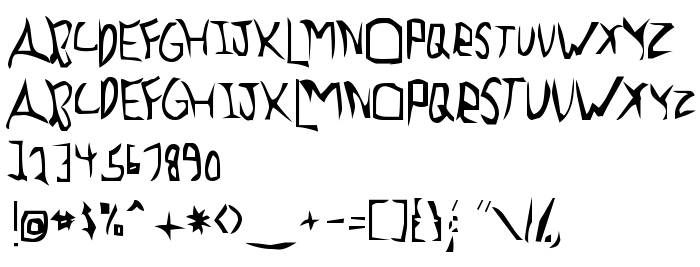
Шрифт Previewance версии Macromedia Fontographer 4.1 3/10/97 имеет стиль Normal и входит в категории: латинские, бесплатные, рукописные. Этот шрифт занимает всего 53 Kb на жестком диске, что делает его легким для загрузки и использования. Его можно скачать бесплатно и без регистрации здесь на сайте. Однако перед использованием этого шрифта, пожалуйста, ознакомьтесь с лицензией на использование. Это поможет вам понять, какие права и ограничения связаны с его использованием.

Детали шрифта
| Стиль | Normal |
| Автор | Ben McGehee |
| Версия | Macromedia Fontographer 4.1 3/10/97 |
| Семейство | Previewance |
| Идентификатор | Macromedia Fontographer 4.1 Previewance |
| Описание | This initial version includes all normal characters, plus a few extras. I was'nt really sure what this font would be good for when I created it, but some people wrote e-mail that said it looked letters at the bottom of a pool. Write a bolck of text in blue letters and see if you can understand. As time goes by, and my skills increase, better fonts will be released. Probably as freeware. |
| PostScript название | Previewance |
| Регистр букв | верхний и нижний |
Добавить шрифт
Вот как можно установить шрифт Previewance для использования в ваших проектах:
- На Windows: Щелкните правой кнопкой мыши на файле шрифта 1601628540cf.ttf и выберите "Установить". Шрифт автоматически скопируется в Adobe Photoshop.
- На macOS: Дважды щелкните файл шрифта 1601628540cf.ttf. Откроется приложение "Шрифты". Нажмите кнопку "Установить шрифт", и Adobe Photoshop автоматически синхронизируется с новым шрифтом.
Для подключения шрифта к вашему веб-сайту через CSS, вы можете использовать правило @font-face в файле стилей следующим образом:
@font-face {
font-family: "Brush Script";
/* Добавьте другие форматы шрифта (woff, woff2, etc.), если они доступны */
src: url("/fonts/previewance.ttf") format("truetype");
}
.your-style {
/* Добавьте sans-serif в конце для резервного шрифта */
font-family: "Brush Script", sans-serif;
}
Здесь:
- @font-face определяет новый шрифт с именем "Brush Script" и указывает его источник с помощью URL.
- src указывает на URL-адрес файла шрифта. Вы также можете включить дополнительные форматы шрифта, чтобы обеспечить совместимость с разными браузерами.
- .your-style - это пример селектора класса, к которому вы применяете этот шрифт. Вместо этого вы можете использовать любой селектор, который вам нужен.