Шрифт Aswell версии Version 1.1 5/3/97 имеет стиль Normal и входит в категории: латинские, бесплатные, рукописные. Этот шрифт занимает всего 37 Kb на жестком диске, что делает его легким для загрузки и использования. Его можно скачать бесплатно и без регистрации здесь на сайте. Однако перед использованием этого шрифта, пожалуйста, ознакомьтесь с лицензией на использование. Это поможет вам понять, какие права и ограничения связаны с его использованием.

Детали шрифта
| Стиль | Normal |
| Автор | Ben McGehee |
| Версия | Version 1.1 5/3/97 |
| Семейство | Aswell |
| Идентификатор | Aswell |
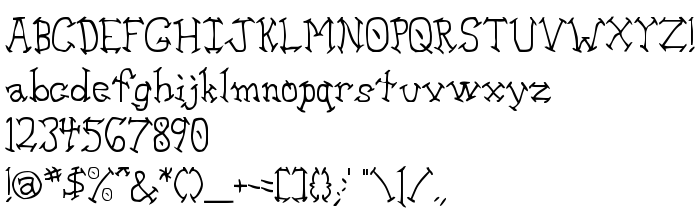
| Описание | This version includes capital and lowercase letters, some commonly used punctuation and a few international characters by special request. I recently received a cup with my name on it. I really liked the writing style. I have always liked that style of writing, because it means #1 that it came from a girl, and #2 that they took a lot of time on it. Well, now anyone can use this style of writing. I just don't see how you can put a plastic cup in an inkjet printer. If anyone knows, please tell me. Aswell is the name of a girl's dorm at LA Tech, where I go to school. Last year, my girlfreind lived there, so I know it pretty well. Now she lives off campus, but I'm stuck living in the dorms. (The guys are much worse off than the girls) |
| PostScript название | Aswell |
| Торговая марка | UnAuthorized Type |
| Регистр букв | верхний и нижний |
Добавить шрифт
Вот как можно установить шрифт Aswell для использования в ваших проектах:
- На Windows: Щелкните правой кнопкой мыши на файле шрифта 1601628538fk.ttf и выберите "Установить". Шрифт автоматически скопируется в Adobe Photoshop.
- На macOS: Дважды щелкните файл шрифта 1601628538fk.ttf. Откроется приложение "Шрифты". Нажмите кнопку "Установить шрифт", и Adobe Photoshop автоматически синхронизируется с новым шрифтом.
Для подключения шрифта к вашему веб-сайту через CSS, вы можете использовать правило @font-face в файле стилей следующим образом:
@font-face {
font-family: "Brush Script";
/* Добавьте другие форматы шрифта (woff, woff2, etc.), если они доступны */
src: url("/fonts/aswell.ttf") format("truetype");
}
.your-style {
/* Добавьте sans-serif в конце для резервного шрифта */
font-family: "Brush Script", sans-serif;
}
Здесь:
- @font-face определяет новый шрифт с именем "Brush Script" и указывает его источник с помощью URL.
- src указывает на URL-адрес файла шрифта. Вы также можете включить дополнительные форматы шрифта, чтобы обеспечить совместимость с разными браузерами.
- .your-style - это пример селектора класса, к которому вы применяете этот шрифт. Вместо этого вы можете использовать любой селектор, который вам нужен.