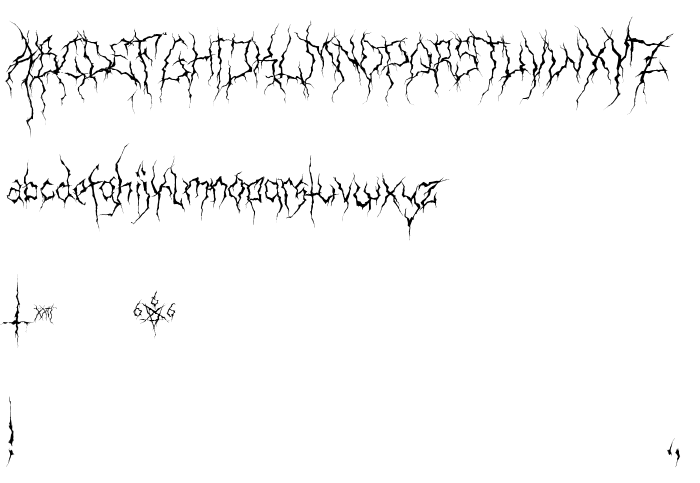
Шрифт XXII Ultimate-Black-Metal Fallen-Angel версии Version 1.0 имеет стиль Normal и входит в категории: латинские, ужасные. Этот шрифт занимает всего 177 Kb на жестком диске, что делает его легким для загрузки и использования. Его можно скачать бесплатно и без регистрации здесь на сайте. Однако перед использованием этого шрифта, пожалуйста, ознакомьтесь с лицензией на использование. Это поможет вам понять, какие права и ограничения связаны с его использованием.

Детали шрифта
| Стиль | Normal |
| Автор | Нет сведений |
| Версия | Version 1.0 |
| Семейство | XXII Ultimate-Black-Metal |
| Идентификатор | LecterJohnson: XXII-Ultimate Black Metal 666: 2007 |
| Описание | This Font (XXII Ultimate-Black-Metal Fallen-Angel) is created by Lecter Johnson by doubletwo.net. Copyright (c) doubletwo.net, 2007. All rights reserved. For commercial use please contact: lecter@betterfear.us |
| PostScript название | XXIIUltimate-Black-Metal |
| Торговая марка | XXII-Ultimate Black Metal is a trademark of Lecter Johnson. |
| Регистр букв | верхний и нижний |
| URL лицензии | www.doubletwo.net |
Добавить шрифт
Вот как можно установить шрифт XXII Ultimate-Black-Metal Fallen-Angel для использования в ваших проектах:
- На Windows: Щелкните правой кнопкой мыши на файле шрифта 1601628780ly.ttf и выберите "Установить". Шрифт автоматически скопируется в Adobe Photoshop.
- На macOS: Дважды щелкните файл шрифта 1601628780ly.ttf. Откроется приложение "Шрифты". Нажмите кнопку "Установить шрифт", и Adobe Photoshop автоматически синхронизируется с новым шрифтом.
Для подключения шрифта к вашему веб-сайту через CSS, вы можете использовать правило @font-face в файле стилей следующим образом:
@font-face {
font-family: "Brush Script";
/* Добавьте другие форматы шрифта (woff, woff2, etc.), если они доступны */
src: url("/fonts/xxii-ultimate-black-metal-fallen-angel.ttf") format("truetype");
}
.your-style {
/* Добавьте sans-serif в конце для резервного шрифта */
font-family: "Brush Script", sans-serif;
}
Здесь:
- @font-face определяет новый шрифт с именем "Brush Script" и указывает его источник с помощью URL.
- src указывает на URL-адрес файла шрифта. Вы также можете включить дополнительные форматы шрифта, чтобы обеспечить совместимость с разными браузерами.
- .your-style - это пример селектора класса, к которому вы применяете этот шрифт. Вместо этого вы можете использовать любой селектор, который вам нужен.