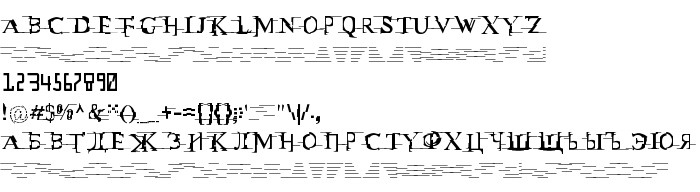
Шрифт Matrix_vs_Miltown версии Version 1.1; 2001 имеет стиль Normal и входит в категории: латинские, бесплатные, кириллические, русские, художественные. Этот шрифт занимает всего 105 Kb на жестком диске, что делает его легким для загрузки и использования. Его можно скачать бесплатно и без регистрации здесь на сайте. Однако перед использованием этого шрифта, пожалуйста, ознакомьтесь с лицензией на использование. Это поможет вам понять, какие права и ограничения связаны с его использованием.

Детали шрифта
| Стиль | Normal |
| Автор | Apostrophe (') |
| Версия | Version 1.1; 2001 |
| Семейство | Matrix_vs_Miltown |
| Идентификатор | Apostrophe(')andVEDI.Distributefreely.: Matrix_vs_Miltown: 2001 |
| Описание | © 2000, Apostrophe (') and VEDI project (cyrillic | 2001). Distribute freely. apostrofe@mail.com |
| PostScript название | Matrix_vs_Miltown |
| Торговая марка | Matrix_vs_Miltown is a trademark of the Apostrophe (') and VEDI. Distribute freely.. |
| Регистр букв | верхний и нижний |
Добавить шрифт
Вот как можно установить шрифт Matrix_vs_Miltown для использования в ваших проектах:
- На Windows: Щелкните правой кнопкой мыши на файле шрифта 1601622333mg.ttf и выберите "Установить". Шрифт автоматически скопируется в Adobe Photoshop.
- На macOS: Дважды щелкните файл шрифта 1601622333mg.ttf. Откроется приложение "Шрифты". Нажмите кнопку "Установить шрифт", и Adobe Photoshop автоматически синхронизируется с новым шрифтом.
Для подключения шрифта к вашему веб-сайту через CSS, вы можете использовать правило @font-face в файле стилей следующим образом:
@font-face {
font-family: "Brush Script";
/* Добавьте другие форматы шрифта (woff, woff2, etc.), если они доступны */
src: url("/fonts/matrix-vs-miltown.ttf") format("truetype");
}
.your-style {
/* Добавьте sans-serif в конце для резервного шрифта */
font-family: "Brush Script", sans-serif;
}
Здесь:
- @font-face определяет новый шрифт с именем "Brush Script" и указывает его источник с помощью URL.
- src указывает на URL-адрес файла шрифта. Вы также можете включить дополнительные форматы шрифта, чтобы обеспечить совместимость с разными браузерами.
- .your-style - это пример селектора класса, к которому вы применяете этот шрифт. Вместо этого вы можете использовать любой селектор, который вам нужен.