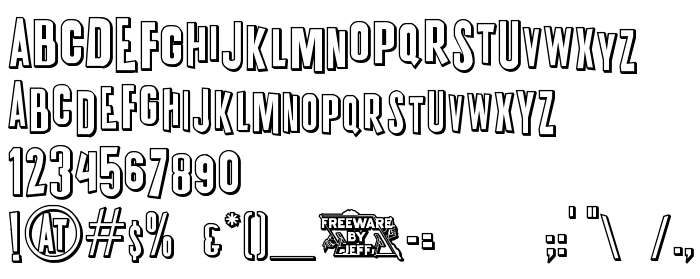
Шрифт K.P. Duty Overtime JL версии Version 1.1 имеет стиль Normal и входит в категории: латинские, бесплатные, 3д. Этот шрифт занимает всего 33 Kb на жестком диске, что делает его легким для загрузки и использования. Его можно скачать бесплатно и без регистрации здесь на сайте. Однако перед использованием этого шрифта, пожалуйста, ознакомьтесь с лицензией на использование. Это поможет вам понять, какие права и ограничения связаны с его использованием.

Детали шрифта
| Стиль | Normal |
| Автор | Jeffrey N. Levine |
| Версия | Version 1.1 |
| Семейство | K.P. Duty Overtime JL |
| Идентификатор | K.P. Duty Overtime JL |
| Описание | A non-conforming sans serif, varying in height and stroke width. Based on the title lettering on the Elvis Presley soundtrack album "G.I. Blues"...with assistance from Ray Larabie in generating the drop shadow version. |
| PostScript название | K.P.DutyOvertimeJL |
| Торговая марка | Trademark of Jeffrey N. Levine |
| Регистр букв | верхний и нижний |
| URL лицензии | http://members.nbci.com/jnl1952/index.html |
Добавить шрифт
Вот как можно установить шрифт K.P. Duty Overtime JL для использования в ваших проектах:
- На Windows: Щелкните правой кнопкой мыши на файле шрифта 1601622150af.ttf и выберите "Установить". Шрифт автоматически скопируется в Adobe Photoshop.
- На macOS: Дважды щелкните файл шрифта 1601622150af.ttf. Откроется приложение "Шрифты". Нажмите кнопку "Установить шрифт", и Adobe Photoshop автоматически синхронизируется с новым шрифтом.
Для подключения шрифта к вашему веб-сайту через CSS, вы можете использовать правило @font-face в файле стилей следующим образом:
@font-face {
font-family: "Brush Script";
/* Добавьте другие форматы шрифта (woff, woff2, etc.), если они доступны */
src: url("/fonts/kp-duty-overtime-jl.ttf") format("truetype");
}
.your-style {
/* Добавьте sans-serif в конце для резервного шрифта */
font-family: "Brush Script", sans-serif;
}
Здесь:
- @font-face определяет новый шрифт с именем "Brush Script" и указывает его источник с помощью URL.
- src указывает на URL-адрес файла шрифта. Вы также можете включить дополнительные форматы шрифта, чтобы обеспечить совместимость с разными браузерами.
- .your-style - это пример селектора класса, к которому вы применяете этот шрифт. Вместо этого вы можете использовать любой селектор, который вам нужен.