Шрифт Airport Cyr версии Version 1.1; 2001 имеет стиль Normal и входит в категории: латинские, бесплатные, кириллические, русские, цифровые. Этот шрифт занимает всего 103 Kb на жестком диске, что делает его легким для загрузки и использования. Его можно скачать бесплатно и без регистрации здесь на сайте. Однако перед использованием этого шрифта, пожалуйста, ознакомьтесь с лицензией на использование. Это поможет вам понять, какие права и ограничения связаны с его использованием.

Детали шрифта
| Стиль | Normal |
| Автор | Нет сведений |
| Версия | Version 1.1; 2001 |
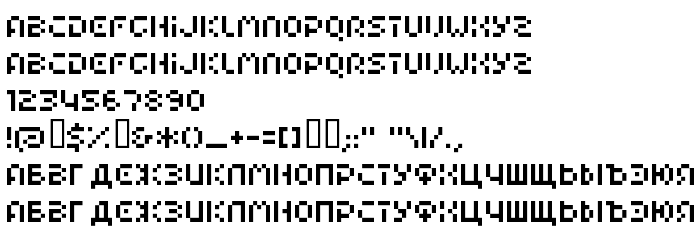
| Семейство | Airport Cyr |
| Идентификатор | THORSTEN.SCHRAUT(eng.)|DubinaNikolay(cyr.): Airport Cyr: 2001 |
| Описание | DESIGN THORSTEN.SCHRAUT@HI?SCORE.DE©000??>USAGE 9PT[4X5REGF] SEXY HCID FACE &TYPE IS UMME &TYPE IS GEDONS &LASSE DONS &FREE DOWNLAOD??>WWW.HI?SCORE.DE |
| PostScript название | AirportCyr |
| Торговая марка | Airport Cyr is a trademark of the THORSTEN.SCHRAUT (eng.) | Dubina Nikolay (cyr.). |
| Регистр букв | верхний и нижний |
Добавить шрифт
Вот как можно установить шрифт Airport Cyr для использования в ваших проектах:
- На Windows: Щелкните правой кнопкой мыши на файле шрифта 1601623831rt.ttf и выберите "Установить". Шрифт автоматически скопируется в Adobe Photoshop.
- На macOS: Дважды щелкните файл шрифта 1601623831rt.ttf. Откроется приложение "Шрифты". Нажмите кнопку "Установить шрифт", и Adobe Photoshop автоматически синхронизируется с новым шрифтом.
Для подключения шрифта к вашему веб-сайту через CSS, вы можете использовать правило @font-face в файле стилей следующим образом:
@font-face {
font-family: "Brush Script";
/* Добавьте другие форматы шрифта (woff, woff2, etc.), если они доступны */
src: url("/fonts/airport-cyr.ttf") format("truetype");
}
.your-style {
/* Добавьте sans-serif в конце для резервного шрифта */
font-family: "Brush Script", sans-serif;
}
Здесь:
- @font-face определяет новый шрифт с именем "Brush Script" и указывает его источник с помощью URL.
- src указывает на URL-адрес файла шрифта. Вы также можете включить дополнительные форматы шрифта, чтобы обеспечить совместимость с разными браузерами.
- .your-style - это пример селектора класса, к которому вы применяете этот шрифт. Вместо этого вы можете использовать любой селектор, который вам нужен.