Шрифт LED S&S версии Version 1.00 имеет стиль Normal и входит в категории: латинские, бесплатные, lcd. Этот шрифт занимает всего 7 Kb на жестком диске, что делает его легким для загрузки и использования. Его можно скачать бесплатно и без регистрации здесь на сайте. Однако перед использованием этого шрифта, пожалуйста, ознакомьтесь с лицензией на использование. Это поможет вам понять, какие права и ограничения связаны с его использованием.

Детали шрифта
| Стиль | Normal |
| Автор | Matthew Welch |
| Версия | Version 1.00 |
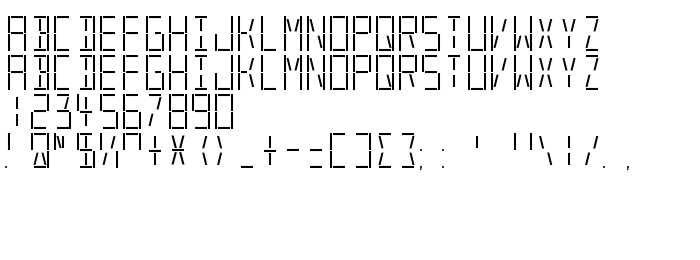
| Семейство | LED S&S |
| Идентификатор | LED S&S:Version 1.00 |
| Описание | Unlike most LED/LCD style fonts mine could be recreated with an actual LED. I created this font working from memories of the good old Speak and Spell display. Since I don't have an actual Speak and Spell to work from I had to just do as well as I could in its spirit. Be warned that some characters look just like others. The ( and the <, for instance. Also C and [. Most of these will be pretty clear in context. To see all the sections of the LED "lit up" at once use character 127 (hold down alt and type 0127 on the numeric keypad). This font is, of course, monospaced. |
| PostScript название | LEDSS |
| Торговая марка | LED S&S Trademark of Matthew Welch |
| Регистр букв | верхний и нижний |
Добавить шрифт
Вот как можно установить шрифт LED S&S для использования в ваших проектах:
- На Windows: Щелкните правой кнопкой мыши на файле шрифта 1601628831ei.ttf и выберите "Установить". Шрифт автоматически скопируется в Adobe Photoshop.
- На macOS: Дважды щелкните файл шрифта 1601628831ei.ttf. Откроется приложение "Шрифты". Нажмите кнопку "Установить шрифт", и Adobe Photoshop автоматически синхронизируется с новым шрифтом.
Для подключения шрифта к вашему веб-сайту через CSS, вы можете использовать правило @font-face в файле стилей следующим образом:
@font-face {
font-family: "Brush Script";
/* Добавьте другие форматы шрифта (woff, woff2, etc.), если они доступны */
src: url("/fonts/led-ss.ttf") format("truetype");
}
.your-style {
/* Добавьте sans-serif в конце для резервного шрифта */
font-family: "Brush Script", sans-serif;
}
Здесь:
- @font-face определяет новый шрифт с именем "Brush Script" и указывает его источник с помощью URL.
- src указывает на URL-адрес файла шрифта. Вы также можете включить дополнительные форматы шрифта, чтобы обеспечить совместимость с разными браузерами.
- .your-style - это пример селектора класса, к которому вы применяете этот шрифт. Вместо этого вы можете использовать любой селектор, который вам нужен.