Градиент – специальный инструмент в Фотошопе, который позволяет создавать эффект плавного цветового перехода. Сфера применения градиентов достаточно широка — от заливки фона полотна до оформления отдельных его элементов. В данной статье мы разберем процесс создания и пример использования собственного градиента.
Процесс создания градиента
Графический редактор Photoshop уже содержит палитру предустановленных градиентов. Также в интернете можно найти большое разнообразие палитр градиентов, созданных другими пользователями.
Место, где ты можешь улучшить свои навыки в работе с фотошопом и открыть для себя мир творчества и редактирования изображений.

Если, после ознакомления с готовыми палитрами градиентов, Вы не смогли подобрать подходящий, можно создать его самостоятельно, следуя инструкциям ниже:
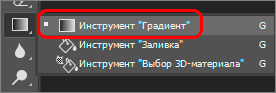
- Выбираем «Градиент» в основной панели инструментов слева, кликнув по нему левой кнопкой мыши. В некоторых случаях, когда данный «Градиент» не выбран по умолчанию в группы инструментов заливки, сначала правой кнопкой мыши щелкаем по группе, затем в предложенном перечне выбираем нужный нам пункт.

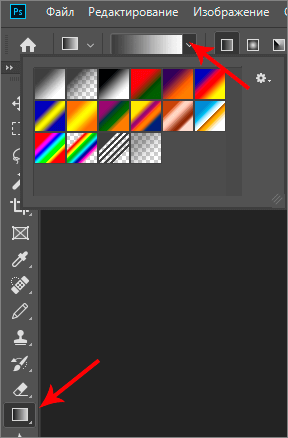
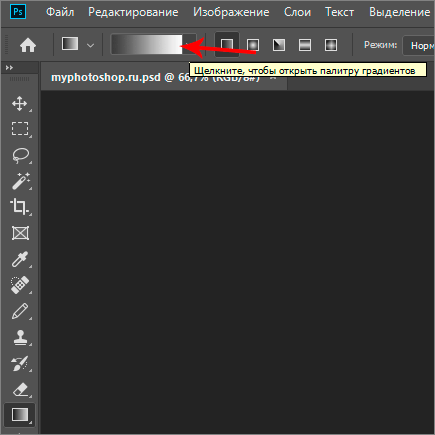
- В появившейся вверху окна панели с настройками градиента находим кнопку, открывающую окно для его редактирования и кликаем по ней. ВАЖНО: окно с настройками градиента откроется только при нажатии на саму кнопку, а не на стрелку справа от нее.

Основные настройки градиента
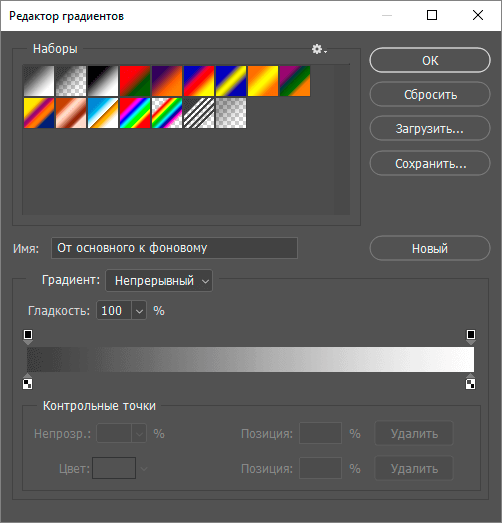
Если все сделано верно, то на экране появится окно Редактора градиентов, в котором можно создать свой градиент или отредактировать один из уже имеющихся в Фотошопе.

Порядок действий здесь следующий:
- создаем новый градиент (меняем имеющийся);
- вводим название;
- сохраняем градиент.
Давайте рассмотрим Редактор градиентов и алгоритм его использования подробнее.
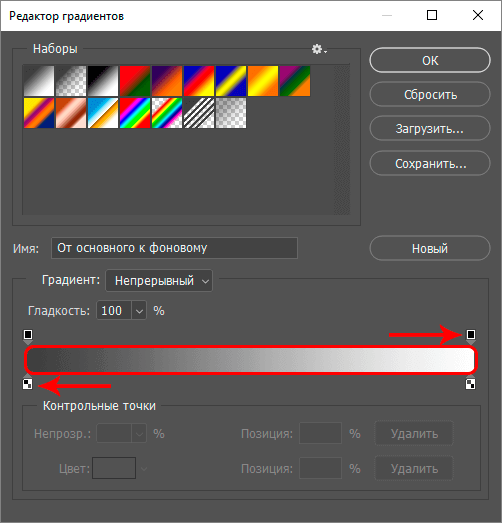
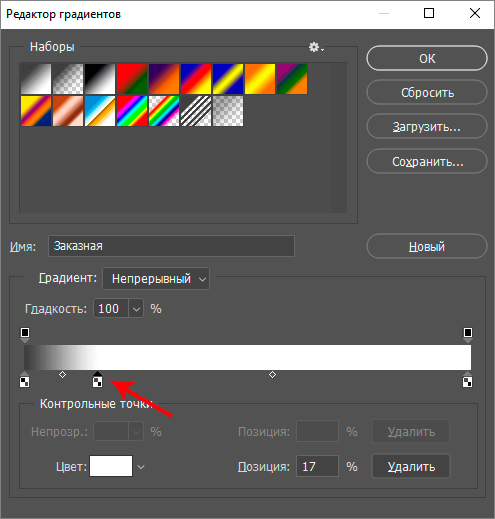
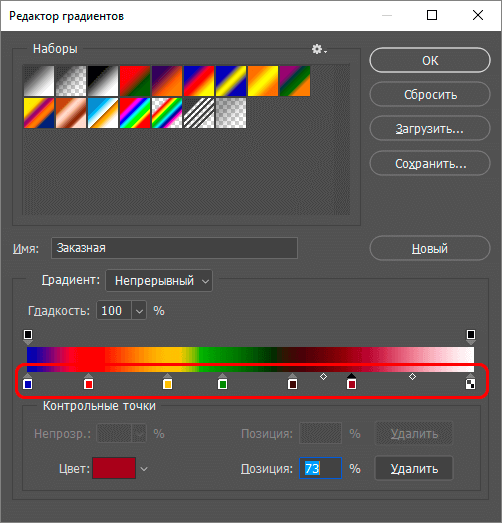
- Центральным элементом редактора является сам градиент. Снизу от него размещены цветовые контрольные точки, а сверху — контрольные точки непрозрачности.

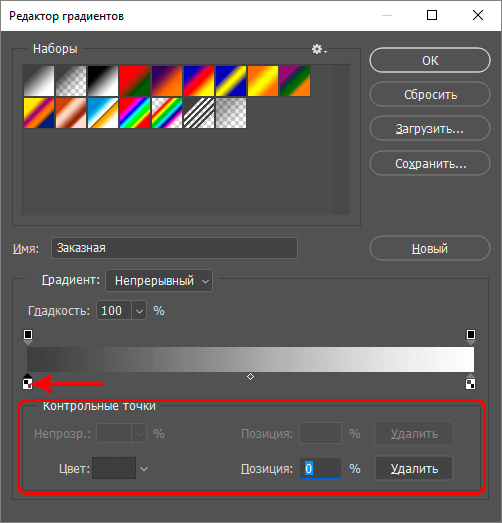
- Для активации свойств цветовой контрольной точки щелкаем по ней левой кнопкой мыши. Таким образом мы получим доступ к изменению позиции или цвета контрольной точки.

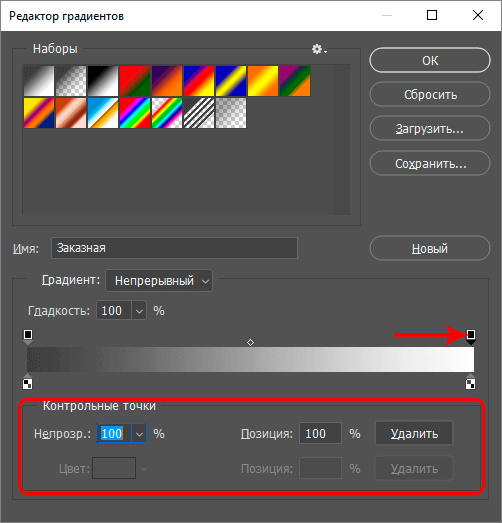
- Активация точки непрозрачности происходит аналогичным образом, для нее возможна регулировка положения и уровня непрозрачности.

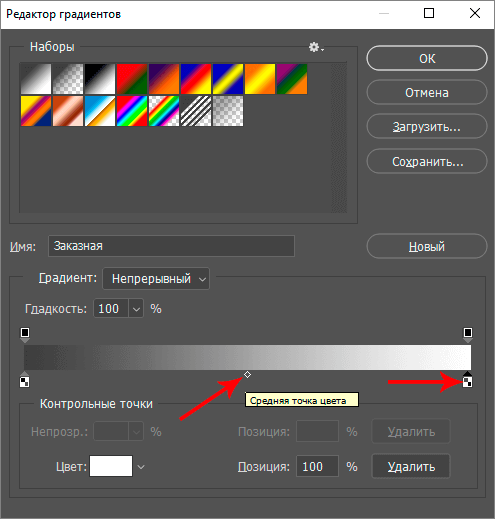
- Точка, расположенная посередине редактируемого градиента, предназначена для обозначения границ разделения цветов. Нажатие левой кнопки мыши на контрольной точке непрозрачности перемещает ее вверх и устанавливает в качестве средней точки непрозрачности.

- Чтобы добавить новую цветовую точку, достаточно подвести курсор к градиенту. Когда курсор изменит свой вид со стрелки на руку с указательным пальцем вверх, нажимаем левую кнопку мыши. Созданные таким образом точки можно настраивать и двигать влево-вправо относительно градиента.

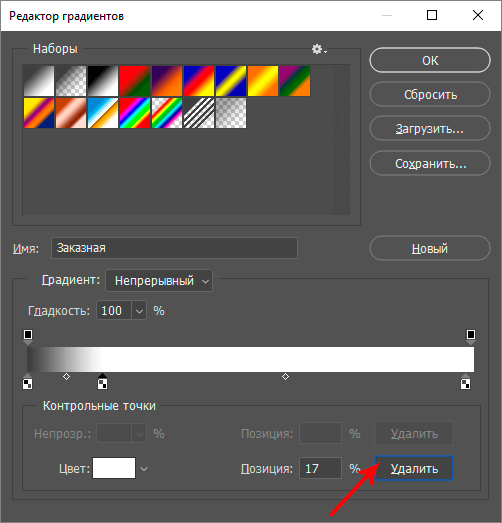
- Для удаления контрольной точки используется соответствующая кнопка.

Практический пример
Перейдем к практике и попробуем за несколько простых шагов создать и использовать новый градиент.
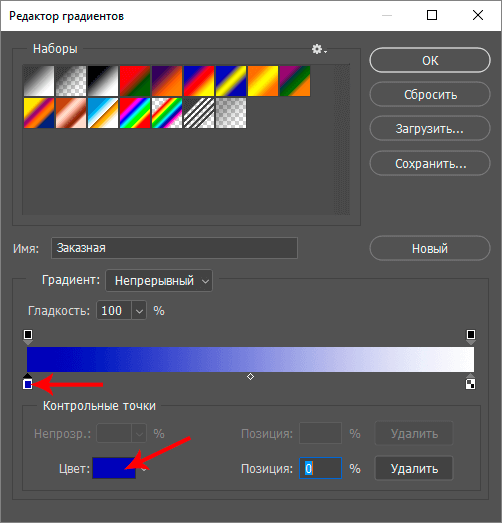
- Окрасим крайнюю левую точку в нужный цвет. Для этого кликаем на нее левой кнопкой мыши, чтобы активировать настройки. Далее кликаем по текущему цвету (параметр «Цвет»), чтобы запустить палитру цветов.

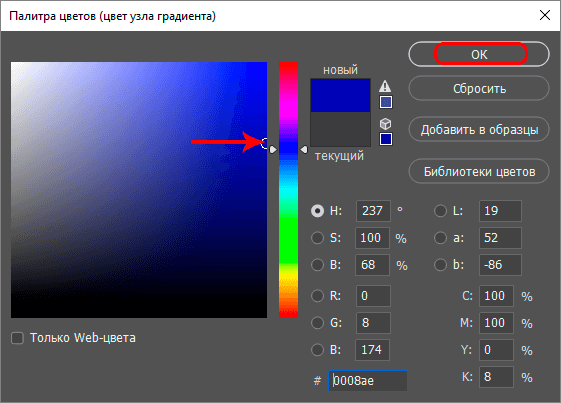
- В палитре цветов выбираем нужный цвет/оттенок и жмем ОК.

- Далее, по ранее описанному алгоритму, создаем новые контрольные точки в нужном количестве, определяем их позицию на градиенте и задаем для каждой цвет.
- Получаем новый градиент с заданными цветовыми контрольными точками.

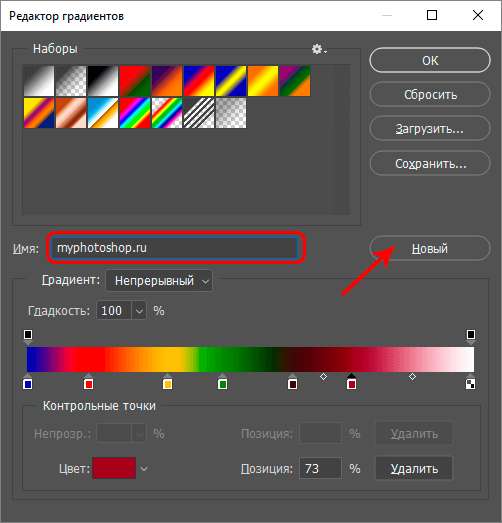
- В поле «Имя» вводим произвольное название и жмем кнопку «Новый». Этот этап завершает процесс создания градиента. Щелкаем OK, чтобы закрыть Редактор градиентов.

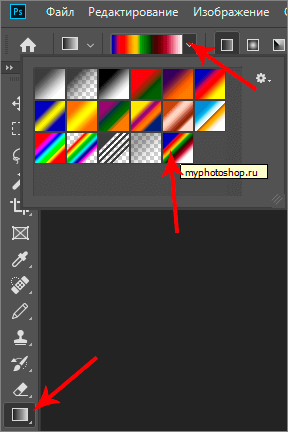
- Сперва создадим новое полотно требуемых размеров (Файл — Создать) или откроем существующий файл (Файл — Открыть). Затем выбираем в основной панели инструментов «Градиент», переходим к палитре градиентов (на этот раз уже жмем стрелку справа от соответствующей кнопки), находим свой и кликаем по нему.

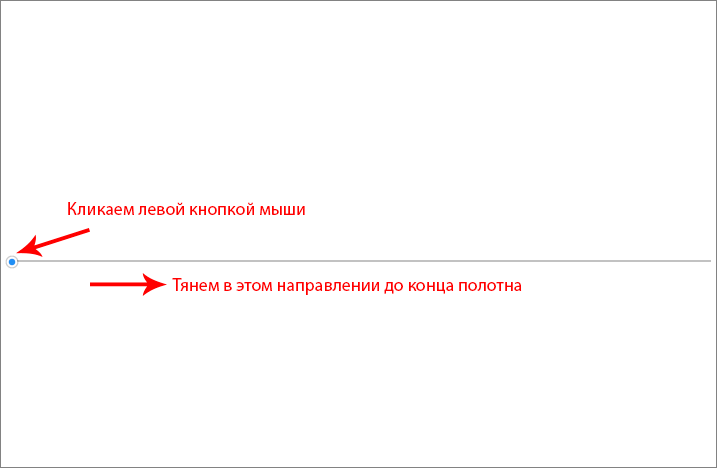
- Ставим курсор в левую часть рабочего полотна и, удерживая левую кнопку мыши, тянем курсор в противоположную сторону до конца листа.

- Получаем фон полотна, сформированный при помощи созданного нами ранее градиента.

Заключение
Некоторым новичкам, вероятно, может показаться, что создание градиентов в Фотошопе — сложный процесс, на освоение которого придется потратить немало времени. Однако описанный выше способ достаточно прост в использовании и позволяет создавать градиенты любой сложности.














