Шрифт Ace Crikey версии Version 1.00 имеет стиль Normal и входит в категории: декоративные, латинские, бесплатные. Этот шрифт занимает всего 9 Kb на жестком диске, что делает его легким для загрузки и использования. Его можно скачать бесплатно и без регистрации здесь на сайте. Однако перед использованием этого шрифта, пожалуйста, ознакомьтесь с лицензией на использование. Это поможет вам понять, какие права и ограничения связаны с его использованием.

Детали шрифта
| Стиль | Normal |
| Автор | Нет сведений |
| Версия | Version 1.00 |
| Семейство | Ace Crikey |
| Идентификатор | Ace Crikey |
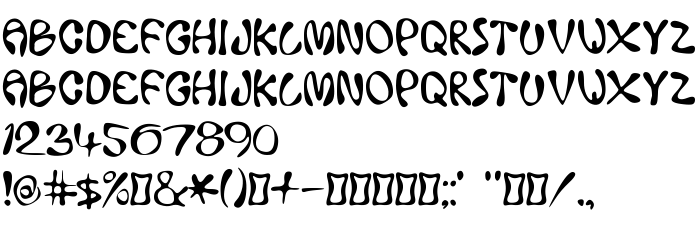
| Описание | This font is influenced by a series of Science Fictions short stories by Michael Carroll (http://www.iol.ie/~carrollm). There is a character called Ace Crikey who is a bit, well, weird. This font seemed to suit him. The font contains upper case letters, numbers and basic punctuation. If you like this font have a look at the others on my site. This font is free for non-commercial uses, but do drop me an email and tell me what you do with it (jshields@iol.ie). For commercial uses (i.e. anything which is done for profit), contact me. Thanks. James Shields jshields@iol.ie |
| PostScript название | AceCrikey |
| Регистр букв | верхний и нижний |
Добавить шрифт
Вот как можно установить шрифт Ace Crikey для использования в ваших проектах:
- На Windows: Щелкните правой кнопкой мыши на файле шрифта 1601622867dn.ttf и выберите "Установить". Шрифт автоматически скопируется в Adobe Photoshop.
- На macOS: Дважды щелкните файл шрифта 1601622867dn.ttf. Откроется приложение "Шрифты". Нажмите кнопку "Установить шрифт", и Adobe Photoshop автоматически синхронизируется с новым шрифтом.
Для подключения шрифта к вашему веб-сайту через CSS, вы можете использовать правило @font-face в файле стилей следующим образом:
@font-face {
font-family: "Brush Script";
/* Добавьте другие форматы шрифта (woff, woff2, etc.), если они доступны */
src: url("/fonts/ace-crikey.ttf") format("truetype");
}
.your-style {
/* Добавьте sans-serif в конце для резервного шрифта */
font-family: "Brush Script", sans-serif;
}
Здесь:
- @font-face определяет новый шрифт с именем "Brush Script" и указывает его источник с помощью URL.
- src указывает на URL-адрес файла шрифта. Вы также можете включить дополнительные форматы шрифта, чтобы обеспечить совместимость с разными браузерами.
- .your-style - это пример селектора класса, к которому вы применяете этот шрифт. Вместо этого вы можете использовать любой селектор, который вам нужен.