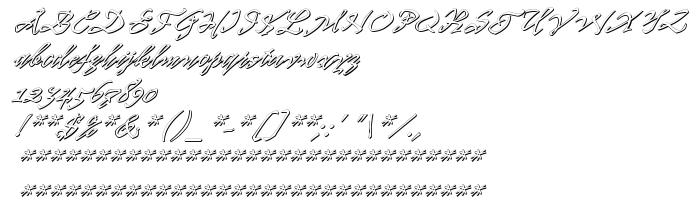
Шрифт PR8 Shadow Cat версии 1.00 имеет стиль Normal и входит в категории: латинские, 3д. Этот шрифт занимает всего 99 Kb на жестком диске, что делает его легким для загрузки и использования. Его можно скачать бесплатно и без регистрации здесь на сайте. Однако перед использованием этого шрифта, пожалуйста, ознакомьтесь с лицензией на использование. Это поможет вам понять, какие права и ограничения связаны с его использованием.

Детали шрифта
| Стиль | Normal |
| Автор | Нет сведений |
| Версия | 1.00 |
| Семейство | PR8 Shadow Cat |
| Идентификатор | DigitalPR8: PR8 Shadow Cat: 2003 |
| Описание | Outlines borrowed from somewhere out there. This font should not be sold, individually or as part of a package in any medium. This font should not also be used in anything that you will be financially compensated for. Let us leave the selling to the person who created the outlines and just enjoy my crappy lame version of the font. Cheers, Digital PR8 |
| PostScript название | PR8ShadowCat |
| Торговая марка | PR8 Shadow Cat is a bad mark of Digital PR8. |
| Регистр букв | верхний и нижний |
| URL лицензии | mailto:pr8@neverland.net |
Добавить шрифт
Вот как можно установить шрифт PR8 Shadow Cat для использования в ваших проектах:
- На Windows: Щелкните правой кнопкой мыши на файле шрифта 16016221598a.ttf и выберите "Установить". Шрифт автоматически скопируется в Adobe Photoshop.
- На macOS: Дважды щелкните файл шрифта 16016221598a.ttf. Откроется приложение "Шрифты". Нажмите кнопку "Установить шрифт", и Adobe Photoshop автоматически синхронизируется с новым шрифтом.
Для подключения шрифта к вашему веб-сайту через CSS, вы можете использовать правило @font-face в файле стилей следующим образом:
@font-face {
font-family: "Brush Script";
/* Добавьте другие форматы шрифта (woff, woff2, etc.), если они доступны */
src: url("/fonts/pr8-shadow-cat.ttf") format("truetype");
}
.your-style {
/* Добавьте sans-serif в конце для резервного шрифта */
font-family: "Brush Script", sans-serif;
}
Здесь:
- @font-face определяет новый шрифт с именем "Brush Script" и указывает его источник с помощью URL.
- src указывает на URL-адрес файла шрифта. Вы также можете включить дополнительные форматы шрифта, чтобы обеспечить совместимость с разными браузерами.
- .your-style - это пример селектора класса, к которому вы применяете этот шрифт. Вместо этого вы можете использовать любой селектор, который вам нужен.