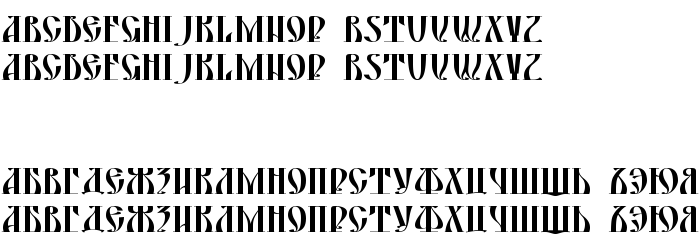
Шрифт DS Yermak_D версии Version 1.0; 2000; initial release (Demo-version) имеет стиль Normal и входит в категории: латинские, кириллические, русские, старославянские. Этот шрифт занимает всего 82 Kb на жестком диске, что делает его легким для загрузки и использования. Его можно скачать бесплатно и без регистрации здесь на сайте. Однако перед использованием этого шрифта, пожалуйста, ознакомьтесь с лицензией на использование. Это поможет вам понять, какие права и ограничения связаны с его использованием.

Детали шрифта
| Стиль | Normal |
| Автор | Нет сведений |
| Версия | Version 1.0; 2000; initial release (Demo-version) |
| Семейство | DS Yermak_D |
| Идентификатор | DubinaNikolay(wwwart@d-s.ru)D-StudioMoscow(www.d-s.ru): DS Yermak_D: 2000 |
| Описание | This font is stylized under history cyrillic letter. Demo-version. |
| PostScript название | DSYermak_D |
| Торговая марка | DS Yermak is a trademark of the Dubina Nikolay (wwwart@d-s.ru) D-Studio Moscow (www. |
| Регистр букв | верхний и нижний |
Добавить шрифт
Вот как можно установить шрифт DS Yermak_D для использования в ваших проектах:
- На Windows: Щелкните правой кнопкой мыши на файле шрифта 16016295921v.ttf и выберите "Установить". Шрифт автоматически скопируется в Adobe Photoshop.
- На macOS: Дважды щелкните файл шрифта 16016295921v.ttf. Откроется приложение "Шрифты". Нажмите кнопку "Установить шрифт", и Adobe Photoshop автоматически синхронизируется с новым шрифтом.
Для подключения шрифта к вашему веб-сайту через CSS, вы можете использовать правило @font-face в файле стилей следующим образом:
@font-face {
font-family: "Brush Script";
/* Добавьте другие форматы шрифта (woff, woff2, etc.), если они доступны */
src: url("/fonts/ds-yermak-d.ttf") format("truetype");
}
.your-style {
/* Добавьте sans-serif в конце для резервного шрифта */
font-family: "Brush Script", sans-serif;
}
Здесь:
- @font-face определяет новый шрифт с именем "Brush Script" и указывает его источник с помощью URL.
- src указывает на URL-адрес файла шрифта. Вы также можете включить дополнительные форматы шрифта, чтобы обеспечить совместимость с разными браузерами.
- .your-style - это пример селектора класса, к которому вы применяете этот шрифт. Вместо этого вы можете использовать любой селектор, который вам нужен.