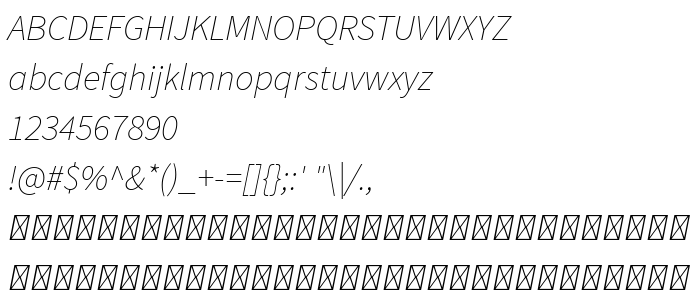
Шрифт Source Sans Pro ExtraLight Italic версии Version 1.050;PS 1.000;hotconv 1.0.70;makeotf.lib2.5.5900 имеет стиль Italic и входит в категории: paragraph, без засечек, косой, для заголовков, гуманистические с засечками, фирменные, нейтральные. Этот шрифт занимает всего 89 Kb на жестком диске, что делает его легким для загрузки и использования. Его можно скачать бесплатно и без регистрации здесь на сайте. Однако перед использованием этого шрифта, пожалуйста, ознакомьтесь с лицензией на использование. Это поможет вам понять, какие права и ограничения связаны с его использованием.

Детали шрифта
| Стиль | Italic |
| Автор | Paul D. Hunt |
| Версия | Version 1.050;PS 1.000;hotconv 1.0.70;makeotf.lib2.5.5900 |
| Семейство | Source Sans Pro ExtraLight |
| Идентификатор | 1.050;ADBE;SourceSansPro-ExtraLightIt;ADOBE |
| PostScript название | SourceSansPro-ExtraLightIt |
| Торговая марка | Source is a trademark of Adobe Systems Incorporated in the United States and/or other countries. |
| Регистр букв | верхний и нижний |
| URL лицензии | http://www.adobe.com/type/legal.html |
Добавить шрифт
Вот как можно установить шрифт Source Sans Pro ExtraLight Italic для использования в ваших проектах:
- На Windows: Щелкните правой кнопкой мыши на файле шрифта 16017060279k.ttf и выберите "Установить". Шрифт автоматически скопируется в Adobe Photoshop.
- На macOS: Дважды щелкните файл шрифта 16017060279k.ttf. Откроется приложение "Шрифты". Нажмите кнопку "Установить шрифт", и Adobe Photoshop автоматически синхронизируется с новым шрифтом.
Для подключения шрифта к вашему веб-сайту через CSS, вы можете использовать правило @font-face в файле стилей следующим образом:
@font-face {
font-family: "Brush Script";
/* Добавьте другие форматы шрифта (woff, woff2, etc.), если они доступны */
src: url("/fonts/source-sans-pro-extralight-italic.ttf") format("truetype");
}
.your-style {
/* Добавьте sans-serif в конце для резервного шрифта */
font-family: "Brush Script", sans-serif;
}
Здесь:
- @font-face определяет новый шрифт с именем "Brush Script" и указывает его источник с помощью URL.
- src указывает на URL-адрес файла шрифта. Вы также можете включить дополнительные форматы шрифта, чтобы обеспечить совместимость с разными браузерами.
- .your-style - это пример селектора класса, к которому вы применяете этот шрифт. Вместо этого вы можете использовать любой селектор, который вам нужен.