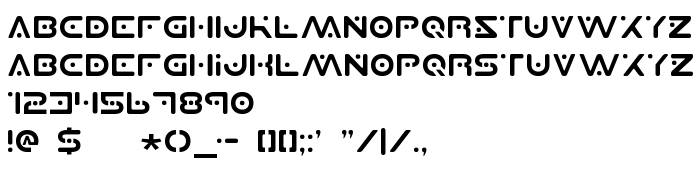
Шрифт Planet S версии 1 имеет стиль Normal и входит в категории: латинские, брендовые. Этот шрифт занимает всего 26 Kb на жестком диске, что делает его легким для загрузки и использования. Его можно скачать бесплатно и без регистрации здесь на сайте. Однако перед использованием этого шрифта, пожалуйста, ознакомьтесь с лицензией на использование. Это поможет вам понять, какие права и ограничения связаны с его использованием.

Детали шрифта
| Стиль | Normal |
| Автор | Monotype Type Drawing Office - Robin Nicholas, Patricia Saunders 1982 |
| Версия | 1 |
| Семейство | Planet S |
| Идентификатор | Planet S |
| Описание | Contemporary sans serif design, Planet S contains more humanist characteristics than many of its predecessors and as such is more in tune with the mood of the last decades of the twentieth century. The overall treatment of curves is softer and fuller than in most industrial style sans serif faces. Terminal strokes are cut on the diagonal which helps to give the face a less mechanical appearance. Arial is an extremely versatile family of typefaces which can be used with equal success for text setting in reports, presentations, magazines etc, and for display use in newspapers, Regulars1otions.Planet S |
| PostScript название | PlanetS |
| Регистр букв | верхний и нижний |
Добавить шрифт
Вот как можно установить шрифт Planet S для использования в ваших проектах:
- На Windows: Щелкните правой кнопкой мыши на файле шрифта 1601622551eh.ttf и выберите "Установить". Шрифт автоматически скопируется в Adobe Photoshop.
- На macOS: Дважды щелкните файл шрифта 1601622551eh.ttf. Откроется приложение "Шрифты". Нажмите кнопку "Установить шрифт", и Adobe Photoshop автоматически синхронизируется с новым шрифтом.
Для подключения шрифта к вашему веб-сайту через CSS, вы можете использовать правило @font-face в файле стилей следующим образом:
@font-face {
font-family: "Brush Script";
/* Добавьте другие форматы шрифта (woff, woff2, etc.), если они доступны */
src: url("/fonts/planet-s.ttf") format("truetype");
}
.your-style {
/* Добавьте sans-serif в конце для резервного шрифта */
font-family: "Brush Script", sans-serif;
}
Здесь:
- @font-face определяет новый шрифт с именем "Brush Script" и указывает его источник с помощью URL.
- src указывает на URL-адрес файла шрифта. Вы также можете включить дополнительные форматы шрифта, чтобы обеспечить совместимость с разными браузерами.
- .your-style - это пример селектора класса, к которому вы применяете этот шрифт. Вместо этого вы можете использовать любой селектор, который вам нужен.