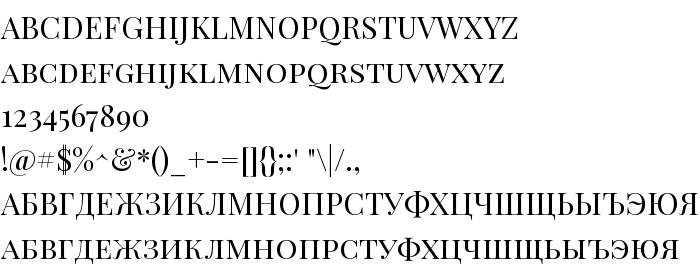
Шрифт Playfair Display SC версии Version 1.004;PS 001.004;hotconv 1.0.70;makeotf.lib2.5.58329; ttfautohint (v0.96) -l 42 -r 42 -G 200 -x 14 -w "G" -f имеет стиль Normal и входит в категории: paragraph, ретро, кириллические, с засечками, современный с засечками, винтажные, элегантные, маленькие буквы, курсив, антиква с засечками. Этот шрифт занимает всего 150 Kb на жестком диске, что делает его легким для загрузки и использования. Его можно скачать бесплатно и без регистрации здесь на сайте. Однако перед использованием этого шрифта, пожалуйста, ознакомьтесь с лицензией на использование. Это поможет вам понять, какие права и ограничения связаны с его использованием.

Детали шрифта
| Стиль | Normal |
| Автор | Claus Eggers S |
| Версия | Version 1.004;PS 001.004;hotconv 1.0.70;makeotf.lib2.5.58329; ttfautohint (v0.96) -l 42 -r 42 -G 200 -x 14 -w "G" -f |
| Семейство | Playfair Display SC |
| Идентификатор | 1.004;FTH ;PlayfairDisplaySC-Regular |
| PostScript название | PlayfairDisplaySC-Regular |
| Торговая марка | Playfair is a trademark of Claus Eggers S |
| Регистр букв | верхний и нижний |
| URL лицензии | http://scripts.sil.org/OFL |
Добавить шрифт
Вот как можно установить шрифт Playfair Display SC для использования в ваших проектах:
- На Windows: Щелкните правой кнопкой мыши на файле шрифта 16017056553a.ttf и выберите "Установить". Шрифт автоматически скопируется в Adobe Photoshop.
- На macOS: Дважды щелкните файл шрифта 16017056553a.ttf. Откроется приложение "Шрифты". Нажмите кнопку "Установить шрифт", и Adobe Photoshop автоматически синхронизируется с новым шрифтом.
Для подключения шрифта к вашему веб-сайту через CSS, вы можете использовать правило @font-face в файле стилей следующим образом:
@font-face {
font-family: "Brush Script";
/* Добавьте другие форматы шрифта (woff, woff2, etc.), если они доступны */
src: url("/fonts/playfair-display-sc.ttf") format("truetype");
}
.your-style {
/* Добавьте sans-serif в конце для резервного шрифта */
font-family: "Brush Script", sans-serif;
}
Здесь:
- @font-face определяет новый шрифт с именем "Brush Script" и указывает его источник с помощью URL.
- src указывает на URL-адрес файла шрифта. Вы также можете включить дополнительные форматы шрифта, чтобы обеспечить совместимость с разными браузерами.
- .your-style - это пример селектора класса, к которому вы применяете этот шрифт. Вместо этого вы можете использовать любой селектор, который вам нужен.