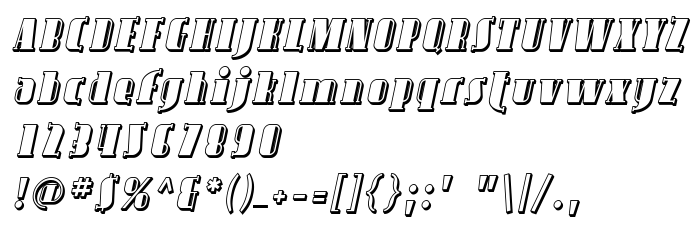
Шрифт Avondale Shaded Italic версии Version 1.0; 2001; initial release имеет стиль Italic и входит в категории: латинские, 3д. Этот шрифт занимает всего 70 Kb на жестком диске, что делает его легким для загрузки и использования. Его можно скачать бесплатно и без регистрации здесь на сайте. Однако перед использованием этого шрифта, пожалуйста, ознакомьтесь с лицензией на использование. Это поможет вам понять, какие права и ограничения связаны с его использованием.

Детали шрифта
| Стиль | Italic |
| Автор | Derek Vogelpohl |
| Версия | Version 1.0; 2001; initial release |
| Семейство | Avondale Shaded |
| Идентификатор | DerekVogelpohl: Avondale Shaded Italic: 2001 |
| Описание | Copyright (c) Derek Vogelpohl, 2001. All rights reserved. Avondale - Shaded Italic is a trademark of Apostrophic Laboratories. |
| PostScript название | AvondaleShaded-Italic |
| Торговая марка | Avondale - Shaded Italic is a trademark of Apostrophic Laboratories. |
| Регистр букв | верхний и нижний |
Добавить шрифт
Вот как можно установить шрифт Avondale Shaded Italic для использования в ваших проектах:
- На Windows: Щелкните правой кнопкой мыши на файле шрифта 1601622130tv.ttf и выберите "Установить". Шрифт автоматически скопируется в Adobe Photoshop.
- На macOS: Дважды щелкните файл шрифта 1601622130tv.ttf. Откроется приложение "Шрифты". Нажмите кнопку "Установить шрифт", и Adobe Photoshop автоматически синхронизируется с новым шрифтом.
Для подключения шрифта к вашему веб-сайту через CSS, вы можете использовать правило @font-face в файле стилей следующим образом:
@font-face {
font-family: "Brush Script";
/* Добавьте другие форматы шрифта (woff, woff2, etc.), если они доступны */
src: url("/fonts/avondale-shaded-italic.ttf") format("truetype");
}
.your-style {
/* Добавьте sans-serif в конце для резервного шрифта */
font-family: "Brush Script", sans-serif;
}
Здесь:
- @font-face определяет новый шрифт с именем "Brush Script" и указывает его источник с помощью URL.
- src указывает на URL-адрес файла шрифта. Вы также можете включить дополнительные форматы шрифта, чтобы обеспечить совместимость с разными браузерами.
- .your-style - это пример селектора класса, к которому вы применяете этот шрифт. Вместо этого вы можете использовать любой селектор, который вам нужен.