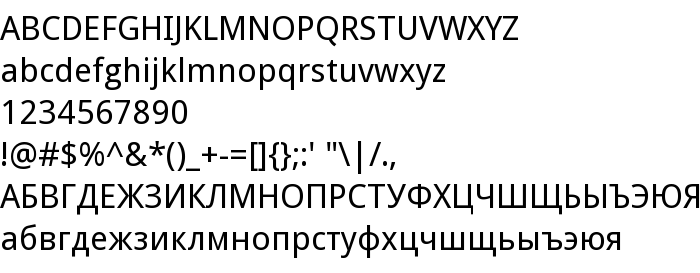
Шрифт Droid Sans версии Version 1.00 build 113 имеет стиль Normal и входит в категории: латинские, бесплатные, paragraph, кириллические, русские, без засечек, для заголовков, гуманистические. Этот шрифт занимает всего 186 Kb на жестком диске, что делает его легким для загрузки и использования. Его можно скачать бесплатно и без регистрации здесь на сайте. Однако перед использованием этого шрифта, пожалуйста, ознакомьтесь с лицензией на использование. Это поможет вам понять, какие права и ограничения связаны с его использованием.

Детали шрифта
| Стиль | Normal |
| Автор | Нет сведений |
| Версия | Version 1.00 build 113 |
| Семейство | Droid Sans |
| Идентификатор | Ascender - Droid Sans |
| Описание | Droid Sans is a humanist sans serif typeface designed for user interfaces and electronic communication. |
| PostScript название | DroidSans |
| Торговая марка | Droid is a trademark of Google and may be registered in certain jurisdictions. |
| Регистр букв | верхний и нижний |
| URL лицензии | http://www.apache.org/licenses/LICENSE-2.0 |
Добавить шрифт
Вот как можно установить шрифт Droid Sans для использования в ваших проектах:
- На Windows: Щелкните правой кнопкой мыши на файле шрифта 1601623949z5.ttf и выберите "Установить". Шрифт автоматически скопируется в Adobe Photoshop.
- На macOS: Дважды щелкните файл шрифта 1601623949z5.ttf. Откроется приложение "Шрифты". Нажмите кнопку "Установить шрифт", и Adobe Photoshop автоматически синхронизируется с новым шрифтом.
Для подключения шрифта к вашему веб-сайту через CSS, вы можете использовать правило @font-face в файле стилей следующим образом:
@font-face {
font-family: "Brush Script";
/* Добавьте другие форматы шрифта (woff, woff2, etc.), если они доступны */
src: url("/fonts/droid-sans.ttf") format("truetype");
}
.your-style {
/* Добавьте sans-serif в конце для резервного шрифта */
font-family: "Brush Script", sans-serif;
}
Здесь:
- @font-face определяет новый шрифт с именем "Brush Script" и указывает его источник с помощью URL.
- src указывает на URL-адрес файла шрифта. Вы также можете включить дополнительные форматы шрифта, чтобы обеспечить совместимость с разными браузерами.
- .your-style - это пример селектора класса, к которому вы применяете этот шрифт. Вместо этого вы можете использовать любой селектор, который вам нужен.