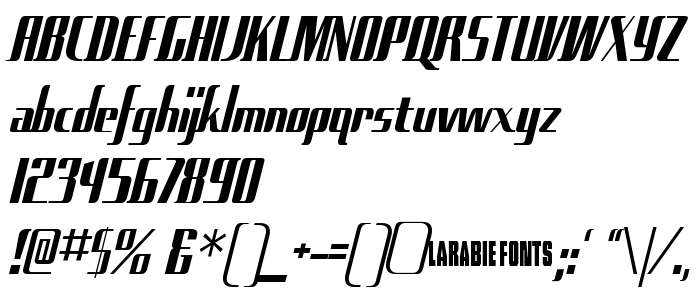
Шрифт Sad Films версии Version 4.000 2006 initial release имеет стиль Normal и входит в категории: латинские, бесплатные, компьютерные. Этот шрифт занимает всего 47 Kb на жестком диске, что делает его легким для загрузки и использования. Его можно скачать бесплатно и без регистрации здесь на сайте. Однако перед использованием этого шрифта, пожалуйста, ознакомьтесь с лицензией на использование. Это поможет вам понять, какие права и ограничения связаны с его использованием.

Детали шрифта
| Стиль | Normal |
| Автор | Ray Larabie |
| Версия | Version 4.000 2006 initial release |
| Семейство | Sad Films |
| Идентификатор | RayLarabie: Sad Films: 2006 |
| Описание | Original fnt was created in 1997.Update in early 2004 with better spacing and over better quality. Updated in February 2006 with improved accents, vertical metrics and kerning. |
| PostScript название | SadFilms |
| Торговая марка | Sad Films is a trademark of Typodermic |
| Регистр букв | верхний и нижний |
Добавить шрифт
Вот как можно установить шрифт Sad Films для использования в ваших проектах:
- На Windows: Щелкните правой кнопкой мыши на файле шрифта 1601629176ut.ttf и выберите "Установить". Шрифт автоматически скопируется в Adobe Photoshop.
- На macOS: Дважды щелкните файл шрифта 1601629176ut.ttf. Откроется приложение "Шрифты". Нажмите кнопку "Установить шрифт", и Adobe Photoshop автоматически синхронизируется с новым шрифтом.
Для подключения шрифта к вашему веб-сайту через CSS, вы можете использовать правило @font-face в файле стилей следующим образом:
@font-face {
font-family: "Brush Script";
/* Добавьте другие форматы шрифта (woff, woff2, etc.), если они доступны */
src: url("/fonts/sad-films.ttf") format("truetype");
}
.your-style {
/* Добавьте sans-serif в конце для резервного шрифта */
font-family: "Brush Script", sans-serif;
}
Здесь:
- @font-face определяет новый шрифт с именем "Brush Script" и указывает его источник с помощью URL.
- src указывает на URL-адрес файла шрифта. Вы также можете включить дополнительные форматы шрифта, чтобы обеспечить совместимость с разными браузерами.
- .your-style - это пример селектора класса, к которому вы применяете этот шрифт. Вместо этого вы можете использовать любой селектор, который вам нужен.