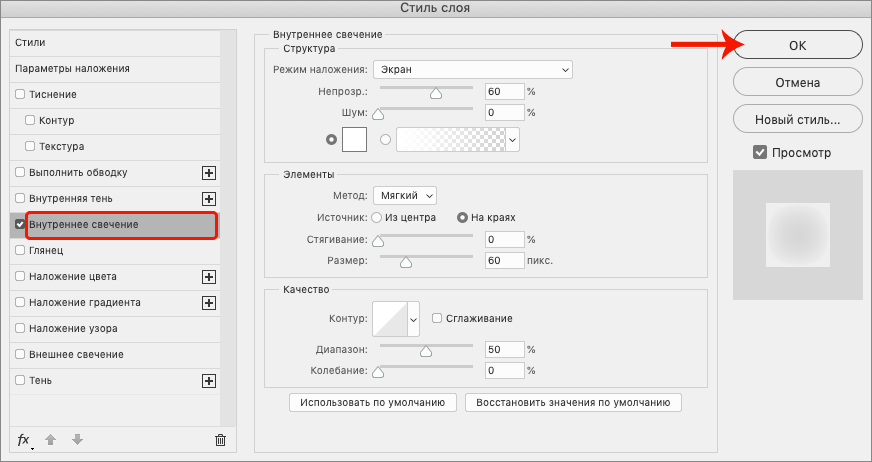
- Выбираем и настраиваем «Внутреннее свечение».
 Получаем следующее (с учетом выставленных нами параметров):
Получаем следующее (с учетом выставленных нами параметров):
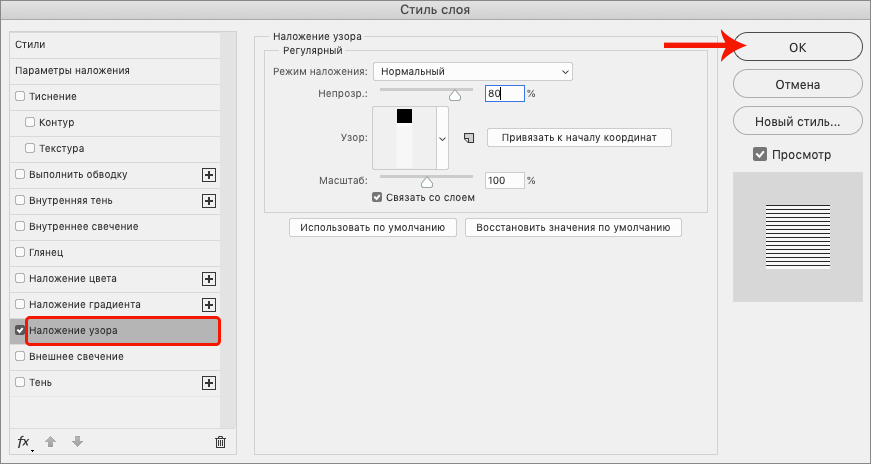
- Или останавливаемся на варианте «Наложение узора«.
 И получаем такой результат.
И получаем такой результат.
Примечание: продемонстрированные варианты оформления обводки не единственные. Более того, при выполнении шага 16 инструкции (и дальнейших зависимых от него действий), можно выбрать не наложение градиента, а другой эффект.
Заключение
Таким образом, сделать обводку текста в Фотошопе можно двумя способами. Либо мы пользуемся стандартной функцией программы, которая позволяет без лишних хлопот получить качественный, но довольно заурядный результат. Либо можно весь процесс от начала до конца выполнить вручную, что, конечно же, более трудоемко, но зато мы можем сделать именно то, что нам действительно хочется без ограничений по реализации творческой задумки.