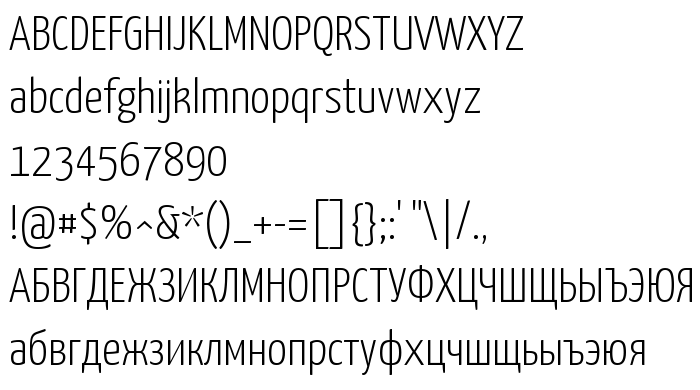
Шрифт Yanone Kaffeesatz Light версии Version 1.100;PS 001.100;hotconv 1.0.70;makeotf.lib2.5.58329 DEVELOPMENT имеет стиль Normal и входит в категории: кириллические, без засечек, для заголовков, узкие, гуманистические, гуманистические с засечками, сжатые, для заголовков, современные. Этот шрифт занимает всего 69 Kb на жестком диске, что делает его легким для загрузки и использования. Его можно скачать бесплатно и без регистрации здесь на сайте. Однако перед использованием этого шрифта, пожалуйста, ознакомьтесь с лицензией на использование. Это поможет вам понять, какие права и ограничения связаны с его использованием.

Детали шрифта
| Стиль | Normal |
| Автор | Нет сведений |
| Версия | Version 1.100;PS 001.100;hotconv 1.0.70;makeotf.lib2.5.58329 DEVELOPMENT |
| Семейство | Yanone Kaffeesatz Light |
| Идентификатор | 1.100;UKWN;YanoneKaffeesatz-Light |
| PostScript название | YanoneKaffeesatz-Light |
| Регистр букв | верхний и нижний |
| URL лицензии | http://scripts.sil.org/OFL |
Добавить шрифт
Вот как можно установить шрифт Yanone Kaffeesatz Light для использования в ваших проектах:
- На Windows: Щелкните правой кнопкой мыши на файле шрифта 160170608819.ttf и выберите "Установить". Шрифт автоматически скопируется в Adobe Photoshop.
- На macOS: Дважды щелкните файл шрифта 160170608819.ttf. Откроется приложение "Шрифты". Нажмите кнопку "Установить шрифт", и Adobe Photoshop автоматически синхронизируется с новым шрифтом.
Для подключения шрифта к вашему веб-сайту через CSS, вы можете использовать правило @font-face в файле стилей следующим образом:
@font-face {
font-family: "Brush Script";
/* Добавьте другие форматы шрифта (woff, woff2, etc.), если они доступны */
src: url("/fonts/yanone-kaffeesatz-light.ttf") format("truetype");
}
.your-style {
/* Добавьте sans-serif в конце для резервного шрифта */
font-family: "Brush Script", sans-serif;
}
Здесь:
- @font-face определяет новый шрифт с именем "Brush Script" и указывает его источник с помощью URL.
- src указывает на URL-адрес файла шрифта. Вы также можете включить дополнительные форматы шрифта, чтобы обеспечить совместимость с разными браузерами.
- .your-style - это пример селектора класса, к которому вы применяете этот шрифт. Вместо этого вы можете использовать любой селектор, который вам нужен.