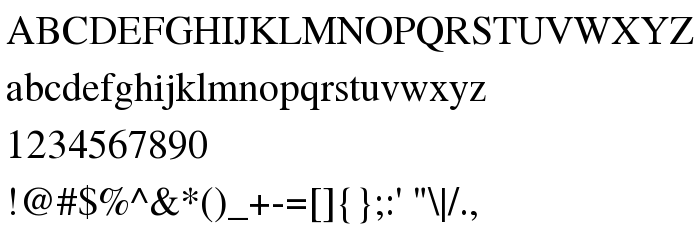
Шрифт TeX Gyre Termes версии Version 1.103;PS 1.103;hotconv 1.0.49;makeotf.lib2.0.14853 имеет стиль Normal и входит в категории: paragraph, кириллические, с засечками, курсив. Этот шрифт занимает всего 151 Kb на жестком диске, что делает его легким для загрузки и использования. Его можно скачать бесплатно и без регистрации здесь на сайте. Однако перед использованием этого шрифта, пожалуйста, ознакомьтесь с лицензией на использование. Это поможет вам понять, какие права и ограничения связаны с его использованием.

Детали шрифта
| Стиль | Normal |
| Автор | GUST e-foundry |
| Версия | Version 1.103;PS 1.103;hotconv 1.0.49;makeotf.lib2.0.14853 |
| Семейство | TeX Gyre Termes |
| Идентификатор | 1.103;URW ;TeXGyreTermes-Regular |
| PostScript название | TeXGyreTermes-Regular |
| Торговая марка | Please refer to the Copyright section for the font trademark attribution notices. |
| Регистр букв | верхний и нижний |
Добавить шрифт
Вот как можно установить шрифт TeX Gyre Termes для использования в ваших проектах:
- На Windows: Щелкните правой кнопкой мыши на файле шрифта 1601706050n3.ttf и выберите "Установить". Шрифт автоматически скопируется в Adobe Photoshop.
- На macOS: Дважды щелкните файл шрифта 1601706050n3.ttf. Откроется приложение "Шрифты". Нажмите кнопку "Установить шрифт", и Adobe Photoshop автоматически синхронизируется с новым шрифтом.
Для подключения шрифта к вашему веб-сайту через CSS, вы можете использовать правило @font-face в файле стилей следующим образом:
@font-face {
font-family: "Brush Script";
/* Добавьте другие форматы шрифта (woff, woff2, etc.), если они доступны */
src: url("/fonts/tex-gyre-termes.ttf") format("truetype");
}
.your-style {
/* Добавьте sans-serif в конце для резервного шрифта */
font-family: "Brush Script", sans-serif;
}
Здесь:
- @font-face определяет новый шрифт с именем "Brush Script" и указывает его источник с помощью URL.
- src указывает на URL-адрес файла шрифта. Вы также можете включить дополнительные форматы шрифта, чтобы обеспечить совместимость с разными браузерами.
- .your-style - это пример селектора класса, к которому вы применяете этот шрифт. Вместо этого вы можете использовать любой селектор, который вам нужен.