Шрифт Hobbiton Handscrawl Regular версии 001.000 имеет стиль Normal и входит в категории: декоративные, латинские. Этот шрифт занимает всего 30 Kb на жестком диске, что делает его легким для загрузки и использования. Его можно скачать бесплатно и без регистрации здесь на сайте. Однако перед использованием этого шрифта, пожалуйста, ознакомьтесь с лицензией на использование. Это поможет вам понять, какие права и ограничения связаны с его использованием.

Детали шрифта
| Стиль | Normal |
| Автор | Нет сведений |
| Версия | 001.000 |
| Семейство | Hobbiton |
| Идентификатор | FONTLAB30:TTEXPORT |
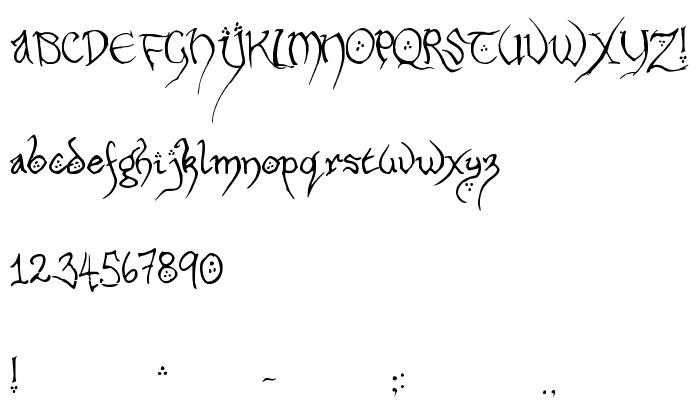
| Описание | 'Hobbiton' is a font created to emulate the handwriting used in the Lord of the Rings movie "The Fellowship of the Ring", as seen in the land of the Shire. Lord of the Rings and all there-in is copyrighted Tolkien, and all movie styles etc. is copyrighted New Line Cinema. Please retain all documentation when distrubiting this font. |
| PostScript название | HobbitonHandscrawl |
| Регистр букв | верхний и нижний |
Добавить шрифт
Вот как можно установить шрифт Hobbiton Handscrawl Regular для использования в ваших проектах:
- На Windows: Щелкните правой кнопкой мыши на файле шрифта 1601623642xe.ttf и выберите "Установить". Шрифт автоматически скопируется в Adobe Photoshop.
- На macOS: Дважды щелкните файл шрифта 1601623642xe.ttf. Откроется приложение "Шрифты". Нажмите кнопку "Установить шрифт", и Adobe Photoshop автоматически синхронизируется с новым шрифтом.
Для подключения шрифта к вашему веб-сайту через CSS, вы можете использовать правило @font-face в файле стилей следующим образом:
@font-face {
font-family: "Brush Script";
/* Добавьте другие форматы шрифта (woff, woff2, etc.), если они доступны */
src: url("/fonts/hobbiton-handscrawl-regular.ttf") format("truetype");
}
.your-style {
/* Добавьте sans-serif в конце для резервного шрифта */
font-family: "Brush Script", sans-serif;
}
Здесь:
- @font-face определяет новый шрифт с именем "Brush Script" и указывает его источник с помощью URL.
- src указывает на URL-адрес файла шрифта. Вы также можете включить дополнительные форматы шрифта, чтобы обеспечить совместимость с разными браузерами.
- .your-style - это пример селектора класса, к которому вы применяете этот шрифт. Вместо этого вы можете использовать любой селектор, который вам нужен.