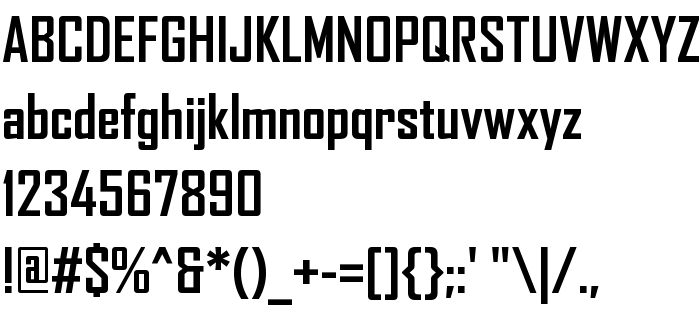
Шрифт Agency FB Bold версии Version 1.00 имеет стиль Bold и входит в категории: декоративные, латинские. Этот шрифт занимает всего 58 Kb на жестком диске, что делает его легким для загрузки и использования. Его можно скачать бесплатно и без регистрации здесь на сайте. Однако перед использованием этого шрифта, пожалуйста, ознакомьтесь с лицензией на использование. Это поможет вам понять, какие права и ограничения связаны с его использованием.

Детали шрифта
| Стиль | Bold |
| Автор | Нет сведений |
| Версия | Version 1.00 |
| Семейство | Agency FB |
| Идентификатор | FB Agency FB Bold |
| Описание | ATF Agency Gothic was designed by M.F. Benton in 1932 as a single titling face. In 1990 David Berlow saw potential in the squared forms of the narrow, monotone capitals. He designed a lowercase and added a bold to produce Font Bureau Agency, an immediate popular hit. Sensing further possibilities, he worked with Tobias Frere-Jones and Jonathan Corum to expand Agency into a major series, offering five weights in five widths for text & display settings. |
| PostScript название | AgencyFB-Bold |
| Торговая марка | The Font Bureau, Inc. |
| Регистр букв | верхний и нижний |
Добавить шрифт
Вот как можно установить шрифт Agency FB Bold для использования в ваших проектах:
- На Windows: Щелкните правой кнопкой мыши на файле шрифта 160162287312.ttf и выберите "Установить". Шрифт автоматически скопируется в Adobe Photoshop.
- На macOS: Дважды щелкните файл шрифта 160162287312.ttf. Откроется приложение "Шрифты". Нажмите кнопку "Установить шрифт", и Adobe Photoshop автоматически синхронизируется с новым шрифтом.
Для подключения шрифта к вашему веб-сайту через CSS, вы можете использовать правило @font-face в файле стилей следующим образом:
@font-face {
font-family: "Brush Script";
/* Добавьте другие форматы шрифта (woff, woff2, etc.), если они доступны */
src: url("/fonts/agency-fb-bold.ttf") format("truetype");
}
.your-style {
/* Добавьте sans-serif в конце для резервного шрифта */
font-family: "Brush Script", sans-serif;
}
Здесь:
- @font-face определяет новый шрифт с именем "Brush Script" и указывает его источник с помощью URL.
- src указывает на URL-адрес файла шрифта. Вы также можете включить дополнительные форматы шрифта, чтобы обеспечить совместимость с разными браузерами.
- .your-style - это пример селектора класса, к которому вы применяете этот шрифт. Вместо этого вы можете использовать любой селектор, который вам нужен.