Шрифт Steel City Comic версии Version 1.00 May 28, 2004 имеет стиль Normal и входит в категории: латинские, бесплатные, комические. Этот шрифт занимает всего 23 Kb на жестком диске, что делает его легким для загрузки и использования. Его можно скачать бесплатно и без регистрации здесь на сайте. Однако перед использованием этого шрифта, пожалуйста, ознакомьтесь с лицензией на использование. Это поможет вам понять, какие права и ограничения связаны с его использованием.

Детали шрифта
| Стиль | Normal |
| Автор | Нет сведений |
| Версия | Version 1.00 May 28, 2004 |
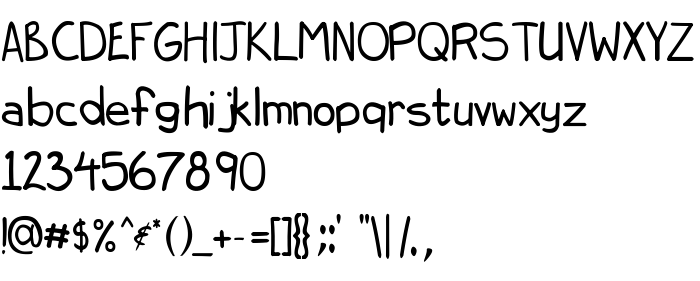
| Семейство | Steel City Comic |
| Идентификатор | Steel City Comic: Version 1.00 |
| Описание | Steel City made this font for lettering dialogue and captions in comics. |
| PostScript название | steelcitycomic |
| Торговая марка | Steel City Comic is available for everyone, without cost. If you paid for this font, you've been jipped. If you change this font, it will belong to you. Just be sure to credit Steel City as the o |
| Регистр букв | верхний и нижний |
Добавить шрифт
Вот как можно установить шрифт Steel City Comic для использования в ваших проектах:
- На Windows: Щелкните правой кнопкой мыши на файле шрифта 1601622590g5.ttf и выберите "Установить". Шрифт автоматически скопируется в Adobe Photoshop.
- На macOS: Дважды щелкните файл шрифта 1601622590g5.ttf. Откроется приложение "Шрифты". Нажмите кнопку "Установить шрифт", и Adobe Photoshop автоматически синхронизируется с новым шрифтом.
Для подключения шрифта к вашему веб-сайту через CSS, вы можете использовать правило @font-face в файле стилей следующим образом:
@font-face {
font-family: "Brush Script";
/* Добавьте другие форматы шрифта (woff, woff2, etc.), если они доступны */
src: url("/fonts/steel-city-comic.ttf") format("truetype");
}
.your-style {
/* Добавьте sans-serif в конце для резервного шрифта */
font-family: "Brush Script", sans-serif;
}
Здесь:
- @font-face определяет новый шрифт с именем "Brush Script" и указывает его источник с помощью URL.
- src указывает на URL-адрес файла шрифта. Вы также можете включить дополнительные форматы шрифта, чтобы обеспечить совместимость с разными браузерами.
- .your-style - это пример селектора класса, к которому вы применяете этот шрифт. Вместо этого вы можете использовать любой селектор, который вам нужен.