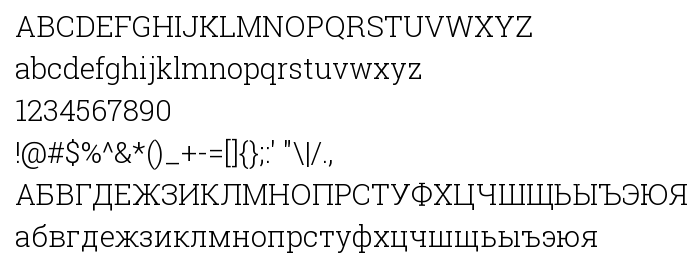
Шрифт Roboto Slab Light версии Version 1.100263; 2013; ttfautohint (v0.94.20-1c74) -l 8 -r 12 -G 200 -x 14 -w "" -W имеет стиль Bold и входит в категории: paragraph, кириллические, для заголовков, брусковый с засечками. Этот шрифт занимает всего 175 Kb на жестком диске, что делает его легким для загрузки и использования. Его можно скачать бесплатно и без регистрации здесь на сайте. Однако перед использованием этого шрифта, пожалуйста, ознакомьтесь с лицензией на использование. Это поможет вам понять, какие права и ограничения связаны с его использованием.

Детали шрифта
| Стиль | Bold |
| Автор | |
| Версия | Version 1.100263; 2013; ttfautohint (v0.94.20-1c74) -l 8 -r 12 -G 200 -x 14 -w "" -W |
| Семейство | Roboto Slab |
| Идентификатор | Google:Roboto Slab:2013 |
| PostScript название | RobotoSlab-Light |
| Торговая марка | Roboto Slab is a trademark of Google. |
| Регистр букв | верхний и нижний |
| URL лицензии | http://www.apache.org/licenses/LICENSE-2.0 |
Добавить шрифт
Вот как можно установить шрифт Roboto Slab Light для использования в ваших проектах:
- На Windows: Щелкните правой кнопкой мыши на файле шрифта 160170569104.ttf и выберите "Установить". Шрифт автоматически скопируется в Adobe Photoshop.
- На macOS: Дважды щелкните файл шрифта 160170569104.ttf. Откроется приложение "Шрифты". Нажмите кнопку "Установить шрифт", и Adobe Photoshop автоматически синхронизируется с новым шрифтом.
Для подключения шрифта к вашему веб-сайту через CSS, вы можете использовать правило @font-face в файле стилей следующим образом:
@font-face {
font-family: "Brush Script";
/* Добавьте другие форматы шрифта (woff, woff2, etc.), если они доступны */
src: url("/fonts/roboto-slab-light.ttf") format("truetype");
}
.your-style {
/* Добавьте sans-serif в конце для резервного шрифта */
font-family: "Brush Script", sans-serif;
}
Здесь:
- @font-face определяет новый шрифт с именем "Brush Script" и указывает его источник с помощью URL.
- src указывает на URL-адрес файла шрифта. Вы также можете включить дополнительные форматы шрифта, чтобы обеспечить совместимость с разными браузерами.
- .your-style - это пример селектора класса, к которому вы применяете этот шрифт. Вместо этого вы можете использовать любой селектор, который вам нужен.