Шрифт Touch Of Nature версии Macromedia Fontographer 4.1 4/29/97 имеет стиль Normal и входит в категории: декоративные, латинские, бесплатные, художественные. Этот шрифт занимает всего 54 Kb на жестком диске, что делает его легким для загрузки и использования. Его можно скачать бесплатно и без регистрации здесь на сайте. Однако перед использованием этого шрифта, пожалуйста, ознакомьтесь с лицензией на использование. Это поможет вам понять, какие права и ограничения связаны с его использованием.

Детали шрифта
| Стиль | Normal |
| Автор | Ben McGehee |
| Версия | Macromedia Fontographer 4.1 4/29/97 |
| Семейство | Touch Of Nature |
| Идентификатор | Macromedia Fontographer 4.1 Touch Of Nature |
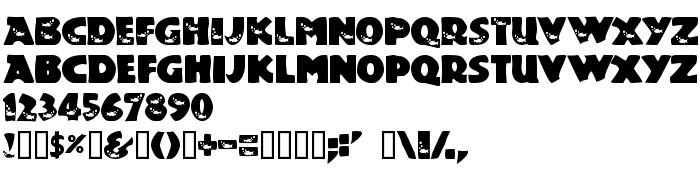
| Описание | This initial version includes capital letters with fish in them, capital letters without them in the lowercase slots, numbers with fish, and a few more. While walking the stairs at LA Tech University, where I am a student, I saw an ad with letters that I really liked. It was an ad for a new Pet Shop in Town called Touch of Nature. The thing I really liked was that "Nature" was written in rough-looking letters with fish in them. I decided that I would try to recreate this in a font, and Touch of Nature is the result. |
| PostScript название | TouchOfNature |
| Регистр букв | верхний и нижний |
Добавить шрифт
Вот как можно установить шрифт Touch Of Nature для использования в ваших проектах:
- На Windows: Щелкните правой кнопкой мыши на файле шрифта 16016224896f.ttf и выберите "Установить". Шрифт автоматически скопируется в Adobe Photoshop.
- На macOS: Дважды щелкните файл шрифта 16016224896f.ttf. Откроется приложение "Шрифты". Нажмите кнопку "Установить шрифт", и Adobe Photoshop автоматически синхронизируется с новым шрифтом.
Для подключения шрифта к вашему веб-сайту через CSS, вы можете использовать правило @font-face в файле стилей следующим образом:
@font-face {
font-family: "Brush Script";
/* Добавьте другие форматы шрифта (woff, woff2, etc.), если они доступны */
src: url("/fonts/touch-of-nature.ttf") format("truetype");
}
.your-style {
/* Добавьте sans-serif в конце для резервного шрифта */
font-family: "Brush Script", sans-serif;
}
Здесь:
- @font-face определяет новый шрифт с именем "Brush Script" и указывает его источник с помощью URL.
- src указывает на URL-адрес файла шрифта. Вы также можете включить дополнительные форматы шрифта, чтобы обеспечить совместимость с разными браузерами.
- .your-style - это пример селектора класса, к которому вы применяете этот шрифт. Вместо этого вы можете использовать любой селектор, который вам нужен.