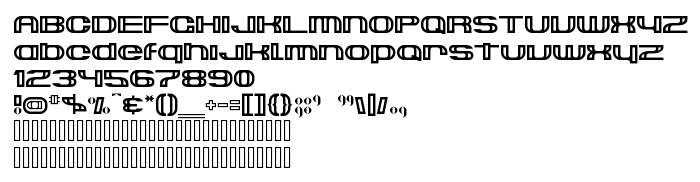
Шрифт Suncatcher версии Version 1.00 - 09/26/2000 имеет стиль Normal и входит в категории: латинские, бесплатные, компьютерные. Этот шрифт занимает всего 59 Kb на жестком диске, что делает его легким для загрузки и использования. Его можно скачать бесплатно и без регистрации здесь на сайте. Однако перед использованием этого шрифта, пожалуйста, ознакомьтесь с лицензией на использование. Это поможет вам понять, какие права и ограничения связаны с его использованием.

Детали шрифта
| Стиль | Normal |
| Автор | Rich Gast |
| Версия | Version 1.00 - 09/26/2000 |
| Семейство | Suncatcher |
| Идентификатор | Suncatcher |
| Описание | An outline font designed to be used in conjunction with its companion fill font, Suncatcher Fill, to create colorful words with an appearance similar to their namesake window decorations. |
| PostScript название | Suncatcher |
| Торговая марка | Free Font! - Distribute only with "Suncatcher.txt" attached. |
| Регистр букв | верхний и нижний |
Добавить шрифт
Вот как можно установить шрифт Suncatcher для использования в ваших проектах:
- На Windows: Щелкните правой кнопкой мыши на файле шрифта 1601629202dp.ttf и выберите "Установить". Шрифт автоматически скопируется в Adobe Photoshop.
- На macOS: Дважды щелкните файл шрифта 1601629202dp.ttf. Откроется приложение "Шрифты". Нажмите кнопку "Установить шрифт", и Adobe Photoshop автоматически синхронизируется с новым шрифтом.
Для подключения шрифта к вашему веб-сайту через CSS, вы можете использовать правило @font-face в файле стилей следующим образом:
@font-face {
font-family: "Brush Script";
/* Добавьте другие форматы шрифта (woff, woff2, etc.), если они доступны */
src: url("/fonts/suncatcher.ttf") format("truetype");
}
.your-style {
/* Добавьте sans-serif в конце для резервного шрифта */
font-family: "Brush Script", sans-serif;
}
Здесь:
- @font-face определяет новый шрифт с именем "Brush Script" и указывает его источник с помощью URL.
- src указывает на URL-адрес файла шрифта. Вы также можете включить дополнительные форматы шрифта, чтобы обеспечить совместимость с разными браузерами.
- .your-style - это пример селектора класса, к которому вы применяете этот шрифт. Вместо этого вы можете использовать любой селектор, который вам нужен.