Шрифт Bradley Gratis версии 0.1 имеет стиль Normal и входит в категории: латинские, бесплатные, готические. Этот шрифт занимает всего 19 Kb на жестком диске, что делает его легким для загрузки и использования. Его можно скачать бесплатно и без регистрации здесь на сайте. Однако перед использованием этого шрифта, пожалуйста, ознакомьтесь с лицензией на использование. Это поможет вам понять, какие права и ограничения связаны с его использованием.

Детали шрифта
| Стиль | Normal |
| Автор | Нет сведений |
| Версия | 0.1 |
| Семейство | Bradley Gratis |
| Идентификатор | FONTLAB30:TTEXPORT |
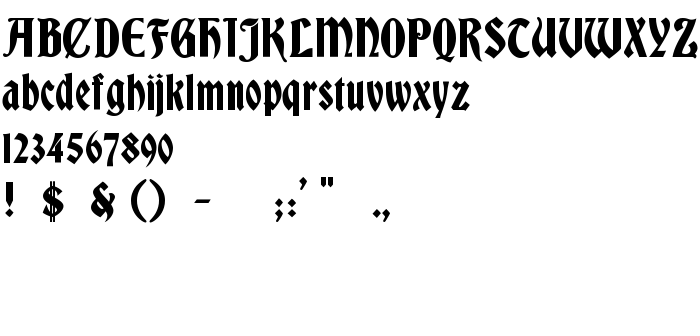
| Описание | Bradley, an 1895 typeface credited to Joseph Warren Phinney, is based on lettering by Henry William Bradley for a Christmas cover of Harper's Bazaar magazine. This digitization is based on a specimen from Dover's "Gothic and Old English Alphabets : 100 Complete Fonts" selected and arranged by Dan X. Solo from the Solotype Typographers Catalog. |
| PostScript название | BradleyGratis |
| Регистр букв | верхний и нижний |
| URL лицензии | http://creativecommons.org/licenses/publicdomain/ |
Добавить шрифт
Вот как можно установить шрифт Bradley Gratis для использования в ваших проектах:
- На Windows: Щелкните правой кнопкой мыши на файле шрифта 1601623981vd.ttf и выберите "Установить". Шрифт автоматически скопируется в Adobe Photoshop.
- На macOS: Дважды щелкните файл шрифта 1601623981vd.ttf. Откроется приложение "Шрифты". Нажмите кнопку "Установить шрифт", и Adobe Photoshop автоматически синхронизируется с новым шрифтом.
Для подключения шрифта к вашему веб-сайту через CSS, вы можете использовать правило @font-face в файле стилей следующим образом:
@font-face {
font-family: "Brush Script";
/* Добавьте другие форматы шрифта (woff, woff2, etc.), если они доступны */
src: url("/fonts/bradley-gratis.ttf") format("truetype");
}
.your-style {
/* Добавьте sans-serif в конце для резервного шрифта */
font-family: "Brush Script", sans-serif;
}
Здесь:
- @font-face определяет новый шрифт с именем "Brush Script" и указывает его источник с помощью URL.
- src указывает на URL-адрес файла шрифта. Вы также можете включить дополнительные форматы шрифта, чтобы обеспечить совместимость с разными браузерами.
- .your-style - это пример селектора класса, к которому вы применяете этот шрифт. Вместо этого вы можете использовать любой селектор, который вам нужен.