Шрифт Beta Dance версии 1.0 10/2/97 имеет стиль Normal и входит в категории: латинские, бесплатные, ужасные. Этот шрифт занимает всего 87 Kb на жестком диске, что делает его легким для загрузки и использования. Его можно скачать бесплатно и без регистрации здесь на сайте. Однако перед использованием этого шрифта, пожалуйста, ознакомьтесь с лицензией на использование. Это поможет вам понять, какие права и ограничения связаны с его использованием.

Детали шрифта
| Стиль | Normal |
| Автор | Ben McGehee |
| Версия | 1.0 10/2/97 |
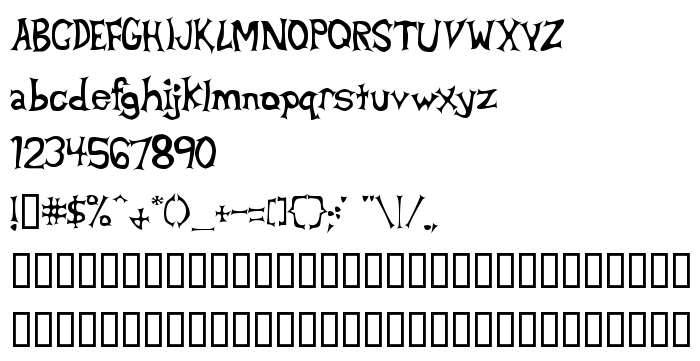
| Семейство | Beta Dance |
| Идентификатор | Macromedia Fontographer 4.1 Beta Dance |
| Описание | This version includes upper and lowercase letters, punctuation, and many international characters. I also included some UA Type dingbats (just to amuse myself, and so you don't get those annoying boxes when you type something that isn't in the font). Alpha Dance is pretty cool. But as I was playing with it, I realized that the straight lines didn't look as good as I thought they would. So I thought, "Hey, make it a little more rounded." So I did. I am now realizing that the Alpha was in reference to the stage of creation of the font. As you can see, this one is in Beta. Maybe I'll bring it out of Beta one day. Or not. |
| PostScript название | BetaDance |
| Торговая марка | http://www.latech.edu/~bmcgehee/untype/index.htm |
| Регистр букв | верхний и нижний |
Добавить шрифт
Вот как можно установить шрифт Beta Dance для использования в ваших проектах:
- На Windows: Щелкните правой кнопкой мыши на файле шрифта 1601628753jd.ttf и выберите "Установить". Шрифт автоматически скопируется в Adobe Photoshop.
- На macOS: Дважды щелкните файл шрифта 1601628753jd.ttf. Откроется приложение "Шрифты". Нажмите кнопку "Установить шрифт", и Adobe Photoshop автоматически синхронизируется с новым шрифтом.
Для подключения шрифта к вашему веб-сайту через CSS, вы можете использовать правило @font-face в файле стилей следующим образом:
@font-face {
font-family: "Brush Script";
/* Добавьте другие форматы шрифта (woff, woff2, etc.), если они доступны */
src: url("/fonts/beta-dance.ttf") format("truetype");
}
.your-style {
/* Добавьте sans-serif в конце для резервного шрифта */
font-family: "Brush Script", sans-serif;
}
Здесь:
- @font-face определяет новый шрифт с именем "Brush Script" и указывает его источник с помощью URL.
- src указывает на URL-адрес файла шрифта. Вы также можете включить дополнительные форматы шрифта, чтобы обеспечить совместимость с разными браузерами.
- .your-style - это пример селектора класса, к которому вы применяете этот шрифт. Вместо этого вы можете использовать любой селектор, который вам нужен.